ᶻ 𝗓 𐰁 Credits goes to @BoopBop For the coding •⩊•
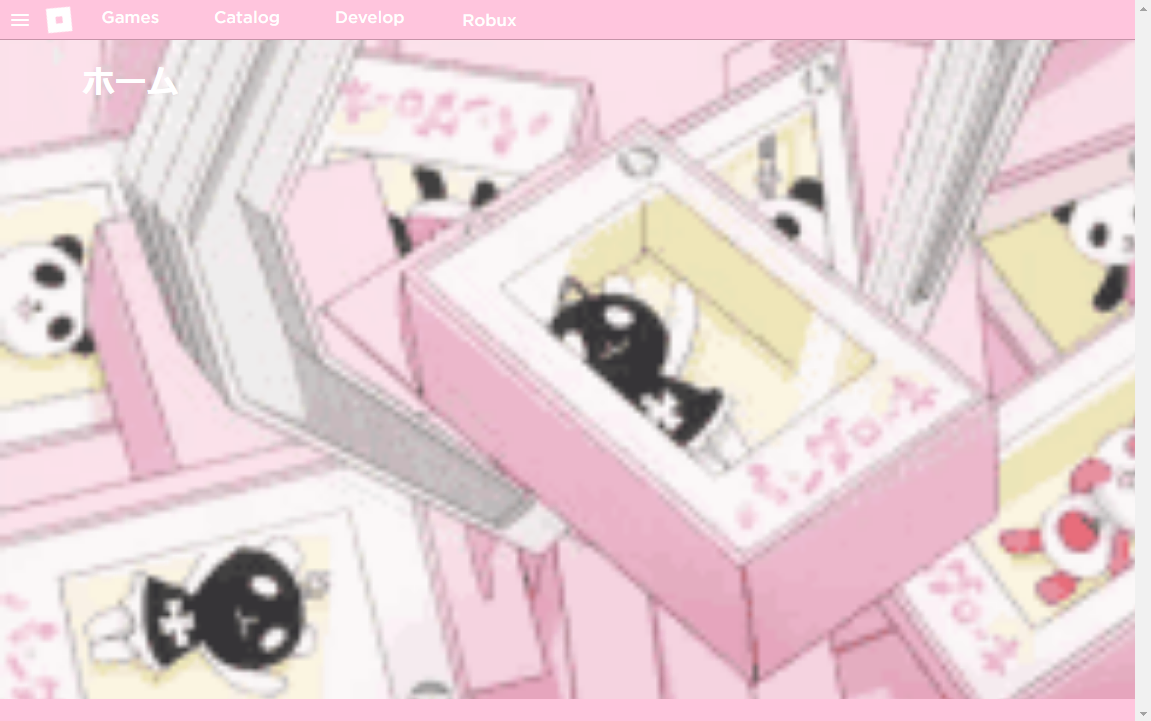
Anime Claw Machine Roblox ✩°。⋆⸜ 🎧✮ by yukimodzi

Details
Authoryukimodzi
LicenseCC-BY-4.0
Categoryroblox.com
Created
Updated
Code size66 kB
Code checksum5ab00bcb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Anime Claw Machine Roblox ✩°。⋆⸜ 🎧✮
@namespace USO Archive
@author yukimodzi
@description ᶻ 𝗓 𐰁 Credits goes to @BoopBop For the coding •⩊•
@version 20230417.6.37
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* Profile Page Code*/
/*Colour of the Boxes*/
/*to make your own backgrounds or convert gif to base64 go here ===> ("https://base64.guru/converter/encode/image/gif")*/
.section-content.profile-header-content.ng-scope,
.rbx-tabs-horizontal .nav-tabs *,
.profile-avatar-mask,
.section.layer.profile-collections.ng-scope,
.switcher *,
.section.profile-statistics .section-content {
background-color: #ffbabf!important;
}
.section-content.profile-header-content.ng-scope,
.rbx-tabs-horizontal .nav-tabs *,
.profile-container .asset-item,
.switcher *,
.section.profile-statistics .section-content *,
.profile-about * {
color: #ad7683!important;
}
/*End of the Boxes*/
/*Profile Avatar Viewer*/
.profile-avatar-left {
background: transparent!important;
}
/*End of the Avatar Viewer*/
/* End of Profile Page Code*/
/* Catalog Page Code*/
/*Creator Text*/
.creator-name.text-link,
.text-robux-tile {
color: #ad7683!important;
}
/*End of Creator*/
/*Topics*/
.topic.ng-binding.ng-scope {
background-color: #ffbabf!important;
color: #ad7683!important;
}
/*End of Topics*/
/*Search Filters*/
.search-options.ng-scope *,
.text-link.breadcrumb-link.ng-binding {
color: #ad7683!important;
}
/*End of Search Filters*/
/*Category Options Dropdown*/
.input-dropdown-btn.category-options.ng-scope {
color: #ad7683!important;
background-color: #ffbabf!important;
}
/*End of Options Dropdown*/
/*Catalog Searchbar*/
.catalog-container .search-container .input-group .search-input,
.catalog-container .search-container .input-group .autocomplete-dropdown-menu .dropdown-menu {
background-color: #ffbabf!important;
border-color: #c88a99!important;
border-radius: 5px!important;
color: #ad7683!important;
}
/*End of Searchbar*/
/*Item Description*/
#item-details-description {
color: white!important;
}
/*End of Description*/
/*Item Comment Section*/
.section-content.AddAComment,
.comment-item * {
background-color: #ffc5dd!important;
color: #ad7683!important;
}
/*End of Comment Section*/
/*Price Chart*/
.section-content.price-volume-charts-container {
background-color: #ffbabf!important;
}
/*End of Price Chart*/
/*End of Catalog Page Code*/
/* Game Page Code */
/*Voting/Favourite/Follow Panel*/
