Configurable set of UI tweaks to enhance the browsing & navigation UX in ChatGPT's Plugin selector menu - increase menu height, various style tweaks/fixes
ChatGPT: Better Plugin Menu by m1kethai

Details
Authorm1kethai
LicenseNo License
Categorychat.openai.com
Created
Updated
Code size2.1 kB
Code checksumc4dd8403
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-
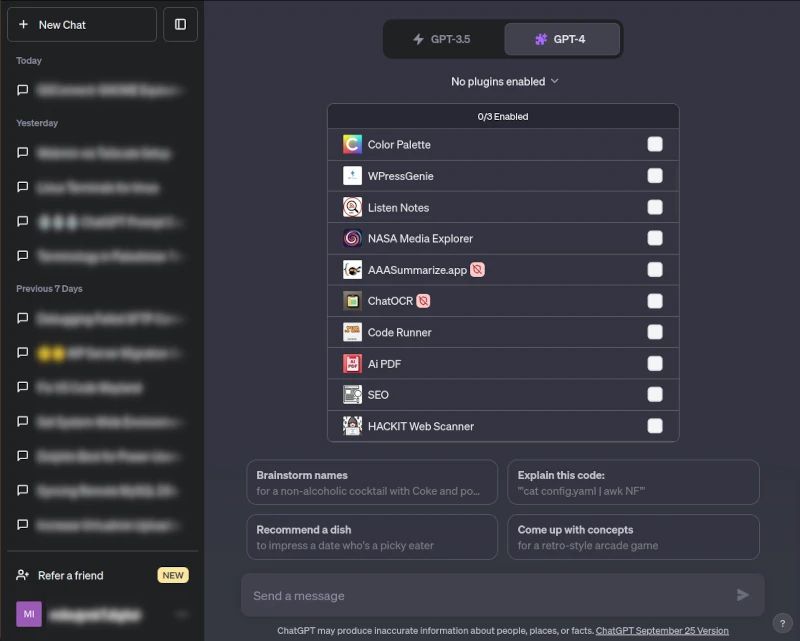
This UserStyle's default setting increases the # of visible plugins/rows in the plugin dropdown menu to 10 (ChatGPT's default is 5).
-
The number of displayed rows can be incremented by 5 in the UserStyle config menu, up to max. 25 rows.
-
Includes some minor styling tweaks to improve the readability and navigation in most of the Plugins-related UI elements, and also addresses a few annoying CSS bugs.
Source code
/* ==UserStyle==
@name ChatGPT: Better Plugin Menu
@version 1.3
@author m1kethai
@description A configurable set of UI enhancements for ChatGPT Plus/GPT4 plugin menus
@namespace https://userstyles.world/style/10338/chatgpt-better-plugin-menu
@preprocessor default
@var range maxVisibleRows "Installed Plugins list: Max plugins visible in list (before scrolling)" [10, 5, 25, 5]
==/UserStyle== */
@-moz-document domain("chat.openai.com") {
/** Installed Plugins menu **/
.flex.max-h-60.w-full.flex-col.overflow-hidden {
max-height: none;
}
@media (max-width: 500px) {
/** Installed Plugins menu - Plugin list (mobile/tablet) **/
ul.overflow-auto {
max-height: calc(40px * (min(9, var(--maxVisibleRows))));
}
}
/** Installed Plugins menu - Plugin list (desktop) **/
ul.overflow-auto {
max-height: calc(40px * var(--maxVisibleRows));
}
/** Installed Plugins menu - Plugin list item **/
li.h-\[50px\] {
height: 40px !important;
}
@media (min-width: 768px) {
/** Installed Plugins menu - Plugin hover details - Main element **/
body > div:last-of-type.absolute.z-\[17\] {
font-size: 1.35rem;
font-weight: bolder;
}
/** Installed Plugins menu - Plugin hover details - Plugin desc. text **/
body > div:last-of-type.absolute.z-\[17\] > .text-xs {
font-size: 1rem;
line-height: 1.25;
font-weight: 400;
padding-top: 0.5rem;
}
}
/** Active/selected plugins container (row of icons @ top of conversation) **/
@media (min-width: 768px) {
div.relative.w-full.md\:w-1\/2.lg\:w-1\/3 {
width: 85% !important;
}
}
@media (min-width: 1024px) and (max-width: 1279px) {
div.relative.w-full.md\:w-1\/2.lg\:w-1\/3 {
width: 60% !important;
}
}
@media (min-width: 1280px) {
div.relative.w-full.md\:w-1\/2.lg\:w-1\/3 {
width: 45% !important;
}
}
@media (min-width: 1536px) {
div.relative.w-full.md\:w-1\/2.lg\:w-1\/3 {
width: 40% !important;
max-width: 35rem !important;
}
}
}