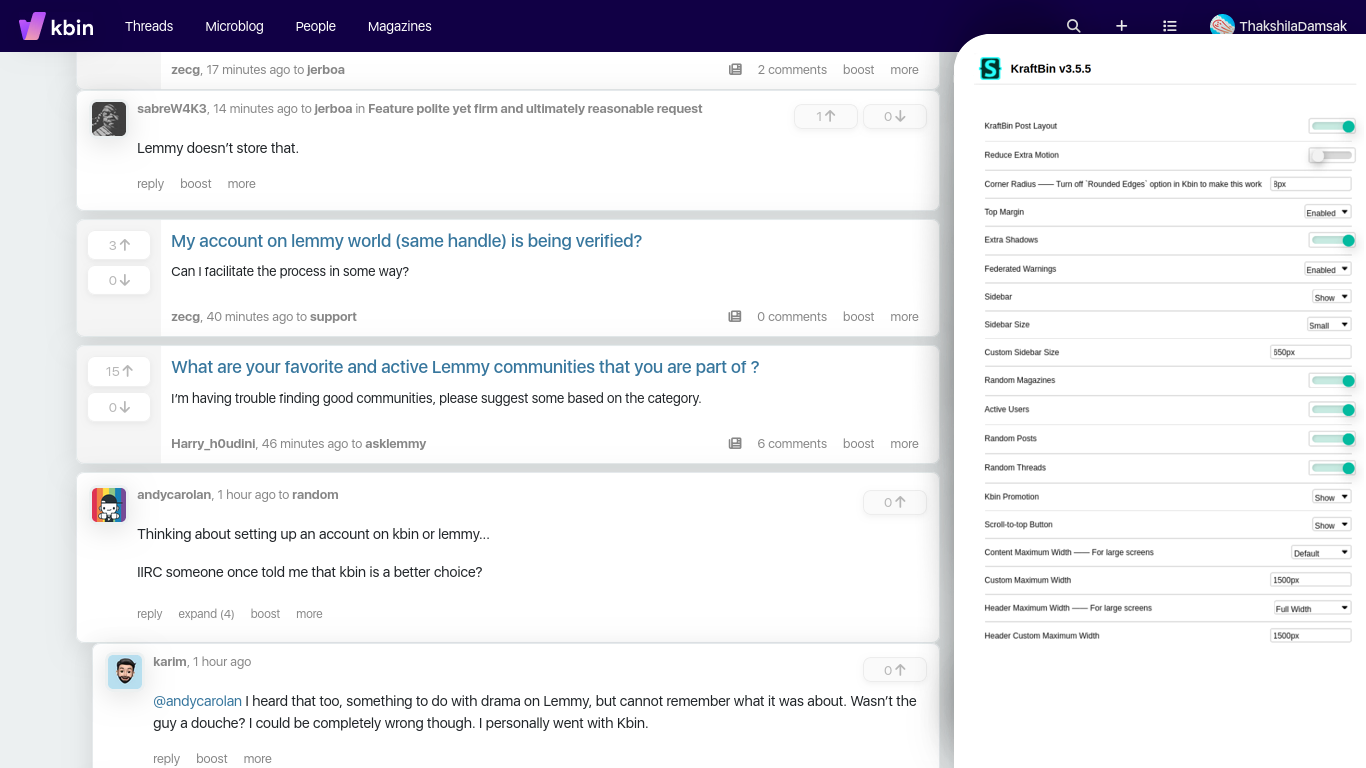
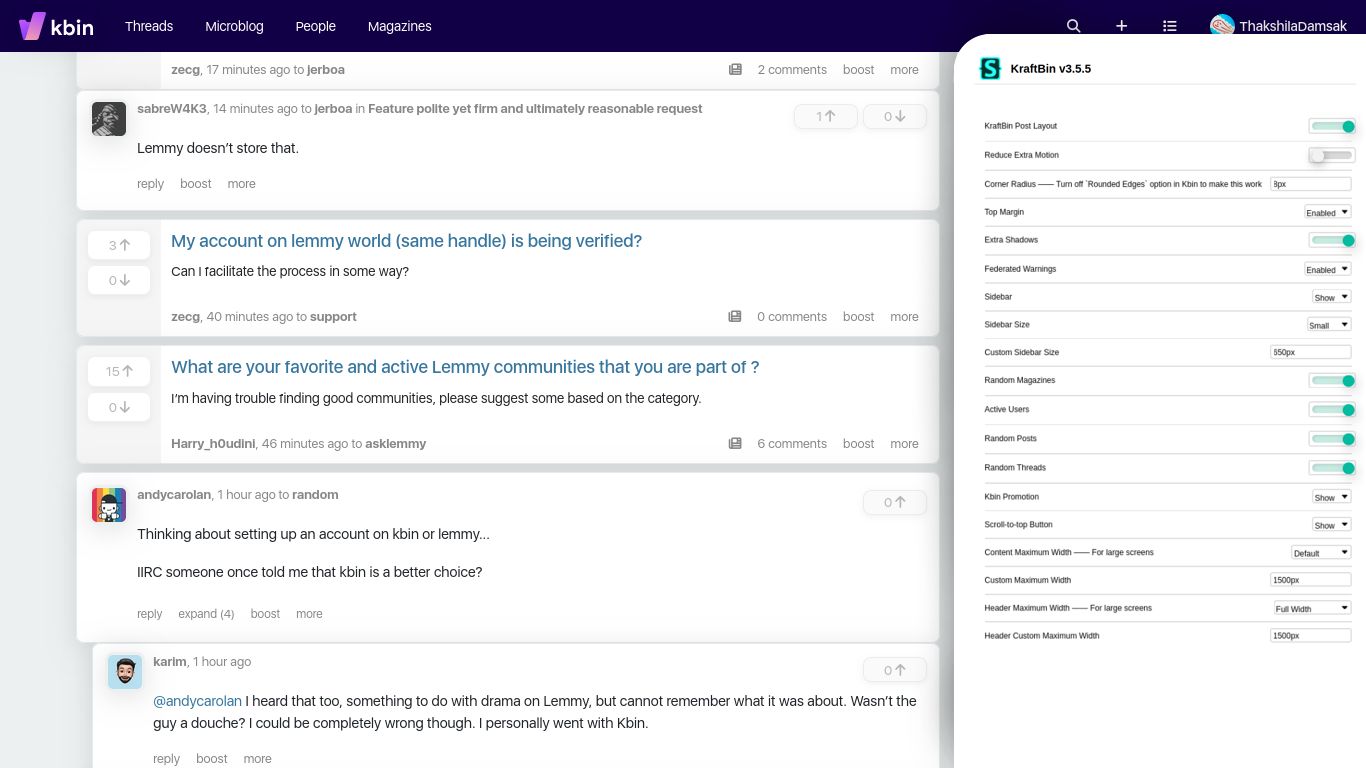
Customizable, Cleaner and familiar look for Kbin. Derived from Randdose's KoolBin userstyle.
KraftBin by ThakshilaDamsak
Mirrored from https://github.com/ThakshilaDamsak/KraftBin/raw/main/KraftBin.user.css

Details
AuthorThakshilaDamsak
LicenseGPL v3
Categorykbin.social
Created
Updated
Code size17 kB
Code checksum141123d6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Customizable, Cleaner and familiar look for Kbin.
Features
- Reddit-like Post Layout (Can be disabled)
- Option to set "Click to open menus" instead of "hover to open".
- Shadows and animations. (Both can be disabled individually)
- Custom Corner Radius. (Need to disable "Round Edges" option in Kbin settings for this to work)
- Ability to hide Sidebar.
- Ability to change Sidebar Size.
- Ability to hide sidebar elements individually.
(Random Magazines, Active Users, Random Posts, Random Threads, Kbin Promotion) - Ability to hide Scroll-to-top button.
- Customizable Content Max Width.
- Customizable Header Max Width.
Screenshots
Magazine - @lemmyworld@lemmy.world
Treads
Magazine - @unixporn@lemmy.ml
Search
Compact Mode
Changelog
v3.13.1
- Changed the menu behavior to open on click instead of on hover.
This change can be reverted via the userstyle settings.
