Pour un grand écran (1920x1080)! ,
un programme en grand !
Telerama WideScreen - New design v.46 (USw) by decembre
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/134606.user.css

Details
Authordecembre
LicenseNO-REDISTRIBUTION
Categorytelerama
Created
Updated
Size67 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Permet d'utiliser toute la place disponible:
- Supprime les pubs (même sans addons)
- Compact l'interface
- Moins de scroll ....
Prend en compte la dernière modification des pages fiches film / programme.
Et nouveau: - Restyle pages films/Docs etc
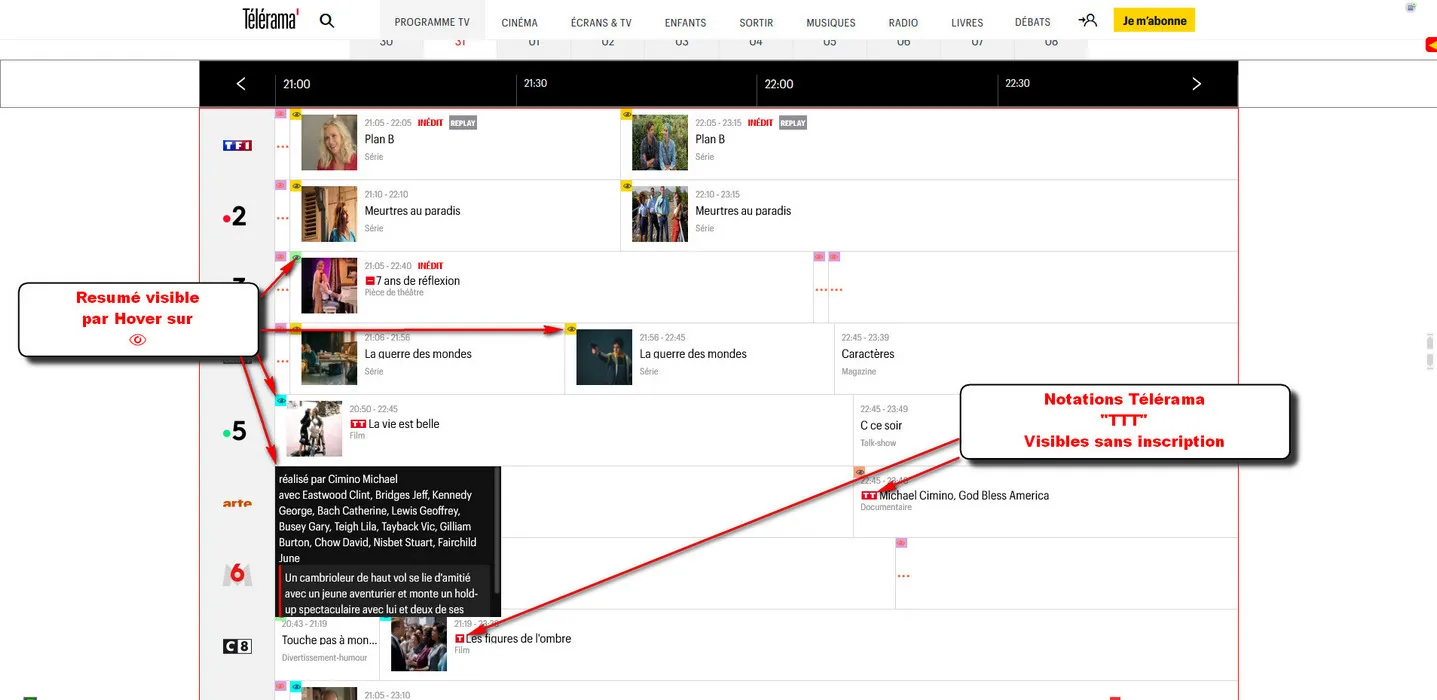
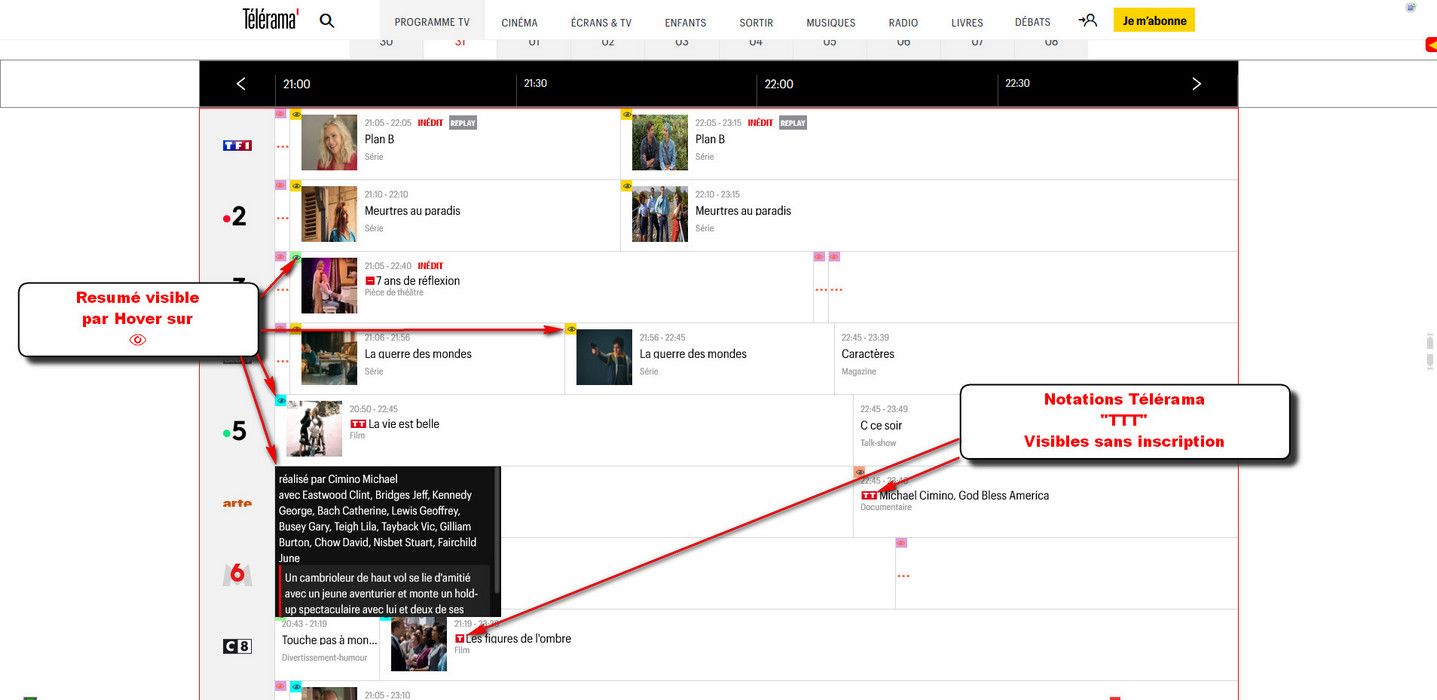
- (2020) Pour chaque émission, une icône "Oeil" qui, sur un hover, affiche les infos du programme..
Depuis v.42 (2023.08):
▶ NOTES (2023.08):
- Mise à jour UNIQUEMENT sur Userstyles.world (USw):
Usersytles.org est en panne pour moi:
Leur nouveau design ne permet pas la connexion ! - demande effectuée le 2023.08.
- Update ONLY on Userstyles.world (USw):
Usersytles.org is broken for me:
Their new design don't permit Login! - request done 2023.08.
Modifications:
-
v.46: Banner Cokkies
-
v.46:
Les pages Fiches de Films / Documentaires, Série etc... ont changées (nouveau design du site) !: -
Correction pour Top Navigation Barre (Firefox Quantum / Chrome / Waterfox Classic):
Voir les menus par hover ou clic (le clic fait apparaître les images dans le menu)
Et Fix pour Waterfox Classic où le clic n'ouvre pas les menus (d'où l'hover pour les voir...). -
Montre le TEASER DAILYMOTION même si vous on n'êtes pas abonné:
Il faut juste survoler l'icône "🎬 Teaser" pour le voir.
