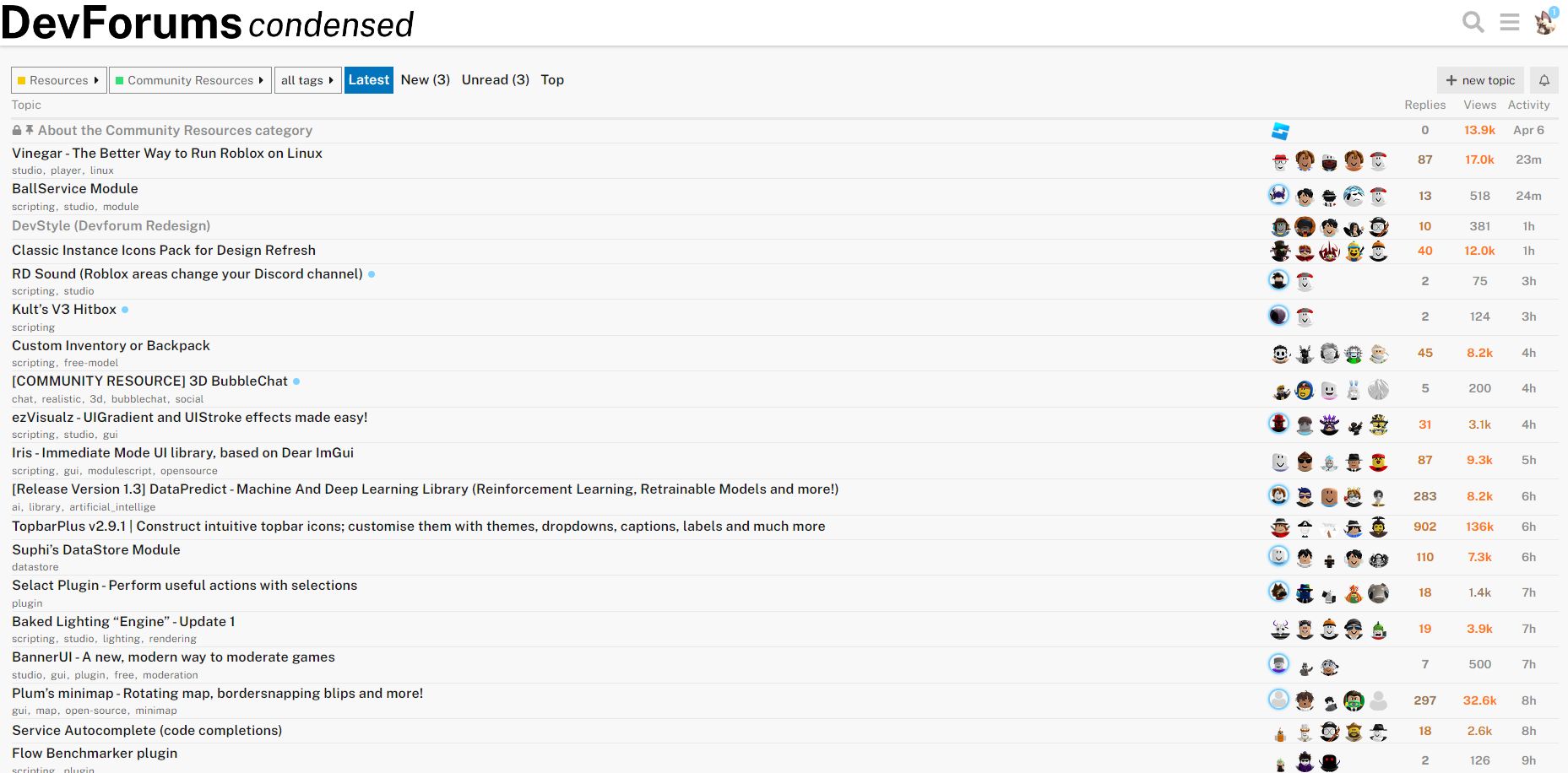
Increases the width of topic posts, removes the margins and padding from multiple elements, and slightly changes the appearance.
