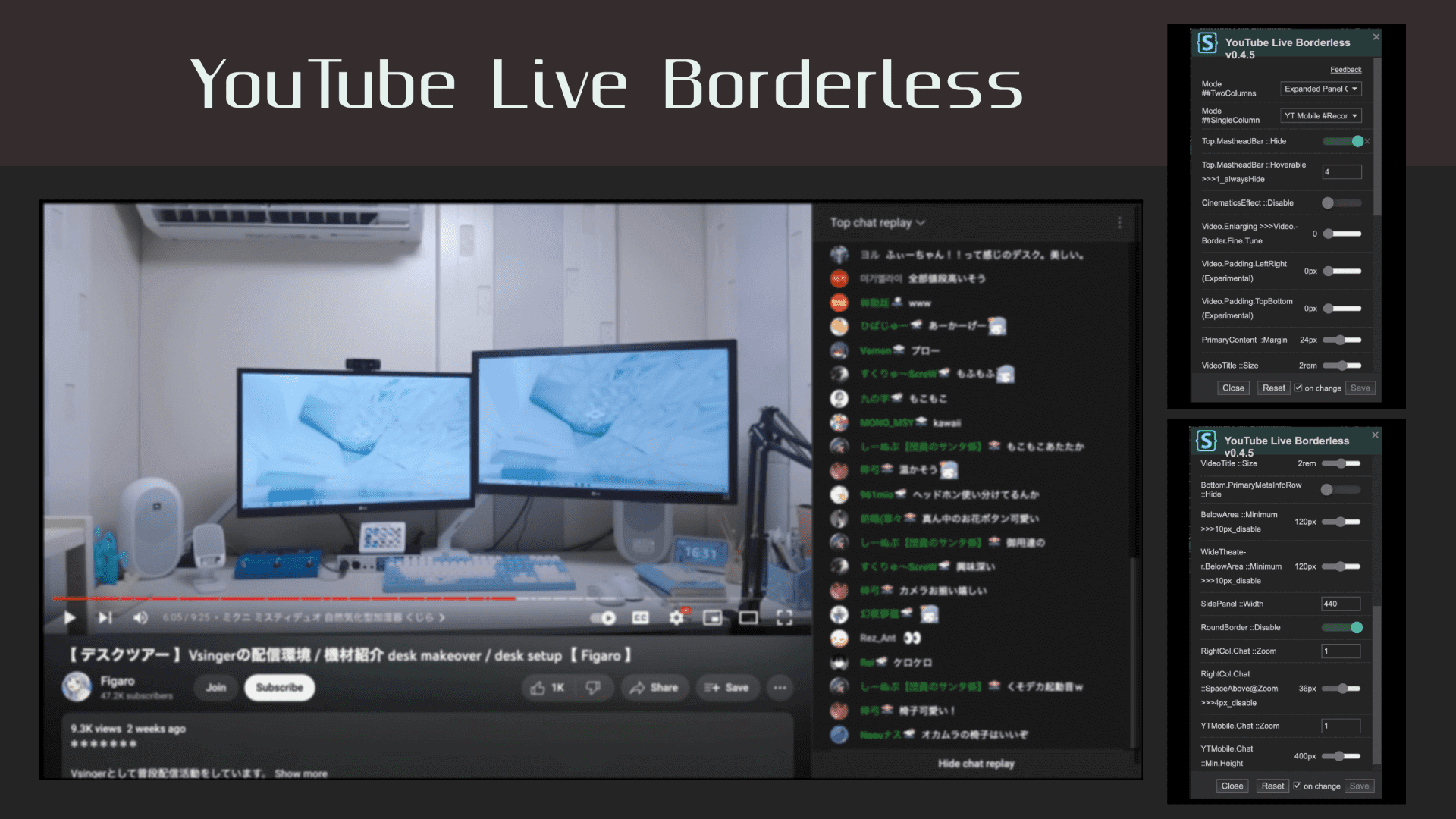
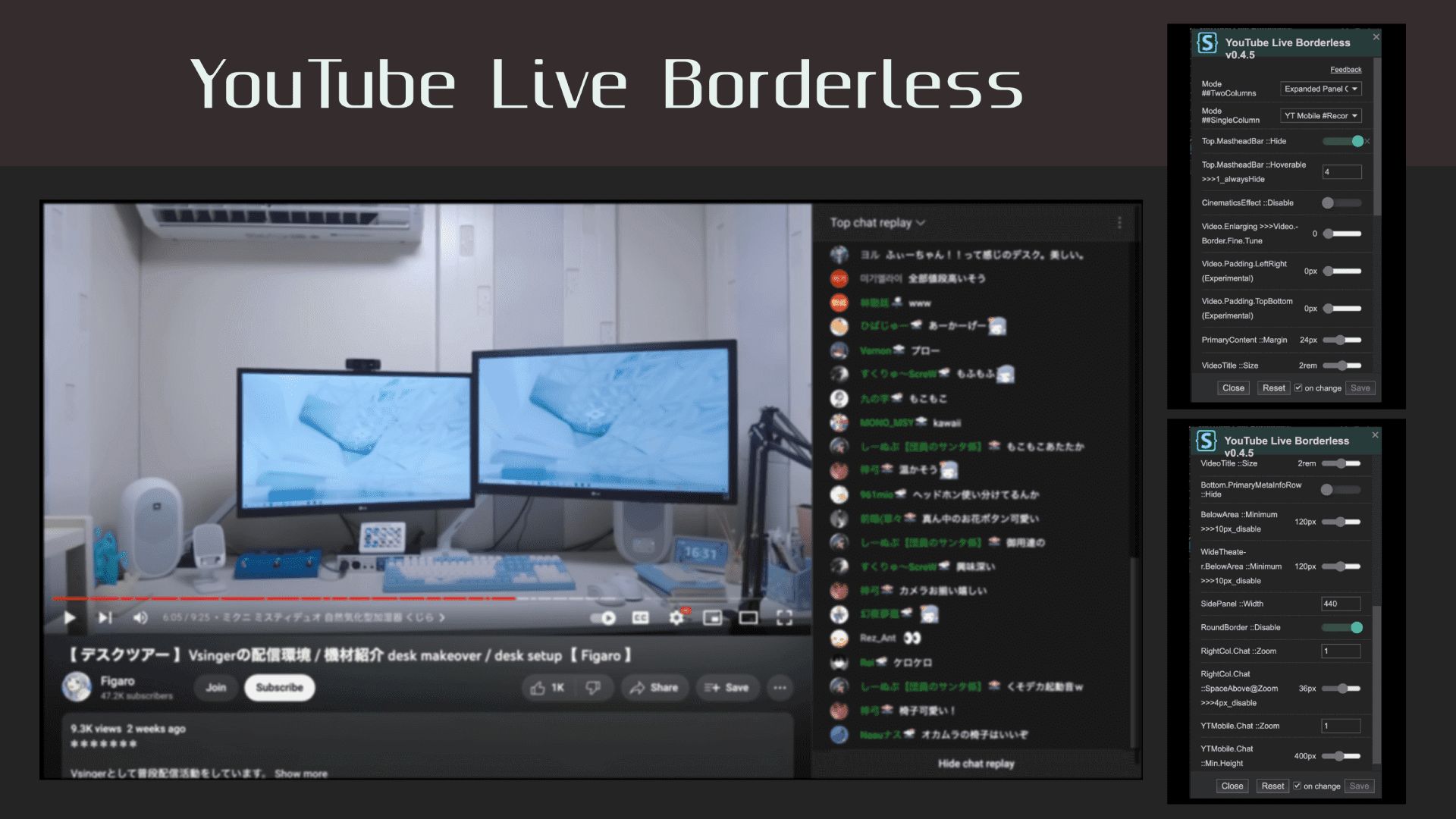
Make YouTube Live Borderless
YouTube Live Borderless by cyfung1031
Mirrored from https://github.com/cyfung1031/Youtube-Live-Borderless/raw/main/youtube-live-borderless.user.css

Details
Authorcyfung1031
LicenseMIT
Categoryyoutube
Created
Updated
Code size38 kB
Code checksum285f4227
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Minimum Browser Versions:




An alternative to YouTube Live Filled Up View
Stylus Beta - Chrome: https://chrome.google.com/webstore/detail/stylus-beta/apmmpaebfobifelkijhaljbmpcgbjbdo
Stylus - Firefox: https://addons.mozilla.org/en-US/firefox/addon/styl-us/
GitHub / GreasyFork (Latest) / UserStyles.world (Hourly Update)
Notes:
- This Userstyle uses
@preprocessor stylus. Please install stylus / stylus beta to use the Userstyles. - This Userstyle uses
:has(...). Please use Chrome/Edge 105+, Safari 15.4+, or FireFox 103+ with configured Firefox setting. - Chrome / Chromium 101-104 might also be able to use this script if you have enabled the
enable-experimental-web-platform-featuresetting inchrome://flags/#enable-experimental-web-platform-feature - To ensure there is correct video sizing, please install YouTube Video Resize Fix, which is a generic script for video sizing with Userstyles.
