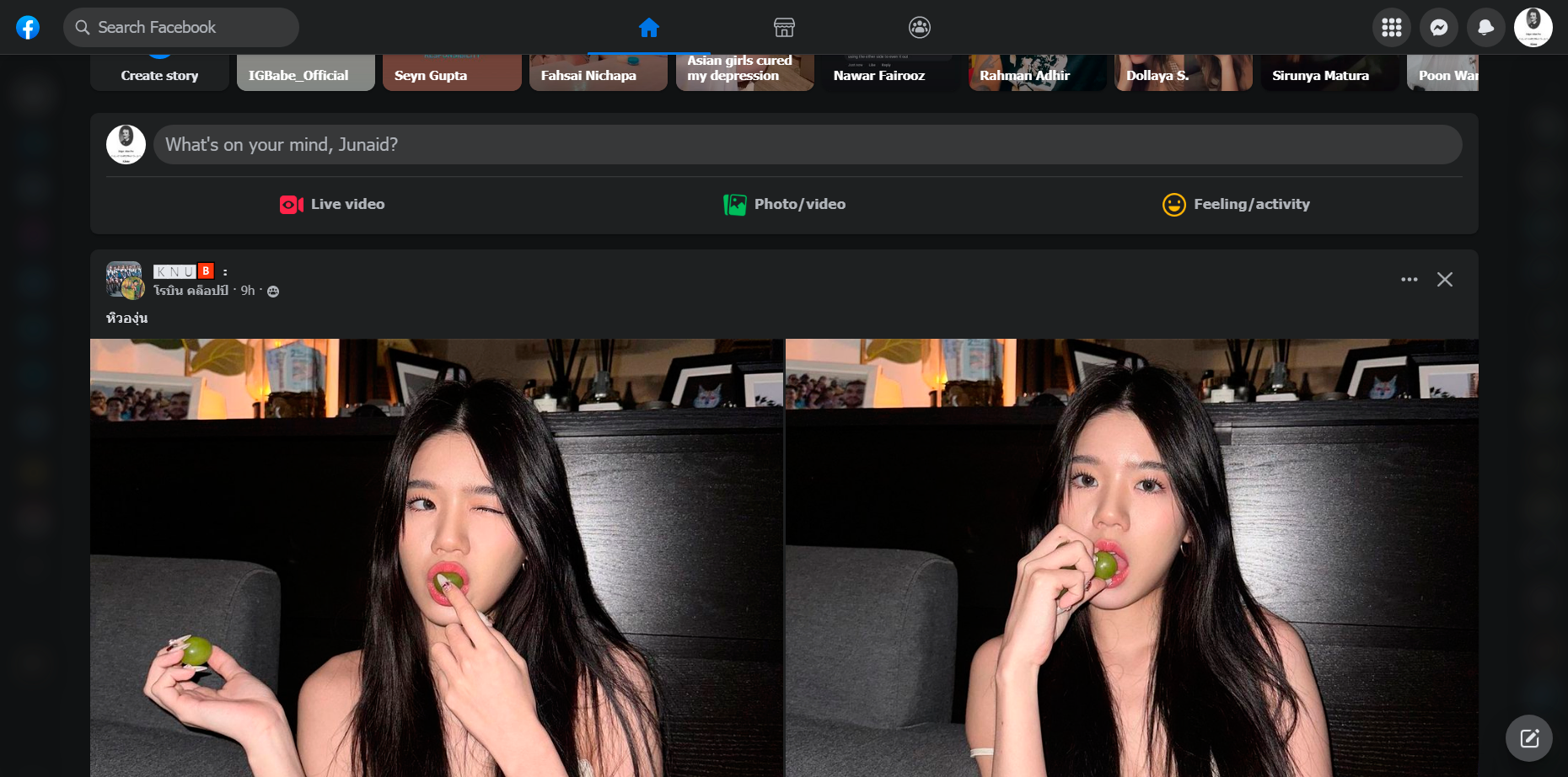
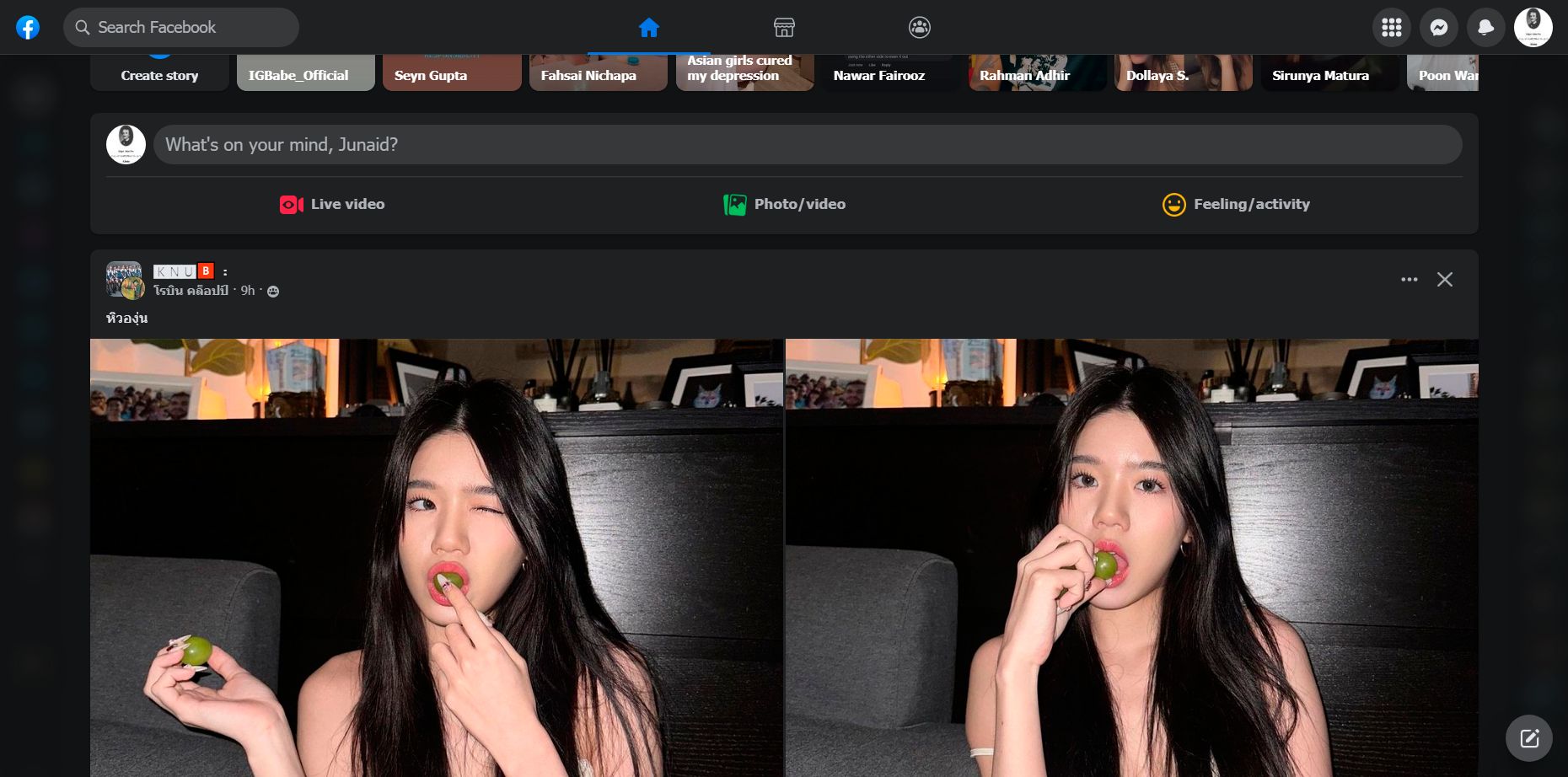
Removes sidebars, enlarges homepage to maximum screen space, and make text elements squared and bolder for better readability
Facebook: True Immersive Experience by parametricCHAOS

Details
AuthorparametricCHAOS
LicenseNo License
Categorywww.facebook.com
Created
Updated
Code size19 kB
Code checksum558c6581
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
MASHUP OF THE FOLLOWING USERSTYLES:
Facebook Wide ==> jok1n9
https://userstyles.world/style/5009/facebook-wide
Facebook Larger Feed ==> reezavt
https://userstyles.world/style/3591/facebook-larger-feed
Facebook Wider and Squared ==> Thomas Weinhold
https://userstyles.org/styles/164605/facebook-wider-and-squared
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Facebook: True Immersive Experience
@namespace https://userstyles.world/user/parametricCHAOS
@version 1.0.0
@description Removes sidebars, enlarges homepage to maximum screen space, and make text elements more squared and bolder for better readability
@author progenitor
@preprocessor uso
@var select adBlock "HOME right sidebar sponsored (hidden) - Experimental" {
"On*":
` #ssrb_rhc_start + * > div:first-child > span:first-of-type{
display: none;
overflow: hidden;
} `,
"Off": ""
}
@var select shortCut1 "Shortcut Navigation (The Top Bar) #1" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
@var select shortCut2 "Shortcut Navigation (The Top Bar) #2" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
@var select shortCut3 "Shortcut Navigation (The Top Bar) #3" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
@var select shortCut4 "Shortcut Navigation (The Top Bar) #4" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
@var select shortCut5 "Shortcut Navigation (The Top Bar) #5" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
@var select shortCut6 "Shortcut Navigation (The Top Bar) #6" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
