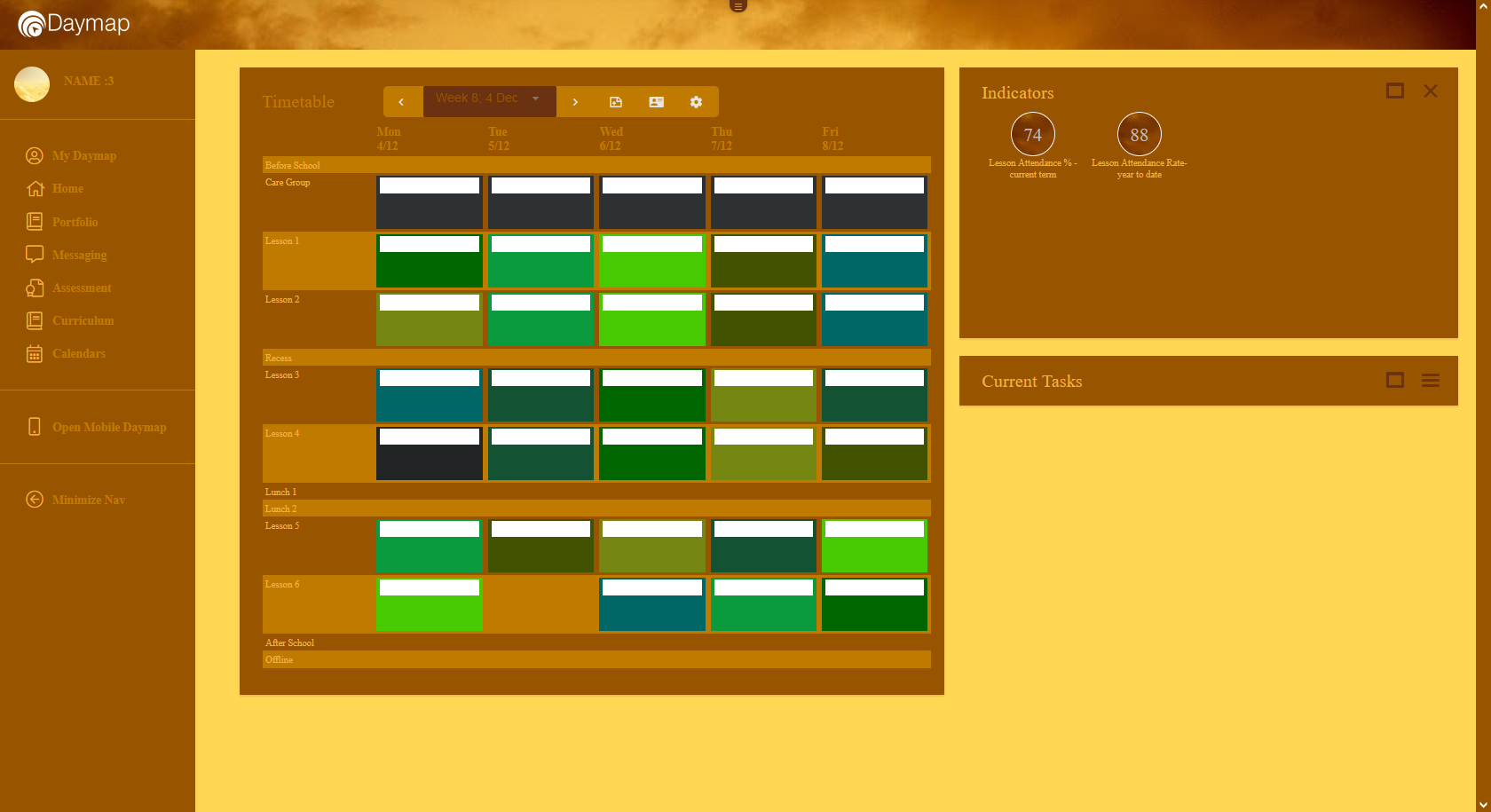
This is a daymap stylus theme to go with another theme that allows you to customize it easily.
Stylus Daymap Recolour by Wolfystarrs

Details
AuthorWolfystarrs
LicenseNo License
Categorydaymap
Created
Updated
Code size8.5 kB
Code checksum202dff56
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
literally just uses CSS and this extension.
Themes to go with it listed here:
MEAT
Dirk Theme
Golden Clouds Template
Doc Scratch [WARNING: FLASHING]
Generic Blue Template
Purple Galaxy
Cloud theme
Source code
/* ==UserStyle==
@name Stylus Daymap Recolour
@namespace github.com/openstyles/stylus
@version 1.0.1
@description This is a daymap stylus theme to go with another theme that allows you to customize it easily.
