matches https://userstyles.world/style/14359/spotify-minimalist-gruvbox-orange
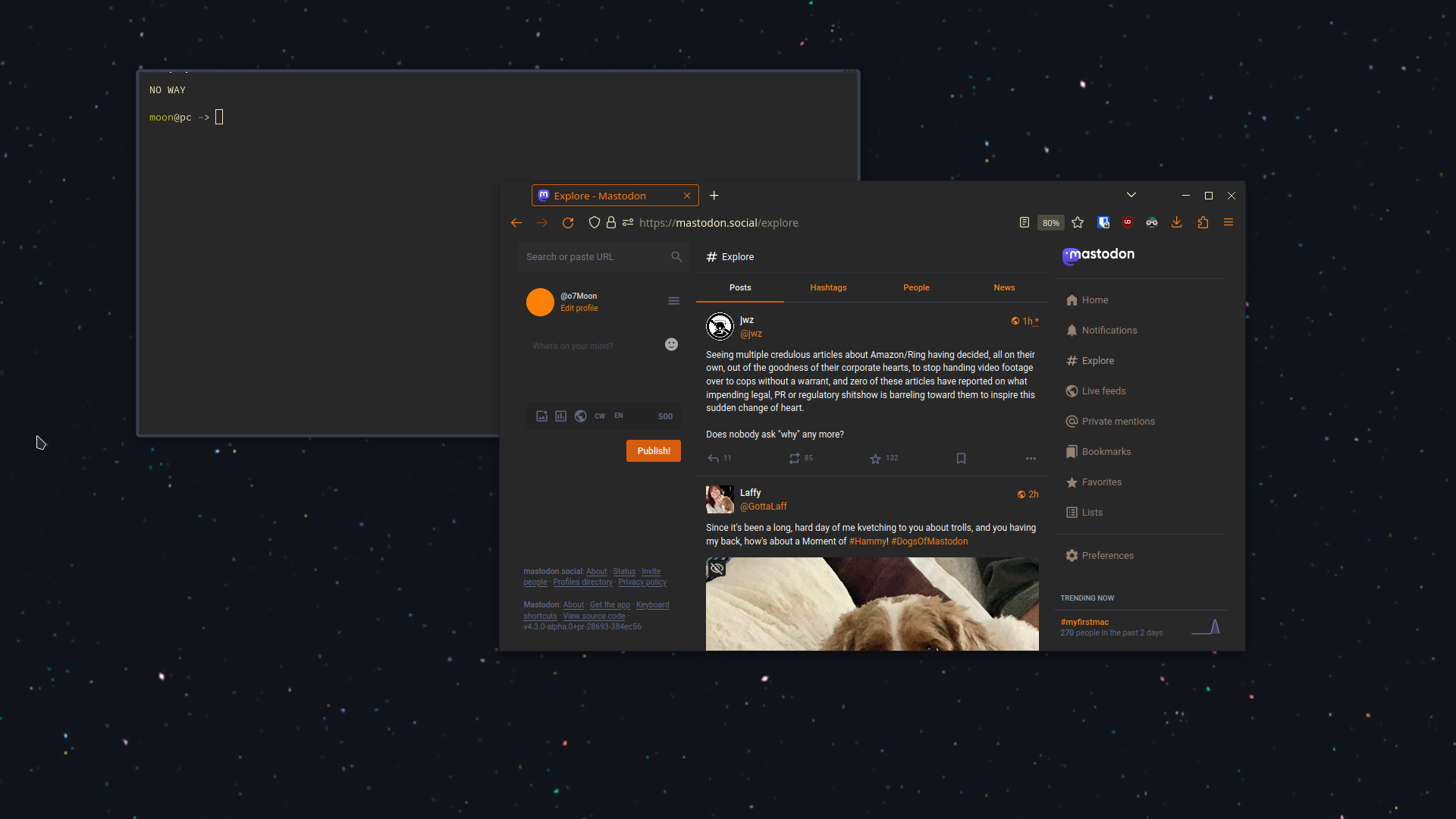
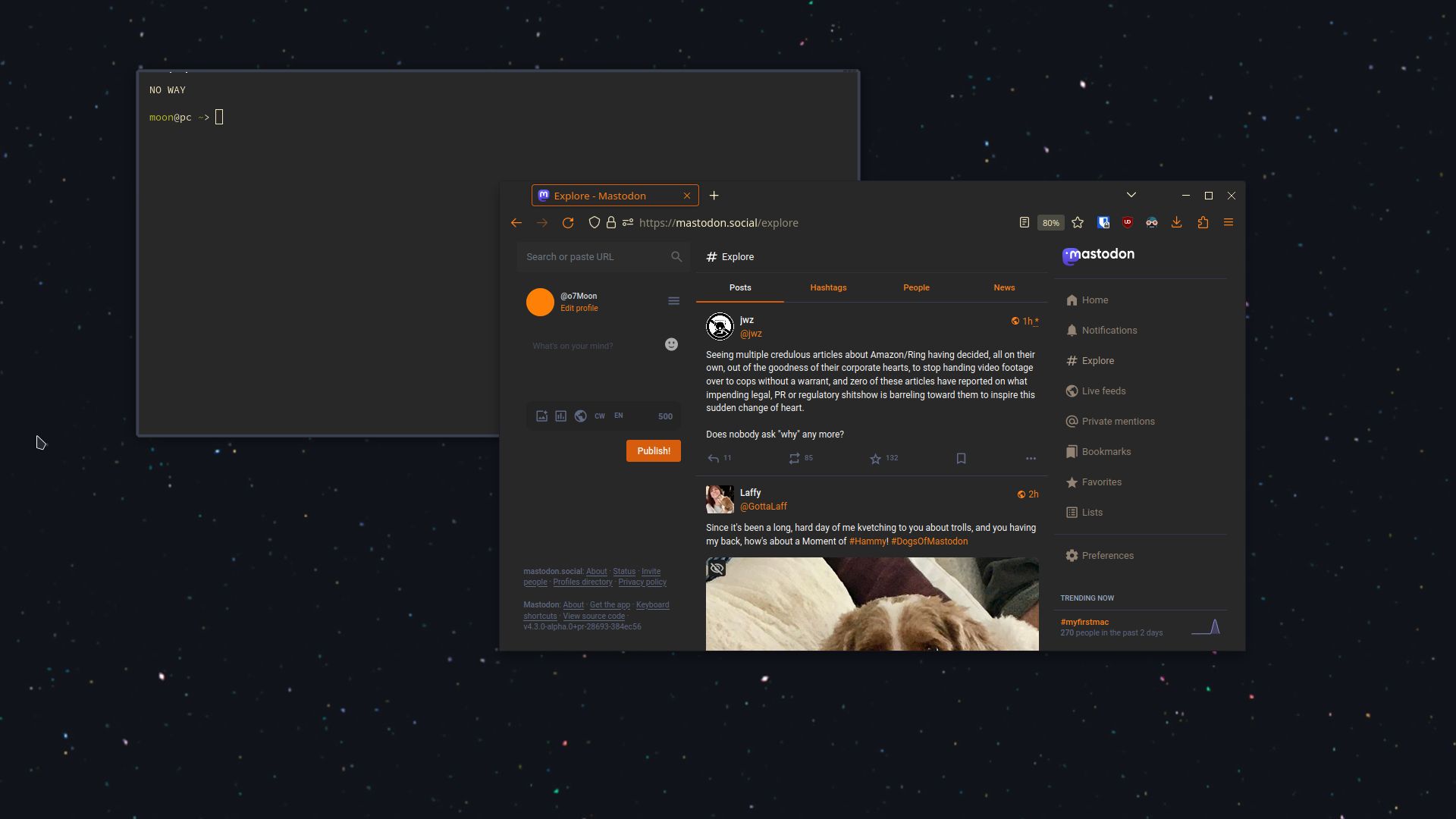
mastodon minimalist gruvbox orange by o7Moon

Details
Authoro7Moon
LicenseCC0
Categorymastodon.social
Created
Updated
Size3.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name mastodon minimalist gruvbox orange
@namespace github.com/openstyles/stylus
@version 1.0.0
@description matches https://userstyles.world/style/14359/spotify-minimalist-gruvbox-orange
@author o7Moon
==/UserStyle== */
@-moz-document domain("mastodon.social") {
.ui, .column-inline-form, .tabs-bar__wrapper, .compose-form .compose-form__modifiers, .column-header__button, .account__section-headline, .notification__filter-bar, .layout-single-column .ui__header, .explore__search-header, .columns-area__panels__pane--navigational .navigation-panel, .detailed-status, .detailed-status__action-bar, .column-back-button, .explore__search-results {
background-color: #282828;
}
.search__input, .search__input:focus {
background-color: #2C2C2C;
}
.search__popout {
background-color: #242424;
}
.compose-form .autosuggest-textarea__textarea, .setting-text {
background-color: #282828;
color: #fbf1c7;
}
.setting-text:focus, .setting-text, .react-toggle--focus {
border-color: #fff0;
outline: #fff0;
}
.button.disabled, .button:disabled, .follow_requests-unlocked_explanation, .search__popout__menu .search__popout__menu__item, .dropdown-menu, .column-header__collapsible-inner {
background-color: #242424;
}
.compose-panel .compose-form__autosuggest-wrapper {
background-color: #fff0;
}
.compose-form .compose-form__buttons-wrapper, .compose-form__highlightable {
