Daymap Doc Scratch theme.
Daymap Doc Scratch Theme by Wolfystarrs

Details
AuthorWolfystarrs
LicenseNo License
Categorydaymap
Created
Updated
Code size2.6 kB
Code checksum60b123b3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
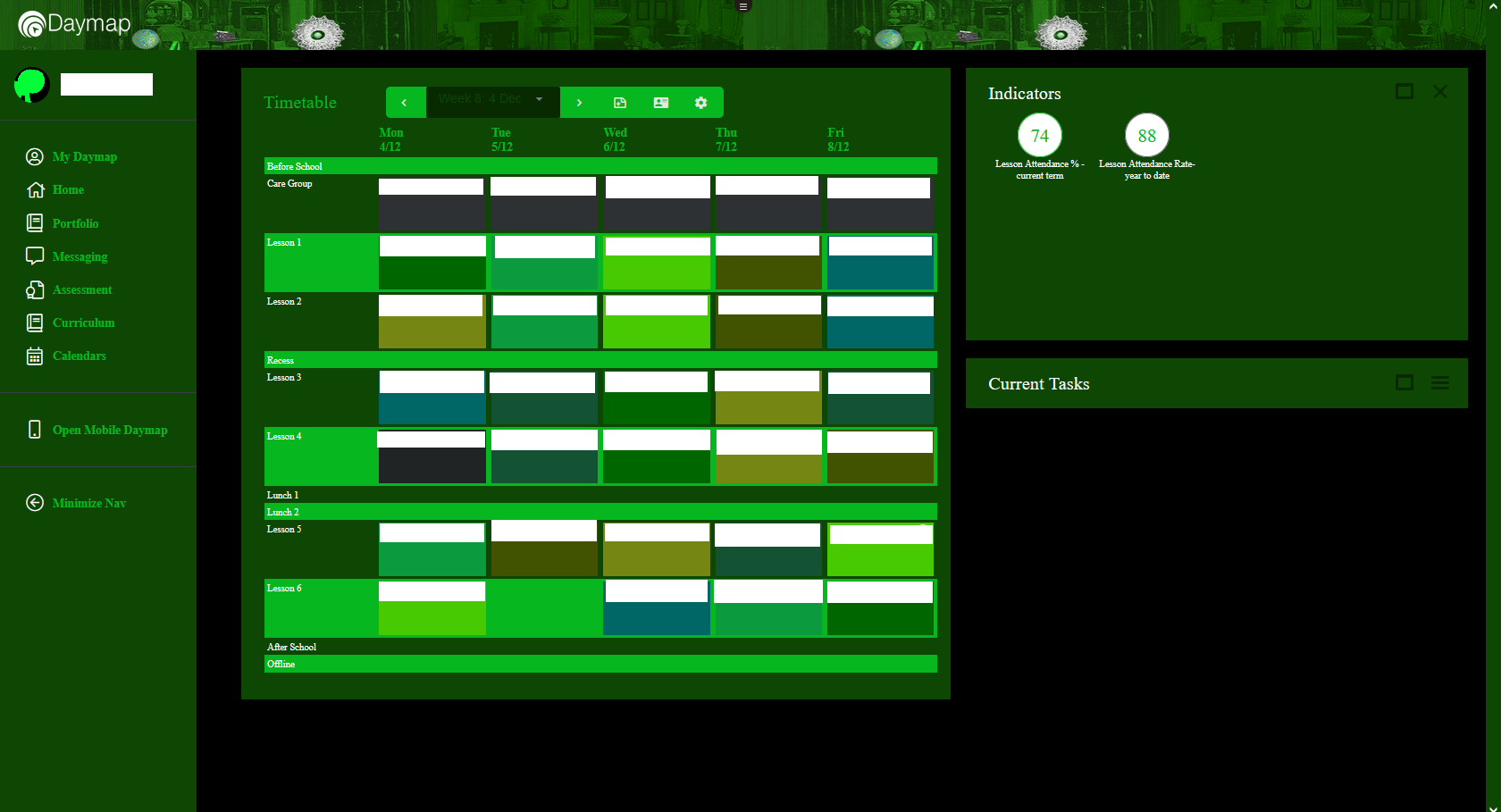
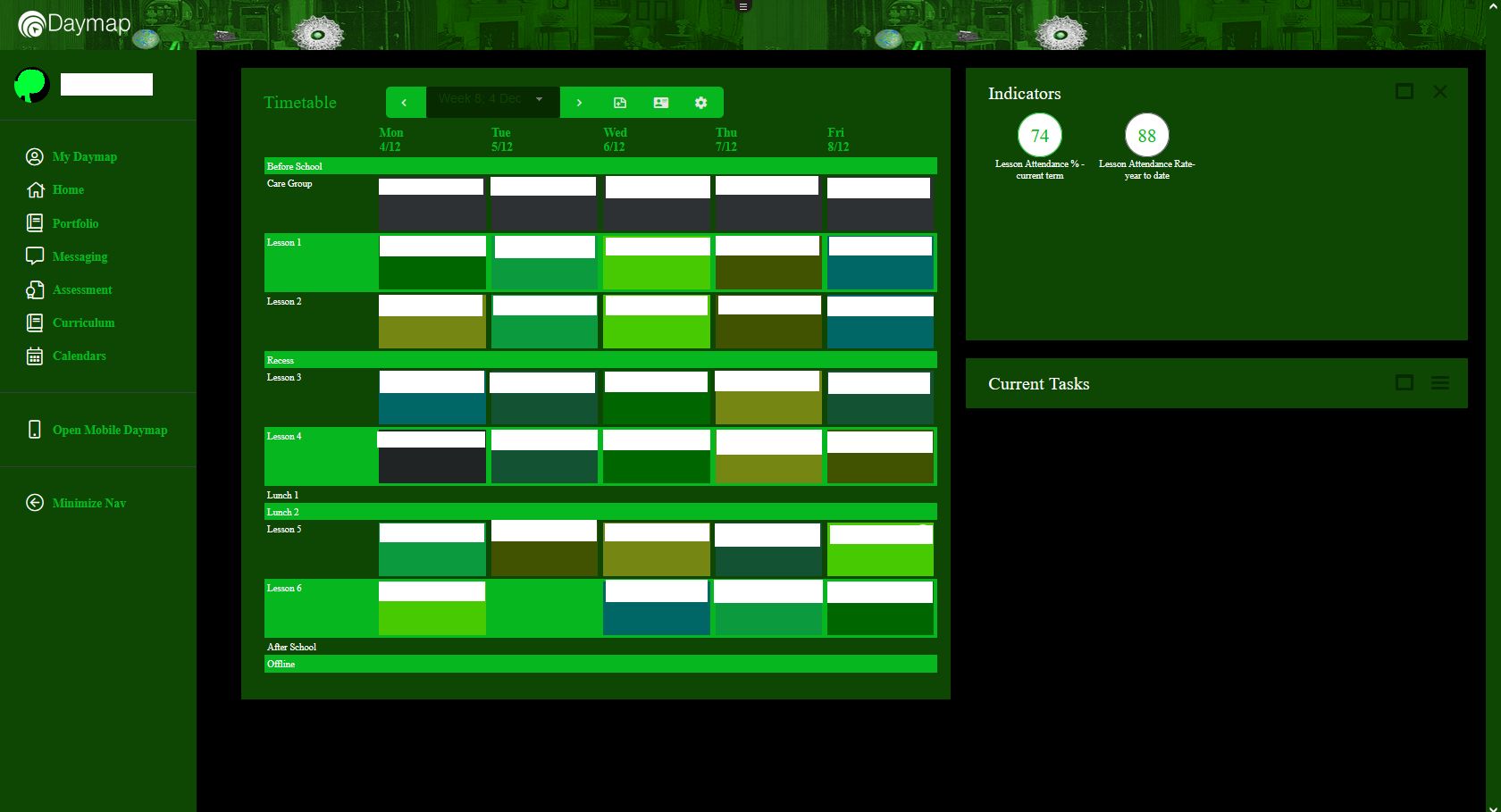
Literally just a CSS style. Simple and made to be easily edited with little CSS knowledge. Meant to pair with this theme here.
Source code
/* ==UserStyle==
@name !!FLASHING!! Doc Scratch Daymap theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Literally just a CSS style. Simple and made to be easily edited with little CSS knowledge. Meant to pair with this theme here (https://userstyles.world/style/13491/stylus-daymap-recolour).
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://daymap"), domain(daymap.net) {
/*, domain("outlook.office.com")*/
/* Insert code here... */
/* Colours*/
:root {
--text: white;
--bgouter: black;
--bg: rgb(8, 42, 0);
--bginner: rgb(14, 70, 3);
--green: rgb(6, 183, 32);
/* THIS VV IMAGE FLASHES CHANGE THE URL TO STOP THE FLASHING*/
--imgreplace: url(https://static.wikia.nocookie.net/mspaintadventures/images/c/cc/Scratch_angry.gif);
--headerimg: url(https://www.homestuck.com/images/storyfiles/hs2/scratch/room.gif);
--namereplace: "Doc Scratch";
--font: Times New Roman;
}
/* header 4 ez acess*/
