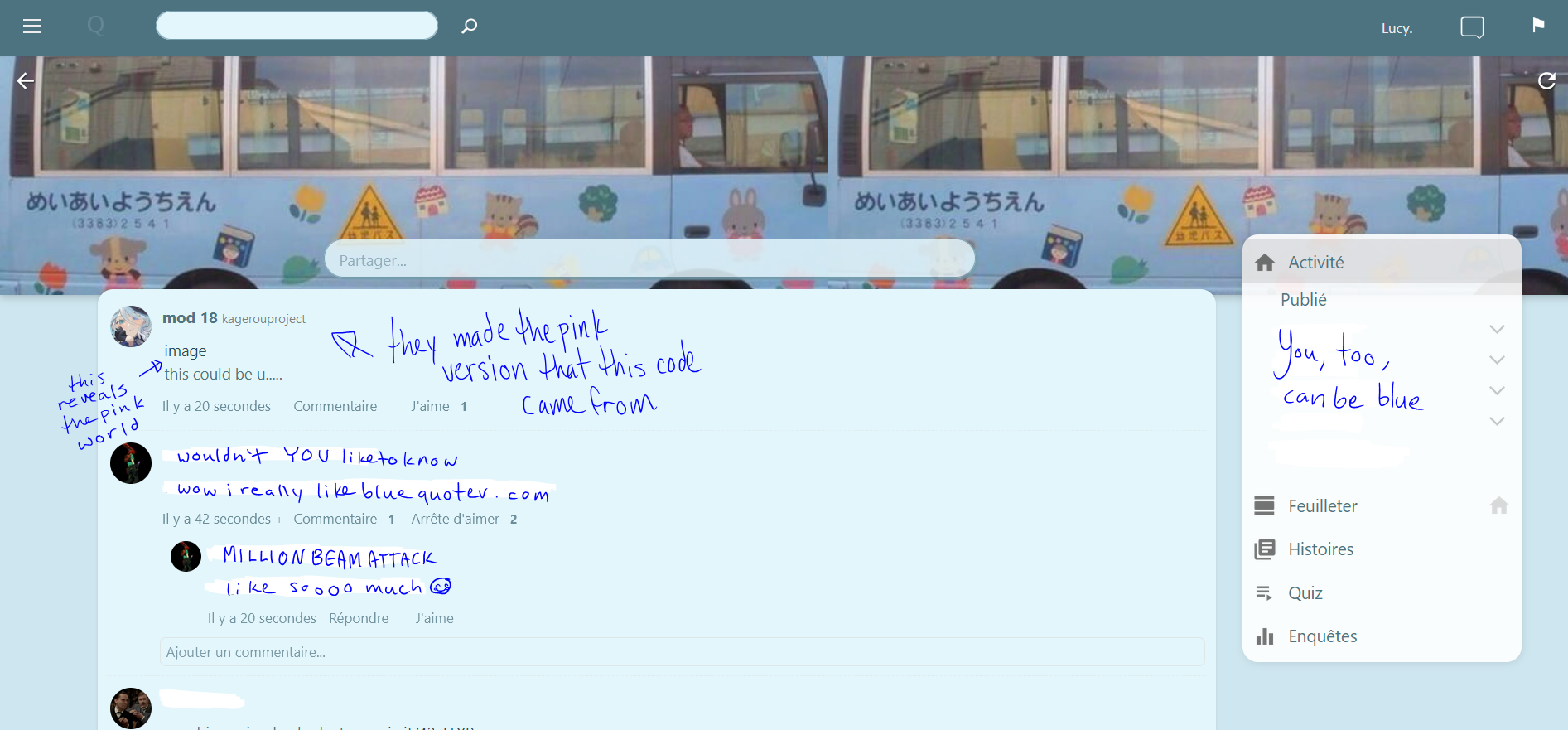
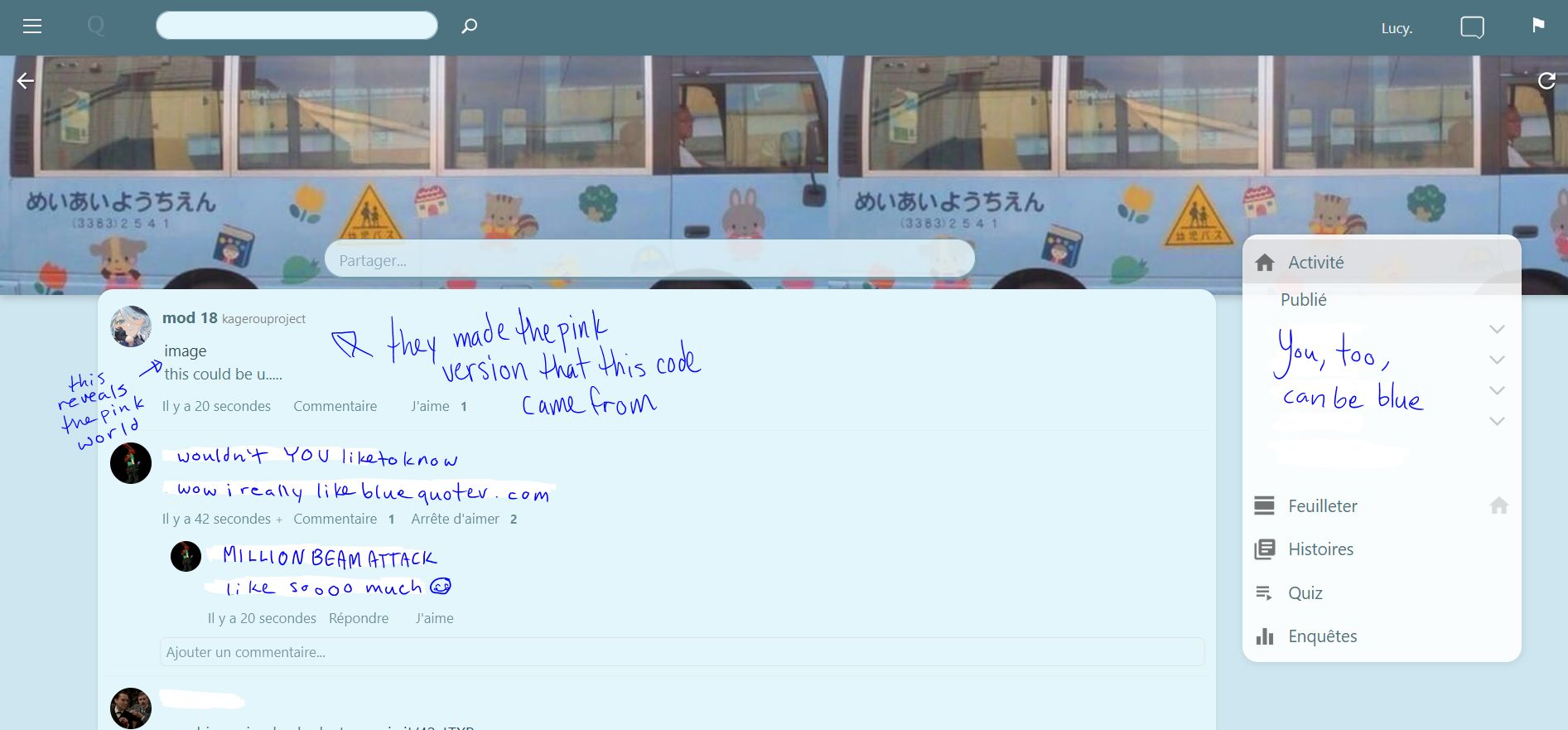
makes quotev blue
blue quotev (original by .kagerouproject on q) by hakureiis

Details
Authorhakureiis
LicenseNo License
Categoryhttps://www.quotev.com
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
menu does not change :(
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Blue Quotev
@version 20230903.22.02
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://www.quotev.com/") {
body {
background-color:#cee6ef !important
}
msg {
background-color:#e3f6fc !important
}
body {
cursor: default;
text-align: center;
font-family: system-ui, -apple-system, Segoe UI, Roboto, Lucida Grande, Tahoma, sans-serif;
font-size: 15px;
color: #4d7381;
-webkit-text-size-adjust: none;
}
.cardBox {
text-align: left;
background-color:#e3f6fc
}
div.p_browse a, div.p_browse div.drop_links a {
color: #4d7381;
}
div.comment div.body a, #profileTaglineContent a, div.userBoxTagline a, .activity div.msg a, .activity a.msgLink, .activity_comments .msg a, .user_comment_replies .msg a, div.journal_text a, #about_content a, div.journal_text a *, #about_content a * {
color: #2b4a56;
}
#notif_list {
text-align: left;
line-height: 1.2em;
background-color:#e3f6fc
}
.activity_comments div.c {
word-wrap: break-word;
background-color:#e3f6fc
}
#notif_list a.notif {
display: block;
padding: 1px 6px;
color: #4d7381;
border-color: #749dad
}
a.notifUnread {
background-color: #f4f3e6;
border-color: #749dad;
border-left-color: rgb(221, 221, 221);
}
.navHeaderContainer {
color: #749dad !important;
font-weight: bold;
}
.activityAddForm textarea {
box-shadow: 2px 2px 1px #749dad;
padding: 8px 14px;
width: 88%;
width: calc(100% - 71px);
border-color: #749dad;
border-radius: 20px;
max-width: 600px;
height: 20px;
overflow-y: hidden;
line-height: 1.5em;
}
textarea, input, select {
font-family: system-ui, -apple-system, Segoe UI, Roboto, Lucida Grande, Tahoma, sans-serif;
font-size: 1em;
padding: 3px;
background-color: #e3f6fc;
color: #4d7381;
border: 1px solid #749dad;
;
border-radius: 5px;
transition: box-shadow .2s, color .2s, background-color .2s;
}
a, div.quiz, div.opt {
