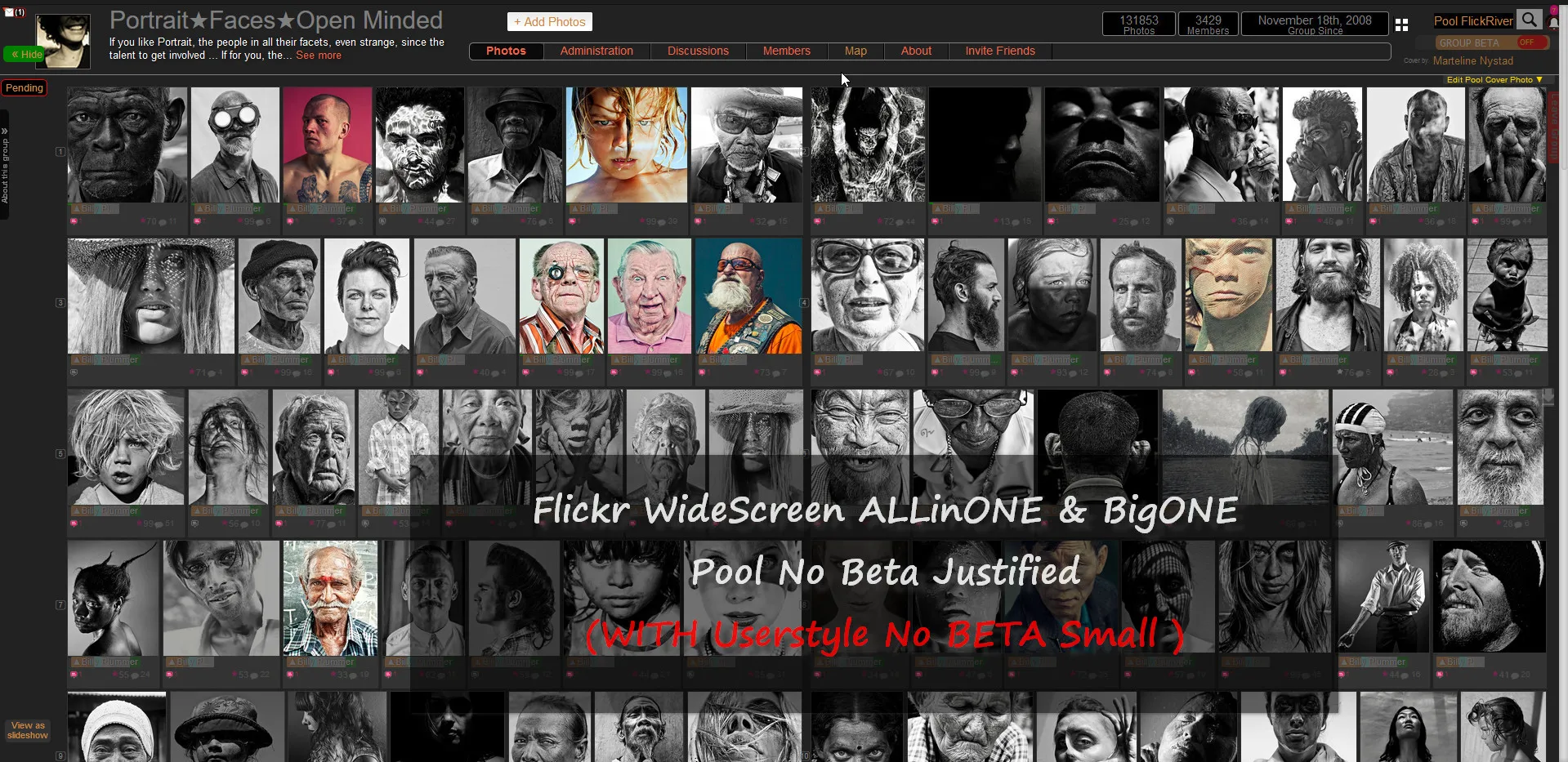
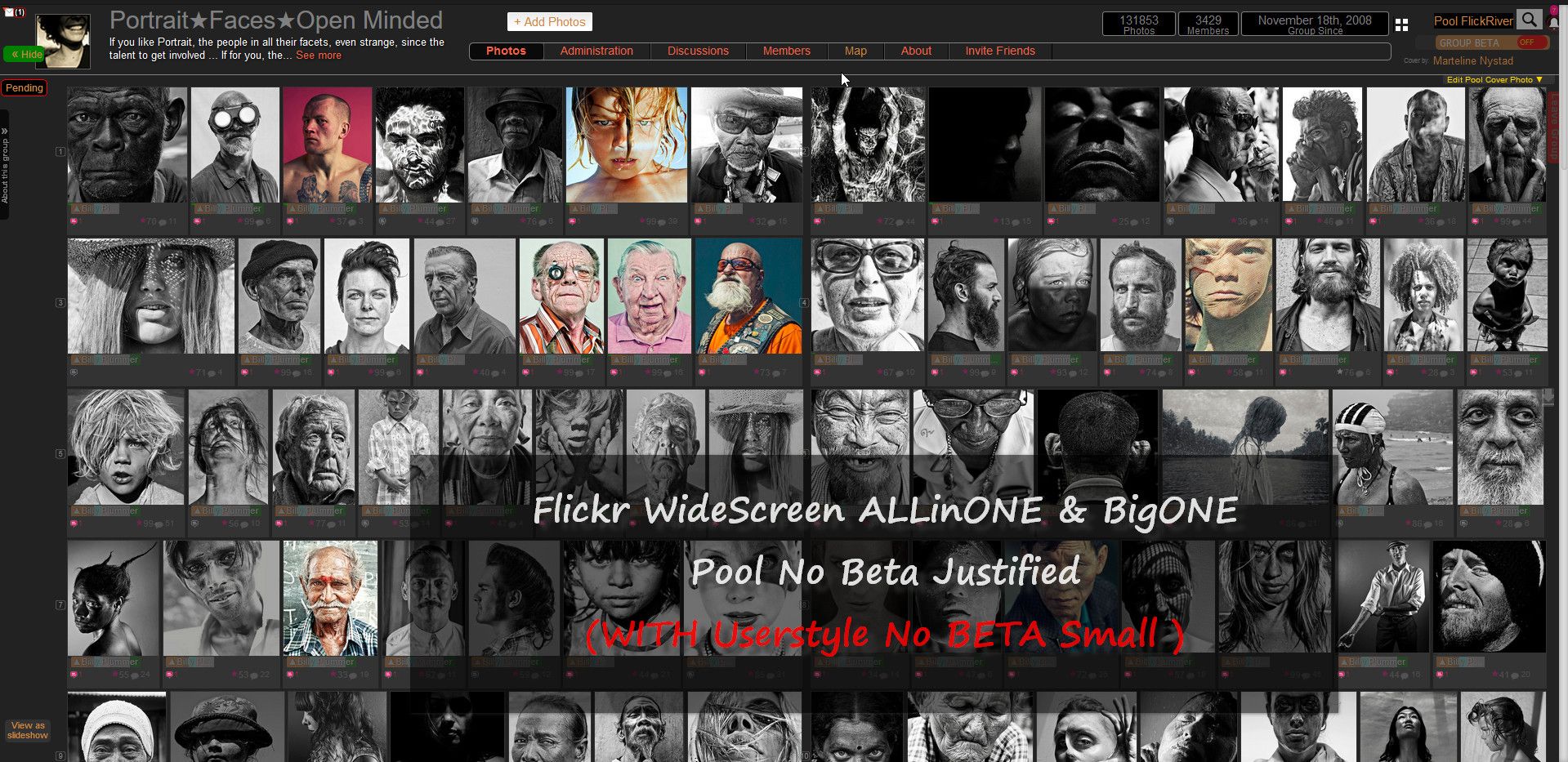
Compact view for Poll no Beta :
Smaller thumbnails for less scrolling and faster explore a pool in No Beta mode...
Flickr WideScreen - Pool No Beta - Small 224 (USw) by decembre
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/192778.user.css

Details
Authordecembre
LicenseNO-REDISTRIBUTION
Categoryunset
Created
Updated
Size9.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
▶ NOTES (2023.09):
- Update ONLY on Userstyles.world (USw) and GreasyFork:
Usersytles.org is broken for me (their new design don't permit Login! - request done 2023.08)
▶ This userstyle work with my "Flickr WideSreen" userstyles.
For a better results, you can install all of them at once.
For that you have 2 alternatives.
UserStyles World (USw):
Flickr WideScreen - BigONE(USw)
GreasyFork:
Flickr WideScreen - BigONE [GreasyFork]
About this new function in GreasyFork, read:
[Beta] User CSS support
▶ Last Changes:
- (2023.09) Total rework for "Pool no BETA":
That should fix the problem of thumbnails not displaying.