Older versions
v3.12.1
- Fixes and improvements.
v3.11.1
- Added ability to remove "Support Us" card.
v3.9.1
- More bug fixes and improvements.
v3.8.1
- Fixed bugs that happened due to the Kbin update.
v3.7.1
- Improved shadow customization. I guess.
v3.6.1
- Added a slider for corner radius adjustment.
v3.5.1
- Added some shadows and animations.
- Added ability to reduce extra motion.
- Converted some selections to checkboxes.
v3.1.1
- Added ability to enable or disable custom post layout.
- Changed Preprocessor to Stylus.
v2.3.1
- Added ability to change corner radius. (Needs to disable "Rounded Edges" setting on Kbin)
- Added ability to enable or disable top margin.
- Few more tweaks and fixes.
IDKraftBin
You can combine this userstyle with IDKraftBin userstyle for a more modern look and better accessibility.
KraftBin is derived from Randdose's KoolBin userstyle.
IDKraftBin is a customized version of NeighborlyFedora's Idkbin style.
(Make sure to turn off "Thumbnails on left" option if you are using NeighborlyFedora's original Idkbin userstyle with KraftBin Layout enabled.)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name KraftBin
@version 3.13.1
@namespace ThakshilaDamsak
@description Cleaner and familiar look for Kbin. Derived from Randdose's KoolBin
@author ThakshilaDamsak <thakshiladamsak@hotmail.com> (https://thakshiladamsak.github.io)
@homepageURL https://github.com/ThakshilaDamsak/KraftBin
@supportURL https://github.com/ThakshilaDamsak/KraftBin/issues/new
@license GPL v3
@preprocessor stylus
@var checkbox customLayout "KraftBin Post Layout" 1
@var checkbox menuClickToOpen "Click to Open Menus" 1
@var checkbox reduceMotion "Reduce Extra Motion" 0
@var range kraftbinBorderRadius "Corner Radius —— Turn off `Rounded Edges` option in Kbin to make this work" [8, 0, 25, 1, "px"]
@var select containerMarginTop "Top Margin" {
"Enabled": "10px",
"Disabled": "0",
}
@var select kraftBin-shadow "Extra Shadows" {
"Normal": "1",
"Large": "2",
"Disabled": "0",
}
@var checkbox sidebarToggle "Sidebar" 1
@var select containerRatio-sidebar "Sidebar Size" {
"Small": "350px",
"Medium": "450px",
"Large": "550px",
"Custom": "var(--containerRatio-sidebar-custom, 650px)",
}
@var text containerRatio-sidebar-custom "Custom Sidebar Size" "650px"
@var checkbox magazinesToggle "Random Magazines" 1
@var checkbox activeUsersToggle "Active Users" 1
@var checkbox randomPostsToggle "Random Posts" 1
@var checkbox randomThreadsToggle "Random Threads" 1
@var select kbinPromo-display "Kbin Promotion" {
"Show": "flex",
"Hide": "none",
}
@var checkbox supportUsToggle "Support Us Card" 1
@var select scrolltopToggle "Scroll-to-top Button" {
"Show": "100%",
"Hide": "0%",
}
@var select containerMaxwidth "Content Max Width —— For large screens" {
"Default": "1250px",
"Kbin Default": "1360px",
"Reddit-like": "1000px",
"Full Width": "auto",
"Custom": "var(--containerMaxwidth-custom, none)",
}
@var text containerMaxwidth-custom "Custom Max Width" "1500px"
@var select headerMaxwidth "Header Max Width —— For large screens" {
"Full Width": "auto",
"Same as Content": "containerMaxwidth",
"Kbin Default": "1360px",
"Custom": "var(--headerMaxwidth-custom, none)",
}
@var text headerMaxwidth-custom "Header Custom Max Width" "1500px"
==/UserStyle== */
@-moz-document url-prefix("https://kbin.social"),
