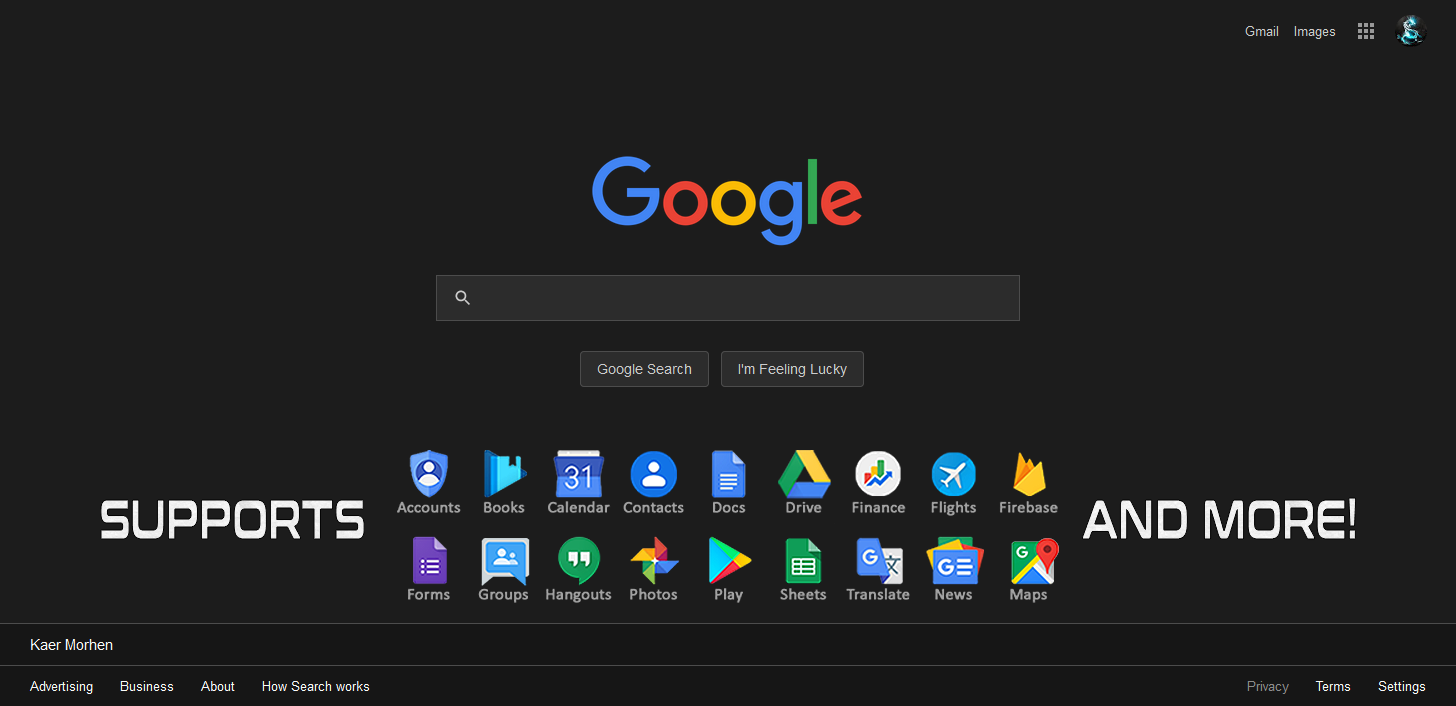
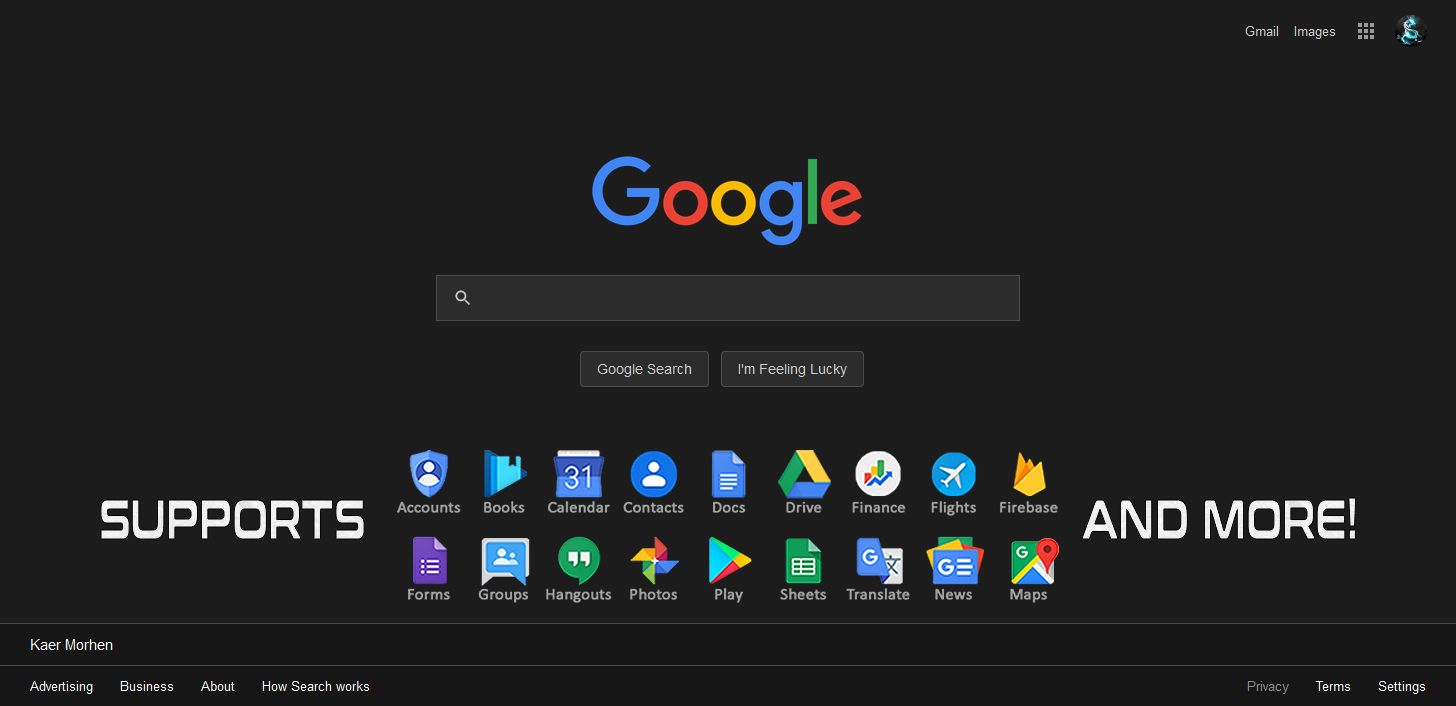
Google Darkest Fusion theme for many Google sites, developed since January 2019 :)
Google Darkest Fusion by ATX

Details
AuthorATX
LicenseCC-BY-SA-4.0
CategoryGoogle
Created
Updated
Code size493 kB
Code checksuma9cd778a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Style is prepared by me since January 2019 to not blind my eyes while using Google in the evenings. Because I like what I do, I decided to share my style with you. Originally based on great work by DeathTBO on userstyles.0rg, now everything made by hand from scratch. I hope you like my vision of Dark Theme :)
If so, please support my work and fund me coffee on PayPal or Buy Me a Coffee for hundreds of hours spent to prepare theme for you. Thank you for being awesome!
Style currently supports sites:
About, Account, Admin, Alerts, Books, Calendar, Contacts, Developers, Drive, Docs, Finance, Flights, Forms, Hangouts, Groups, Interests, Issuetracker, Maps, My Activity, One, Patents, Payments, Passwords, Photos, Play, Scholar, Search, Scholar, Sheets, Script, Shopping, Takeout, Translate, Travel and Trends.
Keep and Support have stock dark themes.
Customization
Style supports basic configuration with custom backgrounds, darker GMail, Spreadsheet etc. See here how to do it. In the future there might appear additional options.
Bug reports, ideas
Simply write comment below.
Answers for latest comments
I cannot comment my own style, so I answer here:
@f-lambda - I added hue-rotation of colors unfortunately it doesn't work perfectly due to way how CSS works (look here and here). You can try yourself if you like this effect for your sheets.
