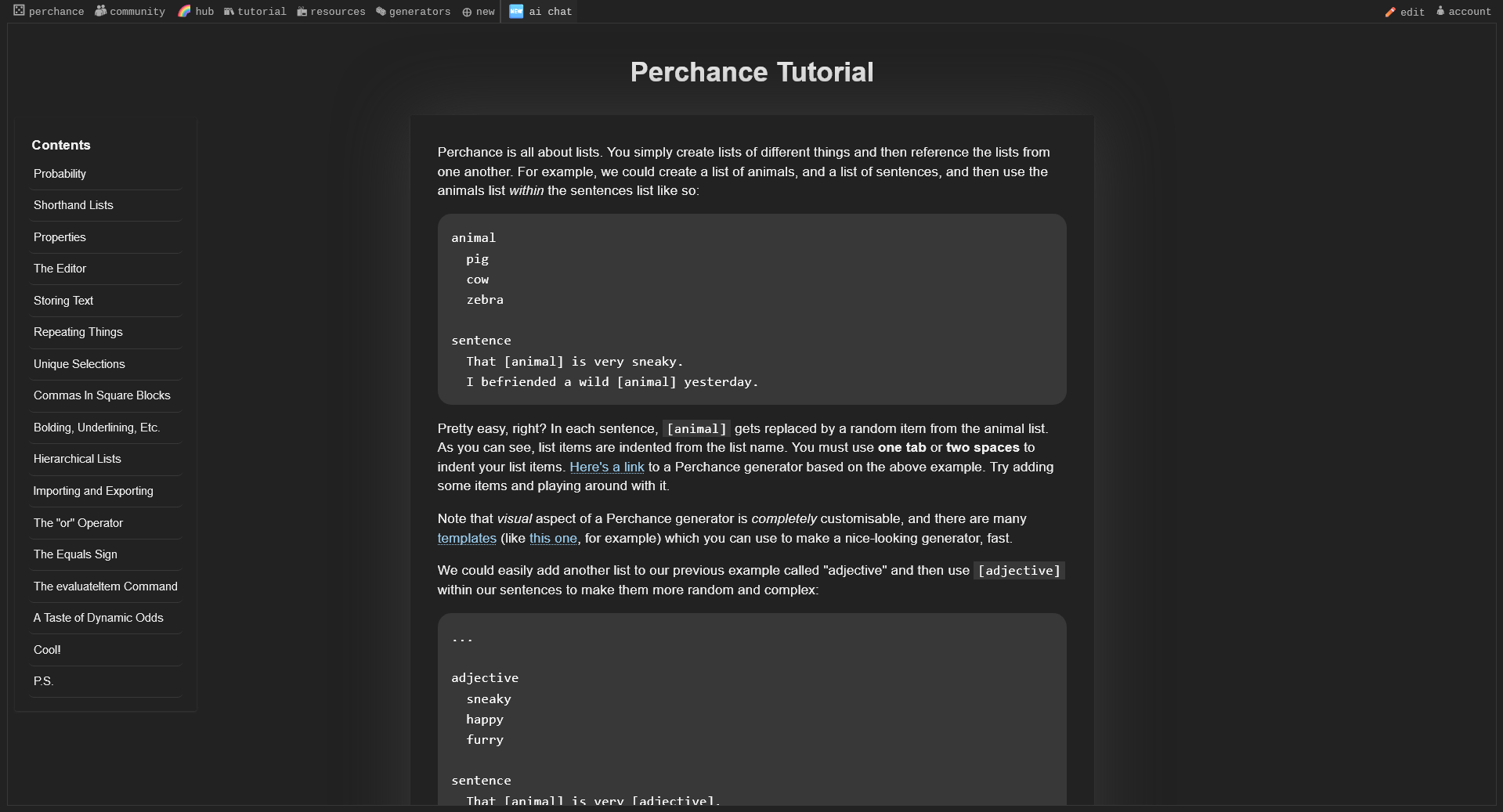
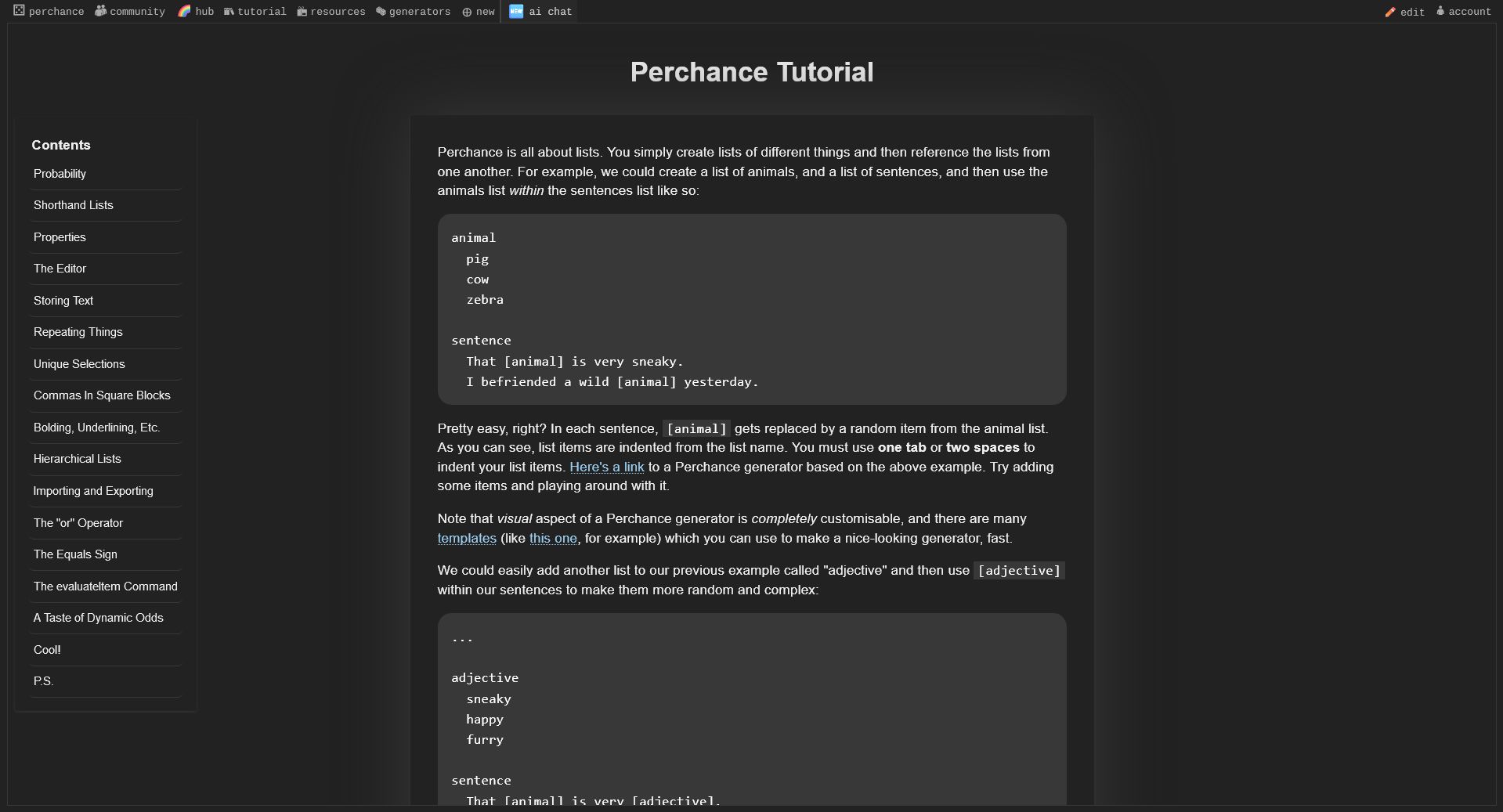
Dark theme for perchance generators.
perchance - dark by default by aeoniumsalad

Details
Authoraeoniumsalad
LicenseNo License
Categoryperchance.org
Created
Updated
Code size4.3 kB
Code checksuma19e93a9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can find my discord server here if you'd like to get in contact with me.
This theme is a part of my dark code theme and will not display correctly without that one also installed.
This theme may also break the custom styles of some generators - hence why I have separated it from the dark code theme. This way, it can easily be turned off if it's causing problems while letting you keep the dark code panels.
