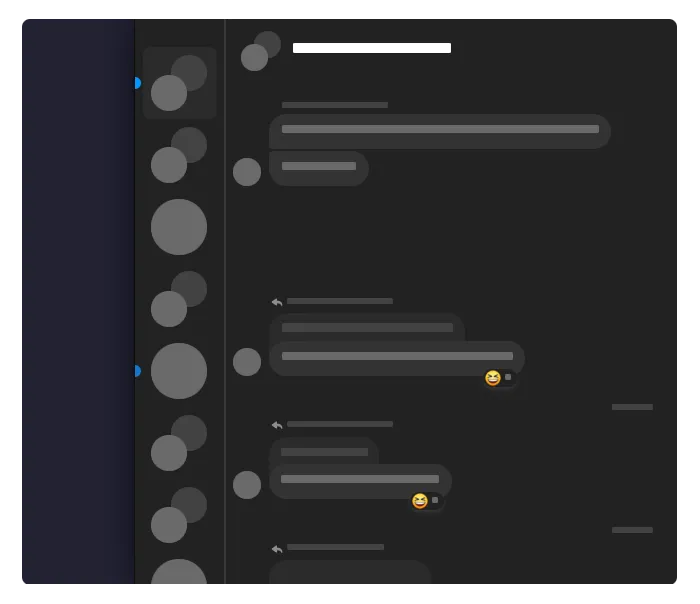
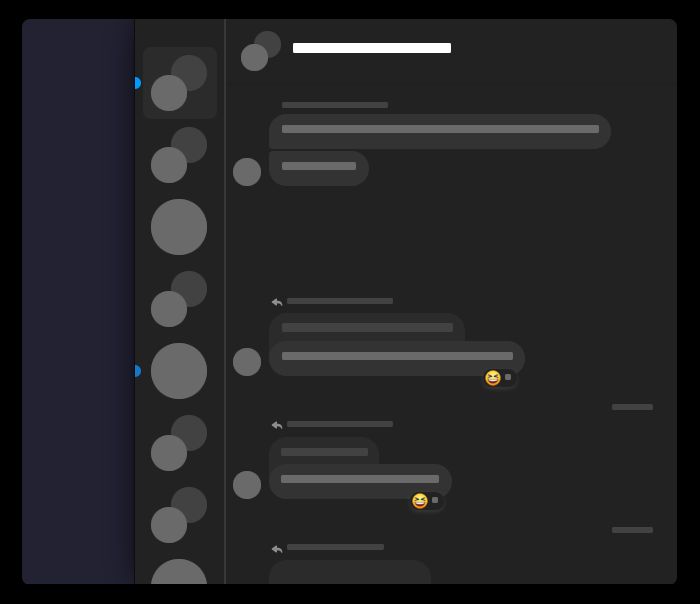
Show and hide your chat sidebar seamlessly
Messenger Dynamic Sidebar by reizumi
Imported and mirrored from https://codeberg.org/reizumi/userstyles/raw/branch/master/messenger-dynamic-sidebar.user.css

Details
Authorreizumi
LicenseCC-BY-SA-4.0
Categorymessenger
Created
Updated
Code size6.0 kB
Code checksum98199e97
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Configuration
To configure the sidebar, go to the Stylus dashboard and click the cog icon next to the style name.
Alternatively, you can access the configuration through the Stylus extension pop-up if you're on Messenger.
Before you customize the values:
- Sidebar animation and leave delay values must be in seconds
s(eg..1s) - Sidebar width value must be in pixels
px(eg.360px)
Otherwise, the sidebar will be broken. You can click the "Reset" button anytime if you mess up.
Others
The dark theme used in the preview image is my userstyle Messenger Dark.