header {
background-image: url(https://www.homestuck.com/images/storyfiles/hs2/scratch/room.gif);
background-repeat: repeat-x;
--bgsize: 200%;
background-size: calc(var(--bgsize)/4)var(--bgsize);
}
.sdIndicator,
.Badge, #ctl00_cp_dtbDate:focus {
background: var(--text) !important;
color: var(--green) !important;
border: 1px solid var(--green);
}
/* BUNCHA COMMENTED OUT NAME/PFP STUFF BELOW VV*/
/* THIS REPLACES YOUR PROFILE PICTURE VV*/
.nav-user-image, .photoThumb, .ServerImage-module_ServerImage__r71jK.Avatar-module_Avatar__Jhan3.UserDetails-module_Avatar__cfwCK {
background-image: var(--imgreplace) !important;
}
/* replacing name VV all the commented out bits is the name replace*/
.name-text, .css-128, .sname,.label:nth-child(1)>.context-menu-text {
visibility: hidden;
position: relative;
}
.name-text:after, .css-128:after, .sname:after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: var(--namereplace);
}
.label:nth-child(1)>.context-menu-text:after{
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: "Logged in as " var(--namereplace);
}
/*
READ THIS IF YOU DONT UNDERSTAND CSS AND JUST WANT TO USE THIS
the :root above allows you to change certain colours, the image, the name and the header image
if you want the name/header/profile pic to go to normal surround them w/ the \* *\ (except the other type of slash)
*/
}