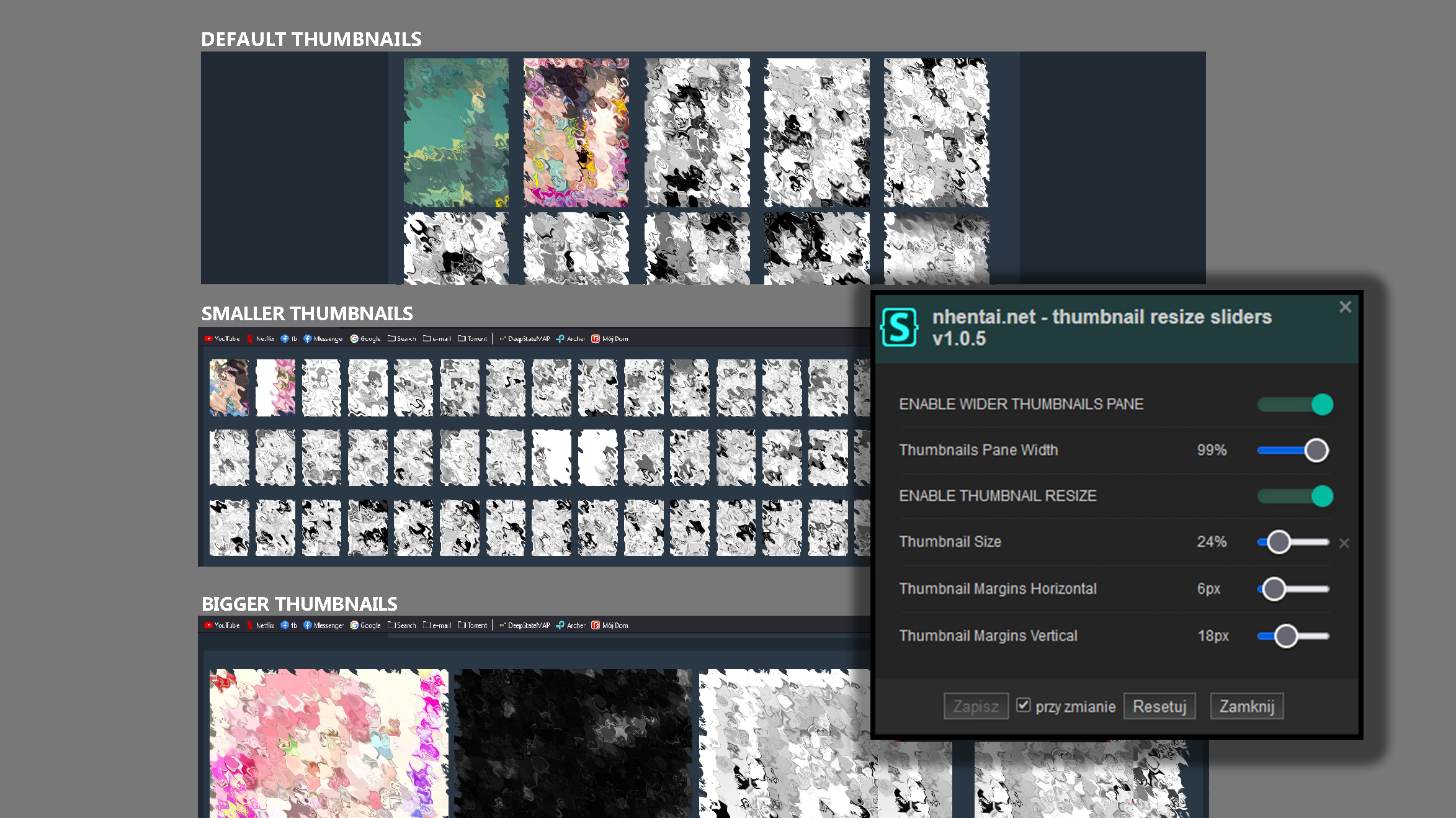
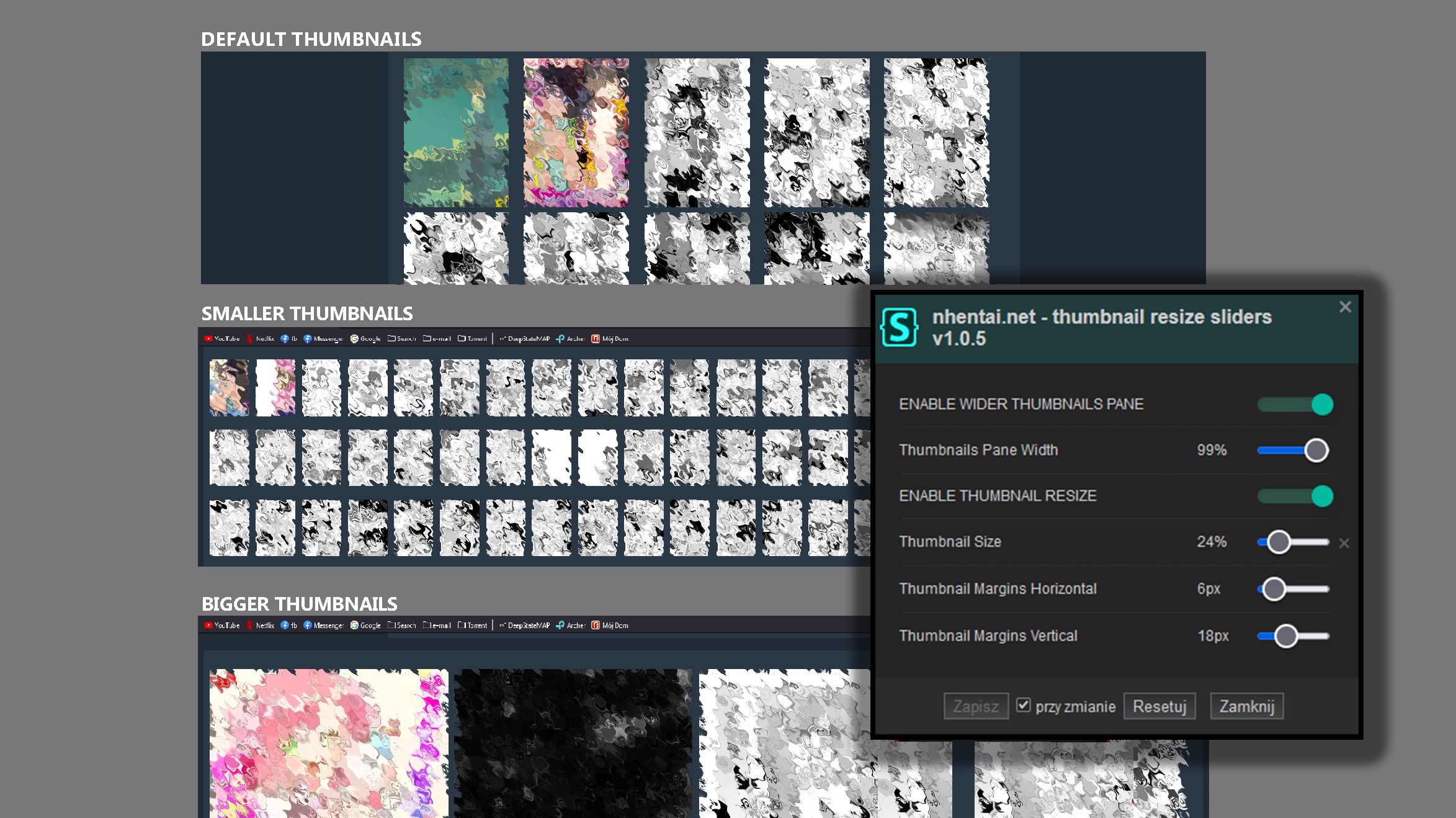
Resize and customize thumbnails with set of quick and easy sliders. Set any custom thumb size and grid layout, utilize full screen width with any screen.
nhentai.net - thumbnail resize sliders by gmiwoj

Details
Authorgmiwoj
LicenseNo License
Categorynhentai
Created
Updated
Code size2.2 kB
Code checksumdaca25bc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-
REQUIRES STYLUS BROWSER EXTENSION
-
Enable style "nhentai.net - thumbnail resize sliders"
-
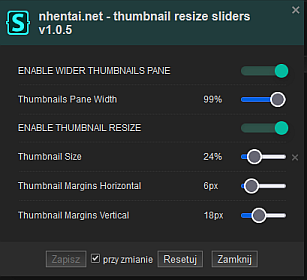
Click ⚙️ to show control panel

-
ENABLE WIDER THUMBNAILS PANE - enable/disable thumbnails pane width modification (default: enabled)
-
Thumbnails Pane Width - if above is enabled slider sets thumb container up to full screen width. (default: 98%)
-
ENABLE THUMBNAIL RESIZE - enable/disable thumb size modification (default: enabled)
-
Thumbnail Size - main slider to resize thumbnails. uses percent value which means percent of width of thumbnails container, resizing thumbs pane will also resize thumbs! thumb size set to 30% means 3 thumbs in a row. 20% means 5 thumbs in a row etc. just fiddle with numbers until you get what result you want that fits you screen size. (default: 32%)
-
Thumbnail Margins Horizontal - horizontal spacing between thumbs (default: 6px)
-
Thumbnail Margins Vertical - vertical spacing between thumbs (default: 18px)
Source code
/* ==UserStyle==
@name nhentai.net - thumbnail resize sliders
@namespace nhentai_net_thumbnail_resize_sliders
@version 1.0.8