-webkit-transition: color .4s, background-color .4s, box-shadow .4s;
transition: color .4s, background-color .4s, box-shadow .4s;
color: #4d7381;
}
div.profileBody {
background-color: #e3f6fc;
padding-bottom: 50px;
}
div.profileBody .sectionSelect {
text-align: center;
min-height: 32px;
background-color: #e3f6fc;
padding: 5px;
box-shadow: 1px 1px 8px rgba(0, 0, 0, .1);
}
div.profileBody .sectionSelect .inner > a {
display: inline-block;
padding: 5px 8px;
padding-top: 5px;
padding-top: 9px;
color: #4d7381;
min-width: 65px;
border-bottom: 3px solid transparent !important;
}
#p_profile .activity_comments {
background-color: #e3f6fc;
margin: -12px;
border-color: #749dad;
margin-top: -12px;
margin-bottom: -12px;
margin-bottom: -15px;
margin-top: 10px;
padding: 5px 10px;
border-top: 1px solid #eee;
}
#notifHead, #chatListHead {
background-color: #4d7381;
color: #fff;
font-weight: bold;
text-align: center;
cursor: default;
padding: 10px 5px;
box-shadow: 0 0 3px rgba(0, 0, 0, .2);
-webkit-font-smoothing: antialiased;
}
#activity_new {
cursor: pointer;
display: none;
margin: 4px 8px;
margin-bottom: 4px;
margin-bottom: 10px;
padding: 5px;
border-radius: 3px;
background: #abd6e7;
text-align: center;
box-shadow: 1px 1px 1px rgba(0, 0, 0, .1);
color: white
}
a, div.quiz, div.opt {
-webkit-transition: color .4s, background-color .4s, box-shadow .4s;
transition: color .4s, background-color .4s, box-shadow .4s;
background-color: #e3f6fc color: #4d7381;
}
div.profileLeft .pbox, div.profileRight .pbox, div.profileLeft div.cardBox, div.profileRight div.cardBox {
overflow: hidden;
box-shadow: 0 0 3px rgba(0, 0, 0, .1);
}
div.profileBody .pbox {
margin: 10px 0;
margin-bottom: 10px;
padding: 8px;
word-wrap: break-word;
line-height: 1.5em;
box-shadow: 0 0 3px rgba(0, 0, 0, .1);
border-radius: 15px;
background: #e3f6fc;
}
#p_profile div.quiz {
clear: both;
margin: 0;
padding: 0;
background: #e3f6fc;
}
div.dlg_pop_inner > div.body {
text-align: center;
background: #e3f6fc;
}
div.dlg_pop_inner > div.buttons {
padding: 6px 8px;
background-color: #e3f6fc;
text-align: right;
border-radius: 0 0 8px 8px;
border-top: 1px solid #4d7381;
}
@supports(backdrop-filter:blur(8px)) {