Source code
/* ==UserStyle==
@name perchance - dark by default
@version 20231008.16.24
@namespace userstyles.world/user/aeoniumsalad
@description Dark theme for perchance generators - to be used with my dark code theme, it will break otherwise.
@author aeoniumsalad
@license No License
==/UserStyle== */
@-moz-document domain("perchance.org") {
:root {
--dark: #222;
--offdark: #383838;
--med: #646464;
--offlight: #ACACAC;
--light: #eee
}
body {
background-color: var(--dark);
color: var(--light);
}
a > img {
filter: invert(1)
}
td > a > img {
filter: invert(0)
}
table.generator-card {
box-shadow: 0px 1px 2px 0px var(--offdark);
background: var(--dark);
}
td {
border: 1px solid var(--offdark);
}
a {
color: #9acced;
text-decoration: underline dotted 1px;
}
a[style *= "background"] {
background: var(--offdark) !important
}
a > span {
opacity: 0.8 !important;
color: #8692c4;
}
p[style *= "background-color:#efefef"] {
background: var(--dark) !important;
border: 1px solid var(--offdark) !important;
filter: brightness(1.15);
}
.suggested-links a {
background: var(--offdark);
box-shadow: 0px 1px 2px 0px var(--offdark);
border: 1px solid var(--med);
}
div[style *= "background:#f2f2f2"] {
background: var(--dark) !important;
border: 2px solid var(--med) !important;
box-shadow: none !important;
}
h1,
#header {
background: var(--dark);
padding: .5em;
width: 51.8%;
margin-left: auto;
margin-right: auto;
margin-bottom: 0.5em
}
main {
background: var(--dark);
line-height: 1.5em;
box-shadow: 0 1px 2px 0 var(--offdark);
filter: drop-shadow(0px 0px 40px var(--offdark));
max-width: 800px;
padding: 2em;
}
section {
background: transparent;
box-shadow: none;
}
div[style *= "background:white"] {
background: var(--dark) !important;
line-height: 1.5em;
box-shadow: 0 1px 2px 0 var(--offdark);
filter: drop-shadow(0px 0px 40px var(--offdark));
max-width: 800px;
}
#contentsCtn {
background: var(--dark);
box-shadow: 0 1px 2px 0 var(--offdark);
line-height: 1.5em;
}
.contents-item {
border-radius: .5em;
border-bottom: 1px solid var(--offdark);
padding: .45em;
}
.contents-item[style *= "rgb(239, 239, 239)"] {
background: var(--dark) !important;
filter: brightness(130%);
}
.contents-item:hover {
background: var(--dark) !important;
filter: brightness(160%);
}
.card {
background-color: var(--offdark);
box-shadow: none;
border: 1px solid var(--med);
}
.card__title {
color: var(--light);
}
.card__text {
color: var(--offlight);
}
.card__content .btn {
background-color: var(--offdark);
border: 1px solid var(--med);
color: var(--offlight);
padding: 0.5rem;
font-variant: small-caps;
text-transform: lowercase;
letter-spacing: .05em;
transition: 0.2s
}
.card__content .btn:hover {
filter: brightness(1.2);
letter-spacing: 0.2em
}
pre {
background: var(--offdark);
color: white;
border-radius: 1em;
}
details {
background: var(--dark) !important;
border: 2px solid var(--offdark);
}
summary {
background: var(--offdark);
border-radius: 1em;
}
code,
details code {
background: var(--offdark);
color: white;
}
a > div {
background-color: #549354 !important
}
#next-step-buttons-ctn > a {
filter: saturate(0.6) sepia(0.4) brightness(90%);
}
button:not(.btn) {
background-color: var(--offdark);
background-image: linear-gradient(to bottom, var(--med), var(--offdark));
border: 1px solid var(--med);
}
#searchQueryEl {
background-color: var(--offdark);
border: none;
}
td > div {
background-color: var(--dark) !important;
padding: 5px 2px;
}
#output-container {
margin: 0;
padding: 0;
text-align: center;
color: var(--light);
}
.tabs-plugin__content {
border: 1px solid var(--offdark);
background: var(--dark);
color: var(--offlight);
}
.tabs-plugin__title {
background: var(--dark);
border: 1px solid var(--offdark);
color: var(--offlight);
}
.tabs-plugin__title-active {
border-bottom-color: var(--dark);
}
}