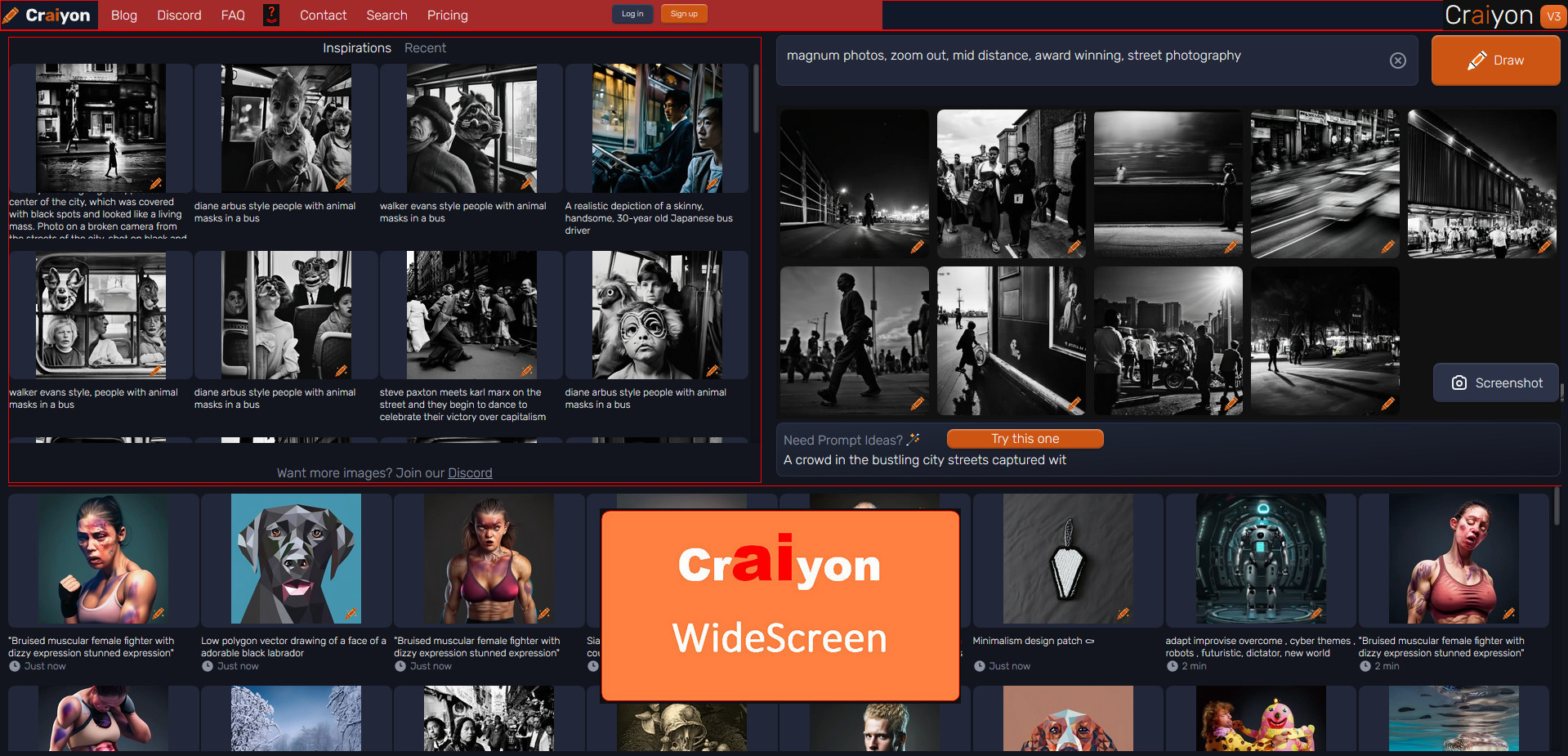