---
@var text duration "Transition Duration" 0.25s
@var text delay "Transition Delay (e.g. before re-minimize)" 0.75s
@var text triggerZone "Trigger Zone's width" 5px
@var text mainWidth "Max Width of Main Content" 750px
==/UserStyle== */
@-moz-document domain("facebook.com") {
/*--[Home Page]--*/
div[role="main"] > div:first-child,
div[role="main"] > div:first-child > div:first-child > div:first-child > div,
div[role="main"] > div:first-child > div:first-child > div:first-child > div > div:first-child {
width: 100% !important;
max-width: none !important;
}
/*Home sidebar*/
[role="banner"] ~ div [role=navigation],
[role="banner"] ~ div [role=complementary] {
transition: flex-basis/*[[duration]]*/;
max-width: unset;
min-width: unset;
}
[role="banner"] ~ div [role=navigation]:not(:hover):not(:focus-within),
[role="banner"] ~ div [role=complementary]:not(:hover):not(:focus-within) {
transition: flex-basis/*[[duration]]*/
/*[[delay]]*/;
flex-basis: 60px;
}
[role="banner"] ~ div [role=navigation] span,
[role="banner"] ~ div [role=complementary] span {
white-space: nowrap;
transition: opacity/*[[duration]]*/;
opacity: 1;
}
[role="banner"] ~ div [role=navigation]:not(:hover):not(:focus-within) span,
[role="banner"] ~ div [role=complementary]:not(:hover):not(:focus-within) span:not(div[data-visualcompletion="ignore"] *) {
/*:not([data-visualcompletion="ignore"]) is used to prevent online-state identifier from being hidden*/
transition: opacity/*[[duration]]*/
/*[[delay]]*/;
opacity: 100.00;
}
/*HOME right sidebar sponsored (hidden) - Experimental*/
/*[[adBlock]]*/
/*HOME post creating section*/
/*.o0xt3n8b{
max-width:unset;
}*/
/*main contain*/
.xgmub6v.xgmub6v.xgmub6v/*stories block*/
,
.xvue9z.xvue9z.xvue9z/*parent of new post composet, room and post flow*/
{
/*the classes are used three times to increase their priority to over the @media blocks*/
max-width: 98%;
width: /*[[mainWidth]]*/;
