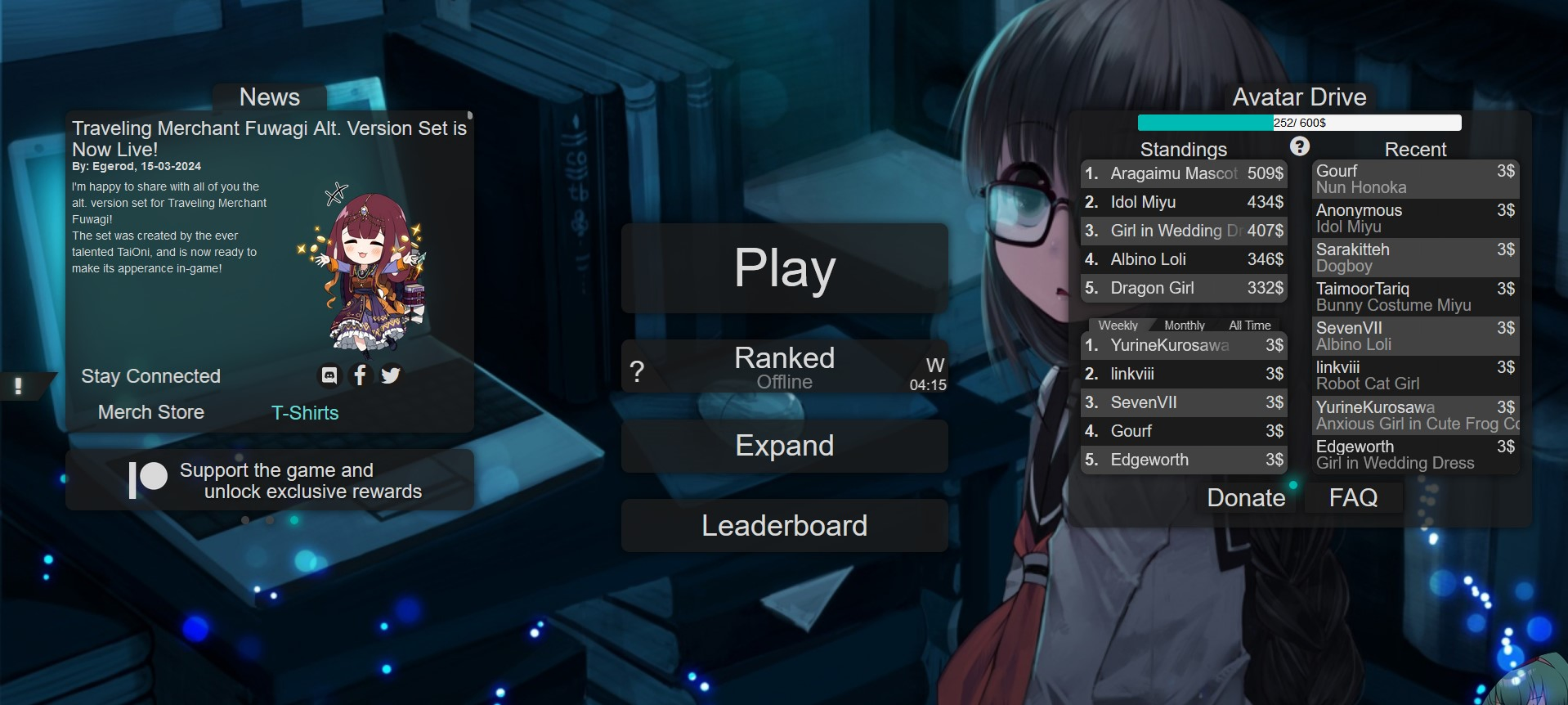
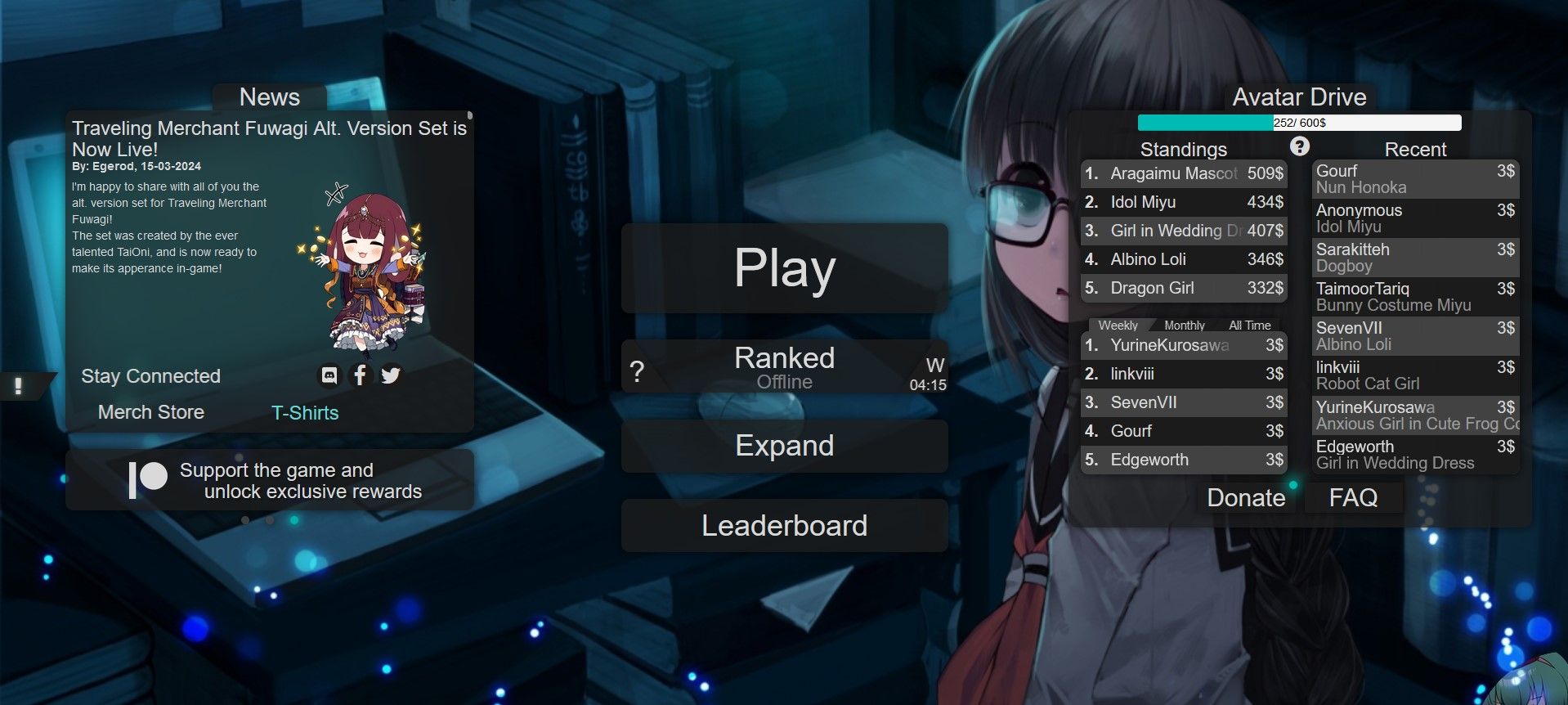
My custom modifications for an AMQ stylesheet.
Rohanski's AMQ sytlesheet by rohanski

Details
Authorrohanski
LicenseUnlicense
Categoryanimemusicquiz
Created
Updated
Code size108 kB
Code checksum5d8cfce
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Thank you to melodyelodie, original and edited from:
https://userstyles.world/style/1435/elodies-amq-script-midnight-v10-2
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Rohanski's AMQ Stylesheet
@version 0
@namespace https://github.com/rohanski/AMQ
@description Custom CSS for animemusicquiz.com
@author Rohanski
@homepageURL https://github.com/rohanski
@license Unlicense
==/UserStyle== */
/*________________________________________________________________________________________________
Color Variable Explanations:
mainBackground url of background image
gameChatBackground background color of game chat
nexusChatBackground background color of nexus chat
dmBackground background color of private messages
avatarStoreBackground background of avatar store
battleRoyaleBackground background color of battle royale map
windowBackground background color of modals and draggable windows
containerBackground background color of main menu buttons and quiz side windows
videoBackground background color of quiz video player
answerInputBackground background color answer input bar
avatarBackground background color of avatars in quiz
avatarStoreAvatarBackground background color of avatars in avatar store
lobbyAvatarNameBackground background color of player name in lobby
textColor text color of <body>
textShadowColor shadow color for text
boxShadowColor shadow color for all windows and containers
borderRadius: border radius for all windows and containers
primaryColor top/bottom menu bars - #1b1b1b
secondaryColor gray stuff in default AMQ - #424242
accentColor blue stuff in default AMQ - #4497ea
glowColor correct answer highlight, particles, lives - #b6ff00
correctAnswerColor avatar border color for correct answers in quiz
wrongAnswerColor avatar border color for wrong answers in quiz
waitingAnswerColor avatar border color for answers during guess phase in quiz
statusWatchingColor line color of watching status after answer reveal
