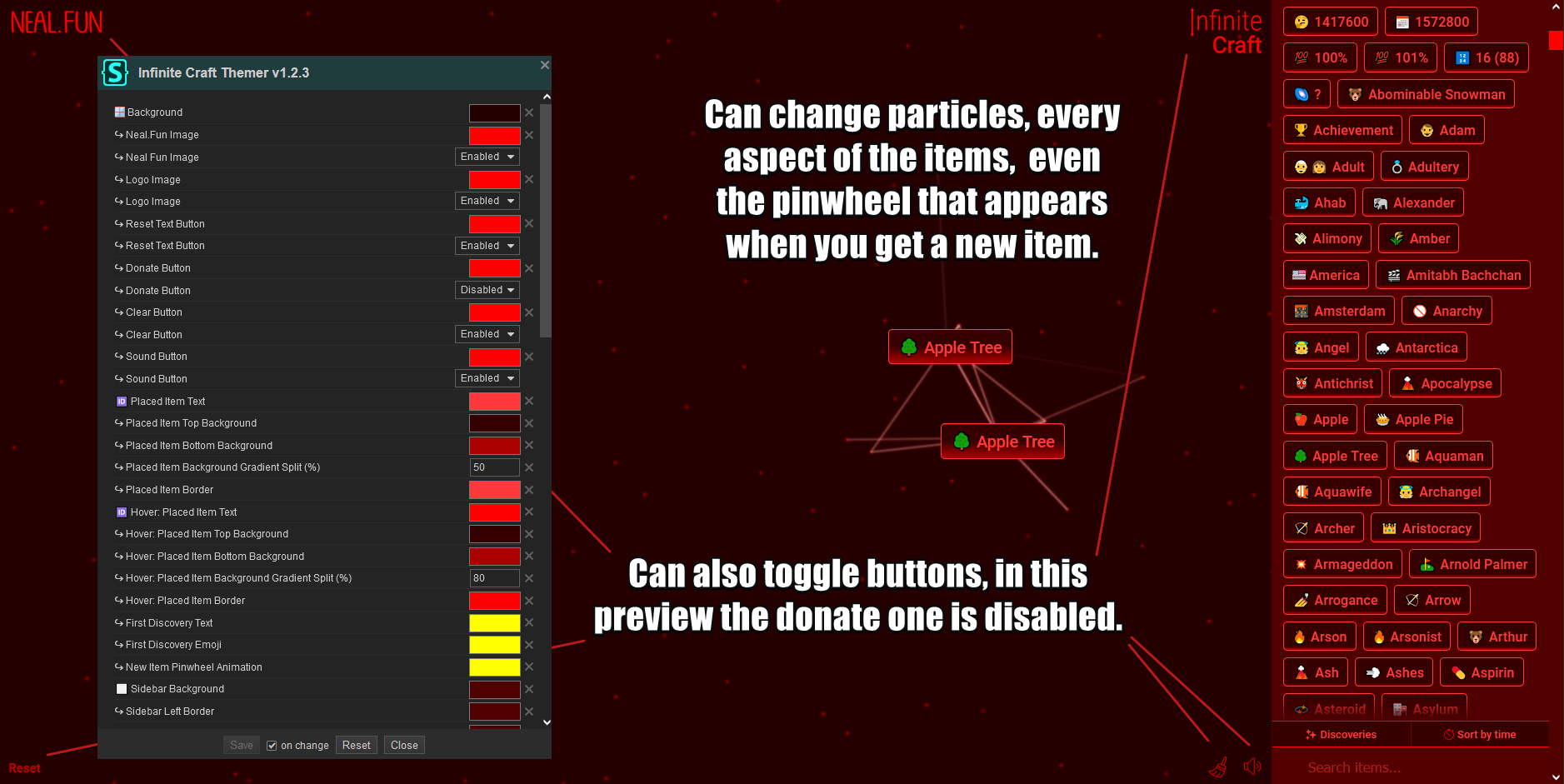
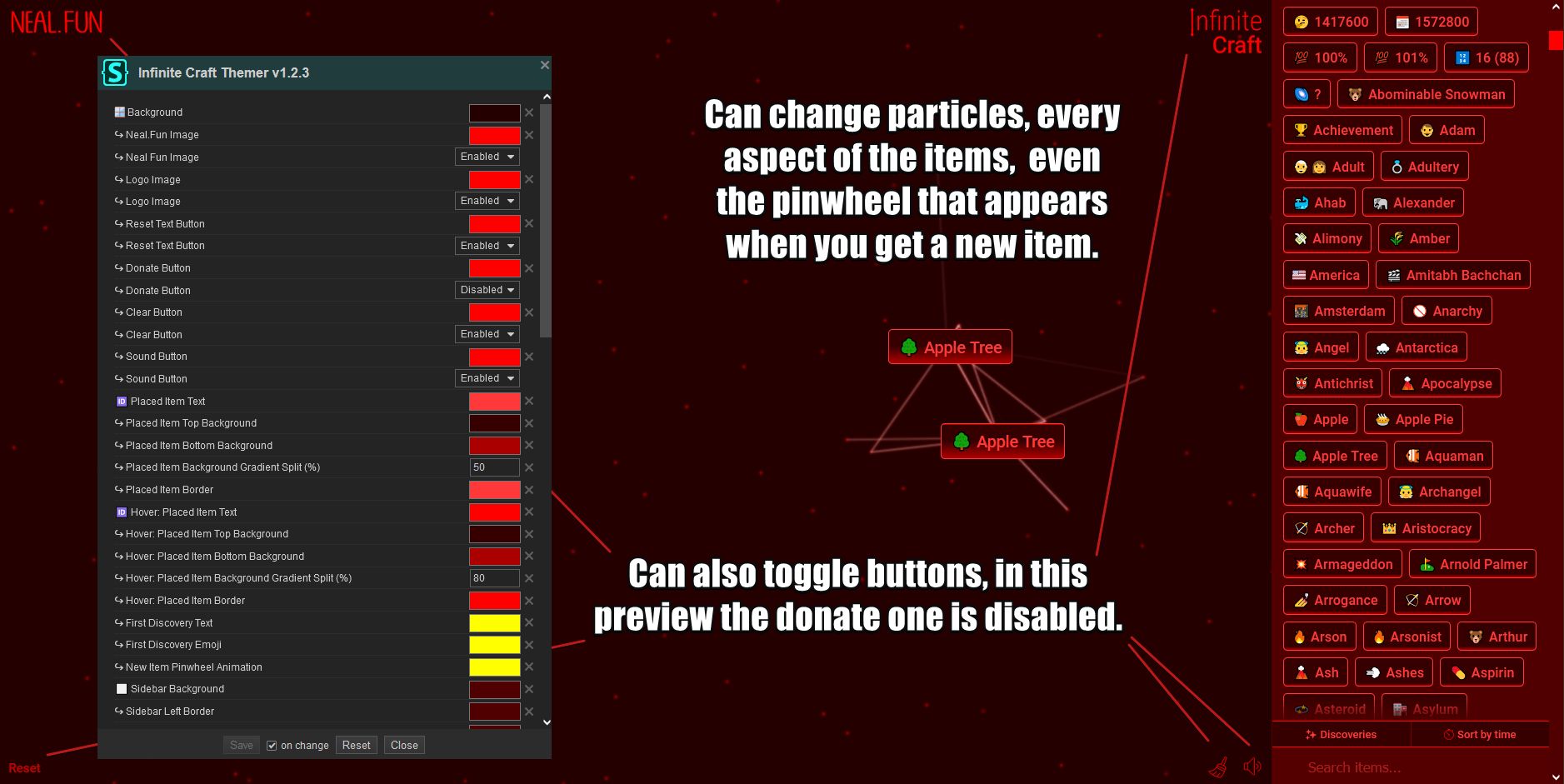
Choose your infinite craft colors!
Infinite Craft Themer by xamionex
Mirrored from https://raw.githubusercontent.com/xamionex/css/main/infinite-craft.user.css

Details
Authorxamionex
LicenseMIT
Categoryneal.fun
Created
Updated
Code size18 kB
Code checksumf1c547d1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Infinite Craft Themer
@namespace github.com/xamionex/css
@homepageURL https://userstyles.world/style/14916/infinite-craft-themer
@description Choose your infinite craft colors!
