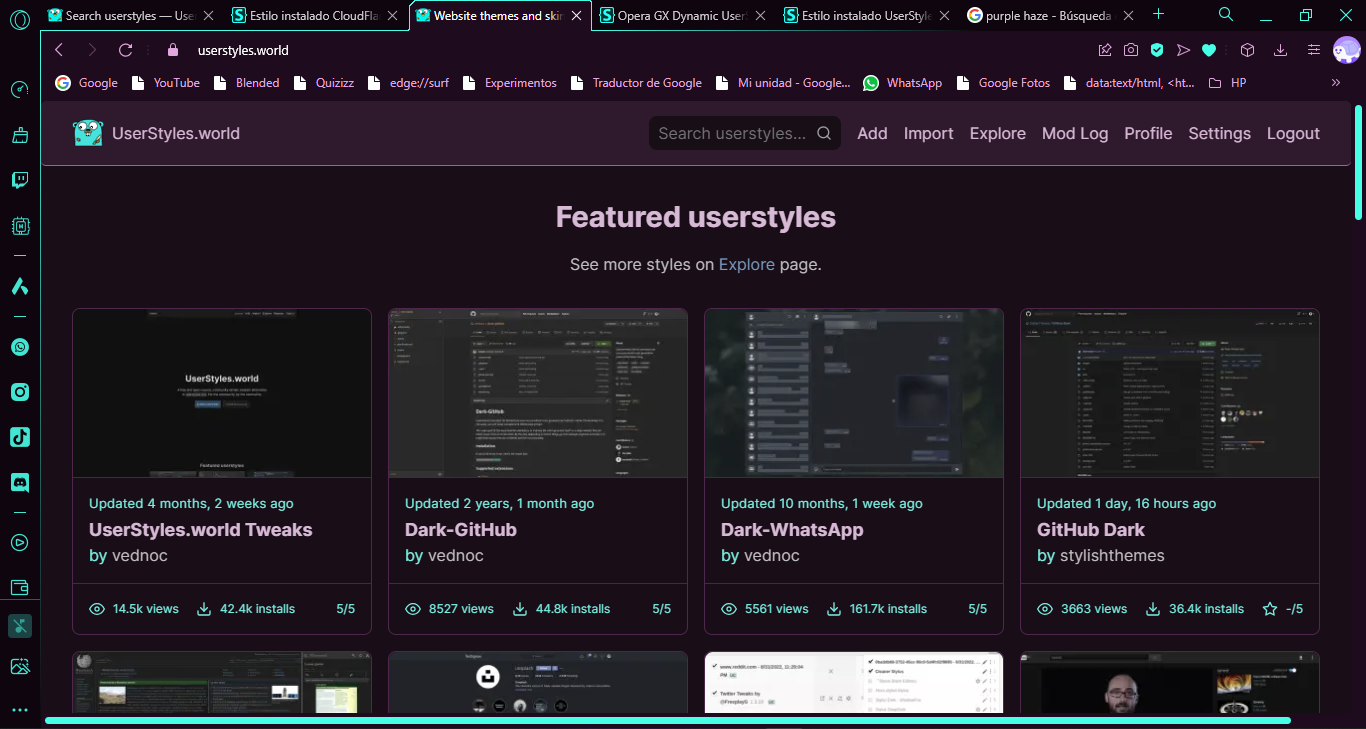
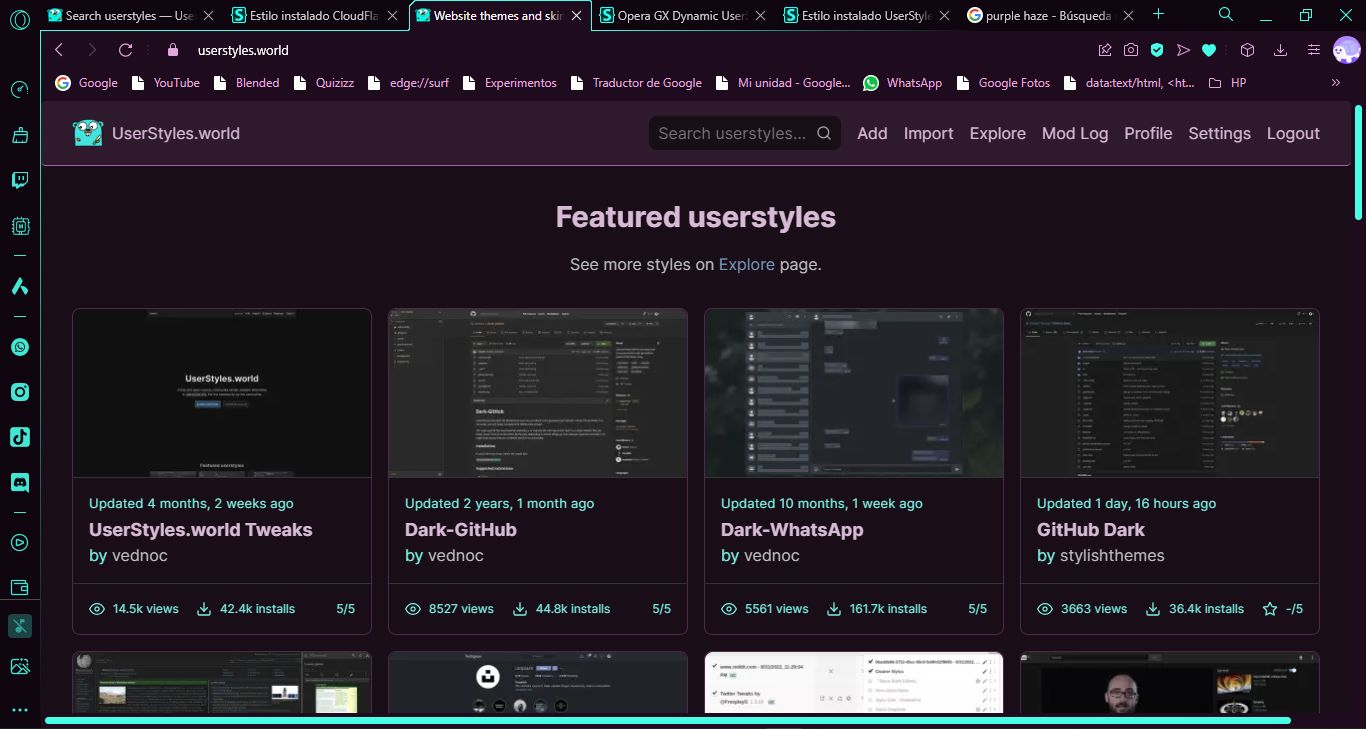
OGX Dynamic theme for UserStyles.world based on UserStyles.world Black by him. (Only Changed the colors...)
Opera GX Dynamic UserStyles.world by BlueYoshi1938

Details
AuthorBlueYoshi1938
LicenseNo License
Categoryuserstyles.world
Created
Updated
Code size2.7 kB
Code checksumbfbdce79
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Credits to UserStyles.world Black by him
NOTE: You NEED to install Opera GX to use this theme and only works in OGX Dark Themes
Source code
/* ==UserStyle==
@name Opera GX Dynamic UserStyles.world
@version 2.0
@namespace userstyles.world/user/him
@description OGX Dynamic theme for UserStyles.world based on UserStyles.world Black by him.
@author HelloTech (OG Code by Him)
@license No License
==/UserStyle== */
@-moz-document domain("userstyles.world") {
:root {
/* Black color scheme */
--borderofnav : hsl(env(-opera-gx-background-color-h),env(-opera-gx-background-color-s), 35%);
--borderofnavhover : hsl(env(-opera-gx-background-color-h),env(-opera-gx-background-color-s), 55%);
--Black4 : hsl(env(-opera-gx-background-color-h),env(-opera-gx-background-color-s), 80%);
--BlackBlack: #fff;
--BlackInactive: env(-opera-gx-accent-color);
--rgbBlackBlack: 37,41,50;
--rgbBlackInactive: 155,158,164;
}
html, body,
form:not(.Form).search input, form:not(.Form).search button {
background-color: env(-opera-gx-background-color) !important;
color: var(--Black4) !important;
scrollbar-color: var(--Black1) var(--BlackBlack);
border-color: env(-opera-gx-background-color);