}
/*everything*/
.xylbxtu {
max-width: 100vw;
}
/* Hide Sidebars */
html:not(._9t1d) [role='banner'] ~ div [role='navigation'],
html:not(._9t1d) [role='banner'] ~ div [role='complementary'] {
flex: 0 1 280px;
background-color: rgba(0, 0, 0, 0.1);
opacity: 0.08;
transition: opacity 120ms ease-in-out;
filter: blur(10px);
}
html:not(._9t1d) [role='banner'] ~ div [role='navigation']:hover,
html:not(._9t1d) [role='banner'] ~ div [role='complementary']:hover {
opacity: 1;
background-color: var(--nav-bar-background);
box-shadow: 0 12px 12px var(--shadow-2), inset 0 0 0 0 var(--shadow-inset);
filter: none;
}
}
@-moz-document regexp(".*://www.facebook.com/.*") {
/*--[Universal]--*/
/*Shortcut Navigation ([Home][Watch][Marketplace][Groups][Gaming])*/
/*2021-07-10 updated: ([Home][Friends][Watch][Marketplace][Groups][Bookmarks])*/
/*2021-11-07 updated: ([Home][Pages][Marketplace][Groups][Gaming][Bookmarks])*/
/*2023-01-03 updated: ([Home][Watch][Marketplace][Groups][Gaming])*/
[aria-label=Facebook][role=navigation] > ul > li:nth-child(1) {
/*[[shortCut1]]*/
}
[aria-label=Facebook][role=navigation] > ul > li:nth-child(2) {
/*[[shortCut2]]*/
}
[aria-label=Facebook][role=navigation] > ul > li:nth-child(3) {
/*[[shortCut3]]*/
}
[aria-label=Facebook][role=navigation] > ul > li:nth-child(4) {
/*[[shortCut4]]*/
}
[aria-label=Facebook][role=navigation] > ul > li:nth-child(5) {
/*[[shortCut5]]*/
}
[aria-label=Facebook][role=navigation] > ul > li:nth-child(6) {
/*[[shortCut6]]*/
}
.x1ey2m1c .x9f619 .xds687c .x5yr21d .x10l6tqk .x17qophe .x13vifvy .xh8yej3 {
max-width: 1920px;
}
}
@-moz-document regexp(".*://www.facebook.com/groups/[!/]*"),
regexp(".*://www.facebook.com/groups/[!/]*/(?!user).*") {
/*--[Group]--*/
/* Head:
* Including the title of the group,
* the button [+Invite],
* the section switcher [About] [Discussion] [Rooms] [Memebers] [Events] [Media]
*/
.xqdwrps {
max-width: calc( 50% - 32px);
}
}