DevForum Condensed by ThatOneUnoriginal

Details
AuthorThatOneUnoriginal
LicenseNo License
Categoryhttps://devfourm.roblox.com
Created
Updated
Code size16 kB
Code checksum10640173
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
DevForum Condensed
A modification to the Roblox DevForum theme that allows more information to be seen on the screen at once.
About
DevForum Condensed is a User Style/Theme that modifies certain aspects of the Roblox DevForums website. Instead of being constricted to a section in the middle, topics and posts strech across the entire screen. Padding and margins are additionally removed from multiple elements, brining everything closer and allowing more content to be shown on the screen at once.
Varibales
This theme features multiple variants which the user can modify. Below is a list of all the variables, the available options, and what they change.
| Variable Name | Variable Types | Modifies |
|---|---|---|
| UseCustLogo | 1 0 |
1: Uses the Custom "DevForum Condensed" logo 0: Uses the Default Logo |
| ThemeType | Light LightAlt Dark DarkAlt GreyAmberRobloxDark Intersex Transgender NonBinary Pride Bisexual Lesbian Pansexual ManGayPride |
Changes the Custom "DevForum Condensed" Logo Colour (to better fit theme choice and preference.) Will be ignored if UseCustLogo is 0 |
| UnUglify | 1 0 |
1: Slightly Modifies the Dark Theme, Changing the Orangish Red Buttons/Highlights to Blue 0: Uses the default Colours for Dark Theme |
| OpenDyslexic | 1 0 |
1: Changes the font from Public Sans to OpenDyslexic 0: Keeps the font to the (style) default Public Sans |
| FooterType | Default RemoveRecommended RemoveExternalLinks RemoveBoth |
Default: Does Nothing RemoveRecommended: Removes the Recommended Topics Under Topic Pages RemoveExternalLinks: Removes the Roblox External Links Under All Pages RemoveBoth: Removes Both |
| RevDesc | 1 0 |
1: Removes the Descriptions from Categories and Subcategories 0: Does Nothing |
| RevLatest | 1 0 |
1: Removes the Latest Section from Categories and Subcategories 0: Does Nothing |
| RemoveSlider | 1 0 |
1: Removes the Right-Hand Slider from Topic Pages 0: Does Nothing |
| RevPosterImgs | 1 0 |
1: Removes the Original Poster and Frequent Poster Avatar Images from Topic List 0: Does Nothing |
| TopicStats | 1 0 |
1:Removes the Replies, Views, and Activity Sections of the Topic List 0: Does Nothing |
| RevTags | 1 0 |
1: Removes the Tags Under Topic Names in Topic List 0: Does Nothing |
| SubCatTags | 1 0 |
1: Removes the Sub Category Tags Under Topic Names in Topic List 0: Does Nothing |
| SubCat | 1 0 |
1: Removes the Sub Categories When Viewing Categories 0: Does Nothing |
Note: While switching font to OpenDyslexic is an option, I wouldn't recommend using this theme if you have dyslexia or other impairments that may make it more difficult to read/see. This stylus removes the spacing between multiple parts of the website, which may make it harder for such people to as easily use the website.
Known Issues 🚧
- The
Swap Font to OpenDyslexicandMake Dark Theme Less Uglyoptions don't work onRoblox DarkTheme Mode - Replies on Topic Posts look Very Messy
Additionally, since I'm only Member on the Developer Forums, I cannot access the category Lounge so I cannot guarantee that modifications will in-full appear there.
Installation
Install the Stylus extension for Firefox or Chrome/Chromium Based Browsers
You can find the DevForum Condensed Theme on UserStyles.World by going here. On this page, scroll down until you see a "Install" button. Once clicked it will direct you to the Stylus sytle installation screen, on this simply click the "Install style" button.