filter: grayscale(20%)
}
#share{
border: 0
}
nav, .Box, .Footer, .chart, .Pagination,
form:not(.Form), .Form-box,
pre, .md code {
background-color: hsl(env(-opera-gx-background-color-h),env(-opera-gx-background-color-s), 15%) !important;
}
.Pagination-active {
background-color: var(--Black1);
}
.Pagination-button:hover, .Pagination-button:focus {
background-color: var(--Black3);
}
input, textarea,
.Form-box input, .Form-box textarea, .Form-box select {
background-color: var(--Black1);
}
.btn.primary {
background-color: var(--Black10);
}
.bg\:2, .card, .btn {
background-color: env(-opera-gx-background-color);
color: var(--Black4) !important;
border-color: hsl(env(-opera-gx-background-color-h),env(-opera-gx-background-color-s), 25%);
}
.fg\:3, .fg\:4 {
color: var(--BlackInactive);
}
.fg\:1 {
color: var(--Black10) !important;
background-color: env(-opera-gx-background-color)
}
nav a, .Pagination-button {
color: var(--Black4) !important;
}
.chart svg[viewBox] .bg {
fill: var(--BlackBlack);
}
.chart svg[viewBox] > path[style*="fill:rgba(255"] {
fill: var(--Black1) !important;
}
.chart svg[viewBox] > text {
fill: var(--Black4) !important;
}
.rating.score-1 svg {
stroke: var(--Black11);
}
.rating.score-2 svg {
stroke: var(--Black12);
}
.rating.score-3 svg {
stroke: var(--Black13);
}
.rating.score-4 svg, .rating.score-5 svg {
stroke: var(--Black14);
}
.navbar{
border-radius: 5px;
border-color: var(--borderofnav);
margin-top: -50px;
transition: .5s ease-in-out;
}
.navbar:hover{
margin-top: 0px;
border-color: var(--borderofnavhover)
}
}