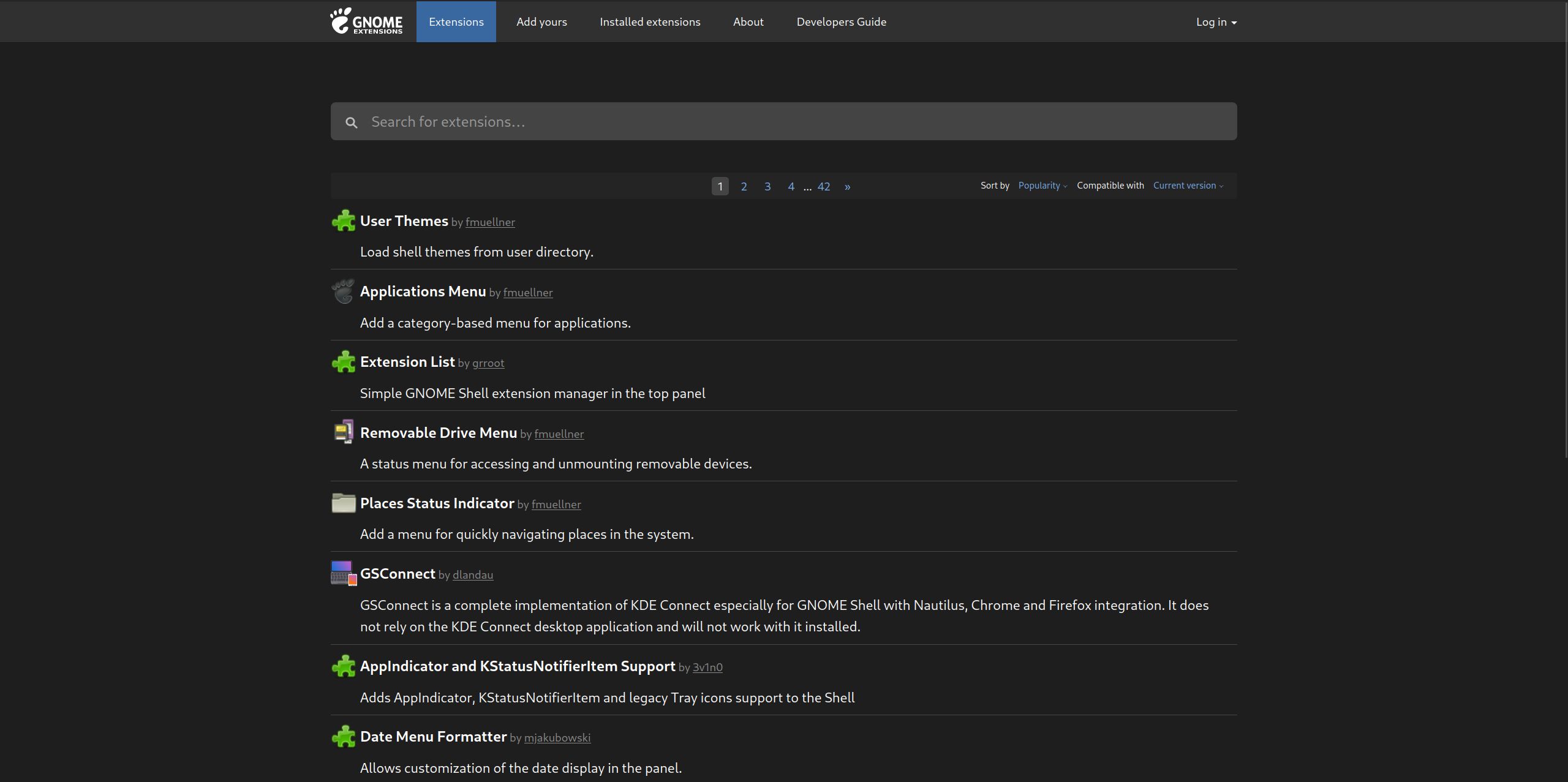
Themes the GNOME Extensions page close to the libadwaita dark theme
GNOME Extensions - Libadwaita Dark by reinachan

Details
Authorreinachan
LicenseAGPL-3.0
Categorygnome
Created
Updated
Code size2.6 kB
Code checksum9b32582f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name GNOME Extensions - Libadwaita Dark
@namespace https://github.com/Reinachan
@version 1.0.0
@description Themes the GNOME Extensions page similarly to the libadwaita dark theme
@author Reinachan
@preprocessor less
==/UserStyle== */
@-moz-document domain("extensions.gnome.org") {
:root {
--bkg-clr: #1e1e1e;
--primary-text-clr: #fff;
--secondary-text-clr: #fbfbfb;
--thirtiary-text-clr: #bdbdbd;
--border-clr: #454545;
--header-bkg-clr: #303030;
--header-bottom-border: #171717;
--card-bkg-clr: #444444;
--card-hovered-item: #4e4e4e;
--link-clr: #78aeed;
--link-hover-clr: #9dcaff;
--input-bkg-clr: #444444;
--navigation-bkg-clr: #242424;
}
body {
color: white;
background-color: var(--bkg-clr);
}
#container {
color: var(--secondary-text-clr);
}
h1, h2, h3, h4, h5, h6, dt {
color: var(--primary-text-clr);
}
.extension .extension-name a, .setting .setting-name a {
color: var(--primary-text-clr);
&:hover {
color: var(--link-hover-clr);
}
}
#opinion_form .unauthenticated {
background-color: var(--card-bkg-clr);
border: var(--border-clr);
}
a,
#comments .show-all,
.paginator .number, .fsui-dropdown-link {
color: var(--link-clr);
&:hover {
color: var(--link-hover-clr);
}
}
.paginator .number:hover, .fsui-dropdown-link:hover {
background-color: var(--input-bkg-clr);
}
.paginator .number.current,
.fsui-dropdown-link.selected {
background-color: var(--input-bkg-clr);
border: none;
color: var(--primary-text-clr);
}
.dropdown-menu {
background-color: var(--navigation-bkg-clr);
}
.navbar-default {
background-color: var(--header-bkg-clr);
border: none;
border-bottom: 1px solid var(--header-bottom-border);
}
hr,
li.extension,
#local_extensions div.extension,
#shell_settings div.setting {
border-color: var(--border-clr);
}
.comment time {
color: var(--thirtiary-text-clr);
}
.form-control, input {
background-color: var(--input-bkg-clr);
border: none;
color: var(--secondary-text-clr);
}
.paginator {
background-color: var(--navigation-bkg-clr);
border: none;
padding: 5px;
}
.fsui-dropdown {
background-color: var(--card-bkg-clr);
color: var(--primary-text-clr);
& .fsui-dropdown-item {
color: var(--primary-text-clr);
&:hover {
background-color: var(--card-hovered-item);
}
}
}
}