url-prefix("https://karab.in"),
url-prefix("https://fedia.io") {
:root {
--kraftbinBorderRadius: kraftbinBorderRadius;
--containerMarginTop: containerMarginTop;
--KraftBin-shadow: none;
--KraftBin-hover-shadow: none;
--alertToggle: block;
--sidebarToggle: block;
--containerRatio-sidebar: containerRatio-sidebar;
--containerRatio-sidebar-custom: containerRatio-sidebar-custom;
--magazinesToggle: block;
--activeUsersToggle: block;
--randomPostsToggle: block;
--randomThreadsToggle: block;
--kbinPromo-display: kbinPromo-display;
--scrolltopToggle: scrolltopToggle;
--containerMaxwidth: containerMaxwidth;
--containerMaxwidth-custom: containerMaxwidth-custom;
--headerMaxwidth: headerMaxwidth;
--headerMaxwidth-custom: headerMaxwidth-custom;
}
if (kraftBin-shadow)==2 {
:root {
--KraftBin-shadow: 0px 5px 25px rgba(0, 0, 0, .11);
--KraftBin-hover-shadow: 0px 1px 25px rgba(0, 0, 0, .06);
--KraftBin-image-shadow: 0 0 15px rgba(0, 0, 0, .17);
}
}
if (kraftBin-shadow)==1 {
:root {
--KraftBin-shadow: 0px 5px 10px 0px rgba(0, 0, 0, .07);
--KraftBin-hover-shadow: 0px 2px 5px rgba(0, 0, 0, .07);
--KraftBin-image-shadow: 0 2px 10px rgba(0, 0, 0, .07);
}
}
if (kraftBin-shadow)==0 {
:root {
--KraftBin-shadow: none;
--KraftBin-hover-shadow: none;
--KraftBin-image-shadow: none;
}
}
if not (sidebarToggle) {
:root {
--sidebarToggle: none;
}
}
if not (magazinesToggle) {
:root {
--magazinesToggle: none;
}
}
if not (activeUsersToggle) {
:root {
--activeUsersToggle: none;
}
}
if not (randomPostsToggle) {
:root {
--randomPostsToggle: none;
}
}
if not (randomThreadsToggle) {
:root {
--randomThreadsToggle: none;
}
}
if not (supportUsToggle){
.support-us-block {
display: none;
}
}
/*Page*/
a,
p {
transition: 0.2s;
}
img {
filter: drop-shadow(var(--KraftBin-image-shadow));
transition: 0.2s;
border-radius: var(--kraftbinBorderRadius);
}
code,
div {
border-radius: var(--kraftbinBorderRadius) !important;
}
div.content {
border-radius: 0 !important;
}
.theme,
.slider,
.font-size,
.radiogroup,
.switch,
.enum,
.options,
iframe {
border-radius: var(--kraftbinBorderRadius) !important;
box-shadow: var(--KraftBin-shadow) !important;
}
.slider::before {
border-radius: var(--kraftbinBorderRadius) !important;
}
.dropdown button,
.options__main,
.options__top {
border-radius: var(--kraftbinBorderRadius) !important;
}
.loader {
border-radius: 50% !important;
}
aside.options {
border-radius: var(--kraftbinBorderRadius) !important;
}
.kbin-promo img,
.brand img {
box-shadow: none !important;
border-radius: 0 !important;
}
article figure {
transition: 0.2s ease-in;
box-shadow: var(--KraftBin-shadow);
}
article figure a {
margin-bottom: -6px;
}
if not (reduceMotion) {
article figure img:hover {
scale: 1.015;
}
article figure:hover {
box-shadow: var(--KraftBin-hover-shadow);
}
img.thumb-subject:hover {
box-shadow: var(--KraftBin-hover-shadow) !important;
scale: 1.015;
transition: .2s ease-out;
}
a:hover {
--KraftBin-shadow: var(--KraftBin-hover-shadow);
}
html {
scroll-behavior: smooth;
}
}
#scroll-top {
box-shadow: 0px 2px 10px 0px rgba(0, 0, 0, .26);
border: solid;
border-width: 1px;
border-color: #6a6a6a8a;
border-radius: var(--kraftbinBorderRadius) !important;
transition: 0.2s;
}
#middle {
top: 0px;
margin-right: var(--marginsToggle);
margin-left: var(--marginsToggle);
transition: 0.2s;
}
@media screen and (max-width: 1200px) {
