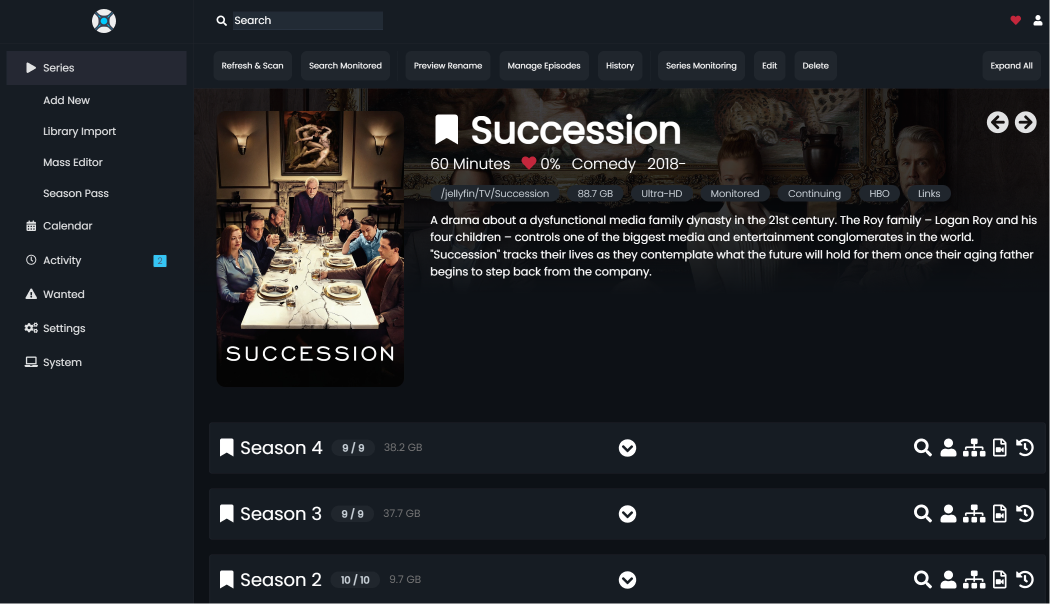
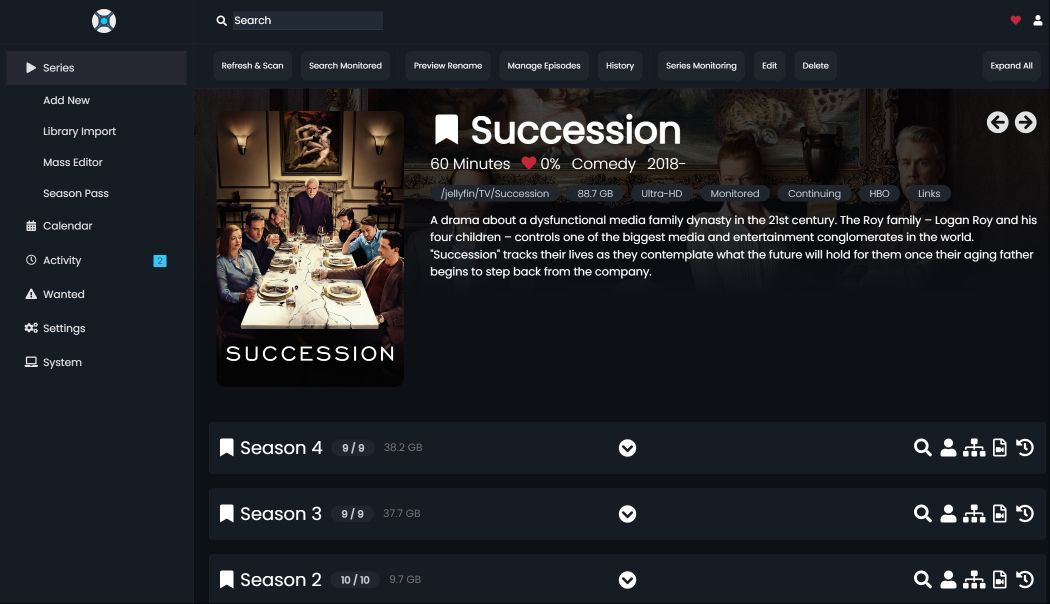
Dark mode for Sonarr
Sonarr Dark - Beta by sharkyy

Details
Authorsharkyy
LicenseNo License
Categorysonarr
Created
Updated
Size6.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Ensure that the URL in the sheet matches your Sonarr installation URL.