statusCompletedColor line color of completed status after answer reveal
statusHoldColor line color of hold status after answer reveal
statusDroppedColor line color of dropped status after answer reveal
statusPlanningColor line color of planning status after answer reveal
songHistoryCorrectColor table row color for correct answers in song history window
songHistoryWrongColor table row color for wrong answers in song history window
rankedChallengerColor player name color in chat if they are a ranked challenger
DEFAULT VALUES:
mainBackground: url(https://cdn.discordapp.com/attachments/641714106042286080/1218465747710509147/1280x800_3.jpg?ex=6607c3a8&is=65f54ea8&hm=815d04e675e34f7ad6b3043e071e1060ff4ab115ca9fa3c8f96b98af7f21605e&);
gameChatBackground: #00000080;
nexusChatBackground: #1b1b1bdd;
dmBackground: #1b1b1bdd;
avatarStoreBackground: var(mainBackground);
battleRoyaleBackground: #00000080;
windowBackground: #1b1b1bdd;
containerBackground: #1b1b1bcc;
videoBackground: #00000080;
answerInputBackground: #1b1b1bdd;
avatarBackground: transparent;
avatarStoreAvatarBackground: #1b1b1bcc;
lobbyAvatarNameBackground: var(secondaryColor);
textColor: #d9d9d9;
textShadowColor: #00000080;
boxShadowColor: #00000080;
borderRadius: 10px;
primaryColor: #1b1b1b;
secondaryColor: #424242;
accentColor: #00bbb3;
glowColor: #f096ff;
correctAnswerColor: #0f2;
wrongAnswerColor: #db2d2d;
waitingAnswerColor: #1e00ff;
statusWatchingColor: #3cff4e;
statusCompletedColor: #2e69ff;
statusHoldColor: #f7ff32;
statusDroppedColor: #ff070c;
statusPlanningColor: #ffffff;
songHistoryCorrectColor: #144314;
songHistoryWrongColor: #4c1111;
rankedChallengerColor: #0cd5f7;
colorMod: black;
colorModOpposite: white;
brightnessMod: 1;
textColorTransparent: color-mix(in srgb, var(textColor), transparent 50%);
primaryColorContrast: color-mix(in srgb, var(primaryColor), var(colorModOpposite) 5%);
primaryColorContrast2: color-mix(in srgb, var(primaryColor), var(colorModOpposite) 12%);
primaryColorTransparent: color-mix(in srgb, var(primaryColor), transparent 20%);
secondaryColorDark: color-mix(in srgb, var(secondaryColor), black 50%);
accentColorLight: color-mix(in srgb, var(accentColor), white 40%);
accentColorDark: color-mix(in srgb, var(accentColor), black 20%);
accentColorContrast: color-mix(in srgb, var(accentColor), var(colorModOpposite) 40%);