.favorite-follow-vote-share * {
color: #ad7683!important;
}
/*End of Panel*/
/*Game Description*/
.text.game-description.linkify,
.age-rating-details.col-xs-12.section-content *,
.age-recommendation-title,
.text-overflow.game-card-name-secondary {
color: #ad7683!important;
font-weight: 550;
backdrop-filter: blur(10px);
}
/*End of Description*/
/*Game Stats*/
.border-top.border-bottom.game-stats-container.follow-button-enabled,
.age-rating-details {
background-color: #ffc5dd6b!important;
}
.border-top.border-bottom.game-stats-container.follow-button-enabled * {
color: #ad7683!important;
font-weight: 1000;
}
/*End of Game Stats*/
/*Servers/Badges*/
.create-server-banner.section-content.remove-panel * {
color: #ad7683!important;
border-color: #ffcde2!important;
font-weight: 600;
}
#navigation:after {
position: absolute !important;
content: "Updated Base Code by @dinodabtuf" !important;
bottom: 5px !important;
left: 10px !important;
font-size: 8px !important;
}
.footer-note:after {
content: " Hey there, this is a little secret from BoopBop/DittoDino or @dinodabtuf, the creator of this style's base code you're using.";
}
.stack-row.badge-row.ng-scope,
.badge-image *,
.para-overflow.ng-binding,
.badge-stats-container *,
.btn-full-width.btn-control-sm.ng-binding,
.section.tab-server-only *,
.section-content-off.empty-game-instances-container,
.rbx-game-server-item *,
#sort-select,
.input *,
.section-content-off {
background-color: #f2c0d5!important;
color: #ad7683!important;
}
.section-content-off.empty-game-instances-container *,
.btn-more.rbx-refresh,
.server-list-options * {
color: #ad7683!important;
}
/*End of Server/Badges*/
/*Gamepasses*/
.container-list.game-dev-store.game-passes * {
color: #ffbabf!important;
}
.store-card-footer {
background-color: #ffc5dd!important;
border-radius: 10px;
}
/*End of Gamepasses*/
/*Play Button Colour Change*/
@keyframes colour-change {
0% {
background-color: #ffc5dd;
border-color: #c693a8;
}
14% {
background-color: #ffcde2;
border-color: #b7869a;
}
28% {
background-color: #ffc5dd;
border-color: #c693a8;
}
42% {
background-color: #f2c0d5;
border-color: #b7869a;
}
56% {
background-color: #ffcde2;
border-color: #c693a8;
}
80% {
background-color: #ffc5dd;
border-color: #c693a8;
}
94% {
background-color: #ffc5dd;
border-color: #c693a8;
}
100% {
background-color: #f2c0d5;
border-color: #b7869a;
}
}
.btn-common-play-game-lg {
animation: colour-change 18s infinite;
}
/*End of Play Button*/
/*End of Game Page Code*/
/* Settings Page Code */
#user-account {
backdrop-filter: blur(10px);
backdrop-filter: invert(20%);
}
/*Sidebar Menu*/
#vertical-menu {
background-color: #f5dcc3!important;
}
#vertical-menu * {
color: #ad7683!important;
