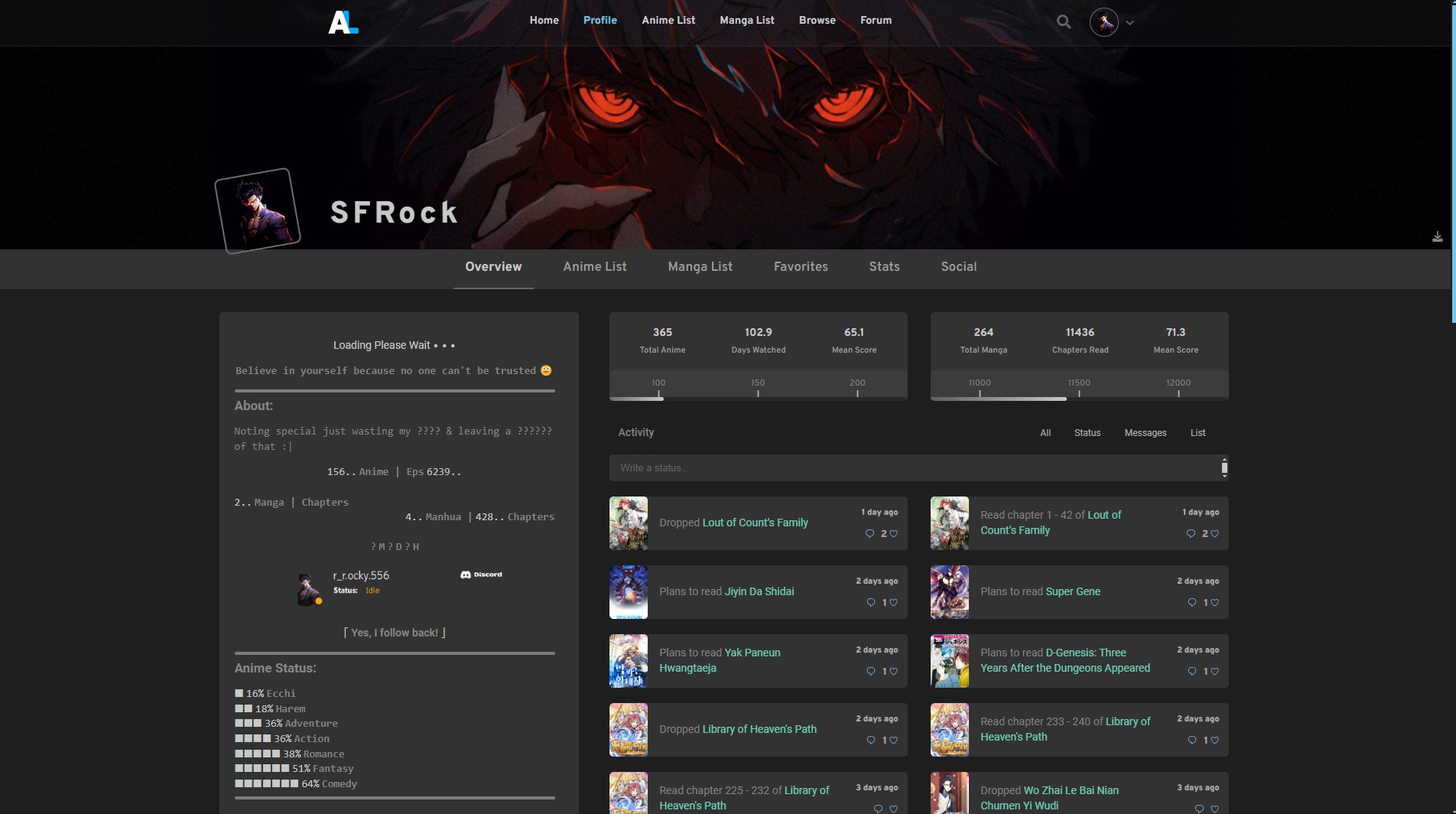
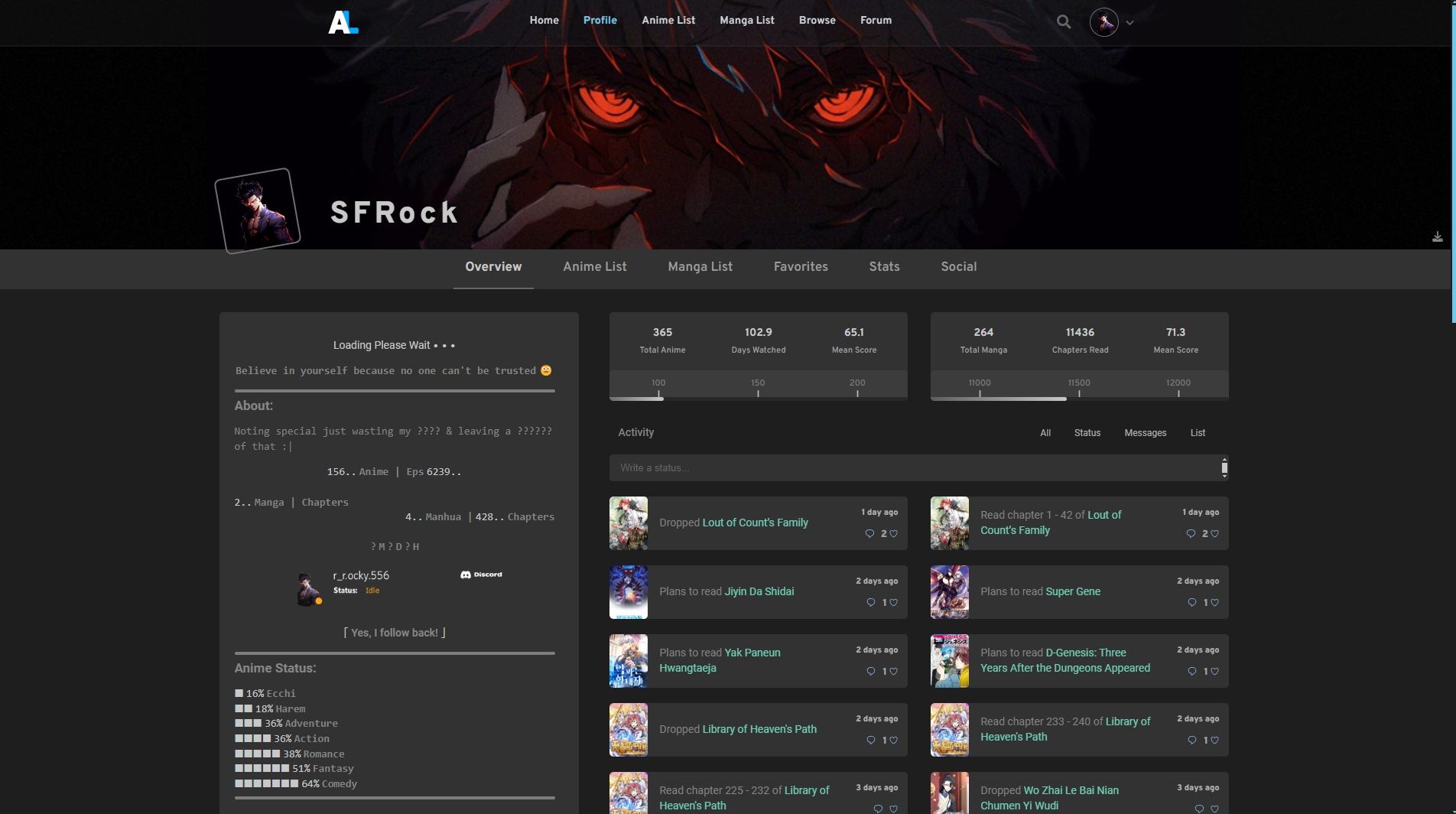
The ultimate dark theme for anilist
AniList Ultimate-Darkness Theme by T-Tanvir
Mirrored from https://raw.githubusercontent.com/T-Tanvir/AniList-Ultimate-Darkness-Theme/main/Ultimate-Darkness.user.css

Details
AuthorT-Tanvir
LicenseMIT
Categoryanilist
Created
Updated
Size68 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- I did not write any of this code. It was tweaked from crayon for anilist and some other user-styles but the base was from crayon for anilist
- If you are wondering if he(T-Tanvir) did not write this code so wtf is the License stuff about? Well... I am new to this GitHub and coding stuff so I don't know what it is. I just tried to make it look like or work like AniList-High-Contrast-Dark-Theme GitHub repo but I did not understand anything about how it works...