#middle {
margin-right: 0;
margin-left: 0;
}
}
@media screen and (max-width: 990px) {
#sidebar {
width: auto !important;
}
}
footer {
text-align: center;
}
#middle .kbin-container {
grid-template-columns: 1fr 0fr;
justify-content: center;
padding-top: var(--containerMarginTop) !important;
transition: 0.2s;
max-width: var(--containerMaxwidth);
}
#header .kbin-container {
max-width: var(--headerMaxwidth);
transition: 0.2s;
}
.cover {
border-radius: var(--kraftbinBorderRadius) var(--kraftbinBorderRadius) 0 0 !important;
}
.pagination a,
.pagination span {
border-radius: var(--kraftbinBorderRadius);
}
/*Headerbar*/
#header {
position: sticky;
top: 0;
backdrop-filter: blur(8px);
transition: 0.2s;
}
/*LOL
header#header.header a.active {
background: transparent;
} */
/*Drop down menus*/
#header menu .dropdown__menu,
.ts-dropdown,
.ts-wrapper .ts-dropdown,
.ts-wrapper .ts-dropdown.single,
.ts-wrapper.single .ts-control {
left: unset;
backdrop-filter: blur(20px) saturate(3) contrast(0.8);
transition: 0.2s;
box-shadow: 0px 10px 25px -10px rgba(0, 0, 0, .3);
}
menu {
transition: 0.2s;
}
.dropdown__menu,
.ts-dropdown,
.ts-wrapper .ts-dropdown,
.ts-wrapper .ts-dropdown.single,
.ts-wrapper.single .ts-control {
box-shadow: 0px 10px 25px -10px rgba(0, 0, 0, .3);
border-radius: var(--kraftbinBorderRadius) !important;
}
/*Optionbar*/
.options--top {
border-radius: var(--kraftbinBorderRadius) !important;
box-shadow: var(--KraftBin-shadow) !important;
transition: 0.2s;
}
.options {
box-shadow: var(--KraftBin-shadow) !important;
transition: 0.2s;
}
.section {
box-shadow: var(--KraftBin-shadow) !important;
}
#sidebar {
display: var(--sidebarToggle);
width: var(--containerRatio-sidebar);
transition: 0.2s;
}
.kbin-promo {
box-shadow: none !important;
display: var(--kbinPromo-display) !important;
flex-direction: row !important;
}
.section--no-bg {
box-shadow: none !important;
}
.related-magazines {
display: var(--magazinesToggle);
}
.active-users {
display: var(--activeUsersToggle);
}
.posts {
display: var(--randomPostsToggle);
}
.entries {
display: var(--randomThreadsToggle);
}
.user-name {
margin: auto;
margin-top: 15px;
font-weight: 500;
}
.popover {
transition: 0.2s;
}
.alert__info {
display: var(--alertToggle);
}
#scroll-top {
scale: var(--scrolltopToggle);
}
article {
padding: 0px !important;
}
if menuClickToOpen == 1 {
.dropdown:focus-within .dropdown__menu, .dropdown:focus .dropdown__menu {
opacity: 1 !important;
transform: rotateX(0) translateX(-50%) !important;
transition: visibility 0s,opacity .2s !important;
visibility: visible !important;
}
.dropdown:hover .dropdown__menu {
opacity: 0;
visibility: hidden;
}
}
}
@-moz-document url-prefix("https://kbin.social"),
url-prefix("https://karab.in"),
url-prefix("https://fedia.io") {
if(customLayout) {
/*Posts*/
.entry {
grid-template-areas: "vote title title" "vote image image" "vote image image" "vote body body" "vote desc desc " "vote meta footer";
padding: 5px;
border-radius: var(--kraftbinBorderRadius) !important;
box-shadow: var(--KraftBin-shadow) !important;
transition: 0.2s;
}
.no-image-placeholder {
display: none;
}
/*Post image wrapper*/
.entry figure {
display: flex;
justify-content: center;
width: unset;
height: unset;
position: unset;
margin: unset;
}
/*Post Image*/
.entry .no-image-placeholder img,
.e...