accentColorTransparent: color-mix(in srgb, var(accentColor), transparent 50%);
correctAnswerColorTransparent: color-mix(in srgb, var(correctAnswerColor), transparent 80%);
wrongAnswerColorTransparent: color-mix(in srgb, var(wrongAnswerColor), transparent 80%);
songHistoryCorrectColorHover: color-mix(in srgb, var(songHistoryCorrectColor), white 5%);
songHistoryWrongColorHover: color-mix(in srgb, var(songHistoryWrongColor), white 5%);
________________________________________________________________________________________________*/
@-moz-document domain("animemusicquiz.com") {
:root {
--mainBackground: url(https://images4.alphacoders.com/106/106826.jpg);
--gameChatBackground: #00000080;
--nexusChatBackground: #1b1b1bdd;
--dmBackground: #1b1b1bdd;
--avatarStoreBackground: var(--mainBackground);
--battleRoyaleBackground: #00000080;
--windowBackground: #1b1b1bdd;
--containerBackground: #1b1b1bcc;
--videoBackground: #00000080;
--answerInputBackground: #1b1b1bdd;
--avatarBackground: transparent;
--avatarStoreAvatarBackground: #1b1b1bcc;
--lobbyAvatarNameBackground: var(--secondaryColor);
--textColor: #d9d9d9;
--textShadowColor: #00000080;
--boxShadowColor: #00000080;
--borderRadius: 10px;
--primaryColor: #1b1b1b;
--secondaryColor: #424242;
--accentColor: #00B7C3;
--glowColor: #f096ff;
--correctAnswerColor: #0f2;
--wrongAnswerColor: #db2d2d;
--waitingAnswerColor: #1e00ff;
--statusWatchingColor: #3cff4e;
--statusCompletedColor: #2e69ff;
--statusHoldColor: #f7ff32;
--statusDroppedColor: #ff070c;
--statusPlanningColor: #ffffff;
--songHistoryCorrectColor: #144314;
--songHistoryWrongColor: #4c1111;
--rankedChallengerColor: #0cd5f7;
--lobbyReadyCountLoadColor: #0f2;
--colorMod: black;
--colorModOpposite: white;
--brightnessMod: 1;
--textColorTransparent: color-mix(in srgb, var(--textColor), transparent 50%);
--primaryColorContrast: color-mix(in srgb, var(--primaryColor), var(--colorModOpposite) 5%);
--primaryColorContrast2: color-mix(in srgb, var(--primaryColor), var(--colorModOpposite) 12%);
--primaryColorTransparent: color-mix(in srgb, var(--primaryColor), transparent 20%);
--secondaryColorDark: color-mix(in srgb, var(--secondaryColor), black 50%);
--accentColorLight: color-mix(in srgb, var(--accentColor), white 40%);