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://daymap"), domain(daymap.net) {
/* Insert code here... */
:root {
--themeDarker: var(--green);
;
--themeDark: var(--bginner);
--themeDarkAlt: var(--green);
--themePrimary: var(--green);
;
--themeSecondary: var(--green);
;
--themeTertiary: var(--green);
;
--black: var(--bg);
--blackTranslucent40: rgba(0, 0, 0, 0.4);
--neutralDark: var(--bg);
--neutralPrimary: var(--bginner);
--neutralPrimaryAlt: var(--bgouter);
--neutralSecondary: var(--text);
--neutralTertiary: var(--green);
--neutralTertiaryAlt: var(--green);
--neutralQuaternary: var(--green);
--neutralQuaternaryAlt: var(--green);
}
:root {
--themeLight: var(--themeDarker);
--themeLighter: var(--themeDark);
--themeLighterAlt: var(--themeDarkAlt);
--neutralLight: var(--neutralDark);
--neutralLighter: var(--neutralPrimary);
--neutralLighterAlt: var(--neutralPrimaryAlt);
--white: var(--black);
--whiteTranslucent40: var(--blackTranslucent40);
--darkreader-bg--neutralLight: var(--bginner);
--darkreader-bg--neutralLighter: var(--themeDarker);
--darkreader-text--themeDarkAlt: var(--green);
--darkreader-inline-color: var(--green) !important;
--darkreader-text--neutralSecondary: var(--text);
--darkreader-bg--themePrimary: var(--green);
--darkreader-bg--white: var(--bginner);
--darkreader-inline-bgcolor: var(--bg) !important;
--darkreader-border--themePrimary: var(--green);
--darkreader-border--neutralTertiaryAlt: var(--green);
--darkreader-text--themeDarker: var(--green);
--darkreader-bg--themeDarker: var(--green);
--darkreader-bg--themeDark: var(--green);
--darkreader-text--themeDark: var(--green);
--darkreader-bg--themeDarkAlt: var(--green);
--darkreader-text--themePrimary: var(--green);
--darkreader-bg--themeSecondary: var(--green);
--darkreader-text--themeSecondary: var(--green);
--darkreader-border--themeSecondary: var(--green);
--darkreader-bg--themeTertiary: var(--green);
--darkreader-text--themeTertiary: var(--green);
--fbc-blue-60: var(--green);
--fbc-blue-70: var(--green);
--darkreader-text--neutralPrimary: var(--text);
--darkreader-bg--themeLight: var(--green);
--darkreader-text--themeLight: var(--green);
--darkreader-bg--themeLighter: var(--green);
--darkreader-text--themeLighter: var(--green);
--darkreader-border--neutralPrimary: var(--green);
--darkreader-text--neutralPrimaryAlt: var(--green);
--darkreader-bg--neutralTertiary: var(--green);
--darkreader-text--neutralTertiary: var(--green);
--darkreader-bg--neutralTertiaryAlt: var(--green);
--darkreader-text--neutralTertiaryAlt: var(--green);
--darkreader-bg--neutralQuaternaryAlt: var(--green);
--darkreader-border--neutralQuaternaryAlt: var(--green);
--darkreader-border--neutralLight: var(--green);
--darkreader-border--neutralLighter: var(--green);
--darkreader-bg--neutralLighterAlt: var(--bg);
--darkreader-border--neutralLighterAlt: var(--green);
--darkreader-text--white: var(--text);
--darkreader-border--white: var(--green);
--darkreader-neutral-background: var(--bgouter);
--darkreader-neutral-text: var(--text);
--darkreader-selection-background: var(--green);
--darkreader-selection-text: var(--text);
--accent: var(--green);
}
/*Other Colours*/
:root {
--yellowDark: #d29200;
--yellow: #ffb900;
--yellowLight: #fff100;
--orange: #d83b01;
--orangeLight: #ea4300;
--orangeLighter: #ff8c00;
--redDark: #a4262c;
--red: #e81123;
--magentaDark: #5c005c;
--magenta: #b4009e;
--magentaLight: #e3008c;
--purpleDark: #32145a;
--purple: #5c2d91;
--purpleLight: #b4a0ff;
--blueDark: #002050;
--blueMid: #00188f;
--blue: #0078d4;
--blueLight: #00bcf2;
--tealDark: #004b50;