- Bug: The css rules will make effected subtitles being laggy ( https://www.youtube.com/watch?v=NTrm_idbhUk ). You shall toggle off this script to watch effected subtitles video.
- YouTube Watch Page Reflect (WPR) is added in YouTube Video Resize Fix 0.3.0. If you have installed YouTube Video Resize Fix, it is recommended to turn on YouTube WPR in the userstyle option to enhance rendering performance.
Contributors:
Related Userscript / Userstyle:
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Live Borderless
@version 0.5.31
@namespace github.com/cyfung1031
@license MIT
@description Make YouTube Live Borderless
@author CY Fung
@supportURL https://github.com/cyfung1031/YouTube-Live-Borderless/
@compatible edge Edge [Blink] >= 105; Stylus (Beta)
@compatible chrome Chrome >= 105; Stylus (Beta); Chrome 101-104 requires "enable-experimental-web-platform-features"
@compatible firefox FireFox >= 103; Stylus; layout.css.has-selector.enabled = true; note: some features might not be very stable!!
@compatible opera Opera >= 91; Stylus (Beta)
@compatible safari Safari >= 15.4; Stylus
@preprocessor stylus
@var checkbox youtube-wpr "YouTube WPR" 0
@var select mode-for-two-col "Mode ##TwoColumns" {
"Expanded Panel Only #Recommended": "expanded-panel",
"Expanded Live Chat Only": "expanded-live",
"Expandable Live Chat Only": "expandable-live",
"Always": "always"
}
@var select mode-for-single-col "Mode ##SingleColumn" {
"YT Mobile #Recommended": "mobile",
"Normal": "normal",
"Disabled": "disabled"
}
@var checkbox no-masthead "Top.MastheadBar ::Hide" 0
@var range masthead-hoverable-height "Top.MastheadBar ::Hoverable" [12, 0, 36, 2, 'px']
@var range masthead-hoverable-delay-in "Top.MastheadBar ::Hoverable.DelayIn" [300, 0, 800, 100, 'ms']
@var checkbox disable-cinematics "CinematicsEffect ::Disable" 0
@var range video-enlarging "Video.Enlarging >>>Video.Border.Fine.Tune" [0, 0, 8, 2]
@var range video-padding-left-right "Video.Padding.LeftRight (Experimental)" [0, 0, 18, 2, 'px']
@var range video-padding-top-bottom "Video.Padding.TopBottom (Experimental)" [0, 0, 18, 2, 'px']
@var range primary-content-margin "PrimaryContent ::Margin" [24, 6, 48, 6, "px"]
@var range video-title-size "VideoTitle ::Size" [2.0, 1.0, 3.0, 0.2, "rem"]
@var checkbox no-bottom-row "Bottom.PrimaryMetaInfoRow ::Hide" 0
@var range min-below-area "BelowArea ::Minimum" [120, 0, 240, 10, 'px']
@var range min-below-area-for-theater "WideTheater.BelowArea ::Minimum" [120, 0, 240, 10, 'px']
@var number side-panel-width "SidePanel ::Width" [440, 320, 640, 20, "px"]
@var checkbox no-round-border "RoundBorder ::Disable" 1
@var number chat-zoom-for-right-col "RightCol.Chat ::Zoom" [1.0, 0.4, 1.2, 0.05]
@var range chat-btn-height "RightCol.Chat ::SpaceAbove@Zoom" [36, 0, 60, 4, 'px']
@var number chat-zoom-for-mobile "YTMobile.Chat ::Zoom" [1.0, 0.4, 1.2, 0.05]
@var range chat-min-height "YTMobile.Chat ::Min.Height" [400, 20, 900, 10, 'px']
@var checkbox unlimit-player-max-width "Unlimit Player Max Width" 1
@var checkbox fix-player-height-overflow "Fix Player Height Overflow" 1
@var checkbox video-no-round-angle "Video No Round Angle" 0
@var checkbox compatible-ytlstm "Compatible with ytlstm-theater-mode" 0
@var checkbox fix-for-ytlc "Fix for YouTubeLiveClock" 0
@var checkbox show-comments-region "Show Comments (without Tabview Youtube)" 0
==/UserStyle== */
/*
@var range chrome-bottom-bar-margin "Chrome Bottom Bar Margin" [12, 6, 48, 6, "px"]
Chrome Bottom Bar Margin is 12px only due to
MU = function(a) {
var b = a.u.ag()
, c = a.G.getVideoData().D
, d = 0;
a.u.ag() && a.u.Me() && (d = (a.G.fb().getPlayerSize().width - a.G.getVideoContentRect().width) / 2);