--accentColorDark: color-mix(in srgb, var(--accentColor), black 20%);
--accentColorContrast: color-mix(in srgb, var(--accentColor), var(--colorModOpposite) 40%);
--accentColorTransparent: color-mix(in srgb, var(--accentColor), transparent 50%);
--correctAnswerColorTransparent: color-mix(in srgb, var(--correctAnswerColor), transparent 80%);
--wrongAnswerColorTransparent: color-mix(in srgb, var(--wrongAnswerColor), transparent 80%);
--songHistoryCorrectColorHover: color-mix(in srgb, var(--songHistoryCorrectColor), white 5%);
--songHistoryWrongColorHover: color-mix(in srgb, var(--songHistoryWrongColor), white 5%);
}
/* DO NOT TOUCH THE VARIABLES BELOW THIS LINE FEEL FREE TO EDIT THE VALUES ABOVE THIS LINE 169*/
/* Basic Defaults */
body {
color: var(--textColor);
}
a {
color: var(--accentColorContrast);
}
a:visited {
color: var(--accentColorContrast);
}
a:hover {
color: var(--accentColor);
}
textarea {
background-color: var(--primaryColor);
}
.button:hover {
box-shadow: 0 0 10px 2px var(--accentColor);
}
.floatingContainer {
background-color: var(--secondaryColor);
box-shadow: 0 0 10px 2px var(--boxShadowColor);
}
.tabContainer {
border-bottom: 1px solid var(--secondaryColor);
}
.tabContainer .tab::before {
background-color: var(--primaryColor);
box-shadow: 1px -3px 10px var(--boxShadowColor);
}
.tabContainer .tab.selected::before {
background-color: var(--secondaryColor);
}
.leftRightButtonTop {
box-shadow: 1px -3px 10px var(--boxShadowColor);
}
.leftRightButtonBottom {
box-shadow: 1px 3px 10px var(--boxShadowColor);
}
.rightLeftTopBottom {
box-shadow: 0 -3px 10px var(--boxShadowColor);
}
.rightLeftButtonBottom {
box-shadow: -1px 3px 10px var(--boxShadowColor);
}
.leftShadowBorder {
box-shadow: -1px 0 10px var(--boxShadowColor);
}
.rightShadowBorder {
box-shadow: 1px 0 10px var(--boxShadowColor);
}
/* JQuery */
.context-menu-list {
box-shadow: 0 2px 5px var(--boxShadowColor);
}
.context-menu-list.context-menu-root {
background-color: var(--primaryColor);
}
.context-menu-item {
background-color: var(--primaryColor);
color: var(--textColor);
}
.context-menu-item.context-menu-hover {
color: var(--textColor);
background-color: var(--accentColor);
}
.context-menu-item.context-menu-disabled {
background-color: var(--primaryColor);
color: var(--textColor);
opacity: .5;
}
...