Creator Information
If for whatever reason you intend on contacting me, you can check out my cardd here
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DevForum Condensed
@version v1.7
@namespace userstyles.world/user/ThatOneUnoriginal
@description Increases the width of topic posts, removes the margins and padding from multiple elements, and slightly changes the appearance.
@author ThatOneUnoriginal
@license MIT License
@preprocessor stylus
@var checkbox Config "❌ Disable Condensing of Elements" 0
@var select LogoType "🎨 Logo Type" ["Default", "Light", "RobloxLight", "Dark", "DarkAlt", "GreyAmber", "RobloxDark", "Pride"]
@var checkbox FixDarkMode "Change Dark Mode Colouring" 0
@var checkbox DevForumPlus "Make Combatiable With DevForum+" 0
@var checkbox FCust "Modify Font" 0
@var number FSize "🔠 Font Size" [17, 0, 30, 1, 'px']
@var number FWeight "🔠 Font Weight" [600, 300, 1000, 10]
@var text FType "Font Type" Source Sans 3
@var select FootType "❌ Footer" ["Default", "RemoveRecommended", "RemoveExternalLinks", "RemoveBoth"]
@var checkbox Slider "❌ Topic Slider" 0
@var checkbox SubCat "❌ Remove Sub Categories From List" 0
@var select CatInfo "❌ Category Information" ["Default", "RemoveDescriptions", "RemoveSubcatecorgyListings", "RemoveBoth"]
@var select CatTopInfo "❌ Category Topic Information" ["Default", "RemoveLatest", "RemoveTopics", "RemoveBoth"]
@var select TopInfo "❌ Topic Information" ["Default", "RemoveOriginalFrequentPosters", "RemoveRepliesViewsAndActivity", "RemoveBoth"]
@var select TopTag "❌ Topic Tags" ["Default", "RemoveNonSubcategoryTags", "RemoveCategoryTags", "RemoveBoth"]
@var checkbox Creator "❌ Remove Creator Topbar" 0
==/UserStyle== */
@-moz-document domain("devforum.roblox.com"){ @import url('https://fonts.cdnfonts.com/css/open-dyslexic'); @import url('https://fonts.googleapis.com/css?family=Source+Sans+3')
:root {--topic-body-width: 500000px;--d-max-width: 5110px; }
#reply-control{max-width: 99%;}
if FCust == 1{
body{font-size: FSize !important; font-weight: FWeight !important;
--font-family: FType !important, sans-serif !important;
--heading-font-family: FType, sans-serif !important;}}
if LogoType=="Light"{
.logo-big, #site-logo:not(.logo-small) {display: block;-moz-box-sizing: border-box;box-sizing: border-box;background: url(https://github.com/ThatOneUnoriginal/DevForum-Condensed/blob/main/Images/DevForumCondensed_Big_LightMode.png?raw=true);width: 187px !important;height: 40px !important;padding-left: 487px;background-size: 487px 40px;}
.logo-small {display: block;-moz-box-sizing: border-box;box-sizing: border-box;background-image: url(https://github.com/ThatOneUnoriginal/DevForum-Condensed/blob/main/Images/DevForumCondensed_Small_LightMode.png?raw=true);width: 40px !important;height: 40px !important;padding-left: 50px;background-size: 50px 40px;}}
if LogoType=="RobloxLight"{
.logo-big, #site-logo:not(.logo-small) {display: block;-moz-box-sizing: border-box;box-sizing: border-box;background-image: url(https://github.com/ThatOneUnoriginal/DevForum-Condensed/blob/main/Images/DevForumCondensed_Big_RobloxLightt.png?raw=true);width: 187px !important;height: 40px !important;padding-left: 487px;background-size: 487px 40px;}