@description Resize and customize thumbnails quick and easy with set of sliders. Set any custom thumb size and grid layout, utilize full screen width on any screen.
@author miwoj
@homepageURL https://userstyles.world/style/10188/nhentai-net-thumbnail-resize-sliders
@preprocessor stylus
@var checkbox set_wider_pane "ENABLE WIDER THUMBNAILS PANE" 1
@var range container_width "Thumbnails Pane Width" [99, 60, 100, 1, "%"]
@var checkbox set_custom_thumb "ENABLE THUMBNAIL RESIZE" 1
@var range thumbsize "Thumbnail Size" [32, 5, 100, 1, "%"]
@var range marginsides "Thumbnail Margins Horizontal" [6, 0, 50, 1, "px"]
@var range margintop "Thumbnail Margins Vertical" [18, 0, 50, 1, "px"]
==/UserStyle== */
@-moz-document domain("nhentai.net")
{
/* WIDER THUMBNAILS PANE */
if set_wider_pane
{
div#thumbnail-container,
div#content div.container
{
max-width: container_width !important;
width: container_width !important;
padding-left: 6px !important;
padding-right: 6px !important;
}
div#content div.container div.gallery
{
width: 224px !important;
}
}
/* THUMBNAIL SIZE */
if set_custom_thumb
{
div#thumbnail-container div.thumb-container,
div#content div.container div.gallery
{
height: unset !important;
width: thumbsize !important;
margin-left: marginsides !important;
margin-right: marginsides !important;
margin-top: margintop !important;
/*display: inline-grid !important*/
}
div#thumbnail-container div.thumb-container img,
div#content div.container div.gallery img
{
height: auto !important;
width: 100% !important;
margin-left: auto !important;
margin-right: auto !important;
}
}
}