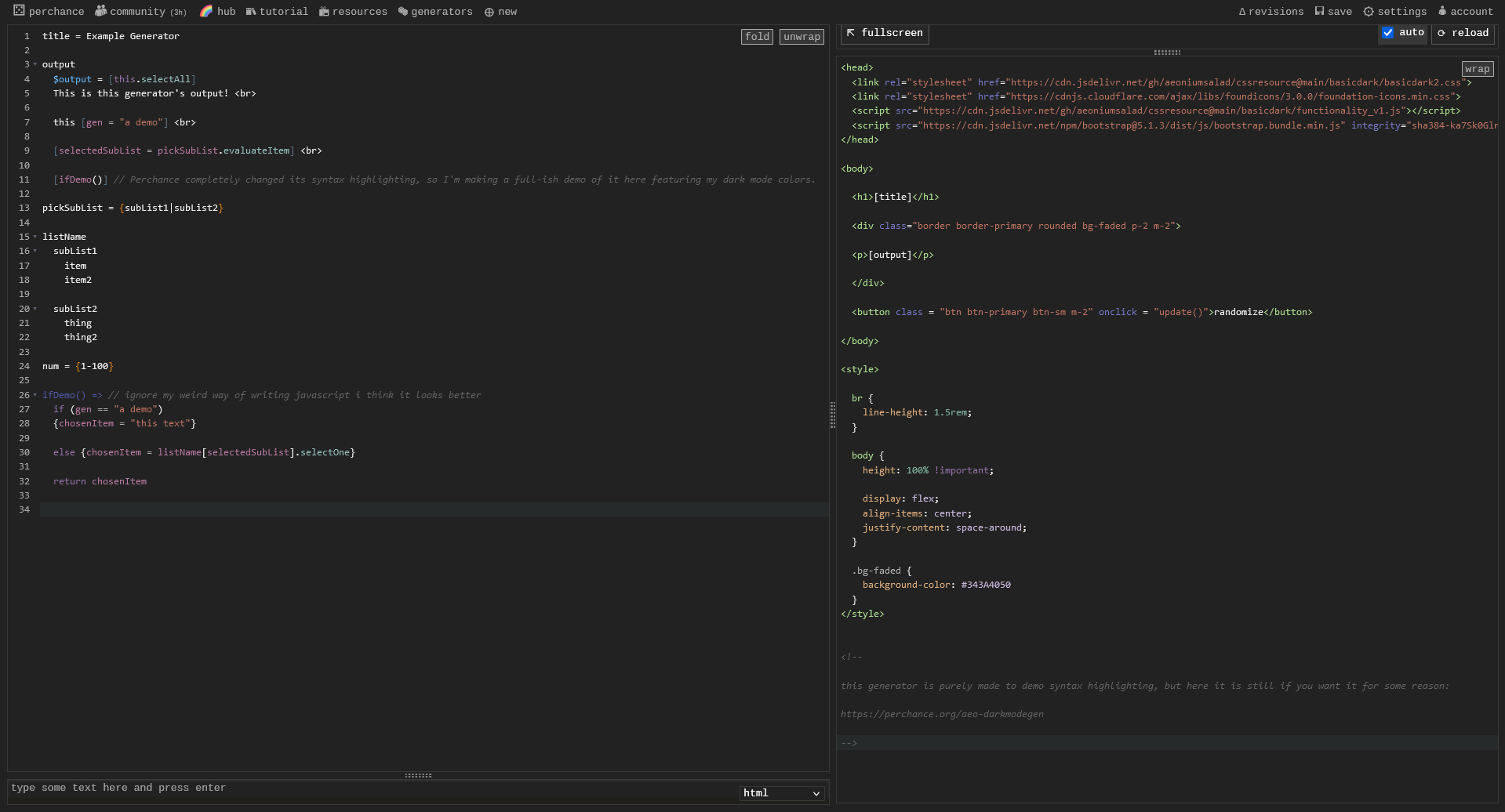
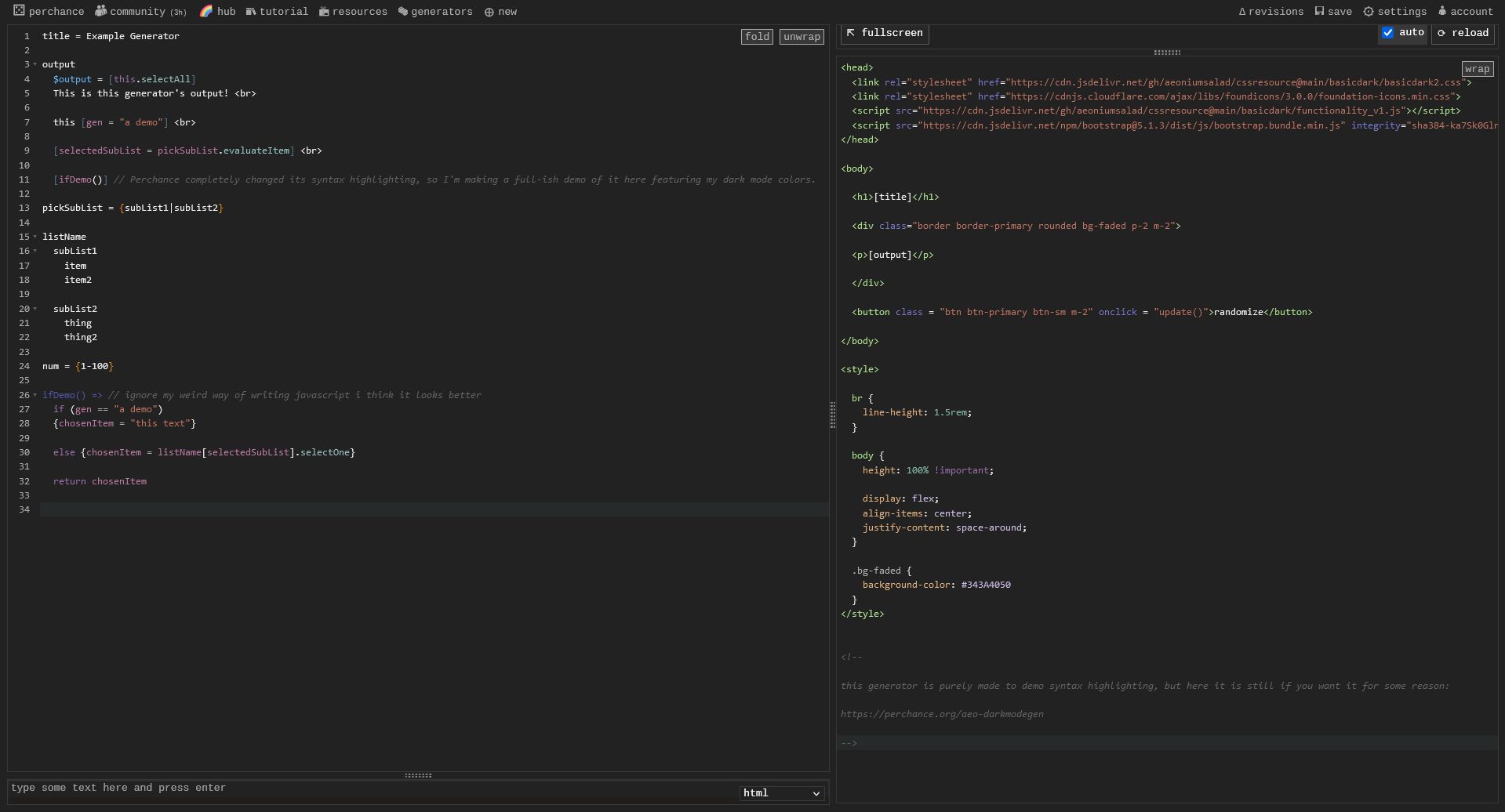
Alternative dark theme for perchance.org's code panel. Works on top of default perchance dark theme!
perchance - dark code by aeoniumsalad

Details
Authoraeoniumsalad
LicenseNo License
Categoryperchance.org
Created
Updated
Code size9.3 kB
Code checksumc0d537
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can find my discord server here if you'd like to get in contact with me.
This code is kind of a mess, but it works.
Code colors may be changed or modified at some point. This plugin does not color generators, install "dark by default" here if you want that functionality.
8/24/23 - Thanks to vednoc for helping fix the selection issue.
Source code
/* ==UserStyle==
@name perchance - dark code
@version 20231031.04.30
@namespace userstyles.world/user/aeoniumsalad
@description Dark theme for perchance.org.