.logo-small{display: block;-moz-box-sizing: border-box;box-sizing: border-box;background-image: url(https://github.com/ThatOneUnoriginal/DevForum-Condensed/blob/main/Images/DevForumCondensed_Small_RobloxLight.png?raw=true) !important;width: 40px !important;height: 40px !important;padding-left: 50px;background-size: 50px 40px;}}
if LogoType=="GreyAmber"{
.logo-big, #site-logo:not(.logo-small) {display: block;-moz-box-sizing: border-box;
box-sizing: border-box;background: url(https://github.com/ThatOneUnoriginal/DevForum-Condensed/blob/main/Images/DevForumCondensed_Big_GreyAmebr.png?raw=true);width: 187px !important;height: 40px !important;padding-left: 487px;background-size: 487px 40px;}
.logo-small {display: block;-moz-box-sizing: border-box;
box-sizing: border-box;background-image: url(https://github.com/ThatOneUnoriginal/DevForum-Condensed/blob/main/Images/DevForumCondensed_Small_GreyAmebr.png?raw=true);width: 40px !important;height: 40px !important;padding-left: 50px;background-size: 50px 40px;}}
if LogoType=="RobloxDark"{
.logo-big, #site-logo:not(.logo-small) {display: block;-moz-box-sizing: border-box;box-sizing: border-box;background: url(https://github.com/ThatOneUnoriginal/DevForum-Condensed/blob/main/Images/DevForumsCondensed_Big_RobloxDark.png?raw=true);width: 187px !important;height: 40px !important;padding-left: 487px;background-size: 487px 40px;}
.logo-small {display: block;-moz-box-sizing: border-box;box-sizing: border-box;background-image: url(https://github.com/ThatOneUnoriginal/DevForum-Condensed/blob/main/Images/DevForumCondensed_Small_RobloxDark.png?raw=true);width: 40px !important;height: 40px !important;padding-left: 50px;background-size: 50px 40px;}}
if LogoType=="Pride"{
.logo-big, #site-logo:not(.logo-small) {display: block;-moz-box-sizing: border-box;box-sizing: border-box;background: url(https://github.com/ThatOneUnoriginal/DevForum-Condensed/blob/main/Images/DevForumCondensed_Big_Pride.png?raw=true);width: 187px !important;height: 40px !important;padding-left: 487px;background-size: 487px 40px;}
.logo-small {display: block;-moz-box-sizing: border-box;box-sizing: border-box;background-image: url(https://github.com/ThatOneUnoriginal/DevForum-Condensed/blob/main/Images/DevForumCondensed_Small_Pride.png?raw=true);width: 40px !important;height: 40px !important;padding-left: 50px;background-size: 50px 40px;}}
if LogoType=="Dark"{
.logo-big, #site-logo:not(.logo-small) {display: block;-moz-box-sizing: border-box;box-sizing: border-box;background: url(https://i.imgur.com/RVSMHNq.png);width: 187px !important;height: 40px !important;padding-left: 487px;background-size: 487px 40px;}
.logo-small {display: block;-moz-box-sizing: border-box;box-sizing: border-box;background-image: url(https://i.imgur.com/zRrDyEU.png);width: 40px !important;height: 40px !important;padding-left: 50px;background-size: 50px 40px;}}
if LogoType=="DarkAlt"{
.logo-big, #site-logo:not(.logo-small) {display: block;-moz-box-sizing: border-box;box-sizing: border-box;background-image: url(https://i.imgur.com/SnYF7hI.png);width: 187px !important;height: 40px !important;padding-left: 487px;background-size: 487px 40px;}
.logo-small {display: block;-moz-box-sizing: border-box;box-sizing: border-box;background-image: url(https://i.imgur.com/B7XqvNZ.png);width: 40px !important;height: 40px !important;padding-left: 50px;background-size: 50px 40px;}}
body{--topic-body-width-padding: 4px;}
if FCust = 1{body, h1, h2, h3, h4, h5, h6, span{font-family: FType !important;}}