@jack-ii - Yeah, I know that Images and Search have dark themes, however it is problematic to exclude them because many subdomains and sub-directories rely on "google.com" main domains used by Images/Search. When removed, we may get errors on these sites. So "Search" is not only for Search, but also for various stuff like Finance and Maps which are embedded on Search when we look for business, hotels, restaurants etc. (example). I try to test them with Google's white/dark themes to avoid issues and bad looking on both (but it is sometimes time-consuming and problematic). You can try to disable my Style when using "Search" using Stylus addon as I shown here, but you will see it will also disable Maps because some time ago Google changed them from "maps.google.com" to "google.com/maps" (same domain). I can add more conditional cases (regexps) and/or customization to disable entire Search section but I cannot guarantee it will work fine on rest of sites. Unfortunately Google has horrible system with elements under the hood. For example they also share same elements for "menu login" (account management on top right corner) - it is common for all sites. Please take a look that one author of another known dark theme for Google abandoned it because he had enough - he made style by writing code together for all sites since they shares code, but has also differences which is problematic sometimes. You can read his notes. I avoid this kind of sharing on as much sites as I can by separating code into 45 sections, but I think I cannot do it better without complicating it even more :(. However thank you for kind words. Also, I will temporarily disable Firebase and see how it will work with other sites.