@author amione
@preprocessor stylus
@version 1.3.0
@license MIT
@var text readme "⛔ I have marked options that wont work properly because they have been blocked by CORS" "''"
@var text readme2 "↪ If anyone knows how to bypass it, please contact me or head to the github repo and make an issue or pull request" "''"
@var text site-title-svg '⛔ Custom Neal Fun SVG' "'default'"
@var text logo-img-svg '⛔ Custom Logo Image SVG' "'default'"
@var text reset-text-custom '✅ Custom Reset Button Text' "'Reset'"
@var text donate-button-svg '⛔ Custom Donate Button SVG' "'default'"
@var text trash-button-svg '⛔ Custom Trash Item Button SVG' "'default'"
@var text darkmode-button-svg '⛔ Custom Dark Mode Button SVG' "'default'"
@var text darkmode-button-on-svg '⛔ Custom Dark Mode Button SVG (ON)' "'default'"
@var text clear-button-svg '⛔ Custom Clear Button SVG' "'default'"
@var text sound-button-svg '⛔ Custom Sound Button SVG' "'default'"
@var text sound-button-muted-svg '⛔ Custom Sound Button SVG (MUTED)' "'default'"
@var color background '🪟 Background' #ffffff
@var select site-title-visibility '↪ Neal Fun Image' {
'Enabled': 'visible',
'Disabled': 'hidden'
}
@var select logo-img-visibility '↪ Logo Image' {
'Enabled': 'visible',
'Disabled': 'hidden'
}
@var select reset-text-visibility '↪ Reset Text Button' {
'Enabled': 'visible',
'Disabled': 'hidden'
}
@var select donate-button-visibility '↪ Donate Button (Seems to be removed)' {
'Enabled': 'visible',
'Disabled': 'hidden'
}
@var select trash-button-visibility '↪ Trash Item Button' {
'Enabled': 'visible',
'Disabled': 'hidden'
}
@var select darkmode-button-visibility '↪ Dark Mode Button (This button inverts colors)' {
'Enabled': 'visible',
'Disabled': 'hidden'
}
@var select clear-button-visibility '↪ Clear Button' {
'Enabled': 'visible',
'Disabled': 'hidden'
}
@var select sound-button-visibility '↪ Sound Button' {
'Enabled': 'visible',
'Disabled': 'hidden'
}
@var color site-title '↪ Neal.Fun Image' #040404
@var color logo-img '↪ Logo Image' #040404
@var color reset-text '↪ Reset Text Button' #040404
@var color donate-button '↪ Donate Button (Seems to be removed)' #040404
@var color trash-button '↪ Trash Item Button' #040404
@var color darkmode-button '↪ Dark Mode Button' #040404
@var color clear-button '↪ Clear Button' #040404
@var color sound-button '↪ Sound Button' #040404
@var color instance-text '🆔 Placed Item Text' #000
@var color instance-top '↪ Placed Item Top Background' #ffffff
@var color instance-bottom '↪ Placed Item Bottom Background' #f7feff
@var number instance-gradient '↪ Placed Item Background Gradient Split (%)' [70,0,100,1,'%']
@var color instance-border '↪ Placed Item Border' #91a8c1
@var color instance-text-hover '🆔 Hover: Placed Item Text' #000
@var color instance-top-hover '↪ Hover: Placed Item Top Background' #ffffff
@var color instance-bottom-hover '↪ Hover: Placed Item Bottom Background' #d6fcff
@var number instance-gradient-hover '↪ Hover: Placed Item Background Gradient Split (%)' [90,0,100,1,'%']
@var color instance-border-hover '↪ Hover: Placed Item Border' #91a8c1
@var color discovered-item '🆕 First Discovery Text' #000
@var color discovered-emoji '↪ First Discovery Emoji' #000
@var color new-item '↪ New Item Pinwheel Animation' #fff
@var color sidebar-background '⬜ Sidebar Background' #ffffff
@var color sidebar-border-left '↪ Sidebar Left Border' #c8c8c8
@var color sidebar-inverse-shadow-gradient '↪ Sidebar Inverse Shadow Gradient' #ffffff
@var color no-items-text '❗ No Items Text' #000
@var color no-items-emoji '↪ No Items Emoji' #000
@var color instruction-text '❓ Instruction Text' #000
@var color instruction-emoji '↪ Instruction Emoji' #000
@var color instruction-border '↪ Instruction Border' #c8c8c8
@var color scrollbar-background '🔄 Scrollbar Background' #f0f0f0
@var color scrollbar-highlight '↪ Scrollbar Highlight' #cdcdcd
@var select sidebar-bottom-scrollbar-visibility '↪ Bottom Scrollbar' {
'Enabled': 'visible',
'Disabled': 'hidden'
}
@var color item-text '🆔 Item Text' #000
@var color item-top '↪ Item Top Background' #ffffff
@var color item-bottom '↪ Item Bottom Background' #f7feff
@var number item-gradient '↪ Item Background Gradient Split (%)' [70,0,100,1,'%']
@var color item-border '↪ Item Border' #c8c8c8
@var color item-text-hover '🆔 Hover: Item Text' #000
@var color item-top-hover '↪ Hover: Item Top Background' #ffffff
@var color item-bottom-hover '↪ Hover: Item Bottom Background' #d6fcff
