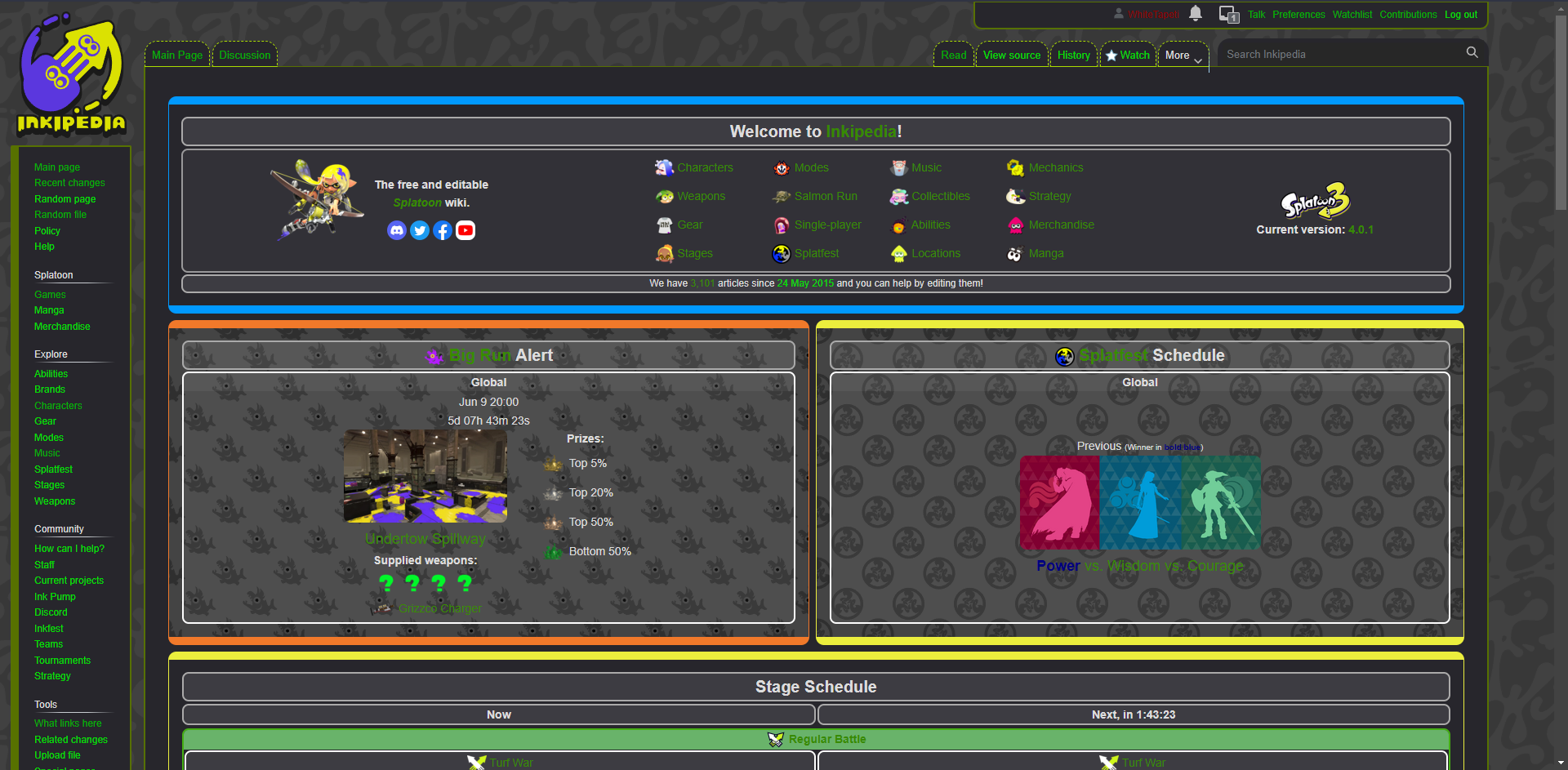
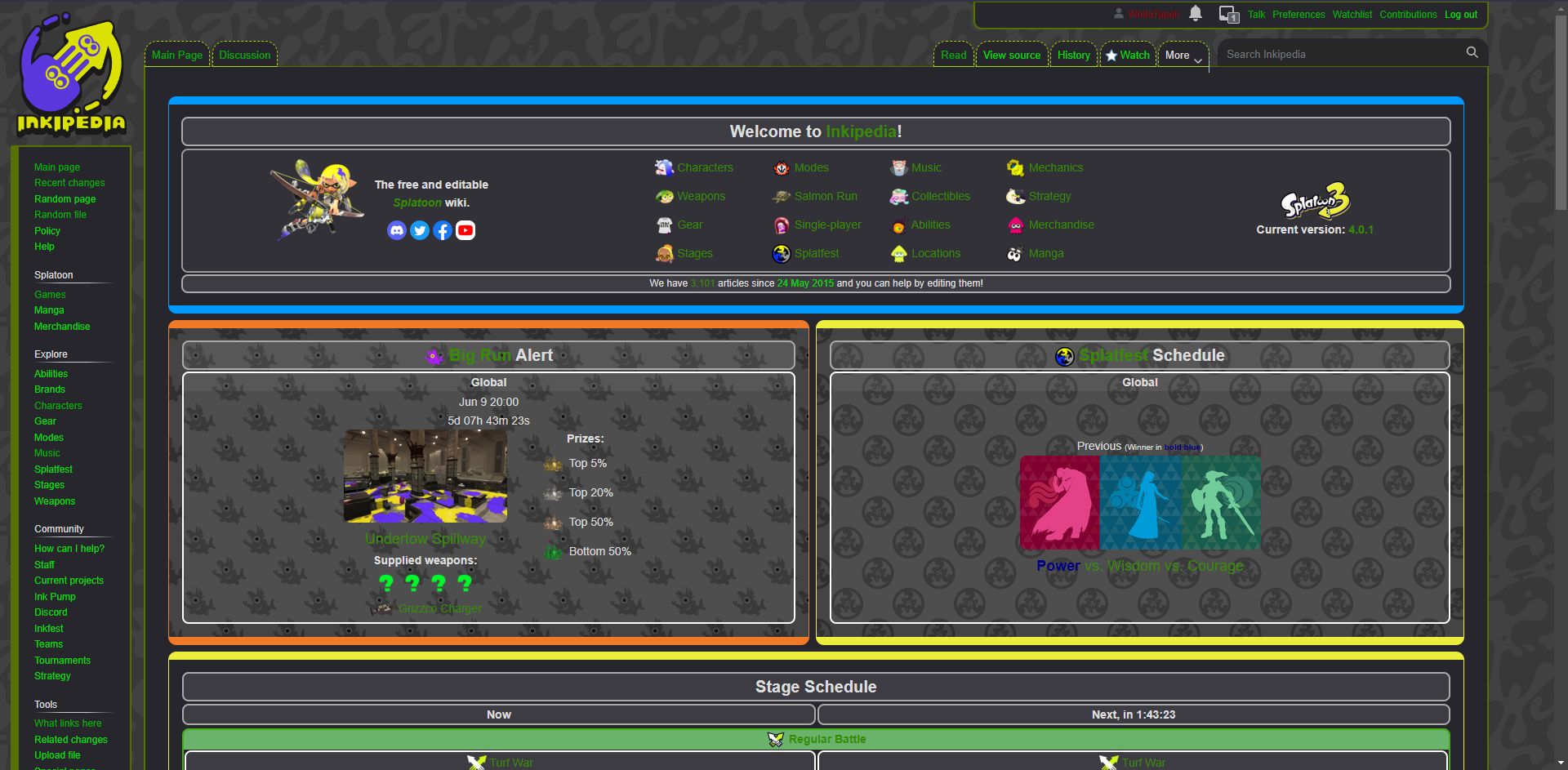
UserStyle that aims to fix problems with the inkapedia darkmode (not fully complete)
Inkapedia DarkMode fix by SoaringGecko

Details
AuthorSoaringGecko
LicenseNo License
Categorysplatoonwiki
Created
Updated
Code size124 kB
Code checksum47bc33ad
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This version does not change the Twitter embeds unlike the UserScript version
To properly use this UserStyle you must first enable dark mode on the website
View on UserStyles.world/GitHub/Greasy Fork
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Inkapedia DarkMode fix
@namespace github.com/openstyles/stylus
@version 1.5.2
@description Userstyle that aims to fix problems with the inkapedia darkmode (not fully complete)
@author WhiteTapeti
==/UserStyle== */
@-moz-document domain("splatoonwiki.org") {
html {
color-scheme: dark !important;
}
nav#p-views .selected,
nav#p-namespaces .selected,
nav#p-namespaces li,
nav#p-views li,
nav#p-cactions {
background-color: #27262c!important;
}
.vector-menu-dropdown .vector-menu-heading:after {
filter: invert(1)!important;
}
audio {
border: solid #8c8c8c !important;
border-radius: 2000px !important;
}
.mw-parser-output .bigrun {
background-image: url('https://files.catbox.moe/ly7j6l.svg')!important;
}
.mw-parser-output .splatfest {
background-image: url('https://files.catbox.moe/0ui5mm.svg')!important;
}
.mw-parser-output .bubbleamiibobg {
background-image: url("https://files.catbox.moe/t9nuda.svg")!important;
}
.mw-parser-output .grizzco {
background-image: url("https://files.catbox.moe/fy9pfq.svg")!important;
}
.navpopup {
background-color: #27262c;
}
.popup_drop:hover {
background: #323137;
}
.popup_drop:hover .popup_menu,
.popup_drop .popup_menu:hover {
background: #323137;
}
.mw_metadata th {
background-color: #202020;
}
.mw_metadata td {
background-color: #202020;
}
#filetoc {
background-color: #202020;
}
.searchButton[name='go'] {
background: no-repeat center / 1.23076923em url(https://files.catbox.moe/gwcelc.svg);
}
.textwidget,
.cd {