Source code
/* ==UserStyle==
@name Messenger Dynamic Sidebar
@description Show and hide your chat sidebar seamlessly
@author reizumi
@namespace codeberg.org/reizumi
@homepageURL https://codeberg.org/reizumi/userstyles
@preprocessor stylus
@version 1.4.1
@license CC-BY-SA-4.0
@var text sidebarSpeed "Sidebar speed" .2s
@var text sidebarDelay "Sidebar leave delay" .1s
@var select sidebarEase "Sidebar easing" {
"Ease*" : "ease",
"Ease-in" : "ease-in",
"Ease-out" : "ease-out",
"Ease-in-out" : "ease-in-out",
"Cubic bezier" : "cubic-bezier"
}
@var text sidebarWidth "Sidebar width (focused)" 360px
@var text sidebarBezier "Sidebar cubic bezier" cubic-bezier(0, 1.5, 1, 1)
@var checkbox hideActionBar "Seamless inbox switcher" 1
@var select hideHeader "Hide chat header" {
"With sidebar*" : "withSidebar",
"Always" : "always"
}
@var select hideSearch "Hide search bar" {
"With sidebar*" : "withSidebar",
"Show on hover" : "onHover",
"Always" : "always"
}
@var text actionBarDelay "Inbox switcher trigger delay" .15s
==/UserStyle== */
@-moz-document domain("messenger.com") {
sidebarEase = sidebarEase == "cubic-bezier" ? sidebarBezier : sidebarEase;
searchHover = hideSearch == "onHover" ? ":hover" : "";
/* MDS classes */
actionBarClass = '.xm81vs4[role="navigation"]';
headerClass = ".x9f619.x1n2onr6.x1ja2u2z.x78zum5.x2lah0s.x1qughib.x6s0dn4.xozqiw3.x1q0g3np.xykv574.xbmpl8g.x4cne27.xifccgj.x889kno.x1pi30zi.x1a8lsjc.x1swvt13";
messagePreviewClass = ".x9f619.x1n2onr6.x1ja2u2z.x78zum5.x1iyjqo2.xs83m0k.xeuugli.x1qughib.x6s0dn4.x1a02dak.x1q0g3np.xdl72j9";
notificationBellClass = ".xozqiw3.x78zum5.x6s0dn4";
scrollbarClass = ".x78zum5.xdt5ytf.x1iyjqo2.xs83m0k.x1xzczws.x6ikm8r.x1rife3k.x1n2onr6.xh8yej3";
searchClass = ".x9f619.x1n2onr6.x1ja2u2z.xsag5q8.xexx8yu";
sidebarClass = '.x1cvmir6[role="navigation"]';
textHeaderClass = ".x1heor9g.x1qlqyl8.x1pd3egz.x1a2a7pz";
unreadMessageIndicatorClass = '.x1fsd2vl[data-visualcompletion="ignore"]';
conversationContentClass = '[role="link"]:is([href^="/t/"]) div.html-div';
/* Inbox switcher */
if hideActionBar {
{actionBarClass} {
width: 0;
overflow: hidden;
border-right-color: var(--surface-background);
transition-property: width, border-right-color;
transition-duration: sidebarSpeed;
transition-delay: actionBarDelay;
&:hover {
border-right-color: var(--media-inner-border);
&:has([aria-expanded="false"]) {
width: 60px;
}
&:has([aria-expanded="true"]) {
width: 248px;
}
}
}
}
/* --- Unfocused state --- */
/* Header */
{headerClass} {
opacity: 0;
height: 0;
padding: 0 16px;
overflow: hidden;
transition: sidebarSpeed sidebarEase;
}
/* Search */
{searchClass} {
opacity: 0;
height: 0;
padding: 6px 0 0 0;
overflow: hidden;
transition: sidebarSpeed sidebarEase;
}
/* Text Header */
{sidebarClass} {textHeaderClass} {
min-width: 150px;
}
/* Unread Message Indicator */
{sidebarClass} {unreadMessageIndicatorClass} {
position: relative;
right: 82px;
transition-delay: sidebarDelay;
}
/* Notification bell */
{sidebarClass} {notificationBellClass} svg {
display: none;
}
/* Scrollbar */
{sidebarClass} {scrollbarClass} {
overflow-y: hidden;
}
/* Hide contents */
{messagePreviewClass} {
overflow: hidden;
}
/* Sidebar */
{sidebarClass} {
width: 80px;
min-width: 80px;
transition: width sidebarSpeed sidebarEase;
transition-delay: sidebarDelay;
}
/* --- Focused state --- */
/* Sidebar (focused) */
{sidebarClass}:hover,
{actionBarClass}:hover + {sidebarClass} {
width: sidebarWidth;
transition-delay: 0s;
}
/* Header (focused) */
if hideHeader == "withSidebar" {
{sidebarClass}:hover {headerClass},
{actionBarClass}:hover + {sidebarClass} {headerClass} {
opacity: 1;
height: auto;
overflow: visible;
padding: 10px 16px;
}
}
/* Search (focused) */
if hideSearch != "always" {
{sidebarClass}:hover {searchClass}{searchHover},
{actionBarClass}:hover + {sidebarClass} {searchClass}{searchHover} {
opacity: 1;
height: auto;
padding: 6px 0 12px 0;
overflow: visible;
}
}
/* Unread Message Indicator (focused) */
{sidebarClass}:hover {unreadMessageIndicatorClass},
{actionBarClass}:hover + {sidebarClass} {unreadMessageIndicatorClass} {
right: 0;
transition-delay: 0s;
}
/* Notification bell (focused) */
{sidebarClass}:hover {notificationBellClass} svg,
{actionBarClass}:hover + {sidebarClass} {notificationBellClass} svg {
display: block;
}
/* Scrollbar (focused) */
{sidebarClass}:hover {scrollbarClass},
{actionBarClass}:hover + {sidebarClass} {scrollbarClass} {
overflow-y: scroll;
}
/* Hide contents (focused) */
{sidebarClass}:hover {messagePreviewClass},
{actionBarClass}:hover + {sidebarClass} {messagePreviewClass} {
overflow: visible;
}
/* Show contents at width sizes below 900px */
@media only screen and (max-width: 900px) {
{sidebarClass} {conversationContentClass} {
width: 100%;
height: 100%;
}
}
}