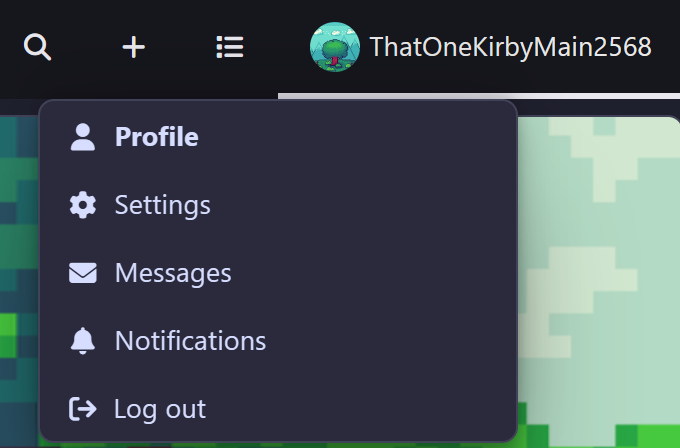
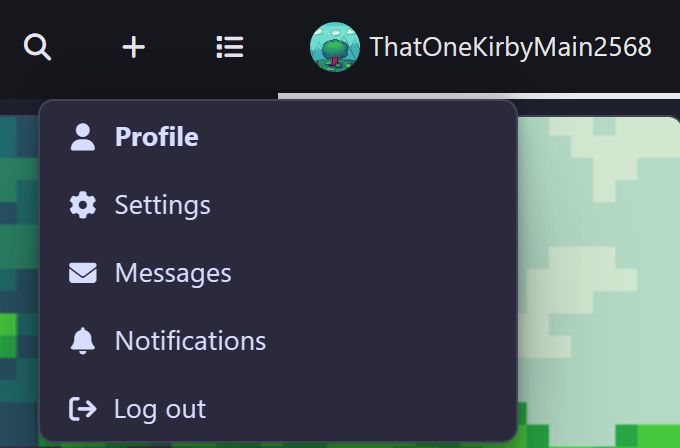
Adds icons in the header dropdown menus.
Dropdown Menu Icons // Kbin by NeighborlyFedora

Details
AuthorNeighborlyFedora
LicenseGPL v3.0 or later
Categorykbin
Created
Updated
Code size4.5 kB
Code checksum5254243f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Current Version: 1.1.0
This feature is from my larger userstyle idkbin.
Source code
/* ==UserStyle==
@name Dropdown Menu Icons // Kbin
@namespace github.com/openstyles/stylus
@version 1.1.0
@description Adds icons in the header dropdown menus.
@author NeighborlyFedora / ThatOneKirbyMain2568
@license GPL-3.0-or-later
==/UserStyle== */
@-moz-document domain("kbin.social"), domain("karab.in"), domain("fedia.io"), domain("kbin.run"), domain("kbin.earth"), domain("kbin.melroy.org") {
#header li:has( :is(a[title="Add"], a[title="Select a channel"], .has-avatar) ) .dropdown__menu li a:before, footer menu .dropdown .dropdown__menu li :is(a,button):before{
font-family: "Font Awesome 6 Free";
display: inline-block;
width: 1.5rem;
text-align: center;
position: relative;
top: 0.05em;
}
/* add menu icons */
#header li:has( :is(a[title="Add"], a[title="Select a channel"], .has-avatar) ) .dropdown__menu li a{
padding-left: 0.6rem !important;
}
#header li:has(a[title="Add"]) .dropdown__menu li:nth-of-type(1) a:before{
content: "\f0c1";
}
#header li:has(a[title="Add"]) .dropdown__menu li:nth-of-type(2) a:before{
content: "\f031";
}
#header li:has(a[title="Add"]) .dropdown__menu li:nth-of-type(3) a:before{
content: "\f03e";
}
#header li:has(a[title="Add"]) .dropdown__menu li:nth-of-type(4) a:before{
content: "\f27a";
margin-right: 0.25rem;
}
#header li:has(a[title="Add"]) .dropdown__menu li:nth-of-type(5) a:before{
content: "\f550";
margin-right: 0.25rem;
}
/* channel list menu icons */
#header li:has(a[title="Select a channel"]) .dropdown__menu li:nth-of-type(1) a:before{
content: "\f0c0";
margin-right: 0.25rem;
}
#header li:has(a[title="Select a channel"]) .dropdown__menu li:nth-of-type(2) a:before{
content: "\f3ed";
margin-right: 0.25rem;
}
#header li:has(a[title="Select a channel"]) .dropdown__menu li:nth-of-type(3) a:before{
content: "\f062";
margin-right: 0.25rem;
}
#header li:has(a[title="Select a channel"]) .dropdown__menu li:nth-of-type(4) a:before{
content: "\f57d";
margin-right: 0.25rem;
}
/* avatar menu icons */
#header li:has(.has-avatar) .dropdown__menu li:nth-of-type(1) a:before{
content: "\f007";
}
#header li:has(.has-avatar) .dropdown__menu li:nth-of-type(2) a:before{
content: "\f013";
}
#header li:has(.has-avatar) .dropdown__menu li:nth-of-type(3) a:before{
content: "\f0e0";
}
#header li:has(.has-avatar) .dropdown__menu li:nth-of-type(4) a:before{
content: "\f0f3";
}
#header li:has(.has-avatar) .dropdown__menu li:nth-of-type(5) a:before{
content: "\f08b";
margin-right: 0.25rem;
}
/* more menu icons */
footer menu .dropdown .dropdown__menu li :is(a,button){
padding-left: 0.6rem !important;
}
footer menu .dropdown .dropdown__menu li a[data-action="subject#getForm"]:before{
content: "\f024";
}
footer menu .dropdown .dropdown__menu li :is(a[href$="up"],a[href$="votes"]):before {
content: "\f062";
}
footer menu .dropdown .dropdown__menu li a[href^="/d/"]:before{
content: "\f0ac";
margin-right: 0.25rem;
}
:not(blockquote) > footer menu .dropdown .dropdown__menu hr + li a[data-action="clipboard#copy"]:before{
margin-right: 0.25rem;
}
footer menu .dropdown .dropdown__menu li a[data-action="clipboard#copy"]:before{
content: "\f328";
}
footer menu .dropdown .dropdown__menu a[target="_blank"]:before{
content: "\f35d";
}
footer menu .dropdown .dropdown__menu li a[href$="/edit"]:before{
content: "\f304";
}
footer menu .dropdown .dropdown__menu li form[action$="/delete"] button:before{
content: "\f1f8";
margin-right: 0.25rem;
}
footer menu .dropdown .dropdown__menu li a[href$="/moderate"]:before{
content: "\f3ed";
}
/* delete option think it's qUIrKy by being a button and using a different font so I'm knocking some sense into it */
footer menu .dropdown .dropdown__menu li button{
font-family: "Segoe UI"
}
}