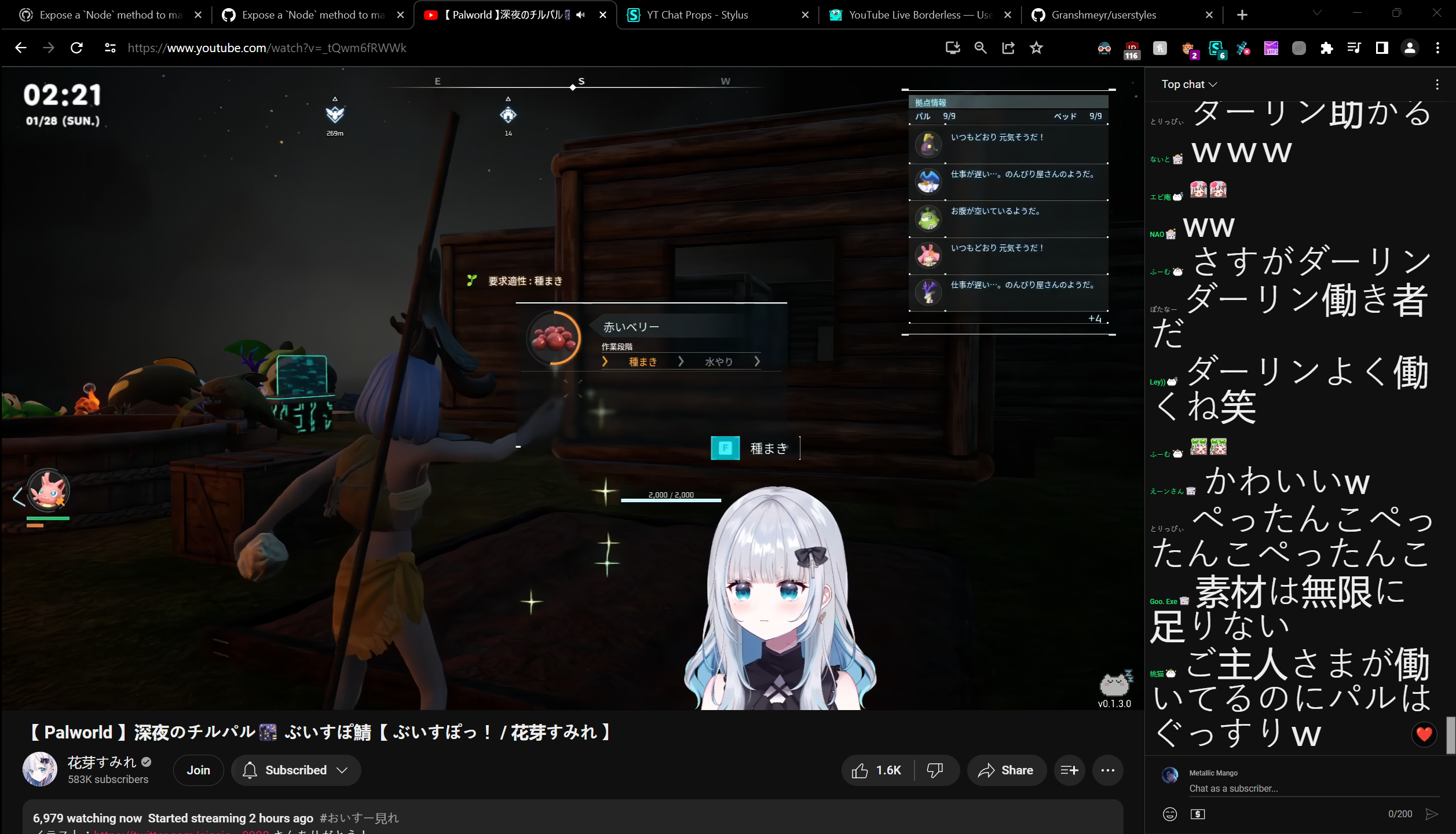
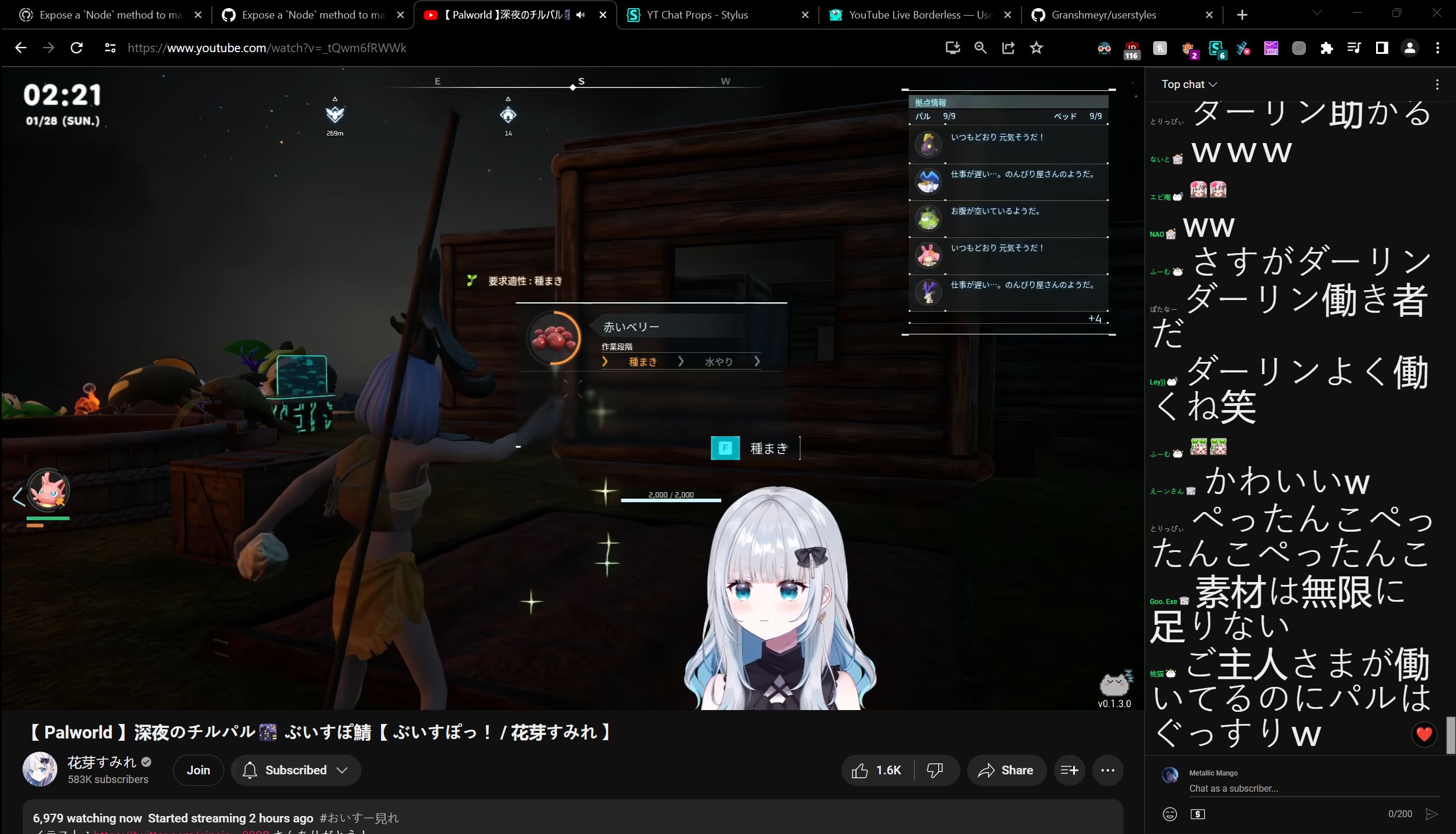
Edit padding, spacing, font size, and hide user icons in YouTube livestream chat.
YouTube | Chat Properties by grindle
Mirrored from https://github.com/Granshmeyr/userstyles/raw/main/youtube-chat-props.user.css

Details
Authorgrindle
LicenseApache License 2.0
Categoryhttps://www.youtube.com/
Created
Updated
Code size2.0 kB
Code checksumd8bf9b84
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-
I highly recommend using this in conjunction with https://userstyles.world/style/7914/youtube-live-borderless
-
Maybe requires Stylus, as
@preprocessor stylusis used
Source code
/* ==UserStyle==
@name YT Chat Props
@namespace https://github.com/Granshmeyr/userstyles
@version 1.0.2
@description Adjust properties of YouTube livestream chat.
@author Grindle
@preprocessor stylus
@var number padding-horizontal "Element Padding Horizontal (px):" [7, 0, 128, 1]
@var number padding-vertical "Element Padding Vertical (px):" [7, 0, 128, 1]
@var number line-height "Message Line Spacing (px):" [14, 0, 128, 1]
@var number message-font-size "Message Font Size (px):" [12, 0, 128, 1]
@var number author-font-size "User Name Size (px):" [12, 0, 128, 1]
@var checkbox author-hidden "User Icons Hidden?" 0
@var number emoji-scale "Emoji Scale (%):" [100, 0, 400, 1]
@var number emoji-margin-horizontal "Emoji Padding Horizontal (px):" [2, 0, 128, 1]
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/live_chat") {
yt-live-chat-text-message-renderer {
padding: ((padding-vertical)px (padding-horizontal)px) !important;
}
#author-photo {
if author-hidden==1 {
display: none !important;
}
else {
display: block !important;
}
}
#author-name.member.yt-live-chat-author-chip {
font-size: (author-font-size)px !important;
}
#author-name.yt-live-chat-author-chip {
font-size: (author-font-size)px !important;
}
#message.yt-live-chat-text-message-renderer {
font-size: (message-font-size)px !important;
line-height: (line-height)px !important;
}
#message.yt-live-chat-text-message-renderer .emoji.yt-live-chat-text-message-renderer {
scale: (emoji-scale)% !important;
margin: 0px (emoji-margin-horizontal)px 0px !important;
}
}