background-color: rgba(255, 255, 255, 0.05) !important;
}
.btextwidget {
background-color: rgba(255, 255, 255, 0.1) !important;
}
.mw-search-profile-tabs,
.oo-ui-toolbar-bar,
.oo-ui-windowManager-modal > .oo-ui-dialog > .oo-ui-window-frame {
background-color: #272727;
}
.mw-search-profile-tabs {
border: 1px solid #1e1d1d;
}
.oo-ui-popupWidget-popup,
.oo-ui-windowManager-modal.oo-ui-windowManager-floating > .oo-ui-dialog > .oo-ui-window-frame {
border: 1px solid #101010;
}
.search-types .current a {
color: #cbcbcb;
}
.oo-ui-popupWidget-popup {
background-color: #202020;
}
.mw-ui-icon-close:before,
.oo-ui-icon-close,
.oo-ui-indicator-down {
filter: invert(1);
}
.oo-ui-popupToolGroup.oo-ui-popupToolGroup-active > .oo-ui-popupToolGroup-handle,
.oo-ui-popupToolGroup.oo-ui-widget-enabled > .oo-ui-popupToolGroup-handle:active,
.oo-ui-popupToolGroup.oo-ui-widget-enabled > .oo-ui-popupToolGroup-handle:hover,
.oo-ui-tool.oo-ui-widget-enabled.oo-ui-popupToolGroup-active > .oo-ui-tool-link,
.oo-ui-tool.oo-ui-widget-enabled.oo-ui-tool-active > .oo-ui-tool-link,
.oo-ui-tool.oo-ui-widget-enabled > .oo-ui-tool-link:active,
.oo-ui-tool.oo-ui-widget-enabled > .oo-ui-tool-link:hover {
background-color: #eff3fa14;
}
.oo-ui-popupToolGroup-tools {
background-color: #272727;
border: 1px solid #101010;
}
.oo-ui-listToolGroup-tools .oo-ui-tool-active.oo-ui-widget-enabled,
.oo-ui-listToolGroup-tools .oo-ui-tool.oo-ui-widget-enabled:hover,
.oo-ui-menuToolGroup-tools .oo-ui-tool.oo-ui-tool-active {
background-color: transparent;
}
.oo-ui-messageDialog-title {
color: #ddd;
}
.oo-ui-messageDialog-message {
color: #b5b5b5;
}
.oo-ui-messageDialog-actions-horizontal .oo-ui-actionWidget {
border-right: 1px solid #101010;
}
.oo-ui-messageDialog-content > .oo-ui-window-foot {
outline: #101010 solid 1px;
}
.oo-ui-windowManager-modal > .oo-ui-dialog {
background-color: rgb(58 58 58 / 71%);
}
.ve-init-mw-progressBarWidget {
background-color: #272727;
}
.oo-ui-barToolGroup-tools.oo-ui-toolGroup-disabled-tools .oo-ui-tool.oo-ui-flaggedElement-primary > .oo-ui-tool-link,
