Customizable scrollbar for WebKit based browsers (Chrome, Opera).
Dark Minimalistic Scrollbar by pabli
Imported and mirrored from https://github.com/pabli24/DMScrollbar/raw/master/Dark-Minimalistic-Scrollbar.user.css

Details
Authorpabli
LicenseCC-BY-SA-4.0 (https://creativecommons.org/licenses/by-sa/4.0/)
Categoryunset
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
New version: Ultimate ScrollBar
☕ Support me on ko-fi
See project on GitHub
Also available on GreasyFork.org
How to exclude web pages in stylus
Working on Chrome, Opera and probably in any other WebKit based browsers (NOT WORKING in Firefox)
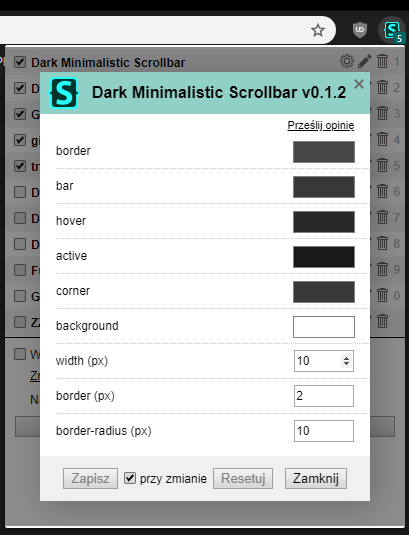
Screenshots


Source code
/* ==UserStyle==
@name Dark Minimalistic Scrollbar
@namespace https://github.com/pabli24/DMScrollbar
@version 0.1.3
@description Customizable scrollbar for WebKit based browsers (Chrome, Opera).
@author Pabli
@license CC-BY-SA-4.0 (https://creativecommons.org/licenses/by-sa/4.0/)
@homepageURL https://github.com/pabli24/DMScrollbar
@supportURL https://github.com/pabli24/DMScrollbar/issues
@preprocessor uso
@var color border "border" #484848
@var color bar "bar" #383838
@var color hover "hover" #282828
@var color active "active" #181818
@var color corner "corner" #383838
@var color bg "background" rgba(0,0,0,0)
@var number width "width (px)" [10,0,null,null,'px']
@var number b "border (px)" [2,0,null,null,'px']
@var number br "border-radius (px)" [10,0,null,null,'px']
==/UserStyle== */
@-moz-document regexp(".*") {
html::-webkit-scrollbar {
width: /*[[width]]*/ !important;
height: /*[[width]]*/ !important;
max-width: /*[[width]]*/ !important;
max-height: /*[[width]]*/ !important;
min-width: /*[[width]]*/ !important;
min-height: /*[[width]]*/ !important;
}
html::-webkit-scrollbar-thumb {
background-color: /*[[bar]]*/ !important;
border: /*[[b]]*/ solid /*[[border]]*/ !important;
border-radius: /*[[br]]*/ !important;
}
html::-webkit-scrollbar-track {
background-color: /*[[bg]]*/ !important;
}
html::-webkit-scrollbar-thumb:hover {
background: /*[[hover]]*/ !important;
border: /*[[b]]*/ solid /*[[border]]*/ !important;
}
html::-webkit-scrollbar-thumb:active {
background: /*[[active]]*/ !important;
}
html::-webkit-scrollbar-corner {
background: /*[[corner]]*/ !important;
}
}