@Astral-Crescent - you can darken white background on Sheets or invert colors in style customization. I didn't set direct dark because it will be too complicated to prepare and won't work properly in all sheets you open, for example if somebody uses different font colors or backgrounds, in that case you might not see come content if I force-darken it,
@MMachado05 - I thought about adding style to Github several times, but I was always too lazy, I don't want to make any promises, but maybe I'll go to it next month, when I have more time after main work,
@ylluminate - I will think about adding possibility to easily invert Spreadsheet, edit: done :)
@coman4 - I cannot add easily Google Voice, it is not available in my country and I cannot see how it looks inside :(
@jack-ii and @nazar-pc - I need to think how to separate few sites you mentioned guys like Play or Firebase, unfortunately Google connects between these sites in some areas (like GMail -> Drive for attachment or Calendar using Contacts). Separation of everything will take really much time,
Changelog (DD.MM.YYYY):
- 17.04.2025 - Docs fixes,
- 15.04.2025 - Search, Travel and Trends fixes,
- 09.04.2025 - Drive fixes,
- 07.04.2025 - Docs fixes,
- 06.04.2025 - fixes to One, Photos and Search,
- 29.03.2025 - fixes to My Account and Play,
- 26.03.2025 - fixes to Docs, Search and Trends,
- 17.03.2025 - Calendar, Drive, Maps and Search fixes,
- 16.03.2025 - Search fixes,
- 12.03.2025 - Docs, Drive and Search fixes,
- 09.03.2025 - Developers, Search, Script and Translate fixes,
- 08.03.2025 - Search fixes,
- 06.03.2025 - GMail and Search fixes,
- 05.03.2025 - fixes to Docs and Search,
- 02.03.2025 - fixes to Calendar, Drive (One) and Search,
- 23.02.2025 - fixes to Developers, Drive (+One), Docs, GMail, Groups, Maps, Search and Translate,
- 12.02.2025 - fixes to Developers, Maps and Script,
- 09.02.2025 - fixes to Contacts and Search,
- 08.02.2025 - fixes to Interests, Drive, Maps and Search,
- 04.02.2025 - fixes to Calendar, Maps, Search and Translate,
- 27.01.2025 - fixes to Calendar, GMail, Maps, Policies and Search,
- 21.01.2025 - Docs fixes,
- 19.01.2025 - GMail (Contacts section), Drive and Search fixes,
- 18.01.2025 - Interests, Search and Translate fixes,
- 16.01.2025 - Search fixes,
- 13.01.2025 - Images and Search fixes,
- 11.01.2025 - Translate fixes,
- 07.01.2025 - Contacts (in GMail) and Search fixes,
- 03.01.2025 - My Account fixes,
- 02.01.2025 - Search fixes... also my style has 6th birthday today! Thank you all for using it :)
- 30.12.2024 - Maps, Search and Travel fixes,
- 22.12.2024 - Docs, Policies (reportcontent) and Search fixes,
- 12.12.2024 - Drive and Search fixes,
- 06.12.2024 - Search fixes,
- 04.12.2024 - Drive fixes,
- 26.11.2024 - Search fixes,
- 23.11.2024 - Docs, Drive and Play fixes,
- 21.11.2024 - Flights, Maps, Search and Travel fixes,
- 18.11.2024 - Maps and Search fixes,
- 17.11.2024 - Books and Search fixes,
- 16.11.2024 - Maps and Search fixes,
- 15.11.2024 - Drive and Search fixes,
- 12.11.2024 - Translate fixes,
- 09.11.2024 - Search fixes,
- 03.11.2024 - GMail, Maps and Search fixes,
- 26.10.2024 - Calendar and Search fixes,
- 17.10.2024 - Accounts and Search fixes,
- 12.10.2024 - Contacts, My Account and Search fixes,
- 05.10.2024 - Contacts, Drive and Search fixes,