}
/*End of Sidebar Menu*/
/*Text*/
.text-label.account-settings-label,
.text-label.label-desktop.ng-binding,
#settings-container .rbx-tab-content * {
color: #ad7683!important;
}
/*End of Text*/
/*Boxes*/
#security-page-description,
.section-content.notifications-section,
.section-content.settings-security-setting-container,
.section-content.content-controls-section {
background-color: #ffbabf!important;
}
/*End of Boxes*/
/*End of Settings Page Code*/
/* Groups Page Code*/
/*Main Group Page*/
.menu-option-content.group-card,
.rbx-divider,
.col-sm-9.ng-scope.col-xs-12.group-details > .ng-scope > .section-content,
.shout-container.section-content,
.section-content.group-members-list,
.section-content.group-wall,
.group-comments * {
background-color: #ffbabf!important;
color: #ad7683!important;
}
.group-description.toggle-target.ng-scope * {
backdrop-filter: blur(10px);
color: #ad7683!important;
}
/*End of Main Group Page*/
/*Slideshow Arrows*/
.carousel-control {
opacity: 0.5;
}
/*End of Arrows*/
/*End of Groups Page Code*/
/* Avatar Editor Page Code */
/*Avatar Viewer*/
.avatar-back {
background: transparent !important;
}
/*End of Avatar Viewer*/
/*Avatar Page Dropdown Menu*/
.tab-horizontal-submenu.section-content.six-column {
background-color: #ffcde2!important;
}
.tab-horizontal-submenu.section-content.six-column * {
color: #ad7683!important;
}
/*End of Avatar Editor Page Code*/
/* Global Base Code by DittoDino/BoopBop*/
/*Ads be gone*/
#navigation:after {
position: absolute !important;
content: "Updated Base Code by @dinodabtuf" !important;
bottom: 5px !important;
left: 10px !important;
font-size: 8px !important;
}
.footer-note:after {
content: " Hey there, this is a little secret from BoopBop/DittoDino or @dinodabtuf, the creator of this style's base code you're using.";
}
.ad,
.ad *,
.img_ad,
.ad-annotations,
#google_image_div,
#aw0,
#AdvertisingLeaderboard,
.abp .UpsellAdButton,
.abp .UpsellAdButton:link,
.abp .UpsellAdButton:visited,
.abp .BadAdButton,
.abp .BadAdButton:link,
.abp .BadAdButton:visited,
.abp .ad-identification-text,
a.ad img,
.abp,
.profile-ad,
#TopAbpContainer,
.ad-annotations,
#LeftGutterAdContainer,
#RightGutterAdContainer,
#Skyscraper-Adp-Right,
#Skyscraper-Adp-Left,
.abp-spacer,
#GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even,
#GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd,
#GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even,
#GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd,
.sponsored-game,
.alert-info,
#mCSB_1_container > ul > li.font-bold.small,
#mCSB_1_container > ul > li.rbx-nav-sponsor,
.banner-container,
#dialogs-minimize/* This base code was made by DittoDino aka Bo...