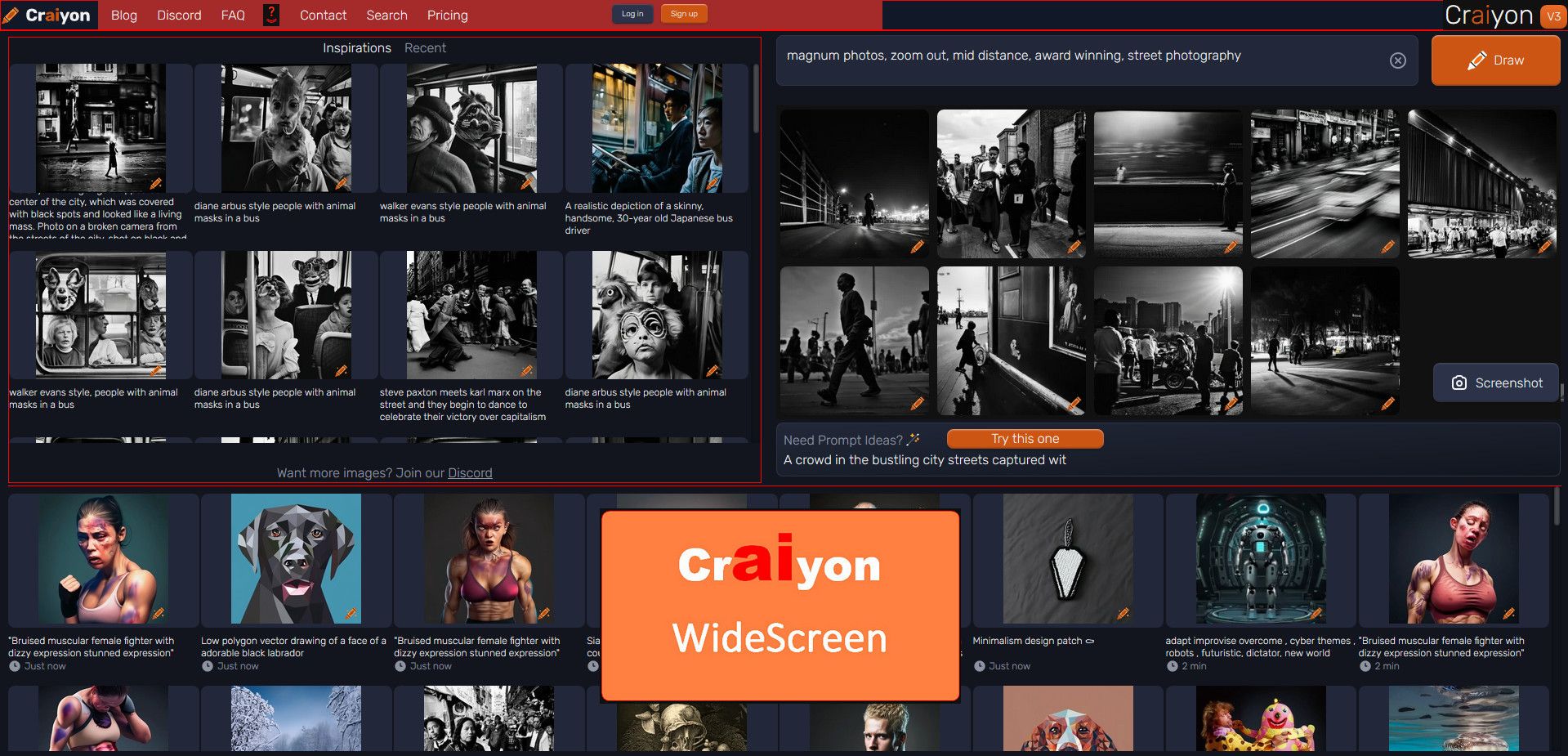
Take advantage of a large screen...