- 28.09.2024 - Drive fixes,
- 25.09.2024 - Contacts, Interests and Search fixes,
- 21.09.2024 - Calendar, Docs, Maps, Search and Trends fixes,
- 18.09.2024 - fixes to Flights, GMail and Search, added inverting colors in Spreadsheet when overall invert mode enabled (thx @f-lambda for suggestion, look above for answer), disabled darkening when colors are inverted and increased a bit maximum darkening of Spreadsheet,
- 21.09.2024 - Calendar, Docs, Maps, Search and Trends fixes,
- 13.09.2024 - Drive, Maps and One fixes,
- 11.09.2024 - Books, Chrome Web Store, Developers, Docs, and Search fixes,
- 05.09.2024 - account login fixes,
- 03.09.2024 - Drive and Search fixes,
- 02.09.2024 - Chrome Web Store, Play and Search fixes,
- 01.09.2024 - Contacts, Drive and Search fixes,
- 24.08.2024 - Drive fixes,
- 23.08.2024 - Search fixes,
- 22.08.2024 - Flights, Search and Trends fixes,
- 21.08.2024 - Maps, Photos, Search and Shopping and Trends fixes,
- 18.08.2024 - Drive, Maps and Search fixes,
- 16.08.2024 - Maps and Search fixes,
- 10.08.2024 - Maps, Photos and Search fixes,
- 09.08.2024 - Docs and Drive fixes,
- 06.08.2024 - Search fixes,
- 02.08.2024 - Calendar, Contacts My Account and Search fixes,
- 24.07.2024 - Search fixes,
- 22.07.2024 - Books, Flights, Search and some global fixes,
- 14.07.2024 - fixes to main page, GMail and Search,
- 11.07.2024 - fixes to Calendar, Drive, Maps and Search,
- 08.07.2024 - fixes to Drive, Docs (thx @hanielstyle for info), My Account and Search,
- 03.07.2024 - fixes to Flights, Maps, Patents, Search, Shopping and some global fixes, temporarily disabled Firebase because it has dark theme (looking for possible problems with compatibility) after suggestion by @jack-ii (see my reply above dude),
- 28.06.2024 - fixes to Flights, Maps and Search,
- 24.06.2024 - fixes to Drive, One and Play,
- 21.06.2024 - Calendar and Search fixes,
- 20.06.2024 - Interests and Search fixes,
- 18.06.2024 - fixes to Drive, Maps and Search,
- 14.06.2024 - fixes to Drive, Maps, My Account, Search, Trends, added support to Takeout,
- 10.06.2024 - more fixes to Search,
- 09.06.2024 - fixes to Search,
- 07.06.2024 - fixes to Images and Play,
- 02.06.2024 - fixes to Maps, Photos and Search,
- 01.06.2024 - fixes to Accounts and Search,
- 30.05.2024 - fixes to My Account, Passwords and Search,
- 26.05.2024 - Flights and Travel fixes,
- 25.05.2024 - added support to Reviews subpage and fixes to Search,
- 24.05.2024 - added fixes by adding support to Chrome Web Store, also Search fixes,
- 19.05.2024 - fixes to Contacts, Drive, Finance, Forms and Search,
- 14.05.2024 - Contacts, Docs, Forms, One and Search fixes,
- 11.05.2024 - minor Search fixes,
- 10.05.2024 - Account, Docs and Search fixes,
- 09.05.2024 - Flights, Play, Search and Translate fixes,
- 05.05.2024 - Docs, Maps and Search fixes,
- 01.05.2024 - Calendar, Contacts, Docs, Flights, Photos, Search and Scripts fixes,
- 24.04.2024 - fixes to Accounts, Calendar, Contacts, GMail, Photos, Search, Translate, added small fix for Search margin of wrong positioned "Tools" banner - too much dumb changes by dumb Google recently :/,
- 16.04.2024 - fixes to Drive, Flights, My Account, Drive and Search, removed "dark e-mail only" option for GMail due to Google's changes which caused me a lot problems to make it working again :(,