@author aeoniumsalad
@license No License
==/UserStyle== */
@-moz-document domain("perchance.org") {
:root {
--dark: #222;
--offdark: #383838;
--med: #646464;
--offlight: #ACACAC;
--light: #eee;
--lavender: #8692c4
}
.no-js > body, #menubarEl {
background-color: var(--dark);
color: var(--light);
scrollbar-width: thin
}
#menuBarEl {
background-color: var(--dark);
}
@media (prefers-color-scheme: dark) {
#menuBarEl {
background: var(--dark);
background-color: var(--dark);
}
#editorEl .content {
border: 1px solid var(--offdark);
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: var(--offdark);
border-left-width: 1px;
border-left-style: solid;
border-left-color: var(--offdark);
background-color: var(--dark) !important;
box-shadow: none;
}
#editorEl .gutter.gutter-horizontal {
opacity: 1 !important;
}
#editorEl .gutter.gutter-vertical {
opacity: 1 !important;
}
#menuBarEl .menu-item:hover {
backdrop-filter: brightness(1.2);
filter: brightness(1.1);
}
}
#editorEl .gutter {
background-color: var(--dark);
}
.menu-item {
color: var(--offlight) !important
}
.menu-item.promo {
background-color: var(--dark) !important;
filter: brightness(1.2);
border: solid var(--offdark);
border-width: 0px 0px 0px 2px;
}
#menuBarEl .menu-item.edit-generator-button, #menuBarEl .menu-item.account-modal-open-button {
color: var(--offlight) !important
}
menu-bar .menu-item:hover,
[data-is = "menu-bar"] .menu-item:hover {
background: var(--med);
color: var(--light);
cursor: pointer;
}
menu-item > span {
background-color: transparent !important
}
.gutter.gutter-vertical {
background-color: var(--dark);
}
#output-buttons-ctn {
background-color: var(--dark) !important;
}
button:not(.btn, #searchButtonEl, #output-container button) {
background-image: linear-gradient(to bottom, var(--med), var(--offdark));
border: 1px solid var(--med);
}
#output-buttons-ctn > span {
background-color: var(--offdark) !important
}
editor .content,
[data-is = "editor"] .content {
border: 1px solid var(--offdark);
box-shadow: inset 0 1px 2px var(--offdark);
background-color: var(--dark);
color: white
}
editor .CodeMirror,
[data-is = "editor"] .CodeMirror {
height: 100%;
background-color: var(--dark);
}
.CodeMirror-gutters {
border-right: 1px solid var(--offdark);
background-color: var(--offdark);
white-space: nowrap;
}
.CodeMirror-activeline-background {
background: var(--dark);
filter: brightness(130%)
}
.CodeMirror-scrollbar-filler {
background: var(--dark)
}
perchance-console #console-input,
[data-is = "perchance-console"] #console-input {
background: var(--offdark);
width: 100%;
height: 20px;
padding-left: 0.3em;
}
pre > span {
color: var(--light);
letter-spacing: 0.035em
}
.cm-qualifier, .cm-operator {
color: var(--offlight) !important;
}
.cm-syntax-style2 {
color: #ca7a5c;
}
div.CodeMirror span.CodeMirror-matchingbracket {
color: #a2d773;
}
.cm-tag {
color: #a9db8c !important;
}
.cm-attribute {
color: #7677c6 !important;
}
.cm-string {
color: #bd7361 !important;
}
.cm-atom {
color: #c7b7df !important;
}
.cm-keyword {
color: #966fa8 !important;
}
.cm-number {
color: #80b5a0 !important;
}
.cm-variable-2 {
color: #858bc6 !important;
}
.cm-def {
color: #5258ac !important;
}
.cm-variable-3 {
color: #7faee3 !important;
}
.cm-builtin {
color: #77669f !important;
}
.cm-s-one-light .cm-comment, .cm-s-one-dark .cm-comment {
color: #C2CBF9 !important;
opacity: 0.4;
}
.cm-variable {
color: #B779A0 !important;
}
div > pre > span > .cm-property {
color: #94BFBA !important;
}
div.CodeMirror-code > pre > span > .cm-property {
color: #ddad7d !important;
}
.cm-square-bracket {
color: #597386 !important;
}
.cm-error, div.CodeMirror-code > pre > span > .cm-property.cm-error {
color: #bb7070 !important;
}
#interpreterOption {
background: var(--dark);
border: 1px solid var(--offdark);
}
editor .toggle-fold-button,[data-is = "editor"] .toggle-fold-button,
editor .toggle-wrap-button,[data-is = "editor"] .toggle-wrap-button,
editor .toggle-wrap-button-html, [data-is="editor"] .toggle-wrap-button-html {
border: 1px solid var(--offlight);
color: var(--offlight);
padding: 0 0.3em;
border-radius: 1px;
cursor: pointer;
background: var(--offdark);
text-align: center;
display: inline-block;
}
editor .toggle-fold-button:hover,
[data-is = "editor"] .toggle-fold-button:hover,