--teal: #008272;
--tealLight: #00b294;
--greenDark: #004b1c;
--greenno: #107c10;
--greenLight: #bad80a;
--warning: #fff4ce;
--warningIcon: #797673;
--severeWarning: #fed9cc;
--severeWarningIcon: #d83b01;
--errorBlock: #fde7e9;
--errorBlockIcon: #a80000;
--success: #dff6dd;
--successIcon: #107c10;
}
/* effects everything*/
body {
background: var(--neutralPrimaryAlt);
font-family: var(--font);
color: var(--text);
}
*{
scrollbar-color: var(--text) var(--bginner) !important;
}
::-webkit-scrollbar-track{
background: var(--imgreplace) !important;
}
::-webkit-scrollbar-thumb {
background: var(--text) !important;
}
.nav-menu-container, #nav-menu {
overflow: hidden;
}
/* removing things*/
#btnDarkMode, #btnLightMode, .Menu_MenuItem__jvCq8:nth-child(2){
display: none !important;
}
/* border styles*/
html, body, table.feed td.active {
border-color: var(--bgouter);
}
div.diary div.L, #divInbox {
border-left: 5px solid var(--green);
}
table.filter {
border-top: 1px solid var(--green);
}
#ddlView, option {
background: var(--bginner);
color: var(--text);
border-color: var(--bginner) !important;
}
.card, .photoThumb, .diary {
border: 5px solid var(--bginner) ;
}
#ddlView:hover, .ui-menu-item-wrapper:hover, table.feed td.active:hover {
border-color: var(--text) !important;
}
#ddlView:focus, .div.msgBody {
border-color: var(--green) !important;
}
.cap, .expFullScreenIcon {
border-color: var(--white) !important;
}
.msg {
border: 5px solid var(--bg);
}
/* background colour change*/
tr {
background: var(--black);
}
.card, .expWindowIcon.open span:nth-child(1), .expWindowIcon.open span:nth-child(3), .expWindow .expTlbr .expWindowIcon span, #ddlWeek-button {
background: var(--neutralDark);
}
.expWindow.card,
.card{
background: var(--neutralPrimary);
}
/*important!*/
div.diaryDay, .msgList, .nav-container {
background-color: var(--bg) !important;
}
html {
background-color: var(--bgouter) !important;
}
div.head,
.headw, #ctl00_cp_dtbDate, .active.selected{
background: var(--green) !important;
}
.lpHead,
.rsHeader, .item-container, .Page-module_Section__Syohp.undefined, .nav-container, .nav-user-container, tr:nth-child(2n+1) {
background: var(--bginner) !important;
}
option:hover, .ui-menu-item-wrapper:hover {
background: var(--green) !important;
}
/* text/icon color change*/
/*important!*/
.menu-label {
background:transparent !important;
}
#divInbox, .ui-selectmenu-text:hover, .ui-selectmenu-text:focus{
background: var(--bg) !important;
}
.LabelRG.msgSentOn {
color: var(--bg) !important;
}
.filter, .tag-label, .ui-selectmenu-text {
color: var(--bginner) !important;
}
.Page-module_PaddedContent__Pzive, .css-126, .css-125, .css-128, .css-127, .Menu_MenuText__IO-p0, .ms-Icon.root-94.css-118, .ms-Icon.root-94.css-141, .ms-Icon.root-94.css-143, .ms-Icon.root-94.css-124, .ms-Icon.root-94.css-122,
.ms-Icon.root-94.css-120, .ms-Icon.root-94.css-116, .BottomNav_Text__eI40M, .Caption, .diaryWeek, .t, .fal.fa-comment-alt, .fal, .CaptionG, .ui-menu-item-wrapper, div.sname, .top.selected, h2, .name-text:hover, div.diary div.L {
color: var(--text) !important;
}
.ms-Icon.root-94.css-124:hover, .ms-Icon.root-94.css-122:hover, .ms-Icon.root-94.css-120:hover, .ms-Icon.root-94.css-116:hover, .BottomNav_Text__eI40M:hover, .ms-Icon.root-94.css-118:hover, .fal.fa-paperclip, .fas.fa-bookmark, .nav-close, .Header, .ui-selectmenu-optgroup.ui-menu-divider, .list-item-meta, div.filterlink a, .Header12, .Header14, .name-text, th, .CaptionR8, [data-darkreader-inline-color], .TabsCnt .tabList > div > a, span, div.SectionHeader, div.SectionHeader2 {
color: var(--green) !important;
}
}