- 15.04.2024 - Drive, Maps and Search fixes,
- 14.04.2024 - Contacts, Interests and Search fixes,
- 11.04.2024 - Accounts, Calendar, Maps and Search fixes,
- 01.04.2024 - Books, Drive, Maps, Search and Trends fixes,
- 31.03.2024 - Search fixes,
- 29.03.2024 - Accounts, Errors, Drive, Search and Translate fixes,
- 24.03.2024 - Drive, Search and global fixes,
- 22.03.2024 - fixes for Calendar and Tasks (thx @MMachado05 for info, answer above),
- 21.03.2024 - Search fixes,
- 20.03.2024 - Maps and Search fixes, added dark background for new page with error,
- 16.03.2024 - Search and Translate fixes,
- 14.03.2024 - Interests and Maps fixes,
- 12.03.2024 - improvements to GMail and fixes to Search,
- 09.03.2024 - fixes to Contacts and fixed new menu login,
- 03.03.2024 - Calendar (mostly embedded on Docs), Maps and Search fixes,
- 01.03.2024 - Maps and Search fixes (hat-trick!),
- 23.02.2024 - Maps and Search fixes,
- 20.02.2024 - Maps and Search fixes,
- 17.02.2024 - added support to Interests, Search and global fixes,
- 16.02.2024 - fixes to Calendar, Search and some overall changed to buttons,
- 12.02.2024 - fixes to Calendar (thx again @coman4 for tips, I wanted to make too many dark changes recently and didn't notice some errors, I'll leave vanilla-bright colors for creating events), GMail (full dark/without e-mails), Maps and Search,
- 11.02.2024 - fixes to Photos and and Search,
- 08.02.2024 - fixes to Contacts, Maps, My Account and Search,
- 05.02.2024 - fixes to Calendar, Photos (thanks @coman4 for info) and Search,
- 29.01.2024 - Search reviews fixes,
- 28.01.2024 - fixes to Docs, Groups and Search,
- 26.01.2024 - fixes to GMail (full dark/without e-mails) and Search,
- 20.01.2024 - fixes to Drive, My Activity, Photos and Search,
- 10.01.2024 - fixes to GMail and Search,
- 07.01.2024 - fixes to Search and Travel,
- 06.01.2024 - fixes to Contacts, Drive, Maps, My Account, Photos, Search, Shopping and Translate,
- 01.01.2024 - fixes to Drive, Maps, Search, Shopping and Sheets (set darkness level may have been reset for it, please set it again),
- 26.12.2023 - fixes to Books, GMail, Sheets (thx @SekwahAR for info) and Search, added possibility to invert colors on Sheets (with modified darkness level which gives better results), you may have to re-set some options again,
- 22.12.2023 - fixes to Contacts,
- 17.12.2023 - Flights, Travel and Search fixes,
- 12.12.2023 - Calendar, Drive and GMail fixes,
- 11.12.2023 - Drive and Search fixes,
- 07.12.2023 - Search fix,
- 04.12.2023 - Calendar, Contacts, Drive, One, Search and Shopping fixes, some regexps fixes,
- 29.11.2023 - Calendar, Contacts, GMail, Maps, Play and Search fixes,
- 22.11.2023 - GMail and Maps fixes,
- 21.11.2023 - fixes to Calendar, My Account, Drive, Tasks, fixed grey bar on Search for some users (thx @Makezu90 for info)
- 20.11.2023 (v3) - rebuilt Tasks (integrated with Calendar), fixed wallpapers positioning on longer pages like Search,
- 20.11.2023 (v2) - added wallpaper mode for custom backgrounds if they look weird, mostly for small images which are repetitive patterns in base64 (check now @coman4),
- 20.11.2023 - Fixes to Contacts, My Account, Play, Translate and Search,