@-moz-document regexp(".*://www.facebook.com/groups/[!/]*"),
regexp(".*://www.facebook.com/groups/[!/]*/(?!members|about|media|rooms|events|user).*"),
regexp(".*://www.facebook.com/groups/feed.*") {
/*--[any Group > Discussion] & [any Group > Announcement] & [Groups Feed]--*/
/*total width*/
.x1talbiv {
width: calc( 50% - 32px);
}
/*(Right) Sidebar*/
/*each item*/
/*.x7wzq59 is the sidebar's first child element with things. this is used to prevent selecting profile preview*/
.x7wzq59 .x9f619.x1n2onr6.x1ja2u2z.x78zum5.xdt5ytf.x1iyjqo2.x2lwn1j:not(:hover):not(:focus-within) > *:not(:first-child) {
transition: height/*[[duration]]*/
, margin/*[[duration]]*/
, opacity/*[[duration]]*/;
}
.x7wzq59 .x9f619.x1n2onr6.x1ja2u2z.x78zum5.xdt5ytf.x1iyjqo2.x2lwn1j:hover > *:not(:first-child) {
transition: opacity/*[[duration]]*/;
}
/*total width*/
.xnp8db0 {
transition: flex-basis/*[[duration]]*/;
}
.xnp8db0:not(:hover):not(:focus-within) {
flex-basis: 30px;
}
/*Do not leave a space after it's auto-hidden by FB due to too small width*/
/*for normal users*/
@media (max-width: 876px) {
.o387gat7 {
display: none;
}
}
/*for group admins*/
@media (max-width: 1236px) {
[aria-label="Area showing all of the information from a selected tool"] .o387gat7 {
display: none;
}
}
/*(Middle) Main Content*/
.x9f619.x1n2onr6.x1ja2u2z.xeuugli.xs83m0k.x1xmf6yo.x1emribx.x1e56ztr.x1i64zmx.xjl7jj.x19h7ccj.xu9j1y6.x7ep2pv {
/*position: fixed;*/
left: 75px;
max-width: 900px;
width: /*[[mainWidth]]*/;
}
/*(Left) Navigation Bar*/
@media(min-width:25px) {
#ssrb_top_nav_end + * [role="navigation"] {
position: fixed;
top: 0;
box-shadow: 3px 0px 3px #000B;
transition: transform/*[[duration]]*/
/*[[delay]]*/
, right/*[[duration]]*/
/*[[delay]]*/;
}
#ssrb_top_nav_end + * [role="navigation"]:not(:hover):not(focus-within) {
right: calc(100vw -/*[[triggerZone]]*/
);
transform: translateX(0%);
}
#ssrb_top_nav_end + * [role="navigation"]:hover,
[role="navigation"]:focus-within {