Craiyon Widescreen v.4 by decembre

Details
Authordecembre
LicenseNo License
Categorywidescreen, craiyon, wide, large, large screen
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Craiyon Widescreen v.4
@namespace https://www.craiyon.com
@version 4.00.0
@author decembre
@description Using at its maximum a WideScreen
@license unlicense
==/UserStyle== */
@-moz-document domain("craiyon.com") {
/* === Craiyon Widescreen v.4 (new4)- REWORK */
/* SUPP */
a[href="/pricing"] ,
.overflow-x-hidden.bg-dark-blue div[style*="#CC5514;"],
.relative.mt-24.hidden {
display: none !important;
}
/* WIDE */
#main-widget .w-full.max-w-screen-md {
max-width: 100% !important;
}
#main-widget .w-full #inspirations-widget {
max-width: 100% !important;
}
/* TOP */
#titleContainer {
display: flex;
background: brown !important;
}
/* (new4) TOP HEADER */
#main > header {
position: fixed;
display: inline-block !important;
width: 100% !important;
height: 4vh !important;
padding: 0 5px !important;
border-radius: 0 0 0 0 !important;
z-index: 1 !important;
background: #111827 !important;
/*border: 1px solid red;*/
}
#main > header .font-rubik.text-base.font-normal.text-white {
position: fixed;
display: inline-block !important;
width: 50% !important;
height: 4vh !important;
left: 0 !important;
padding: 2px 2px !important;
/*border: 1px solid aqua !important;*/
}
#main > header .font-rubik.text-base.font-normal.text-white .mx-auto.flex{
position: fixed;
display: inline-block !important;
width: 55% !important;
height: 4vh !important;
left: 0px !important;
top: 0 !important;
padding: 2px 0 0 30px !important;
background: brown !important;
}
#main > header .font-rubik.text-base.font-normal.text-white .mx-auto.flex a.flex.text-base.font-medium.text-white {
float: left !important;
clear: none !important;
width: 18% !important;
height: 3.5vh !important;
line-height: 2.5vh !important;
margin: 1px 0 0 0 !important;
padding: 4px 8px !important;
/*border: 1px solid yellow !important;*/
}
#main > header .font-rubik.text-base.font-normal.text-white .mx-auto.flex a.flex.text-base.font-medium.text-white img {
width: 100% !important;
height: 3.4vh !important;
line-height: 3vh !important;
margin: -4px 0 0 0 !important;
padding: 0px 8px !important;
/*border: 1px solid yellow !important;*/
}
#main > header .font-rubik.text-base.font-normal.text-white .hidden.flex-row.items-center {
float: right !important;
margin: -0.6vh 0 0vh 0 !important;
padding: 2px 8px !important;
transform: scale(0.8) !important;
/*border: 1px dotted yellow !important;*/
}
/* (new4) CRAIYON LOGO VERSION - SURVEY */
#app #titleContainer {
position: fixed;
display: inline-block !important;
width: 455px !important;
top: 0vh !important;
right: 0 !important;
padding: 0 0px !important;
z-index: 500000 !important;
border-radius: 0 0 0 0 !important;
background: #111827 !important;
/*border: 1px solid yellow !important;*/
}
#app #titleContainer > a.mb-6.flex.flex-row.items-center {
position: fixed !important;
display: inline-block !important;
width: 5vw !important;
height: 2.8vh !important;
line-height: 2.5vh !important;
right: 5px !important;
top: 0.5vh !important;
padding: 2px 2px !important;
text-align: center !important;
z-index: -1 !important;
background: #111 !important;
/*border: 1px solid aqua !important;*/
}
#titleContainer > .flex h1 {
height: 3.5vh !important;
}
#titleContainer > .flex p {
display: none !important;
}
/* CRAION - INSPIRATIONS - Masonry */
/* ===
Masonry : grid-template-rows: masonry
Can be enabled by setting layout.css.grid-template-masonry-value.enabled to true
FROM DEMOS:
== https://cdpn.io/jensimmons/fullembedgrid/QWj
==== */
#main-widget .w-full #inspirations-widget .flex.w-full.flex-col.gap-2 {
display: grid;
grid-template-rows: masonry;
grid-template-columns: repeat(auto-fill, minmax(8rem, 1fr));
gap: 0.5rem;
}
#main-widget .w-full #inspirations-widget .mb-6 + .w-full {
position: fixed !important;
width: 55.5% !important;
height: 0 !important;
bottom: -2vh !important;
left: 5px !important;
padding: 5px !important;
z-index: 500 !important;
background: #111 !important;
border: 1px solid red !important;
}
#main-widget .w-full #inspirations-widget .mb-6 + .w-full + .w-full.h-0.overflow-hidden.pointer-events-none + .mt-6.text-grey {
position: fixed !important;
width: 49.5% !important;
height: 3.7vh !important;
bottom: 0vh !important;
left: 105px !important;
padding: 5px !important;
z-index: 500 !important;
background: #111 !important;
border: 1px solid red !important;
}
/* HOVER */