Source code
/* ==UserStyle==
@name Flickr WideScreen - Pool No Beta - Small v.224 (USw)
@namespace USO Archive
@author decembre
@description Compact view for Poll no Beta : Small thumbnails for less scrolling and faster explore a pool in Beta mode...
@version 20230904.03.47
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("flickr.com"), domain("na.ads.yahoo.com"), domain("combo.staticflickr.com") {
/* ==== FLICKR - 00 - Flickr WideScreen - Pooll No Beta - SMALL v.224COM (JUnew) - POOL no BETA REWORK ===== */
/* (JUnew)POOL no BETA - TEST GRID */
#pool-photos.photo-display-container.ju > span ,
#pool-photos.photo-display-container.ju ~ br {
display: none !important;
}
html body.super-liquid #pool-photos.photo-display-container.ju {
display: grid !important;
/* grid-template-columns: fit-content(40%) fit-content(40%) !important; */
/* grid-template-columns: 48% 48% !important; */
/* grid-template-columns: 1fr 1fr !important; */
grid-template-columns: repeat(auto-fill, minmax(0%, 24.5%)) !important;
/* grid-template-rows: masonry !important; */
grid-template-rows: auto !important;
/* justify-items: stretch !important; */
/* justify-content: start !important; */
align-content: start !important;
/* align-items: start !important; */
/* place-items: start !important; */
/* column-gap: 10px !important; */
grid-gap: 0px 0px !important;
/* row-gap: 15px !important; */
width: 100vw !important;
margin-top: 9vh !important;
padding: 0 0px 0 0px !important;
/* border: 1px solid aqua; */
}
html body.super-liquid #pool-photos.photo-display-container.ju .row {
/* display: inline-block !important; */
display: inline-grid !important;
/* float: left !important; */
/* clear: both !important; */
/* width: 100% !important;
max-width: 25% !important;
min-width: 25% !important;
padding: 0 !important;
text-align: left !important; */
/* grid-template-columns: fit-content(20%) fit-content(20%) fit-content(20%) fit-content(20%) fit-content(20%) fit-content(20%) 1fr !important; */
/* grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr !important; */
/* grid-template-columns: repeat(auto-fill, minmax(auto, 20%)) !important; */
grid-template-columns: auto auto auto auto auto auto auto auto !important;
/* align-content: start !important; */
/* grid-gap: 0px 4px; !important; */
height: 100% !important;
min-height: 15.8vh !important;
max-height: 5.8vh !important;
margin: 0 1px 0px 0 !important;
padding: 0vh 0 !important;
overflow: hidden !important;
/* border: 1px solid yellow !important; */
}
/* (224COM) */
html body.super-liquid #pool-photos.photo-display-container.ju .row .photo-display-item {
/* display: inline-block; */
/* justify-self: stretch !important; */
float: none;
position: relative;
/* max-width: 20% !important; */
height: 15vh !important;
margin: 0 0px 0 1px !important;
padding: 1px !important;
border-radius: 5px !important;
border: 1px solid #333 !important;
}
/* (224COM) POOL no BETA - THUMBNAIL */
html body.super-liquid #pool-photos.photo-display-container.ju .row .photo-display-item span.photo_container a:first-of-type img{
width: 100% !important;
/* height: inherit !important; */
height: 10.5vh !important;
object-fit: contain !important;
object-position: center center !important;
}
/* (JUnew) POOL no BETA - METAS */
html body.super-liquid #pool-photos.photo-display-container.ju .photo-display-item .meta {
position: absolute !important;
display: inline-block !important;
width: 100% !important;
max-width: 100% !important;
min-width: 100% !important;
bottom: -2.5vh !important;
/* padding: 5px 0px 10px 0px; */
padding: 0 0 0vh 0 !important;
text-align: left !important;
opacity: 0.3 !important;
}
html body.super-liquid #pool-photos.photo-display-container.ju .photo-display-item:hover .meta {
opacity: 1 !important;
}
/* (JUnew) JU - ALL METAS - OWNER */
html body.super-liquid #pool-photos.photo-display-container.ju > span ~ .row .pool-photo.photo-display-item .thumb .meta a.owner,
html body.super-liquid #pool-photos.photo-display-container.ju > span ~ .row .pool-photo.photo-display-item .thumb .meta a.owner[id^="CFS"] {
position: absolute !important;
display: inline-block;
width: 100% !important;
max-width: 100% !important;
min-width: 100% !important;
height: 15px !important;