Note:
Pour Waterfox Classic vous devrez peut-être utiliser un addon pour changer l'user Agent.
Windows / Firefox 83)
Pour Voir les Bandes Annonces de YouTube avec Invidious, vous pouvez utiliser:
Invidition par Booteille
"Redirige les liens et les lecteurs intégrés de YouTube vers l'équivalent Invidious sans envoyer aucune requête à YouTube !"
Et par la meme occasion, essayez mon userstyle:
Invidious (All Instances) Player And Tabs -
Test links :
Youtube or INVIDIOUS
https://www.telerama.fr/cinema/films/avec-amour-et-acharnement-1-195439088.php
DailyMotion:
https://www.telerama.fr/cinema/films/gloria-mundi,n6335585.php#...
C'est en encore en test, car les pages ne sont pages ne sont pas toutes pareilles.
PS:Télérama cherche des Abonnés:
- (2019) Plus de popup qui donnait directement la page concernée sans quitter la grille (testé avec firefox et Chrome).
Si l'on click sur un film dans le grille, cela ouvre la page du film...
C'est pas / moins pratique !
Donc j'ai ajouté, pour chaque émission, une icône "Oeil" qui, sur un hover, affiche les infos du programme (Casting et Résumé)...
.- (2020) Dans la même idée, on ne peu plus personnaliser sa grille (pour la version PC):
J'ai supprimé le lien (celui-ci renvois à un message pour installer l'application mobile, qui permet elle de personnaliser sa grille).. - (2022.03):
Du coup, j'ai aussi stylé les pages Films (en tenant compte des dernières modifs (contenus payant):
N'étant pas abonné, j'ai supprimé les mention à ces contenus....
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Telerama WideScreen - New design (USw) v.46
@namespace USO Archive
@author decembre
@description Pour un grand écran (1920x1080)!
@version 20241127.20.25
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("telerama.fr"), domain("ultimedia.com"), domain("spoxy-shard2.spot.im") {
/* ==== 0-TELERAMA - New Design v.45 (USw) (new45) - NEW FICHES FILMS AVOIR ==== */
/* LAST VERSION USERSTYLES.ORG:
@version 20230428.00.17
============================== */
/* FIRST after To USw
@version 20230829.19.03
================================ */
/* (new46) VIDEO TEASER - COOKIE BANNER */
.cmp-ban-nocookie-media-bloc.video--no-cookie-block {
visibility: hidden !important;
background: brown !important;
}
.cmp-ban-nocookie-media-bloc.video--no-cookie-block:hover {
position: fixed !important;
display: inline-block !important;
transform: scale(0.8) !important;
transform-origin: top left !important;
visibility: visible !important;
background: brown !important;
}
.cmp-ban-nocookie-media-bloc.video--no-cookie-block:before {
content: "Cookies" !important;
position: fixed !important;
display: inline-block !important;
top: 0vh !important;
left: 0px !important;
transform: scale(1) !important;
font-size: 15px !important;
visibility: visible !important;
z-index: 50000 !important;
background: gold !important;
}
.cmp-ban-nocookie-media-bloc.video--no-cookie-block h2 {
margin: 0 !important;
}
/*.dailymotion-player-root:has(.cmp-ban-nocookie-media-bloc) iframe.dailymotion-player {
display: inline-block !important;
}*/
/* (new44) FITRES PROGRAME - PAR NOTES TELERAMA - NOT AVAIABLE */
.js-tv-grid-dropdown-filter-note::before {
content: "(Abonnés)";
position: absolute !important;
display: inline-block !important;
min-width: 9.4rem !important;
height: 2.4rem;
margin: 0 0 0 50% !important;
padding: 0 0 0 30px !important;