Source code
/* ==UserStyle==
@name Sonarr - 5/23/2023, 4:11:45 PM
@namespace github.com/openstyles/stylus
@version 0.0.1
@description A new userstyle
@author Shark
==/UserStyle== */
@-moz-document domain("*") {
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400&display=swap');
/* Insert code here... */
body {
background: #0D1116;
font-family: 'Poppins', sans-serif !important;
}
* {
border-color: #21242C !important;
}
/* Top Toolbar and page header */
.PageToolbar-toolbar-WwUGV,
.PageHeader-header-JYJAc {
background: #161C23;
border-bottom: 1px solid #21242C;
}
.PageHeader-logoContainer-r2uy_ {
width: 260px;
flex: 0 0 260px;
border-right: 1px solid #21242C;
height: 100%;
justify-content: center;
margin-right: 30px;
}
.PageSidebar-sidebarContainer-1k79D,
.PageSidebar-sidebar-20RVF {
background-color: #161C23;
}
.PageSidebar-sidebarContainer-1k79D {
flex: 0 0 260px;
border-right: 1px solid #21242C;
}
.PageSidebar-sidebar-20RVF {
padding: 10px;
}
.PageToolbarButton-labelContainer-3-V7q {
float: right;
height: auto;
}
.PageToolbarButton-label--Qykn {
color: #FFF;
}
.PageToolbarButton-toolbarButton-84KD7 {
width: auto;
background: #20262D;
border-radius: 8px;
margin: 10px 6px;
padding: 4px 8px;
}
.PageToolbarButton-toolbarButton-84KD7:hover {
background: #2A323C
}
.PageToolbarButton-toolbarButton-84KD7 svg {
width: 18px !important;
margin-top: 2px;
display: none;
}
.PageToolbarSeparator-separator-3quKW {
border-color: #21242C;
margin: 10px 4px;
opacity: 1;
}
.PageSidebarItem-isActiveItem-2jsqy {
border-left: none;
}
.PageSidebarItem-isActiveLink-OVW-r,
.PageSidebarItem-item-3Nkst:hover {
border-radius: 8px;
background: #20262D;
}
.PageSidebarItem-item-3Nkst {
border-left: none;
}
/* Posters */
.SeriesIndexPoster-content-2VTBS {
position: relative;
}
.SeriesIndexPoster-posterContainer-2W9cM,
.SeriesIndexPoster-content-2VTBS,
.SeriesIndexPoster-content-2VTBS img,
.SeriesIndexPoster-link-2Rucc,
.SeriesDetails-poster-2FFj- {
border-radius: 12px;
}
.SeriesIndexPoster-content-2VTBS:hover {
transform: scale(1.08);
transition: all ease-in-out .1s;
}
.SeriesIndexPoster-title-1h3SR,
.SeriesIndexPoster-ended-3J4F_ {
display: none;
}
.SeriesIndexPoster-nextAiring-2nqSB {
position: absolute;
bottom: 5px;
right: 5px;
border-radius: 6px;
padding: 0px 6px;
background: #000;
color: #fff;
}
.ProgressBar-container-2MZa9 {
position: absolute;
top: 5px;
right: 5px;
max-width: 65px !important;
border-radius: 6px;
}
.ProgressBar-container-2MZa9 * {
max-width: 65px !important;
}
.SeriesDetails-headerContent-2JDtm {
background-image: linear-gradient(180deg, rgba(13, 17, 22, 0.19) 26.77%, #0D1116 64.87%) !important;
}
.SeriesDetails-title-39xGO {
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
.Label-large-1fzy7 {
background: #20262D;
border-radius: 60px;
border: none;
padding: 4px 14px;
}
.Label-large-1fzy7 span {
font-size: 13px;
margin: 0;
color: #CCD4DB;
}
.Label-large-1fzy7 svg {
display: none;
}
.SeriesDetailsSeason-season-rsdqF {
background: #161C23;
border-color: #21242C;
color: #fff;
}
.TableRow-row-2NoqV:hover {
background: #11161C;
}
.SeriesDetailsSeason-season-rsdqF * {
border-color: #21242C;
}
.SeriesDetailsSeason-collapseButtonContainer-38tta {
background: #11161C;
}
.TableHeaderCell-headerCell-2wg3X,
.FormLabel-label-3hyKr {
font-weight: 300 !important;
color: #9199A1;
}
.TableRow-row-2NoqV .Label-label-35sr8 {
background: none;
color: #9199A1;
}
.TableRow-row-2NoqV .EpisodeStatus-center-3YXSP {
justify-content: left;
}
/* Modals */
.ModalContent-modalContent-f33n- {
background: #161C23;
border-radius: 12px;
color: #FFF;
}
.ModalContent-modalContent-f33n- * {
border-color: #21242C;
}
/* Pages */
.PageContentBody-innerContentBody-V-w79,
.FieldSet-legend-2KHms,
.Settings-link-1nMZ_ {
color: #FFF;
border-color: #21242C;
}
.Settings-summary-3vkWu {
color: #B5C1CE;
}
input,
.EnhancedSelectInput-enhancedSelect-t0WH4,
.CheckInput-input-34zw0,
.AddNewSeries-searchIconContainer-2rJMO,
.AddNewSeries-clearLookupButton-QTgwi,
.SelectInput-select-3G-RY.Input-input-25Gr2 {
background: #222B35 !important;
border-color: #2E3B49 !important;
color: #B5C1CE !important;
}
input:focus,
.CheckInput-primaryIsChecked-1-7Ur {
border-color: #566C85 !important;
}
/* Search Results */
.AddNewSeriesSearchResult-searchResult-2y3MD {
background: #161C23;
border-radius: 12px;
color: #FFF;
border: 1px solid #21242C;
}
.AddNewSeriesSearchResult-underlay-2JxgL, .AddNewSeriesSearchResult-underlay-2JxgL:hover {
background: none;
}
.AddNewSeriesSearchResult-poster-2AiVh {
border-radius: 12px;
box-shadow: 0px 10px 10px rgba(0,0,0,.2)
}
/* Season Pass */
.SeasonPassSeason-season-1z-Wa {
background: #161C23;
}
.SeasonPassSeason-episodes-3Ebns {
background: #1A222C;
color: #637892;
}
.PageContentFooter-contentFooter-33N04 {
background: #161C23;
border-top: 1px solid #21242C;
color: #637892;
font-weight: 200;
}
/* Calendar */
.CalendarHeader-navigationButtons-p9gAe button,
.CalendarHeader-viewButtonsContainer-3D4bk button {
background: #161C23;
color: #B5C1CE
}
.DayOfWeek-dayOfWeek-1dJna {
background: #161C23;
padding: 4px 0;
}
.CalendarDay-isToday-T00Hr {
background: #5D9CEC;
}
.CalendarEvent-info-31foD .CalendarEvent-seriesTitle-3nGRY {
color: #FFF;
}
}