#main-widget .w-full #inspirations-widget .mb-6 + .w-full:hover {
position: fixed !important;
width: 55.5% !important;
height: auto !important;
max-height: 80vh !important;
bottom: 0vh !important;
left: 5px !important;
padding: 5px !important;
overflow: hidden !important;
overflow-y: auto!important;
z-index: 500 !important;
background: #111 !important;
border: 1px solid red !important;
}
#main-widget .w-full #inspirations-widget .mb-6 + .w-full:before {
content: "Inspiration" !important;
position: fixed !important;
width: 100px !important;
bottom: 0vh !important;
left: 5px !important;
padding: 5px !important;
z-index: 5000 !important;
border-radius: 5px 5px 0 0 !important;
text-align: center !important;
color: white !important;
background: orangered !important;
border: 1px solid red !important;
}
/* (new3) FAQ */
#app + div:before {
content: "❓" !important;
position: absolute !important;
width: 20px !important;
top: 0 !important;
left: 0 !important;
font-size: 12px !important;
text-align: center !important;
}
#app + div:after {
content: "︾" !important;
position: absolute !important;
width: 20px !important;
top: 1.5vh !important;
left: 0 !important;
font-size: 12px !important;
text-align: center !important;
color: red !important;
}
#app + div {
position: fixed;
height: 3vh;
width: 20px;
left: 0px;
top: 0.5vh !important;
z-index:50000 !important;
overflow: hidden !important;
background: #111 !important;
}
#app + div:hover {
width: 20px;
z-index: 5;
overflow: visible !important;
background: green !important;
}
#app + div:hover .text-white {
display: flex;
flex-direction: column;
align-items: center;
min-width: 768px !important;
max-width: 768px !important;
height: 95vh !important;
margin-top: 2rem !important;
padding: 0 20px !important;
overflow: hidden !important;
overflow-y: auto !important;
background: #111 !important;
border: 1px solid red !important;
}
/* FOOTER */
footer {
position: fixed !important;
width: 55.5% !important;
height: 0 !important;
bottom: -2vh !important;
right: 5px !important;
padding: 5px !important;
overflow: hidden !important ;
z-index: 500 !important;
background: #111 !important;
border: 1px solid red !important;
}
/* HOVER */
footer:hover {
position: fixed !important;
width: 55.5% !important;
height: auto !important;
max-height: 20vh !important;
bottom: 0vh !important;
right: 5px !important;
padding: 5px !important;
overflow: hidden !important;
z-index: 500 !important;
background: #111 !important;
border: 1px solid red !important;
}
footer .flex.flex-col.justify-start.space-y-6 {
position: absolute !important;
width: 100% !important;
height: auto !important;
bottom: 1vh !important;
padding: 5px 0 0 5px !important;
overflow: hidden !important;
z-index: 500 !important;
background: #111 !important;
border: 1px solid red !important;
}
footer .mt-10.space-y-6 {
position: absolute !important;
width: 100% !important;
height: 4vh !important;
top: -4vh !important;
padding: 20px 0 0 5px !important;
overflow: hidden !important;
z-index: 500 !important;
background: #111 !important;
border: 1px solid red !important;
}
footer .space-y-4 {
display: none !important;
}
footer:before {
content: "About" !important;
position: fixed !important;
width: 100px !important;
bottom: 0vh !important;
right: 5px !important;
padding: 5px !important;
z-index: 5000 !important;
border-radius: 5px 5px 0 0 !important;
text-align: center !important;
color: white !important;
background: orangered !important;
border: 1px solid red !important;
}
/* PROMPT PANEL */
#main-widget .w-full.max-w-screen-md > .w-full:not(#inspirations-widget) {
position: fixed !important;
width: 55% !important;
top: 4vh !important;
left: 0px !important;
padding: 5px !important;
z-index: 500 !important;
background: #111 !important;
border: 1px solid red !important;
}
/* DRAW RESULTS */
/*.relative.mt-8.grid.rounded-lg.w-full*/
/* (new2) RESULTS */
.relative.mt-8.grid.rounded-lg.w-full {
position: fixed !important;
display: inline-block !important;
width: 44% !important;
top: 1vh !important;
right: 5px !important;
padding: 5px !important;
z-index: 500 !important;
background: #111 !important;
border: 1px solid red !important;
}
.relative.mt-8.grid.rounded-lg.w-full .w-full.overflow-hidden.rounded-lg:not(.cursor-pointer) {
display: inline-block !important;
width: 100% !important;
min-width: 265px!important;
max-width: 100px !important;
margin: 0 5px 0 0 !important;
/*border: 1px solid aqua !important*/
}
/* RESULT MODAL */
#main-widget .no-scrollbar.fixed.left-0.top-0 {
position: fixed !important;
display: inline-block ...