div.dlg_pop_inner > div.title {
background: #4d7381;
backdrop-filter: blur(5px);
}
}
.qbutton, .qbutton:visited, .qbutton:hover, .qbutton:focus, .qbutton_small, .qbutton_small:visited, .qbutton_small:hover, .qbutton_small:focus {
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
display: inline-block;
border-radius: 25px;
line-height: 1;
color: #fff;
background-color: #4d7381;
padding: 8px 10px;
font-family: system-ui, -apple-system, Segoe UI, Roboto, Lucida Grande, Tahoma, sans-serif;
text-decoration: none;
text-align: center;
letter-spacing: .18px;
cursor: pointer;
border: 0;
outline: 0;
-webkit-font-smoothing: antialiased;
-ms-user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-webkit-user-drag: none;
}
element {
display: inline-block;
font-size: 0.8em;
font-weight: normal;
opacity: 0.8;
color: #4d7381;
}
element {
padding-top: 8px;
background-color: #4d7381
}
#mainbar {
contain: layout;
height: 55px;
z-index: 64002;
margin: 0;
background-color: #4d7381;
text-align: left;
border-color: #4d7381 !important;
box-shadow: 0 0 3px rgba(0, 0, 0, .2);
-webkit-transition: transform .25s;
transition: transform .25s;
}
.browseInfoBox {
padding: 5px;
font-size: 1.2em;
background-color: #e3f6fc;
border-radius: 15px 15px 0 0;
box-shadow: 0 0 3px rgba(0, 0, 0, .1);
text-align: center;
}
@media screen and(min-width: 1200px) {
.sectionNav {
display: block;
position: relative;
width: 270px;
top: 0 !important;
margin: 0;
margin-bottom: 0px;
margin-left: 0px;
margin-bottom: 20px;
margin-left: 20px;
padding: 5px 0;
border: 0;
background-color: #e3f6fc;
box-shadow: 1px 1px 8px rgba(0, 0, 0, .1);
}
}
div.profileBody a, .pProfile div.quiz h2 a:visited {
color: #4d7381;
}
element {
}
html {
cursor: text;
*cursor: auto;
}
html {
height: 100% !important;
}
element {
opacity: .8;
}
* {
scrollbar-width: auto !important;
}
element {
line-height: 1.4em;
font-size: 1.1em;
font-weight: bold;
color: #4d7381;
}
div.container {
text-align: left;
}
element {
margin: -12px;
margin-top: -12px;
margin-bottom: -12px;
margin-top: 10px;
padding: 8px 15px;
background-color: #e3f6fc;
border-top: 1px solid #e3f6fc;
text-align: right;
