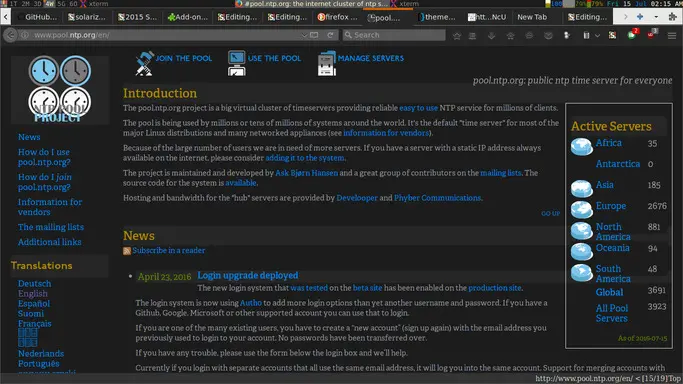
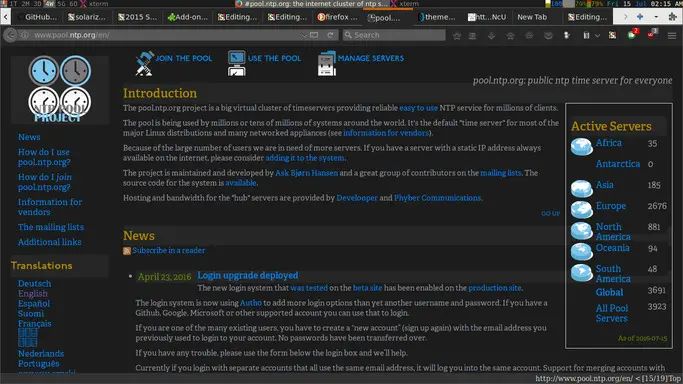
Combined "Solarized Dark everywhere" and "Global Dark Style". Used xterm-friendly solarized colors.
Solarized Dark Style CSS by dev-ittechca-com
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/110540.user.css

Details
Authordev-ittechca-com
LicenseNo License
Categoryuserstyles.world/style solarized-dark-style-css
Created
Updated
Code size7.6 kB
Code checksumf84d8140
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
solarized-dark-style-css
Source code
/* ==UserStyle==
@name Solarized Dark Modified Colors
@namespace USO Archive
@author depY
@description Combined "Solarized Dark everywhere" and "Global Dark Style". Used xterm-friendly solarized colors. The aim is to change every element into bright foreground on dark background while maintaining the visibility.
@version 20160715.06.18
@license CC-BY-NC-SA-4.0
@preprocessor uso
==/UserStyle== */
/* AGENT_SHEET */
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*----- SITES TO EXCLUDE -----*/
@-moz-document regexp("https?://(?!(www.your.sites.here.com|forum.example.com)).*"), url-prefix(ftp://), url-prefix(about), url-prefix(javascript) {
html {background: #222 !important}
/*----- DEFAULT TEXT, BORDER & BACKGROUND COLORS -----*/
* {
color: #999 !important;
box-shadow: none !important;
background-color: transparent !important;
/* border-color: #444 !important;
border-top-color: #444 !important;
border-bottom-color: #444 !important;
border-left-color: #444 !important;
border-right-color: #444 !important */
}
*:before, *:after {background-color: transparent !important; /* border-color: #444 !important */}
html * {
color: inherit !important;
}
p::first-letter,z
h1::first-letter,
h2::first-letter,
p::first-line {
color: inherit !important;
background: none !important;
}
/* :: Give solid BG :: */
/* element */
b,i,u,strong{color:#5f8700}
html,
body,
li ul,
ul li,
table,
header,
article,
section,
nav,
menu,
aside,
/* common */
[class*="nav"],
[class*="open"],
[id*="ropdown"], /*dropdown*/
[class*="ropdown"],
div[class*="menu"],
[class*="tooltip"],
div[class*="popup"],
div[id*="popup"],
/* Notes, details, etc. Maybe useful */
div[id*="detail"],div[class*="detail"],
div[class*="note"], span[class*="note"],
div[class*="description"],
/* Also common */
div[class*="content"], div[class*="container"],
/* Popup divs that use visibility: hidden and display: none */
div[style*="display: block"],
div[style*="visibility: visible"] {
background-color: #1c1c1c !important
}
/* Highlight */
::-moz-selection {
background-color: #e4e4e4 !important;
color: #585858 !important;
}
/* ::: anchor/links ::: */
a:link {color: #0087ff !important;} /* hyperlink */
a:visited {color: #5f5faf !important;}
a:active {color: #d75f00 !important;}
/* "Top level" div */
body > div {background-color: inherit !important;}
/* :::::: Text Presentation :::::: */
summary, details {background-color: inherit !important}
kbd, time, label, .date {color: #5f8700 !important}
acronym, abbr {border-bottom: 1px dotted !important; cursor: help !important;}
mark,code,pre,samp,blockquote {background-color: #262626 !important}
/* :::::: Headings :::::: */
h1,h2,h3,h4,h5,h6 {
background-image: none !important;
border-radius: 5px !important;
/* -moz-border-radius: 5px !important; */
-webkit-border-radius: 5px !important;
text-indent: 0 !important;
}
h1,h2,h3,h4,h5,h6 {background-color: #262626 !important}
h1,h2{color:#5f8700!important}
h3,h4{color:#af8700!important}
h5,h6{color:#d75f00!important}
/* :::::: Tables, cells :::::: */