- Useable with Automail
- This theme also has a light-theme but I recommend you use the dark-theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AniList Ultimate-Darkness Theme
@namespace https://github.com/T-Tanvir
@author t_tanvir
@description The ultimate dark theme for anilist
@version 1.0.1
@license MIT
@homepageURL https://github.com/T-Tanvir/AniList-Ultimate-Darkness-Theme
@supportURL https://anilist.co/user/SF-Rock
==/UserStyle== */
@-moz-document url-prefix("https://anilist.co/")
{
/* Ultimate-Darkness for AniList */
@font-face {
font-family: "FontAwesome";
src: url("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.eot?v=4.7.0");
src: url("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.eot?#iefix&v=4.7.0")
format("embedded-opentype"),
url("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff2?v=4.7.0")
format("woff2"),
url("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff?v=4.7.0")
format("woff"),
url("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.ttf?v=4.7.0")
format("truetype"),
url("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular")
format("svg");
}
/* Colour references (Variables not used) */
:root {
--blue: #70c8ed;
--pink: #f46592;
--orange: #ffc46c;
--green: #70d0b6;
--purple: #8c7dd0;
}
/* Primary colours */
:root,
.site-theme-dark,
.site-theme-contrast {
--color-blue: 112, 200, 237 !important;
--color-blue-alt: 112, 200, 237 !important;
/* Genre Overview */
--color-blue-swap: 112, 200, 237 !important;
/* Coloured bits */
--color-blue-dim: 112, 200, 237 !important;
/* Barely used */
--color-blue-600: 112, 200, 237 !important;
--color-blue-light: 240, 248, 252;
/* Browse page */
--color-red: 244, 101, 146 !important;
/* Pink */
--color-pink: 244, 101, 146;
--color-orange: 255, 196, 108 !important;
--color-green: 112, 208, 182 !important;
--color-purple: 140, 125, 208 !important;
}
.site-theme-dark {
--color-blue-swap: 60, 60, 60 !important;
}
/* Uncoloured bits */
/* Colours */
:root,
.site-theme-dark,
.site-theme-contrast {
--color-background: 245, 245, 245 !important;
--color-foreground: 255, 255, 255 !important;
--color-foreground-blue: 245, 245, 245 !important;
--color-foreground-blue-dark: 235, 235, 235 !important;
--color-foreground-grey: 245, 245, 245 !important;
--color-foreground-grey-dark: 235, 235, 235 !important;
--color-text: 111, 111, 111 !important;
--color-text-light: 133, 133, 133 !important;
--color-text-lighter: 165, 165, 165 !important;
--color-text-bright: 255, 255, 255 !important;
--color-text-white: 255, 255, 255;
--color-overlay: 35, 35, 35 !important;
--color-bw: 255, 255, 255;
--color-black: 18, 18, 18;
--color-gray: 200, 200, 200;
--color-white: 255, 255, 255;
--placeholder: 192, 196, 204;
--box-shadow: 0 2px 20px rgba(50, 55, 65, 0.1);
}
/* Dark colours */
.site-theme-dark {
--color-background: 30, 30, 30 !important;
--color-foreground: 50, 50, 50 !important;
--color-foreground-blue: 60, 60, 60 !important;
--color-foreground-blue-dark: 40, 40, 40 !important;
--color-foreground-grey: 60, 60, 60 !important;
--color-foreground-grey-dark: 40, 40, 40 !important;
--color-foreground-light: 75, 75, 75;
--color-foreground-lighter: 101, 101, 101;
--color-text: 133, 133, 133 !important;
--color-text-light: 155, 155, 155 !important;
--color-text-lighter: 177, 177, 177 !important;
--placeholder: 101, 101, 101;
--color-bw: 24, 24, 24;
}
/* Remove blue tint from blacks and grays */
:root,
.site-theme-contrast {
--color-background-100: 251, 251, 251;
--color-background-200: 241, 241, 241;
--color-background-300: 230, 230, 230;
--color-background-400: 215, 215, 215;
--color-background-500: 192, 192, 192;
--color-background-600: 160, 160, 160;
--color-background-700: 136, 136, 136;
--color-background-800: 115, 115, 115;
--color-background-900: 97, 97, 97;
--color-background-1000: 78, 78, 78;
--color-background-1100: 52, 52, 52;
--color-background-1200: 30, 30, 30;
--color-gray-100: 251, 251, 251;
--color-gray-200: 241, 241, 241;
--color-gray-300: 230, 230, 230;
--color-gray-400: 215, 215, 215;
--color-gray-500: 192, 192, 192;
--color-gray-600: 160, 160, 160;
--color-gray-700: 136, 136, 136;
--color-gray-800: 115, 115, 115;
--color-gray-900: 97, 97, 97;
--color-gray-1000: 78, 78, 78;
--color-gray-1100: 52, 52, 52;
--color-gray-1200: 30, 30, 30;
}
.site-theme-dark {
--color-background-1200: 251, 251, 251;
--color-background-1100: 243, 243, 243;
--color-background-1000: 230, 230, 230;
--color-background-900: 215, 215, 215;
--color-background-800: 192, 192, 192;