return 12 * (c ? 0 : b ? 2 : 1) + d
}
*/
// d
@-moz-document url-prefix("https://www.youtube.com/watch?v="),
url-prefix("https://www.youtube.com/live/") {
dummy() {
// dummy
border: 0;
}
buildL4(type, args...) {
st1 = join('', ':', type, '(', join('\, ', args), ')')
selector(st1)
}
/*
if min-below-area <= 10px {
min-below-area = 0px
}
if min-below-area-for-theater <= 10px {
min-below-area-for-theater = 0px
}
*/
chat-btn-height = chat-btn-height + 1px
if chat-btn-height == 0px + 1px {
chat-btn-height = 0px
}
// masthead-hoverable-height = (masthead-hoverable-h - 1) * 2px
no-masthead-w = no-masthead //
chrome-bottom-bar-margin = 12px // this cannot be changed
single-col-mobile = (mode-for-single-col == "mobile" ? 1 : 0) //
if single-col-mobile == 1 and no-masthead-w == 0 {
no-masthead-w = 2 //
}
chat-zoom-for-mobile-enable = ((chat-zoom-for-mobile < 1) or (chat-zoom-for-mobile > 1))
contentBase() {
html {
--ylb-min-below-area: min-below-area;
}
#microformat.ytd-watch-flexy {
position: fixed;
top:-200vh;
left:-200vw;
}
if fix-player-height-overflow { // 縦配信
html:not([tabview-loaded]) {
--yt-fix-player-contain: layout;
}
.efyt-mini-player {
--yt-fix-player-contain: initial;
}
#player > #player-container-outer.style-scope.ytd-watch-flexy {
contain: var(--yt-fix-player-contain);
}
}
if fix-for-ytlc {
@supports (color: var(--compatibile-with-chrome-plugin-youtube-live-clock-20221107)) {
/* 2022/11/07 - specific fix for YouTubeLiveClock - chrome only */
html:has(style#ytlctn-style-for-native-control) #columns.ytd-watch-flexy #player::after {
content: "";
background-color: transparent;
border-color: transparent;
color: transparent;
box-sizing: border-box;
border-style: dotted;
display: flex;
height: 0px;
margin: 0;
border: 0;
margin-top: 51px;
width: calc(100% - 4px);
position: relative;
pointer-events: none;
}
html:has(style#ytlctn-style-for-native-control) #columns.ytd-watch-flexy #below {
transform: initial;
}
html:has(style#ytlctn-style-for-native-control) ytd-watch-flexy[flexy][is-two-columns_][theater] #columns.ytd-watch-flexy {
margin-top: 51px;
}
html:has(style#ytlctn-style-for-native-control) #columns {
overflow: revert;
}
}
@supports (color: var(--compatibile-with-chrome-plugin-youtube-live-clock-20240123)) {
/* 2024/01/23 - specific fix for YouTubeLiveClock - chrome only */
html:has(style#ytlc-style-for-native-control) #columns.ytd-watch-flexy #player::after {
content: "";
background-color: transparent;
border-color: transparent;
color: transparent;
box-sizing: border-box;
border-style: dotted;
display: flex;
height: 0px;
margin: 0;
border: 0;
margin-top: 51px;
width: calc(100% - 4px);
position: relative;
pointer-events: none;
}
html:has(style#ytlc-style-for-native-control) #columns.ytd-watch-flexy #below {
transform: initial;
}
html:has(style#ytlc-style-for-native-control) ytd-watch-flexy[flexy][is-two-columns_][theater] #columns.ytd-watch-flexy {
margin-top: 51px;
}
html:has(style#ytlc-style-for-native-control) #columns {
overflow: revert;
}
}
}
ytd-watch-flexy[flexy] #player-container-outer.ytd-watch-flexy,
ytd-watch-flexy[flexy] #player-container-inner.ytd-watch-flexy {
pointer-events: none;
}
ytd-watch-flexy[flexy] #player-container.ytd-watch-flexy,
ytd-watch-flexy[flexy] #ytd-player.ytd-watch-flexy {
pointer-events: initial;
}
// general fix
ytd-watch-flexy[theater] .ytd-watch-flexy{buildL4('is', '#player-theater-container', '#player-wide-container')} {
min-height: unset;
}
#movie_player .ytp-cued-thumbnail-overlay-image {
/* background-size: contain !important; */
background-size: auto 100% !important;
}
ytd-watch-flexy:not([is-two-columns_]) ytd-watch-meta...