- 19.11.2023 - Rewritten all sections from shitty USO to (less) shitty Stylus, all configuration should work now from aaddon menu now where I added some fancy themes to customize, optimized all regexps (style should use a bit less processor), fixed many sites - Drive, Maps, Search, Trends etc., removed some unused code (Music - RIP), removed pseudotheming for Meet (thx for info @nazar-pc),
- 14.11.2023 - first upload on UserStyles.world, fixes recent issues on various pages, repaired customization and merged two styles into one :)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Darkest Fusion
@namespace Google Darkest Fusion for userstyles.world by ATX
@description Style makes most of Google sites DARK
@version 2025.04.17
@license CC-BY-SA-4.0
@supportURL https://userstyles.world/style/13072/google-darkest-fusion
@author ATX
@preprocessor stylus
@var color backgroundGlobalColor 'Background color for most sites (default #1C1C1C)' #1C1C1C
@var select custom_background 'Background theme' {
'None ': 'none',
'Smaller Grid ': 'smaller_grid',
'Bigger Grid ': 'bigger_grid',
'Tiles ': 'tiles',
'Smaller square tiles ': 'smaller_square_tiles',
'Bigger square tiles ': 'bigger_square_tiles',
'Wood ': 'wood',
'Cave ': 'cave',
'Sunset ': 'sunset',
'Custom wallpaper ': 'custom',
}
@var text image_url 'Replace "x" in url(\'x\') to direct image link if Custom Wallpaper selected' url('x')
@var checkbox wallpaper_type 'Enable if set custom wallpaper and it looks weird' 0
@var select google_logo 'Google logo on main site' {
'Default logo ': 'default_logo',
'Old classic logo ': 'old_classic_logo',
'Grayscale logo ': 'grayscale_logo',
'White logo ': 'white_logo',
'Default without Google Doddle ': 'default_nododdle'
}
@var select gmail_mode 'GMail Mode' {
'None ': 'none',
'Dark full (set dark theme in GMail setting too!) ': 'gmail_full',
'Dark without e-mails (set dark theme in GMail setting too!) ': 'gmail_no_emails'
}
@var select darker_spreadsheet 'Background mode on Spreadsheet' {
'None ': 'none',
'Darker ': 'sp_darker',
'Invert colors ': 'sp_invert'
}
@var range spreadsheet_dark_level 'Darkness level for Spreadsheet (if enabled)' [0.3, 0, 0.5, 0.1, ""]
@var range spreadsheet_hue_rotation 'Invert ROUGHLY colors if Spreadsheet\'s invert mode enabled (180deg recommended) ' [180, 0, 360, 15, 'deg']
==/UserStyle== */
@-moz-document regexp("https:\\/\\/(?:www\\.)?(?!(?:mail|script|voice)\\b)\\w+\\.google\\.(?:com|(?:[a-z]{2})(?:\\.[a-z]{2})?)\\/.*") {
/*other iframes, business, workspace */
.pGxpHc > header > [role="navigation"], .lP1Oxd, .eVtbOe, #T2Ybvb6, .DBGuVe, .jmG9nb, .zoa7Ve {
background-color: #161616 !important;
}
body > .trouble-page, .tX9u1b:hover, .tX9u1b:hover .Rq5Gcb, .tX9u1b:active, .tX9u1b:active:focus, .tX9u1b:active:hover .Rq5Gcb, .Re-mk-Od, .B69b2b, .eIDnFf, .Kk7lMc-ae3xF-tJHJj, .Q0hgme-Q7GJAc-NkyfNe-RFnRab-LYNcwc, .Q0hgme-Q7GJAc-NkyfNe-RFnRab-LYNcwc .Q0hgme-Q7GJAc-h1U9Be-xhiy4, .Sx9Kwc-haAclf, .KL4X6e, .baszH, .TLqcme, .iZJb2e, iframe.picker + .modal-dialog-bg {
background-color: #1C1C1C !important;
}