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='none'%3E%3Cg clip-path='url(%23a)'%3E%3Cpath fill='%23FFDA25' d='M16 0H0v16h16V0z'/%3E%3Cpath fill='%23fff' fill-rule='evenodd' d='M7.348 13.891h1.357V3.281h2.268V2.107H5.082V3.28h2.266v10.611zm5.002-8.248h1.178V2.108H12.35v3.535z' clip-rule='evenodd'/%3E%3C/g%3E%3Cdefs%3E%3CclipPath id='a'%3E%3Crect width='16' height='16' fill='%23fff' rx='2'/%3E%3C/clipPath%3E%3C/defs%3E%3C/svg%3E");
background-position: 0px 0px;
background-repeat: no-repeat;
background-size: contain;
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
background-color: rgba(0,0,0,0);
/*border: 1px solid aqua !important;*/
}
/* (new36) TEST TIME MARKER */
.tv-grid--marker {
background-color: #e2001a;
bottom: 0;
position: absolute;
top: -5.7rem;
width: 0.1rem;
z-index: 2;
}
/* (new42) CARROUSEL OPEN */
.pswp.pswp--open.pswp--has_mouse.pswp--one-slide {
--pswp-error-text-color: var(--pswp-icon-color);
--pswp-icon-color: #fff;
--pswp-icon-color-secondary: #4f4f4f;
--pswp-icon-stroke-color: #4f4f4f;
--pswp-icon-stroke-width: 2px;
--pswp-placeholder-bg: #222;
--pswp-preloader-color: rgba(79, 79, 79, 0.4);
--pswp-preloader-color-secondary: rgba(255, 255, 255, 0.9);
position: fixed;
display: inline-block !important;
display: none !important;
height: 100% !important;
min-height: 50% !important;
max-height: 50% !important;
width: 100% !important;
min-width: 50% !important;
max-width: 50% !important;
left: 150px !important;
top: 20% !important;
z-index: 100000;
background: red !important;
}
/* (new38) TEASER OTHER (YOUTUBE/ INVIDIOUS) */
/* TEST LINK (for Waterfox Classic need user Agent :Window / Firefox 83) ;
https://www.telerama.fr/cinema/films/avec-amour-et-acharnement-1-195439088.php
=== */
.video--inread {
position: absolute !important;
display: inline-block;
height: 0rem !important;
width: 100%;
min-width: 75% !important;
max-width: 75% !important;
margin: 0 !important;
top: -0.5vh !important;
left: 0 !important;
padding: 0 !important;
transform: translate(0%, 0%) !important;
z-index: 100;
visibility: visible !important;
}
.video--inread:hover {
display: inline-block;
height: 80rem !important;
width: 100%;
min-width: 63% !important;
max-width: 63% !important;
margin: 0 !important;
left: 0 !important;
padding: 0 !important;
transform: translate(0%, 0%) !important;
z-index: 100;
visibility: visible !important;
}
.video--inread:before {
content: "🎬 Yt Teaser" !important;
position: fixed !important;
display: inline-block !important;
margin-top: -2.8vh !important;
padding: 1px 3px !important;
z-index: 100;
visibility: visible !important;
background-color: red !important;
border: 1px solid gold !important;
}
.video--inread:hover:before {
content: "🎬 Yt Teaser" !important;
position: fixed;
display: inline-block;
margin-top: -3vh !important;
padding: 1px 3px !important;
z-index: 100;
visibility: visible !important;
background-color: green !important;
border: 1px solid red !important;
}
/* (new38) */
.video.video--dailymotion:hover div[id^="dailymotion-instance-"] {
position: relative;
height: 80rem !important;
padding: 0 !important;
background: #000 !important;
}
/* (new38) TEASER Dm - DAILYMOTION */
/* TEST LINK (for Waterfox Classic need user Agent :Window / Firefox 83) ;
https://www.telerama.fr/cinema/films/get-out,516899.php#
https://www.telerama.fr/cinema/films/gloria-mundi,n6335585.php#
https://www.telerama.fr/cinema/films/get-out,516899.php#
=== */
.video.video--dailymotion {
position: absolute !important;
display: inline-block;
height: 0rem !important;
width: 100%;
min-width: 63% !important;
max-width: 63% !important;
margin: 0 !important;
