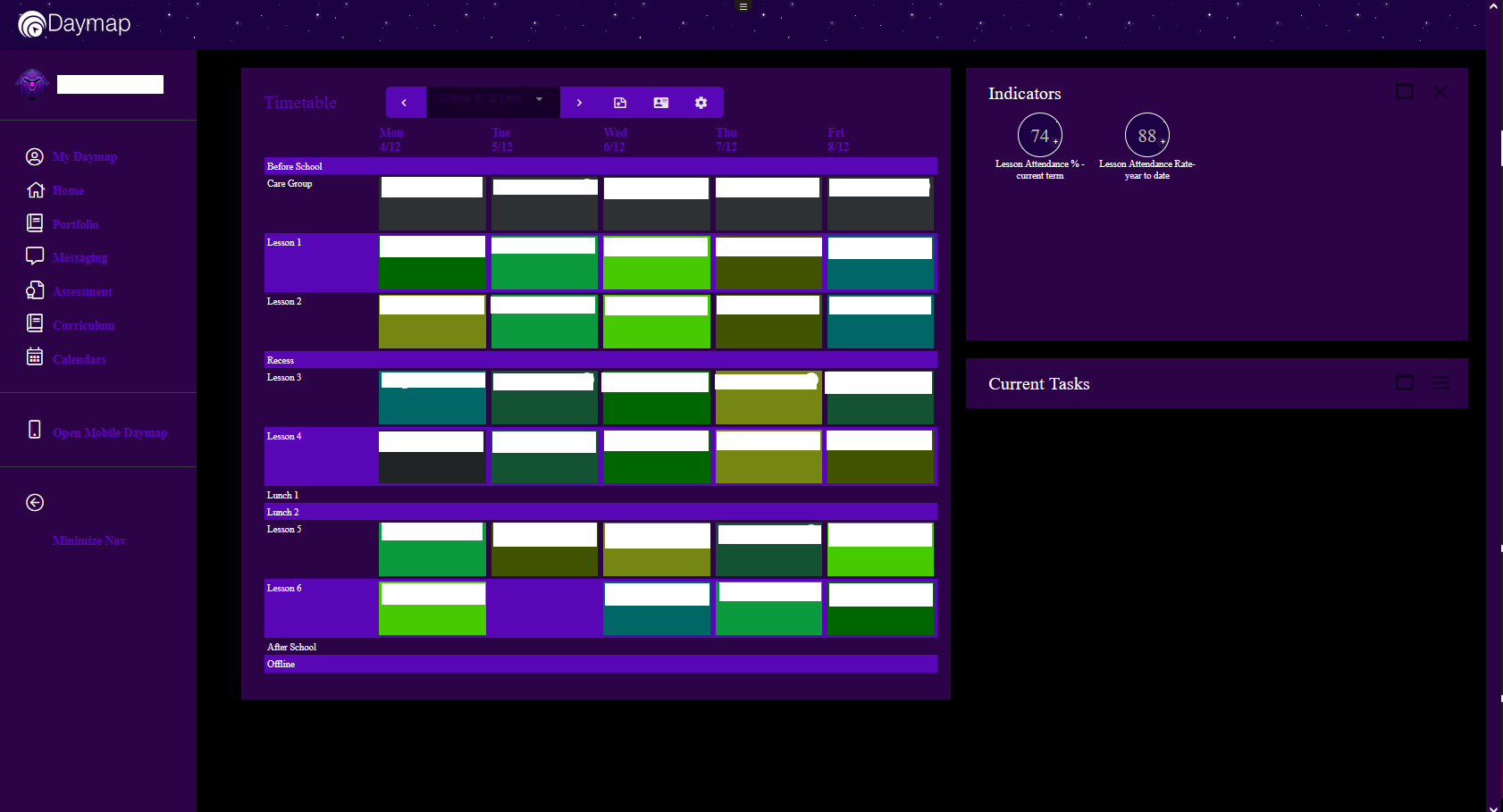
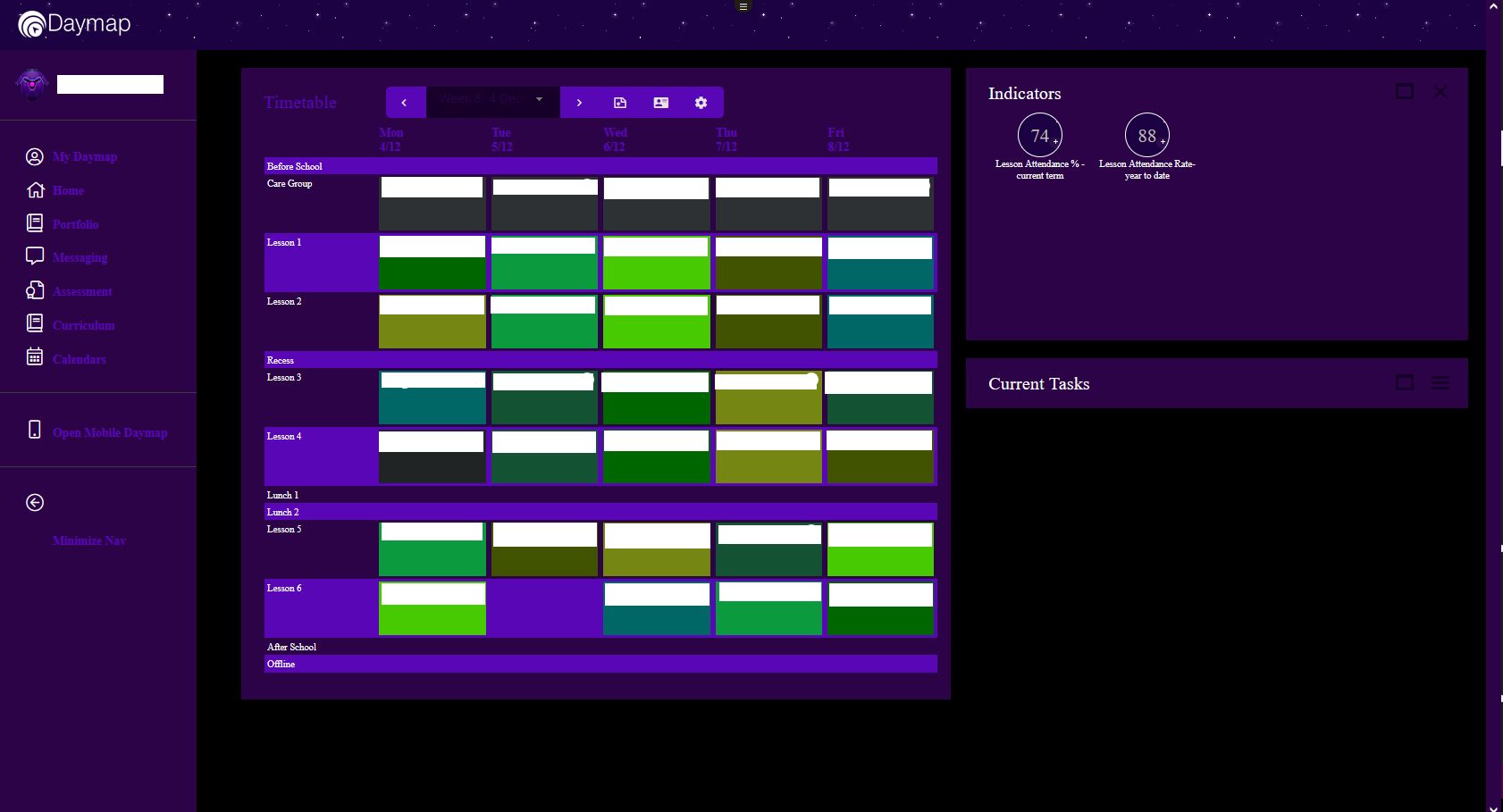
Daymap Galaxy theme.
Purple Daymap Galaxy Theme by Wolfystarrs

Details
AuthorWolfystarrs
LicenseNo License
Categorydaymap
Created
Updated
Code size2.5 kB
Code checksuma4ea507c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Literally just a CSS style. Simple and made to be easily edited with little CSS knowledge. Meant to pair with this theme here.
Source code
/* ==UserStyle==
@name Purple Galaxy Daymap Theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Literally just a CSS style. Simple and made to be easily edited with little CSS knowledge. Meant to pair with this theme here (https://userstyles.world/style/13491/stylus-daymap-recolour).
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://daymap"), domain(daymap.net) {
/* Insert code here... */
/* Colours*/
:root {
--text: white;
--bgouter: black;
--bg: rgb(22, 0, 42);
--bginner: rgb(43, 3, 70);
--green: rgb(89, 6, 183);
--imgreplace: url(https://static.wikia.nocookie.net/ultrakill/images/6/6a/Drone-spawnmenuicon.png/revision/latest?cb=20220220090039);
--headerimg: url(https://media.tenor.com/DqeAq-JzTjgAAAAC/twinkle-stars.gif);
/*--namereplace: "Your name here";*/
--font: Times New Roman;
}