line-height: 15px !important;
bottom: -0.2vh !important;
left: -5px !important;
padding: 0px 2px 0 8px !important;
text-align: center !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
/* border: 1px solid yellow !important; */
}
/* (JUnew) - INLINE ICONS */
html body.super-liquid #pool-photos.photo-display-container.ju .photo-display-item .meta .inline-icons,
html body.super-liquid #pool-photos.photo-display-container.ju .hoverzoom .meta .inline-icons {
width: 98% !important;
top: 99% !important;
left: -5px !important;
padding: 0 0 0 10px !important;
font-size: 11px !important;
text-align: center !important;
opacity: 1 !important;
/* border: 1px solid aqua !important; */
}
/* FAVS */
/* html body.super-liquid #pool-photos.photo-display-container.ju .photo-display-item .meta a.delete-x-inline, */
/* html body.super-liquid #pool-photos.photo-display-container.ju .photo-display-item .meta a , */
html body.super-liquid #pool-photos.photo-display-container.ju .photo-display-item .meta a.fave-star-inline,
html body.super-liquid #pool-photos.photo-display-container.ju .zoomer .meta a.fave-star-inline {
position: relative !important;
display: inline !important;
vertical-align: bottom !important;
width: 10px !important;
height: 18px !important;
line-height: 15px !important;
margin: 0px -5px 0 7px !important;
top: -5px !important;
font-size: 11px !important;
/* background: red !important; */
}
/* html body.super-liquid #pool-photos.photo-display-container.ju .photo-display-item .meta a.delete-x-inline img, */
html body.super-liquid #pool-photos.photo-display-container.ju .meta a.fave-star-inline img,
html body.super-liquid #pool-photos.photo-display-container.ju .zoomer .meta a.fave-star-inline img {
vertical-align: bottom !important;
height: 18px !important;
width: 10px !important;
}
/* FAVS - HOVER */
html body.super-liquid #pool-photos.photo-display-container.ju .fave-star-inline:hover img {
/* position: absolute; */
position: relative !important;
display: inline !important;
top: 0px !important;
left: 0px !important;
transform: scale(1.5) !important;
}
/* (224COM)) COMMENTS */
html body.super-liquid #pool-photos.photo-display-container.ju .meta a.comments-icon.comments-inline-btn {
position: relative !important;
display: inline !important;
vertical-align: bottom !important;
width: 15px !important;
height: 18px !important;
line-height: 15px !important;
margin: 0px 0px 0 5px !important;
top: -5px !important;
font-size: 11px !important;
/* background: green !important; */
}
html body.super-liquid #pool-photos.photo-display-container.ju .meta a.comments-icon.comments-inline-btn img {
position: relative !important;
vertical-align: bottom !important;
height: 15px !important;
width: 11px !important;
margin: 0px -4px 0 0px !important;
top: 1px !important;
}
/* (JUnew) - GM "NUMBERS of COMMENTS */
html body.super-liquid #pool-photos.photo-display-container.ju .row [id^="FCO-photo-"] {
position: absolute;
display: inline-block;
width: 15px !important;
height: 10px !important;
left: -3px !important;
top: 89.5% !important;
padding-bottom: 3px;
padding-right: 10px;
transform: scale(0.5) !important;
z-index: 0 !important;
}
/* (JUnew) HOVER TITLE */
html body.super-liquid #pool-photos.photo-display-container.ju .photo-display-item .meta a.title {
display: inline-block;
width: 97% !important;
opacity: 0 !important;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 12px !important;
/* border: 1px solid aqua !important; */
}
html body.super-liquid #pool-photos.photo-display-container.ju .photo-display-item .meta:hover a.title {
/* display: inline-block;
width: 98% !important; */
width: 98% !important;
line-height: 12px !important;
font-size: 12px !important;
white-space: normal ;
opacity: 1 !important;
color: white !important;
/* border: 1px dashed aqua !important; */
}
/* POOL no BETA - TOG BUT */
body.super-liquid.extras.breakout.breakout-justified .group-content-wrapper.group-cover-photo .opt-out-bug {
position: fixed !important;
z-index: 70000 !important;
}
/* POOL no BETA - PAGI */
#pool-photos.ju.photo-display-container ~#paginator-module.Pages {
position: sticky;
bottom: 0;
margin-bottom: 0;
margin-top: 20px;
text-align: center;
z-index: 50000;
background: black !important;
}
/* ==== END ==== */
}