top: -0.5vh !important;
left: 0% !important;
padding: 0 !important;
transform: translate(0%, 0%) !important;
z-index: 100;
visibility: visible !important;
}
.video.video--dailymotion:focus-within ,
.video.video--dailymotion:hover {
display: inline-block;
height: 80rem !important;
z-index: 100;
visibility: visible !important;
}
.video.video--dailymotion:before {
content: "🎬 Dm Teaser" !important;
position: fixed !important;
display: inline-block !important;
margin-top: -2.8vh !important;
padding: 1px 3px !important;
z-index: 100;
visibility: visible !important;
background-color: red !important;
border: 1px solid gold !important;
}
.video.video--dailymotion:hover:before {
content: "🎬 Dm Teaser" !important;
position: fixed;
display: inline-block;
margin-top: -3vh !important;
padding: 1px 3px !important;
z-index: 100;
visibility: visible !important;
background-color: green !important;
border: 1px solid red !important;
}
/* (new38) :focus-within , */
.video.video--dailymotion div[id^="dailymotion-instance-"] .dailymotion-player-wrapper ,
.video.video--dailymotion div[id^="dailymotion-instance-"] {
height: 0 !important;
padding: 0 !important;
background: #000 !important;
}
.video.video--dailymotion div[id^="dailymotion-instance-"] .dailymotion-player-wrapper:focus-within ,
.video.video--dailymotion div[id^="dailymotion-instance-"]:focus-within ,
.video.video--dailymotion:hover div[id^="dailymotion-instance-"] .dailymotion-player-wrapper ,
.video.video--dailymotion:hover div[id^="dailymotion-instance-"] {
/* position: relative; */
height: 80rem !important;
padding: 0 !important;
background: #000 !important;
}
/* (new41) SUPP PUBS / SOCIAL - === */
.article__notation-hidden-container ,
.paywall ,
.paywall::before ,
.paywall__wrapper ,
.paywall__wrapper--abo-sheet ,
.paywall__footer.paywall__footer--jpo ,
.nav__warning-sticky ,
.nav__custom-sticky ,
.overlay-popin ,
.popin-autopromo__text-container ,
.nav__cinema-sticky ,
.sheet__pub-aside-container ,
.popin-autopromo__container ,
.sticky-banner ,
#habillagepub .sheet__overlay,
.overlay-grid--show-abtest ,
.abtest-toaster.abtest-toaster--active ,
.abtest-bandeau__container ,
.tv-grid--pub ,
.bouquet__container ,
.sticky_passion ,
.abtest-bandeau__container ,
.abtest-toaster ,
.abtest-toaster--active ,
.overlay-grid--show-abtest ,
.bouquet__container ,
.footer ,
#autopromo_footer_public ,
[id^="ayads"] ,
#dfp-habillage>iframe ,
#leaderboardSkin ,
.kam-popin ,
.kam-overlay ,
[id^="google_ads_iframe_"] ,
.block.block--white.advertisement.small ,
.boxpub ,
#block-pub ,
#banniere_haute ,
.tv-grid--pub ,
.containter-selections ,
.container-selection-subscribers ,
.vjs-brand-button.vjs-suggest-control.vjs-control.vjs-button.vjs-tooltip ,
.vjs-share-button.vjs-share-control.vjs-control.vjs-button ,
.affiche-cover .canal-vod-section ,
.critique-title ,
.fiche--sub-critiques ,
.fiche--critiques_subtitle + .sub ,
.fiche--critiques_subtitle ,
.page--fiche-emission .fiche--sharing ,
.side--block ,
.advertisement ,
.footer #listemenu ,
.pub--container ,
.fiche--info.film>meta ,
.fiche--pub ,
.fb_reset ,
.is-paused.vjs-suggested-video-endcap ,
.overlay-preview__wrap.overlaySuggest ,
.vjs-suggested-video-endcap.is-active ,
.tv-grid--popup_pub ,
#player_hdButton ,
#player_embedButton ,
#player_twitterButton ,
#player_facebookButton>a>img ,
#player_facebookButtonAd ,
.js.no-touch>body iframe[src^="//cstatic.weborama.fr/iframe/customers/premium.html?idEditeur="] ,
#outbrain_widget_0 ,
#Ads_Top ,
.block.block--whit...