right: calc(100vw + 1px);
/*to fix vibrating when the cursor's on the edge*/
transform: translateX(100%);
transition: transform/*[[duration]]*/
, right/*[[duration]]*/;
}
}
/* Make icons and spacing smaller */
.nddp3pr2.nddp3pr2 {
transform: scale(0.77777777);
}
.hx8drtub.hx8drtub {
margin-top: 4px;
}
.j13r6fgp.j13r6fgp {
margin-bottom: 4px;
}
.icc0peqn.icc0peqn {
margin-left: -4px;
}
.m6uieof3.m6uieof3 {
margin-right: 6px;
}
/* Remove top ad */
[data-pagelet='RightRail'] .sponsored_ad,
[data-pagelet='RightRail'] .l9j0dhe7 > div > span {
display: none;
}
/* Set icon size */
.nddp3pr2.nddp3pr2 {
transform: scale(0.85);
}
/* Hide Scrollbars */
.oj68ptkr {
display: none;
}
/* Hide Search until hover */
.poy2od1o .b3i9ofy5 {
opacity: 0;
transition: opacity 200ms ease-in-out;
}
.poy2od1o:hover .b3i9ofy5 {
opacity: 1;
}
}
@-moz-document regexp(".*://www.facebook.com/groups/[0-9]+/user/.*") {
/*--[Group > User]--*/
@media(min-width:calc(360px + 500px + 8px * (2 * 2 + 2))) {
/*total width*/
.x6s0dn4.x78zum5.xdt5ytf > * {
width: calc( 50%);
}
/*(Left) Sidebar*/
/*each item*/
.x7wzq59 > .x1yztbdb > .x1yztbdb > * > *:not(:hover):not(:focus-within) > *:not(:first-child) {
transition: height/*[[duration]]*/
, margin/*[[duration]]*/
, opacity/*[[duration]]*/
/*[[delay]]*/;
height: 0;
margin-top: calc(1.25rem + 1px);
margin-bottom: 0;
opacity: 0;
}
.x7wzq59 > .x1yztbdb > .x1yztbdb > * > *:not(:first-child) {
transition: opacity/*[[duration]]*/
/*[[duration]]*/;
}
/*total width*/
.x9f619.x1n2onr6.x1ja2u2z.xeuugli.xs83m0k.x1xmf6yo.x1emribx.x1e56ztr.x1i64zmx.xjl7jj.xnp8db0.x1d1medc.x7ep2pv.x1xzczws {
transition: flex-basis/*[[duration]]*/;
}
.x9f619.x1n2onr6.x1ja2u2z.xeuugli.xs83m0k.x1xmf6yo.x1emribx.x1e56ztr.x1i64zmx.xjl7jj.xnp8db0.x1d1medc.x7ep2pv.x1xzczws:not(:hover):not(:focus-within) {
flex-basis: 15px;
}
/*(Right) Main Content*/
.x9f619.x1n2onr6.x1ja2u2z.xeuugli.xs83m0k.x1xmf6yo.x1emribx.x1e56ztr.x1i64zmx.xjl7jj.x19h7ccj.xu9j1y6...