editor .toggle-wrap-button:hover,
[data-is = "editor"] .toggle-wrap-button:hover,
editor .toggle-wrap-button-html:hover,
[data-is="editor"] .toggle-wrap-button-html:hover {
border: 1px solid;
color: var(--light);
}
.CodeMirror-cursor {
border-left: 1px solid var(--offlight) !important;
}
.cm-s-one-dark .CodeMirror-cursor {
border-left: 1px solid var(--offlight) !important;
}
div #output {
border: 1px solid var(--offdark) !important;
scrollbar-width: thin
}
perchance-console { background: #222 !important }
#console-output { filter: invert(0) hue-rotate(180deg) }
.CodeMirror-focused .CodeMirror-selected,
.CodeMirror-selected {
background: var(--offdark);
filter: brightness(1.2)
}
.warningsModal .modal-body div, #perchance-error-container .modal-body div, #perchance-error-container .content-wrapper {
background: var(--dark) !important;
color: var(--offlight)
}
app .modal-header, app .modal-body {
background-color: var(--offdark);
}
account-modal span.link, [data-is="account-modal"] span.link, settings-modal span.link, [data-is="settings-modal"] span.link, revisions-modal span.link, [data-is="revisions-modal"] span.link {
color: #a0c8e3;
}
account-modal .modal-header p, [data-is="account-modal"] .modal-header p, settings-modal .modal-header p, [data-is="settings-modal"] .modal-header p, revisions-modal .modal-header p, [data-is="revisions-modal"] .modal-header p {
color: var(--offlight)
}
account-modal button, [data-is="account-modal"] button, settings-modal button, [data-is="settings-modal"] button, revisions-modal button, [data-is="revisions-modal"] button {
background: var(--offdark);
color: var(--light);
width: 50%;
border-top: 1px solid var(--med);
outline: none;
font-size: 90%;
}
account-modal button:hover, [data-is="account-modal"] button:hover, settings-modal button:hover, [data-is="settings-modal"] button:hover, revisions-modal button:hover, [data-is="revisions-modal"] button:hover {
background: var(--dark);
border-top: 1px solid var(--med);
}
.modal-header > p > button {
border: 1px solid var(--med);
}
button[ref="warningsModalOpenButton"] {
display: none;
}
account-modal .folder-header:hover, [data-is="account-modal"] .folder-header:hover {
background: var(--offdark);
filter: brightness(120%)
}
.modal-header > input {
background-color: var(--dark);
border: 1px solid var(--med)
}
.modal-body > input {
background-color: var(--dark);
border-color: var(--med) !important
;
}
.modal-body > div:not(.modal-dialogue-centered > .modal-body > div, .form-check, .optionsSect, .dropdown, #preDark) {
background-color: var(--offdark);
}
.modal-footer:not(.modal-dialogue-centered > .modal-footer, #preDark) {
background-color: var(--dark);
}
.folder-ctn > ul > li > a {
color: #a0c8e3
}
.folder-ctn > ul > li > b {
color: var(--light) !important
}
#perchance-error-stream > div {
color: var(--light) !important;
}
#perchance-error-stream > hr {
border-color: var(--med) !important;
}
#perchance-error-stream > div > span {
color: var(--offlight) !important;
opacity: .9 !important;
}
#perchance-error-stream > div > span > a {
color: var(--lavender) !important;
}
#perchance-error-stream > div > span > b {
color: #cc7272 !important;
}
#perchance-error-container .perchance-error-content-wrapper {
background: var(--offdark);
}
#perchance-error-container button {
background: var(--dark);
color: var(--light) !important;
border: 2px solid var(--offdark);
}
#perchance-error-container button:hover {
background: var(--offdark) !important;
border-color: var(--med);
}
.CodeMirror-scroll, .CodeMirror-sizer, .CodeMirror-gutter, .CodeMirror-gutters, .CodeMirror-linenumber {
background: var(--dark) !important;
}
.cm-s-one-dark .CodeMirror-linenumber, .cm-s-one-dark .CodeMirror-linenumbers {
color: var(--offlight) !important;
background-color: var(--dark) !important;
}
.CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler {
background-color: var(--dark) !important;
}
.CodeMirror-vscrollbar, .CodeMirror-hscrollbar, .CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler {
background: var(--dark) !important;
}
menu-bar .menu-item.edit-generator-button {
color: var(--offlight) !important;
}
menu-bar .menu-item.account-modal-open-button {
color: var(--offlight) !important;
}
}