.publish-review, .jf-sk-Md, .jf-Nc-ob .a-u-v, .d-l, .jf-Yi-mb-lf, .jf-po-Uf-po-Nh, .Gd-Mh-Kc, .jf-If-Gd-vg, .jf-pk-If .jf-Gd-dn-en, .Re-pk-Md, .vOSR6b, .wTcIjd.KcPmZb:hover, .Q0hgme-Q7GJAc-h1U9Be.zTETae-hxXJme, .K6fsH:hover, .w9BB5b, .g3VIld, .CtOYUe, .AcPnNb, .IYVP6, .QEnYFe, .XpcZie, .dvkKsb, .QXusVc, .sq5tec, .D1W0qc, .nWpdBf, .Hocfr, .ucFvbc, .YQPFjd, .e9Tm6c, .wLNWdd, .JAPtZc, .RMH0Nc, .Y8zAY, .KC1dQ, [data-target="itemUploadDrop"], .dZoILe, .Od-hh-ih, .dkfjNb button, .dkfjNb > div:nth-of-type(2), .heGuYc > div, .lkc0rb > div[jscontroller][data-idom-class], .lkc0rb > div > div[jscontroller], .me0Tpd > div > div > div, .ubLXVc, .UNanCc, .tDkEBc, .sbsb_a, .EMLwtd, #gamSearchPopupElementId, .wzbkpe, .JPdR6b, form[class*="gb_"][role="search"], .PsKjLc, .X1lLTb, .gSjMcf, .qDr81c, .CibqKc, .pGOlGd [role="presentation"] > div[id] [aria-labelledby], .pGOlGd [role="presentation"] > div[id] [aria-labelledby] > div, .jBmls, .drive-table-cell, .cC1eCc > div > div[role="dialog"], .wThJje, .XzbSje, .N83r9b, .CwlLh {
background-color: #2C2C2C !important;
}
.mat-button.mat-button-base, .a-p-m-Nc > .a-p-m-Ta-x > .a-p-m-Ta-r, .a-kb, .K6fsH.KKjvXb, .w0Oumf:hover, .w0Oumf.N2RpBe, .dZzYr, .ncFHed, .fHoEVe, .b9hyVd:not(:disabled), .VfPpkd-xl07Ob-XxIAqe, .yid0mf, .lfDNBb:hover, [data-target="itemUploadDrop"]:hover, .dZoILe:hover, .ZelW3e:hover .FYhd9e, .ZelW3e:focus-within .FYhd9e, .Od-hh-ih:hover, .dkfjNb button:hover, .dkfjNb > div:nth-of-type(2):hover, .heGuYc > div:hover, .lkc0rb > div > div[jscontroller]:hover, .sbsb_c:hover, .G3sBi:hover, .G3sBi:focus, .NUwdAb:focus, .oKubKe[aria-selected="true"], .doclist-grid-tile, .picker-doctype-chip, .ZvwI0c, .wThJje:hover {
background-color: #3C3C3C !important;
}
.mat-button.mat-button-base.cdk-focused, .mat-button.mat-button-base:hover, .a-kb > div:hover, .W9Maxc hr, .EI2W3d, .YYsty, .z0oSpf, .ncFHed .MocG8c.KKjvXb, .b9hyVd:not(:disabled):hover, .VfPpkd-StrnGf-rymPhb-ibnC6b:hover, .lfDNBb:focus-within, .tsIGMc, .z80M1:hover, .EBKeHd > div > hr, .doclist-grid-tile:hover, .i9lrp {
background-color: #4C4C4C !important;
}
.ye3Lg, .mGJQPd, .v70vSe, .drive-scroll-container {
background: transparent !important;
}
.jf-sk-Md, .d-l, .jf-po-Uf-po-Nh, .jf-Zk-Qc, .Re-mk-Od, .jwExI, .wTcIjd.KcPmZb:hover, .wTcIjd.KcPmZb:hover + .ZaFaVe + .FFmpFe, .CrhH3d, .HpvS4d, .J3lyQe.IpMi9, .w0Oumf, .XpcZie, .dvkKsb, .z8bdHb, .XAza6c, .Oa4Z0c, .kYoOEf:not(:last-child), .b2i6cd, .sq5tec, .Rj2Mlf:not(:disabled), .dGrefb, .zTETae-hxXJme, .Kk7lMc-ae3xF-tJHJj, .NYTeh-tJHJj-hgDUwe, .DsOcnf, .KkQJac, .TDwdmc, .SNCLKc + .SNCLKc, .Kw3Ybf, .nWpdBf, .Hocfr, .ucFvbc, .Lx28vf, .zxpaKb, .VOEIyf, .CTOUEb, .vNCx3, .wqjEob, .RMH0Nc, .mrslJ, .DGv4zb, .mjB9rc, .yF6xpb, [data-target="itemUploadDrop"], body > .picker.modal-dialog, .le-xi-Zb-pe, .Od-hh-ih, .le-eb-Kc, .le-Fc-Sf-Fo-ag, .Ne8lhe div, .a08lwc, .lkc0rb, .bqBWU, .C4AkDf, .aGd4Df, .Usd1Ac, .Sikpge, .sbdd_b, .mKPnad, .eBVEsd, .G7Tvt, .pGxpHc, .MHORpe, .JZ8XUe, .HwXKj, .ExfZKc, .prDW, .pGOlGd [role="presentation"] > div[id] [aria-labelledby], .picker-dataview-message, .picker-content-container, .doclist-grid-tile, .drive-table-cell, .drive-table-header, .picker-doctype-chip {
border-color: #4C4C4C !important;
}
.jf-po-Uf-cb, .Re-jk-Zb-kk-Yb-Ah .a-kk-w, .M0atNd, .iMCTge [class ~= "cb-heading"], .k8Lt0 .Ux13U > [class ~= "cb-heading"], .JNeVaf, .C8y2je:not(:hover), .kYoOEf, .MH10Cd.MH10Cd, .hwl8wd, .ZdiZXe, .KkVXRc, .VgjuZe, .uDHis, .FHLsdd, .QEnYFe, .vhQ60e.vhQ60e, .mtzNed, .dvkKsb, .eSCjHe, .mFtl1e, .RRQQWe, .lmVpb, .lP1Oxd, .UmWPHd, .Kp1rh:not(.KKjvXb), .mhHVH, .VfPpkd-fmcmS-wGMbrd, .cfWmIb:hover:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc, .VfPpkd-vQzf8d, .tL9Q4c, .P5E6sd, .Pqkisc, .i37ZTc, .zzS51, .VfPpkd-V67aGc, .rfOYjc, .WaWjk, [data-target="itemUploadDrop"] div, [data-target="sortSwitcherContainer"] div, .zv7tnb, .Jw4Ike, .AxOyFc, .Kv0byb, .WbUJNb:active span, .WbUJNb:hover, .QGRhGc, .WbUJNb:hover span, .Yni9Cc, .twzU9, .cC1eCc > div > div[role="dialog"] h2, .T8bt7c, .BFduKd, .X1lLTb, .VzeG2b li > span > span:nth-child(1), .wlt00, .uPp84, .s1XMtb, .EyiHqf, .E6tPj, .t3RpAe, .Udfy9e, .Kk7lMc-ae3xF-r4nke-fmcmS, .drive-table, .US3pq, .Gbxl2d, .JZi15b, .VLrnY, .Ql7ZTd {