--color-background-700: 160, 160, 160;
--color-background-600: 136, 136, 136;
--color-background-500: 115, 115, 115;
--color-background-400: 97, 97, 97;
--color-background-300: 42, 42, 42;
--color-background-100: 31, 31, 31;
--color-background-200: 22, 22, 22;
--color-gray-1200: 251, 251, 251;
--color-gray-1100: 243, 243, 243;
--color-gray-1000: 230, 230, 230;
--color-gray-900: 215, 215, 215;
--color-gray-800: 192, 192, 192;
--color-gray-700: 160, 160, 160;
--color-gray-600: 136, 136, 136;
--color-gray-500: 115, 115, 115;
--color-gray-400: 97, 97, 97;
--color-gray-300: 42, 42, 42;
--color-gray-100: 31, 31, 31;
--color-gray-200: 22, 22, 22;
}
/* Profile colour selection */
.color[style="background: rgb(61, 180, 242);"] {
background: rgba(var(--color-blue)) !important;
}
.color[style="background: rgb(192, 99, 255);"] {
background: rgba(var(--color-purple)) !important;
}
.color[style="background: rgb(76, 202, 81);"] {
background: rgba(var(--color-green)) !important;
}
.color[style="background: rgb(239, 136, 26);"] {
background: rgba(var(--color-orange)) !important;
}
.color[style="background: rgb(225, 51, 51);"] {
background: rgb(214, 78, 78) !important;
}
.color[style="background: rgb(252, 157, 214);"] {
background: rgba(var(--color-pink)) !important;
}
.color[style="background: rgb(103, 123, 148);"] {
background: rgba(var(--color-gray)) !important;
}
/* Placeholder text */
input::placeholder,
textarea::placeholder {
color: rgba(var(--placeholder)) !important;
}
/* Nav */
#nav .links {
border-left: none !important;
margin-left: 0 !important;
padding-left: 0 !important;
width: 100% !important;
}
.nav.transparent,
#app #nav.nav.transparent {
background: rgba(var(--color-foreground), 0.2) !important;
}
.nav.transparent:hover,
#app #nav.nav,
#app #nav.nav:hover {
background: rgba(var(--color-foreground-blue)) !important;
}
.nav .wrap .link:not(.router-link-active) {
color: rgb(206, 212, 219) !important;
}
.nav .wrap .link:hover:not(.router-link-active) {
color: rgba(var(--color-text-white)) !important;
}
#app #nav.nav {
border-bottom: 2px solid rgba(var(--color-foreground-blue), 0.2) !important;
border-top: 2px solid rgba(var(--color-foreground-blue), 0.2) !important;
z-index: 1002;
}
.nav .user .avatar {
border-radius: 50% !important;
border: 0.1px solid GrayText;
}
.nav .user .chevron,
.nav .search svg {
color: rgba(var(--color-text-lighter)) !important;
}
.nav .search svg {
opacity: 0.5;
transition: opacity 0.3s ease;
}
.nav .search:hover svg {
opacity: 1;
}
.nav .router-link-active {
color: rgba(var(--color-blue)) !important;
font-weight: bold !important;
}
.user .notification-dot {
/* background: transparent !important; */
border-radius: 100% !important;
}
/* Nav icon colours */
.user-wrap .dropdown .fa-user {
color: rgba(var(--color-blue)) !important;
}
.user-wrap .dropdown .fa-envelope {
color: rgba(var(--color-green)) !important;
}
.user-wrap .dropdown .fa-cog {
color: rgba(var(--color-orange)) !important;
}
.user-wrap .dropdown .fa-sign-out-alt {
color: rgba(var(--color-pink)) !important;
}
.browse-wrap .primary-links svg {
color: rgba(var(--color-blue)) !important;
}
/* Quick search */
.quick-search .result,
.quick-search .result a,
.quick-search .result .info,
.quick-search .result .open-list-editor {
transition: none !important;
}
/* Left panels */
.filter-group,
.settings .nav-group,
.sidebar .tags {
background: rgba(var(--color-foreground)) !important;
padding: 15px !important;
border-radius: 3px !important;
box-shadow: var(--box-shadow) !important;
}
.forum-feed .filter-group a,
.nav-group a[href^="/settings/"],
.sidebar .tags .tag a {
transition: none !important;
}
.sidebar .tags .tag a:hover,
.sidebar .tags .tag:hover .rank {
color: rgba(var(--color-text-white)) !important;
}
.search .filter-group .link {
background: rgba(var(--color-foreground-blue)) !important;
}
.search .filter-group .link,
.filter-group .link,
.forum-feed .filter-group a,
.nav-group a[href^="/settings/"] {
padding: 8px !important;
}
/* Left (Active and hovered) */
.search .filter-group .router-link-active,
.filter-group .link.active,
.nav-group .router-link-active,
.filter-group .router-link-exact-active,
.site-theme-dark .filter-group span.active,
.filter-group a:hover,
.search .filter-group .link:hover,
.filter-group .link:hover,
.nav-group a[href^="/settings/"]:hover,
.sidebar .tags .tag:hover {
background: rgba(var(--color-blue-swap)) !important;
color: rgba(var(--color-text-white)) !important;
}
/* Left (Dark theme ad...