/* header 4 ez acess*/
header {
background-image: var(--headerimg);
background-repeat: repeat-x;
--bgsize: 10%;
background-size: var(--bgsize);
}
.sdIndicator, .Badge, #ctl00_cp_dtbDate:focus {
background-image: var(--headerimg);
border: 1px solid white !important;
}
/* BUNCHA COMMENTED OUT NAME/PFP STUFF BELOW VV*/
/* THIS REPLACES YOUR PROFILE PICTURE VV*/
.nav-user-image, .photoThumb, .ServerImage-module_ServerImage__r71jK.Avatar-module_Avatar__Jhan3.UserDetails-module_Avatar__cfwCK {
background-image: var(--imgreplace) !important;
}
/* replacing name VV all the commented out bits is the name replace*/
/*.name-text, .css-128, .sname,.label:nth-child(1)>.context-menu-text {
visibility: hidden;
position: relative;
}
.name-text:after, .css-128:after, .sname:after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: var(--namereplace);
}
.label:nth-child(1)>.context-menu-text:after{
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: "Logged in as " var(--namereplace);
}*/
/*
READ THIS IF YOU DONT UNDERSTAND CSS AND JUST WANT TO USE THIS
the :root above allows you to change certain colours, the image, the name and the header image
if you want the name/header/profile pic to go to normal surround them w/ the \* *\ (except the other type of slash)
*/
}