@var number item-gradient-hover '↪ Hover: Item Background Gradient Split (%)' [90,0,100,1,'%']
@var color item-border-hover '↪ Hover: Item Border' #91a8c1
@var color sort-background '🔍 Sort Background' #ffffff
@var color sort-text '↪ Sort Text' #000
@var color sort-top-border '↪ Sort Buttons Top Border' #c8c8c8
@var color sort-separator-border '↪ Sort Buttons Separator Border' #c8c8c8
@var color time-icon '↪ Sort By Time Icon' #000
@var color name-icon '↪ Sort By Name Icon' #000
@var color emoji-icon '↪ Sort By Emoji Icon' #000
@var color discoveries-text '⭐ Discoveries Text' #000
@var color discoveries-background '↪ Discoveries Background' #fff9ea
@var color discoveries-icon '↪ Discoveries Icon' #000
@var color discoveries-active-text '🌟 Clicked: Discoveries Text' #000
@var color discoveries-active-background '↪ Clicked: Discoveries Background' #fff9ea
@var color discoveries-active-icon '↪ Clicked: Discoveries Icon' #000
@var color search-background '🔤 Search Background' #ffffff
@var color search-icon '↪ Search Icon' #9f9f9f
@var color search-text '↪ Search Text' #000
@var color search-top-border '↪ Search Top Border' #c8c8c8
@var color search-close-button '↪ Search Close Button' #000
@var select ads-visibility '❔ Ads Visibility' {
'Disabled': 'hidden',
'Enabled': 'visible'
}
@var select particles-visibility '✨ Particles' {
'Enabled': 'visible',
'Disabled': 'hidden'
}
@var select particles-mode '↪ Particles Modification Toggle' {
'Disabled': 'disabled',
'Using Drop-Shadow (best)': 'using-drop-shadow',
'Using Filters': 'using-filter',
'Using Background Clip (Laggy)': 'using-bg-clip'
}
@var color particles '↪ Particles (Using Background Clip or Drop Shadow)' transparent
@var number particles-saturation '↪ Particles Brightness (Multiplier)' [1,-1,2,0.1]
@var range particles-dupes '↪ Drop Shadow Duplications (How many extra drop shadows to use)' [0,0,5,1]
@var number particles-filter '↪ Particles Hue-Rotate (Degrees) (Using Filters, Weird to customize)' [0,-999999999,999999999,1,'deg']
==/UserStyle== */
drop-shadow = drop-shadow(0 0 1px particles)
if particles-dupes >= 1 {
for num in (1..particles-dupes) {
drop-shadow = drop-shadow drop-shadow
}
}
@-moz-document url("https://neal.fun/infinite-craft/") {
.container {
background: background !important;
}
.site-title {
visibility: site-title-visibility;
object-position: -99999px 99999px;
background-color: site-title;
if (site-title-svg == "default") {
mask-image: url(/general/logo.svg);
} else {
mask-image: url(site-title-svg);
}
mask-size: contain;
mask-repeat: no-repeat;
mask-position: center;
}
.logo {
visibility: logo-img-visibility;
object-position: -99999px 99999px;
background-color: logo-img;
if (logo-img-svg == "default") {
mask-image: url(/infinite-craft/logo.svg);
} else {
mask-image: url(logo-img-svg);
}
mask-size: contain;
mask-repeat: no-repeat;
mask-position: center;
}
.reset {
visibility: hidden;
}
.reset::after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
font-size: 15px;
visibility: reset-text-visibility;
color: reset-text;
content: reset-text-custom;
}
.coffee {
visibility: donate-button-visibility;
object-position: -99999px 99999px;
background-color: donate-button;
if (donate-button-svg == 'default') {
mask-image: url(/infinite-craft/coffee.svg);
} else {
mask-image: url(donate-button-svg);
}
mask-size: contain;
mask-repeat: no-repeat;
mask-position: center;
}
.trash {
visibility: trash-button-visibility;
object-position: -99999px 99999px;
background-color: trash-button;
if (trash-button-svg == 'default') {
mask-image: url(/infinite-craft/trash.svg);
} else {
mask-image: url(trash-button-svg);
}
mask-size: contain;
mask-repeat: no-repeat;
mask-position: center;
}
.trash-active {
animation: sway .3s linear infinite alternate-reverse !important;
}
@keyframes sway {
0% {
rotate: -6deg;
filter: blur(0.18px);
}
to {
rotate: 6deg;
filter: blur(0.18px);
}
}
.dark-mode-icon[src="/infinite-craft/dark-mode.svg"] {
visibility: darkmode-button-visibility;
object-position: -99999px 99999px;
background-color: darkmode-button;
if (darkmode-button-svg == 'default') {
mask-image: url(/infinite-craft/dark-mode.svg);
} else {
mask-image: url(darkmode-button-svg);
}
mask-size: contain;
mask-repeat: no-repeat;
mask-position: center;
}
.dark-mode-icon[src="/infinite-craft/dark-mode-on.svg"] {
visibility: darkmode-button-visibility;
object-position: -99999px 99999px;
background-color: darkmode-button;
...