.oo-ui-barToolGroup-tools.oo-ui-toolGroup-enabled-tools .oo-ui-tool.oo-ui-widget-disabled.oo-ui-flaggedElement-primary > .oo-ui-tool-link {
background-color: #1a1919;
border-color: #101010;
}
.oo-ui-tool.oo-ui-widget-enabled.oo-ui-flaggedElement-primary.oo-ui-flaggedElement-progressive > .oo-ui-tool-link {
background-color: #0046a7;
}
.oo-ui-toolbar-position-top > .oo-ui-toolbar-bar {
border-bottom: none;
}
.oo-ui-menuToolGroup {
border-left: none;
border-right: none;
}
.mw-ui-icon-undo:before,
.oo-ui-icon-undo {
background-image: url(https://files.catbox.moe/rte3qy.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/tb5dr1.svg");
}
.mw-ui-icon-redo:before,
.oo-ui-icon-redo {
background-image: url(https://files.catbox.moe/i5wx19.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/id9hpq.svg");
}
.mw-ui-icon-textStyle:before,
.oo-ui-icon-textStyle {
background-image: url(https://files.catbox.moe/s9qac2.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/53i2f4.svg");
}
.mw-ui-icon-bold:before,
.oo-ui-icon-bold {
background-image: url(https://files.catbox.moe/f0q0su.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/h3scdc.svg");
}
.mw-ui-icon-italic:before,
.oo-ui-icon-italic {
background-image: url(https://files.catbox.moe/nspgkk.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/5bnsj2.svg");
}
.mw-ui-icon-cancel:before,
.oo-ui-icon-cancel {
background-image: url(https://files.catbox.moe/73xhii.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/bs3a2b.svg");
}
.mw-ui-icon-expand:before,
.oo-ui-icon-expand {
background-image: url(https://files.catbox.moe/d8mk8u.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/ap9xl0.svg");
}
.mw-ui-icon-superscript:before,
.oo-ui-icon-superscript {
background-image: url(https://files.catbox.moe/69qay5.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/xj6iks.svg");
}
.mw-ui-icon-subscript:before,
.oo-ui-icon-subscript {
background-image: url(https://files.catbox.moe/9jfsgz.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/mchl9y.svg");
}
.mw-ui-icon-strikethrough:before,
.oo-ui-icon-strikethrough {