color: #FAFAFA !important;
}
.blurb, .mat-slide-toggle-label, .mat-dialog-content > .description, .mat-button-wrapper, .place-description, .a-p-m-Xe-x-Ka > .a-p-m-Xe-r, .jf-qk-Zb-Ye-Yb-Jh .a-Ye-w, .jf-qk-Zb-Ye-Yb-Jh .a-Ye, .jf-qk-Zb-Ye-Yb-Jh .a-kb-u, .jf-ul-Fg, .jf-on-tc, .jf-mb-l .jf-Yi-mb-Co, .jf-il-bk, .a-ub-eb, .fe-Mh-cb, .jf-Pk, .jf-Zk-ff, .ndJi5d, .a-nk, .Re-jk-Zb-kk-Yb-Ah .a-kk, .Re-jk-Zb-kk-Yb-Ah .a-kb-u, .Re-am-Gf-cb, [itemprop="ratingCount"], .aImU9c, .jtSLMb, .L9a69b p, .iMCTge > ul > li, .iMCTge > p, .bMmJ2 > p, .KI14Z > p, .izwrz > p, .Ux13U > p, .zTETae-hxXJme div > .notranslate, .zTETae-hxXJme > div > .Q0hgme-LgbsSe, .NYTeh-tJHJj .NYTeh-tJHJj-r4nke, .fNciH, .oCgy9, .bFubHb, .Tt24u, .DuDIZe, .X1n4Ie, .Zjbjyf, [aria-selected="false"] .AyBipb, .Rt3Tbf, .uj9Abc, .HzMcAc, .MocG8c, .whsOnd, .PMLu8d, .Zckgoc, .u2Eevb, .nnncKd, .VOEIyf, .sbC8ge, .Blw79, .VfPpkd-StrnGf-rymPhb-b9t22c, .lO6Bse, .wOJXne, .uMKWtd, .RJS6zb, .iXlbzd, [data-target="selectionArea"] [role="listbox"] div, .clmEye, [data-target="itemUploadDrop"] > div > div span, .FupELe .zHQkBf, .GEnaxb, .a5CrZ, .quTB6, .EDtwUe, .QdKnMc:not(:disabled), .uBEPyc, .M9Vjgc, .rdEBVd, .sqDwt, .SToUMb, .i8q8c, .S1BUyf, .BiEFEd, .sbga_q, .nGA4ed, .rbHGud, .pBzYke, .rU9Npf, .CWOkJb, .BPmXhb, .h3YV2d, .z80M1, .RBRh2e, .jyBTLc, .LbpK6d, .vBbARc, .v0D8cc, .WbUJNb[aria-selected="false"] span, .BefJWe, .G7jewc, .XE888c, .VzeG2b li > span > span:nth-child(2), .LsoKzd, .PF3Mb, .EKyP2c, .rWHaKc, .EwVWYd, .XmtUEb, .v8vtqb, .HwwJQb, .EJHGm, .LspbB span, .DSUKpc, .A978lb, .Kk7lMc-ae3xF-VdSJob-fmcmS, .pGOlGd [role="presentation"] > div[id] [aria-labelledby] > div span, .bSz6zd, .picker-actionpane-attachment-label, .goog-menuitem-content, .doclist-doc-name-text, .drive-ui-generic-item, .EDNFOd, .FYwGhe, .hvlfcb:not(.tfYSVd, .sApxxc), .sApxxc, .NC0Ppb, .saXBZ, .wThJje[aria-selected="false"], .bQITkd {
color: #CCC !important;
}
.YMNIz::after, .Qo4GQ div ul li span:nth-child(2), .OlR1df, .GDSAjf, .IbZfAf, .gtjro, .LwqMce {
color: #888 !important;
}
.zTETae-hxXJme div > .notranslate::placeholder, .kjuotc input::placeholder {
color: #666 !important;
}
.mat-button.mat-primary > .mat-button-wrapper, .NksHle > div > div > span, a.VLrnY:link {
color: #4285F4 !important;
}
.Kk7lMc-ae3xF-tJHJj-OAU7Vd-Bz112c, .zTETae-hxXJme > div > svg, .ZLDuc, .fKz7Od, .Bz112c > path:nth-of-type(1), .AHsa3c svg, .icon-svg.drive-ui-contrast-sensitive-fill {
fill: #CCC !important;
}
.vyDMJf-SX9D7d .kqOKYb line {
stroke: #4C4C4C !important;
}
.jf-Tp.jf-xh-he-Up .jf-dl-Tm-Lf-Pe, .jf-Nc-ob-f.a-b-c, .jf-Ql-db-Ye, .a-b-c.d-u > img, .jf-dl-hj-vg, .a-b-c.a-R-kb-u-mb, .Re-al-Qm-wf-Oe, .zTETae-hxXJme > div > .Q0hgme-XPtOyb, .RmniWd-rymPhb-h1U9Be, .Q0hgme-MPu53c, .rymPhb-ibnC6b .htvI8d-ibnC6b, .NYTeh-tJHJj .Q8Kwad, .rymPhb-ibnC6b .VkLyEc, #t-formula-bar-label > div > .docs-icon-inse...