if Config=="0"{
header{height: 4em !important;}
.MuiGrid-spacing-xs-1 > .MuiGrid-item{padding: 0px;}
.jss3{padding: 0px 24px;}
.MuiGrid-container{width: 100%;}
[class*="archetype-"]{--below-topic-margin: 0em;}
#topic-footer-buttons .pinned-button, #topic-footer-buttons .topic-notifications-button{margin: 0.4em 0em;}
#topic-footer-buttons .topic-footer-main-buttons button, #topic-footer-buttons .topic-footer-main-buttons details{margin-right: 0.3em;}
button, select{text-transform: lowercase;}
.topic-list .topic-list-data:first-of-type{padding-left: 0px}
.topic-list-item td:first-child, .topic-post{padding: 1px 0px;}
.category-list .featured-topic:first-of-type{margin-top: 0px;}
.category-list .featured-topic{margin: 0px 0 0;}
.category-list tbody .latest{padding: 0 0 0px 5px;}
.latest .featured-topic{padding-left: 0px;}
.category-list .subcategories .subcategory{margin-right: -0.3em;}
.category-list .subcategories{margin-top: 0em;}
.list-cell, .table-heading, .category-list td, .category-list th{padding: 0px 0px;}
.categories-list .category h3, .categories-list .category h4{margin-bottom: -0.7rem;}
.navigation-container{--nav-space: 0em;}
.category-breadcrumb>li{margin-right: 0.2em;}
.nav-pills>li{margin-right: 0.2em;}
.user-menu .quick-access-panel li a, .user-menu .quick-access-panel li .profile-tab-btn{margin: 0.2em 0em 0em 0em;}
div.menu-links-header .menu-links-row .glyphs{width: 25%;}
.topic-list .topic-list-data {padding: 0px 0px;}
.menu-panel .widget-link, .menu-panel .categories-link{padding: 0em 0em;}
.menu-panel li.category-link{padding: 0em 0em;}
.nav-pills>li>a, .nav-pills>li button{padding: 1px 5px;}
.top-sub-section li{padding:0px 3px; margin: 0px 0;}
.stats-section li{padding:0px 0px 0px 0; margin: 0 0px 0px 0;}
.stats-section li.linked-stat a{padding: 0px 0px 0px;}
.top-section, .top-sub-section{margin-bottom: 0px;}
.stats-title{margin-bottom: 0px;}
.top-categories-section table td, .top-categories-section table th{padding: 0.01em;}
.badge-card .badge-contents .badge-icon{margin-right: 0em;}
.badge-card{height: 6em}
.badge-card .badge-contents {min-height: 0em; padding: 0 0em;}
.badge-group-list{grid-gap: 0.2em; margin-bottom: 0em;}
.nav-stacked a{padding:0.1em;}
.user-content-wrapper{grid-template-columns: 0fr 1fr;}
.topic-list .num .badge-posts{padding: 0px 0px;}
.form-vertical .control-group{margin-bottom: 0em;}
.user-additional-controls{padding-top: 0px;}
.user-stream .item, .user-stream .user-stream-item{padding: 0em 0em;}
.user-stream .excerpt{margin: 0em 0 0 0;}
.user-stream .avatar-link{margin-right: 0.1em;}
.topic-list-main-link a.title, .topic-list .main-link a.title, .latest-topic-list-item .main-link a.title{padding: 0px 0;}
label{margin-bottom: 0px;}
.user-preferences .instructions{margin-bottom: 0px; margin-top: 0px;}
form{padding: 0 0 0px;}
.pref-auth-tokens .row{margin: 0px 0px;}
.pref-auth-tokens .auth-token-icon{margin-right: 5px;}
.controls-dropdown{margin-bottom: 0px;}
.form-vertical .controls:not(.controls-dropdown)+.controls{margin-top:0em;}
.user-preferences .tracking-controls{margin-top: 0px;}
.topic-map .map li{padding: 0px 2px;}
.topic-map{margin: 0px 0px var(--topic-body-width-padding)}
.post-links-container .post-links li:last-of-type{margin-bottom: 1em;}
.post-links-container ul li{margin-bottom: 0em;}
.post-links-container{margin-left...