background-image: url(https://files.catbox.moe/lpkcsx.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/twicra.svg");
}
.mw-ui-icon-code:before,
.oo-ui-icon-code {
background-image: url(https://files.catbox.moe/vvrp8k.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/qcxx17.svg");
}
.mw-ui-icon-underline:before,
.oo-ui-icon-underline {
background-image: url(https://files.catbox.moe/ms9cm0.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/o5r5em.svg");
}
.mw-ui-icon-language:before,
.oo-ui-icon-language {
background-image: url(https://files.catbox.moe/efs8gx.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/21ljgt.svg");
}
.mw-ui-icon-bigger:before,
.oo-ui-icon-bigger {
background-image: url(https://files.catbox.moe/vdn5ch.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/rs9mtf.svg");
}
.mw-ui-icon-smaller:before,
.oo-ui-icon-smaller {
background-image: url(https://files.catbox.moe/nuo39s.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/xn32p4.svg");
}
.mw-ui-icon-collapse:before,
.oo-ui-icon-collapse {
background-image: url(https://files.catbox.moe/yhbm2z.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/utkwrq.svg");
}
.mw-ui-icon-link:before,
.oo-ui-icon-link {
background-image: url(https://files.catbox.moe/2ei76l.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/e10dl3.svg");
}
.mw-ui-icon-reference:before,
.oo-ui-icon-reference {
background-image: url(https://files.catbox.moe/g36bt6.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/ggjoyp.svg");
}
.mw-ui-icon-listBullet:before,
.oo-ui-icon-listBullet {
background-image: url(https://files.catbox.moe/mi0ch3.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/idu6vy.svg");
}
.mw-ui-icon-listNumbered:before,
.oo-ui-icon-listNumbered {
background-image: url(https://files.catbox.moe/q0k719.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/vxlm2o.svg");
}
.mw-ui-icon-outdent:before,
.oo-ui-icon-outdent {
background-image: url(https://files.catbox.moe/f3iggz.png);
background-image: linear-gradient(transparent, transparent), url("https://files.catbox.moe/oi0q5k.svg");
}
.mw-ui-icon-indent:before,
.o...