line-height: 2.8em;
margin-bottom: -24px;
}
.nosel, div.fixedMenu, #mainbar, .drop_links, .navHeader, .emojiButton {
-ms-user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-webkit-user-drag: none;
}
div.fixedMenu a {
font-size: 1.2em;
display: block;
padding: 8px 5px;
background-color: ##4d7381 !important;
color: #fff
}
:root {
color-scheme: light dark;
accent-color: #4d7381;
}
element {
}
#p_profile div.quiz div.descr {
margin: 2px 0;
color: #4d7381;
}
div.quiz div.descr {
padding: 4px 0;
line-height: 1.5;
word-wrap: break-word;
color: #4d7381;
overflow: hidden;
}
#searchAreaInput, #searchMenu input.input {
margin-left: 10px;
width: 35%;
max-width: 350px;
padding: 3px;
background-color: #e3f6fc;
color: #4d7381;
}
element {
background-color: #e3f6fc;
}
@media screen and(min-width: 1200px) {
div.mainc {
min-height: calc(100vh - 136px);
padding-top: 20px;
}
}
div.newType {
text-align: center;
margin-bottom: 15px;
background-color: #e3f6fc !important;
}
div.newTypeRecent {
text-align: center;
margin-bottom: 15px;
background-color: #e3f6fc !important;
}
element {
background-color: #e3f6fc;
}
@media screen and(min-width: 1200px) {
div.mainc {
min-height: calc(100vh - 136px);
padding-top: 20px;
}
}
@media screen and(min-width: 1200px) {
div.mainc {
min-height: calc(100vh - 136px);
padding-top: 20px;
}
}
div.mainc {
padding: 10px;
padding-top: 10px;
overflow: auto;
}
element {
border-radius: 15px 15px 0 0;
}
div.homeList {
position: relative;
padding: 6px 0 15px 6px;
overflow: hidden;
background-color: #e3f6fc;
border-radius: 0 0 4px 4px;
box-shadow: 0 0 3px rgba(0, 0, 0, .1);
}
div.profileHeader .profileActions .qbutton_small {
width: 95px;
white-space: nowrap;
overflow: hidden;
border: 0;
font-weight: bold;
padding: 8px 4px;
margin-bottom: 4px;
text-align: center;
background-color: #4d7381;
}
.settings_page .qbutton_small {
background-color: #e3f6fc;
color: #4d7381;
padding: 10px;
font-size: .9em;
line-height: 1em;
min-width: 45px;
}
element {
padding-left: 0px;
padding-right: 0px;
transition: all 0.25s ease 0s;
}
.nosel, div.fixedMenu, #mainbar, .drop_links, .navHeader, .emojiButton {
-ms-user-select: none;
-moz-user-select: ...