table table {background: #262626 !important;}
th, caption {background: #1c1c1c !important;}
/* ::: Inputs, textareas ::: */
input, textarea, button,
select,option,optgroup{
color: #585858 !important;
background: none #262626 !important;
-moz-appearance: none !important;
-webkit-appearance: none !important;
}
input,
textarea,
button {
border-color: #585858 !important;
border-width: 1px !important;
}
/* Lightbox fix */
html [id*="lightbox"] * {background-color: transparent !important;}
html [id*="lightbox"] img {opacity: 1 !important;}
/* Youtube Annotation */
#movie_player-html5 .annotation {background: #262626 !important}
/* Mozilla addons shrink/expand sections */
.expando a {background: none transparent !important;}
/*----- IMAGE CHANGES -----*/
img {opacity: .7 !important; transition: opacity .2s}
img:hover, a:hover img {opacity: 1 !important}
}
/************************/
/* TABS, url bar and navbar*/
#main-area, textbox { background: #585858 !important; color: #e4e4e4 !important;}
/* autocomple url box */
.autocomplete-richlistbox{
background: #262626 !important;
}
#PopupAutoCompleteRichResult .autocomplete-richlistitem description
{
color: #00ff87 !important;
text-decoration: underline;
font-size: 11px;
}
#PopupAutoCompleteRichResult .autocomplete-richlistitem description:last-child
{
color: #FFFFFF !important;
font-weight: normal;
text-decoration: none;
font-size: 12px;
}
.ac-title
{
color: #e4e4e4 !important;
}
/*************/
tab{color: #e4e4e4 !important;}
.tabbrowser-tab * {
background: #262626 !important;
margin: 0px /* 1px */ !important;
}
.tabbrowser-tab[selected="true"] .tab-stack {
color: #e4e4e4 !important;
border-radius: 0px !important; position: relative !important; margin: 0px /* 1px */ !important;
border-top: 4px solid #d75f00 !important;
}
#nav-bar { background: #262626 !important;}
/************************/
/*----- ABOUT PAGES BACKGROUND -----*/
@-moz-document url-prefix(about) {
#newtab-window, #addons-page {background: #151515 !important}
* {background-color: transparent}
body > * {background-color: rgba(0,0,0,.5) !important}
#list-view {background: #111 !important}
#detail-view {background: #222 !important}
#addons-page > * > *, #addons-page > * > * > * {border-color: #333 !important} }
/*----- RIGHT-CLICK MENUS & TOOLTIP STYLE -----*/
#contentAreaContextMenu menuitem[disabled="true"],
#contentAreaContextMenu menuitem[disabled="true"] menuseparator {
display: none !important}
menupopup, popup,
popup > menu > menupopup,
menupopup > menu > menupopup {
-moz-appearance: none !important;
background: rgba(15,15,15,.9) !important;
border: 1px solid #000 !important;
border-radius: 3px !important;
box-shadow: inset 0 0 1px #777, inset 0 0 10px #000 !important;
padding: 2px 0 !important}
menupopup * {box-shadow: none !important; color: #777 !important}
menupopup menuitem:hover * {
color: #F0F0F0 !important;
text-shadow: 0 0 5px rgba(255,255,200,0.9) !important}
menupopup menuseparator {
-moz-appearance: none !important;
background: transparent !important;
margin: 2px 0 2px -3px !important;
padding: 0 !important;
border-top: none !important;
border-color: transparent !important;
box-shadow: 0 0 3px #666 !important}
menupopup menuitem {
-moz-appearance: none !important;
background: transparent !important;
text-shadow: 0 1px #000 !important}
tooltip {
-moz-appearance: none !important;
color: #CCC !important;
background: rgba(0,0,0,.8) !important;
border: 1px solid #555 !important;
border-radius: 3px !important}
/*----- FIX WHITE NEW TAB FLASH -----*/
tabbrowser tabpanels, #appcontent > #content {background: #151515 !important}