background-color: #242424;
border-radius: 10px 10px 10px 10px;
}
.button, .button:hover, .react-toggle--checked .react-toggle-track {
background-color: #d65d0e;
}
.button:focus {
background-color: #fe8019;
}
.column-header__wrapper.active::before {
background: radial-gradient(ellipse,#282828,#fff0);
}
.column > .scrollable {
background: #282828;
border-radius: 0 0 4px 4px;
}
.column-header {
background-color: #282828;
border-bottom: #fff0;
}
a:link, a:visited, a:hover, a:focus, .status__content a.unhandled-link, a.status-card:hover .status-card__host, a.status-card:hover .status-card__description, a.status-card:hover .status-card__title {
color: #fe8019;
}
.compose-form__actions .icon-button {
color: #fe8019 !important;
}
.dropdown-button {
color: #fe8019 !important;
border: 1px solid #fe8019;
}
.dropdown-button.active {
background: #d65d0e;
border-color: #d65d0e;
color: #FFF !important;
}
.language-dropdown__dropdown__results__item.active, .language-dropdown__dropdown__results__item:focus {
background: #d65d0e;
color: #fff;
outline: 0;
}
.privacy-dropdown__option.active, .privacy-dropdown__option:focus {
background: #d65d0e;
color: #fff;
outline: 0;
}
.column-link {
color: #928374 !important;
}
.column-link--transparent.active {
color: #aF9F8F !important;
}
.account__section-headline a.active::before, .account__section-headline button.active::before, .notification__filter-bar a.active::before, .notification__filter-bar button.active::before {
background-color: #d65d0e;
}
.empty-column-indicator, .language-dropdown__dropdown .emoji-mart-search input {
background: #282828;
}
:root {
--dropdown-background-color: #222222;
}
.logo {
filter: hue-rotate(135deg);
}
}