Pour un Grand Ecran:
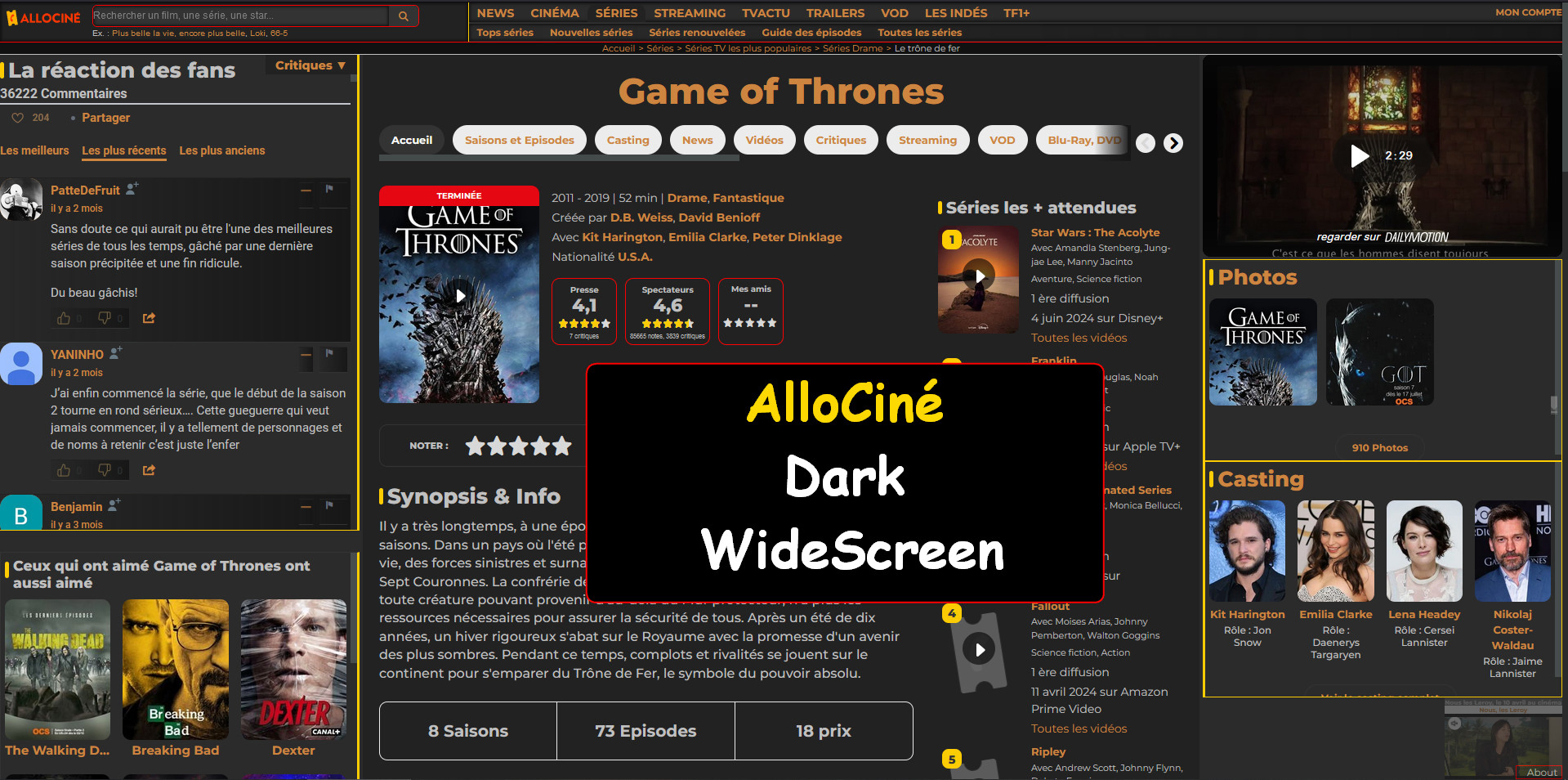
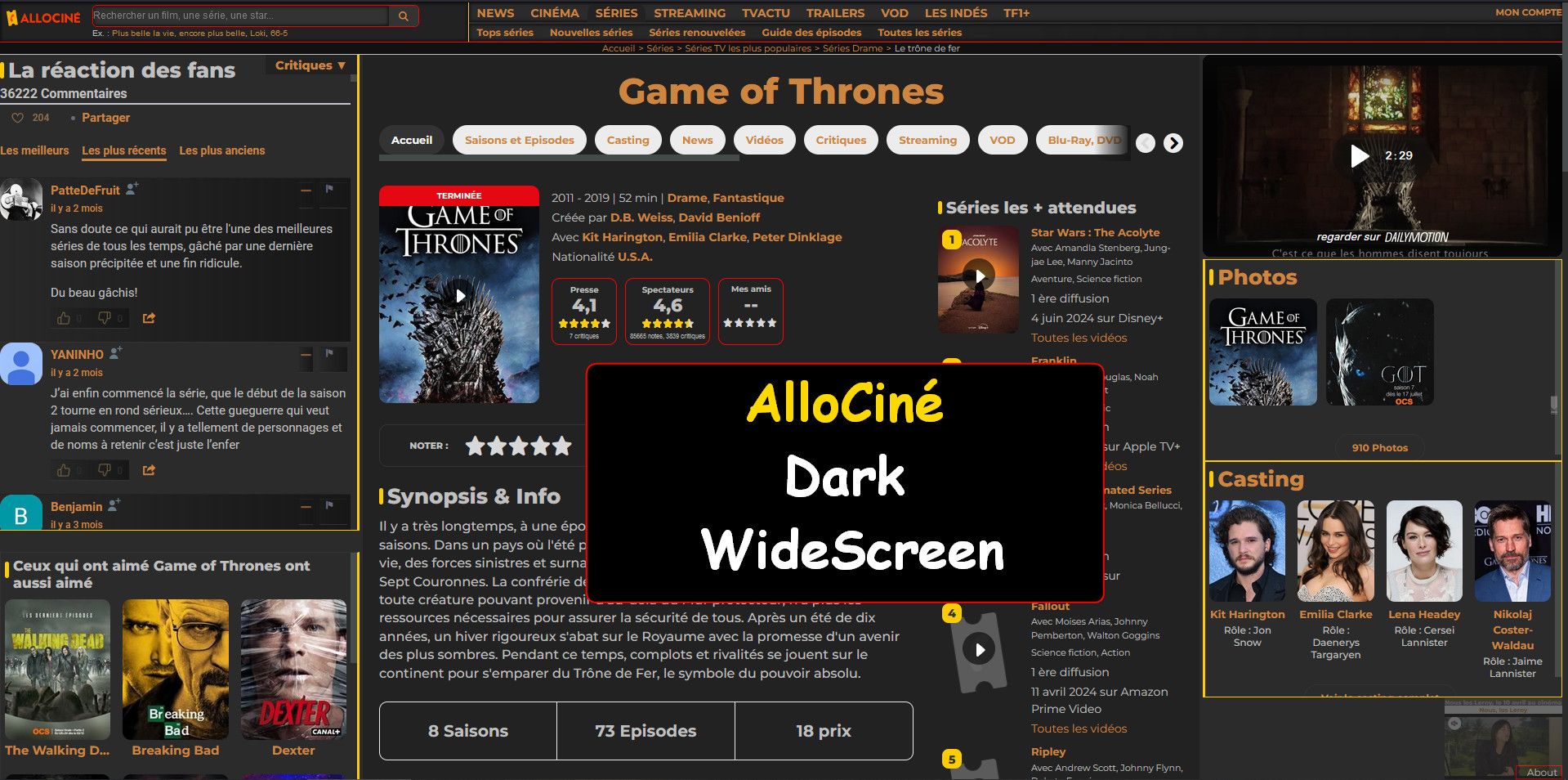
AlloCine WideScreen and Dark and Gray
AlloCine Dark WideScreen v.4 (USw) by decembre

Details
Authordecembre
LicenseNo License
Categorywidescreen, large, movie, serie, dark and gray, dark
Created
Updated
Size45 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Large vue:
Réorganise les pages pour avoir en un coup d’œil Plus d'infos.
Theme Dark & Gray en prime.
IMPORTANT:
Cet userstyle utilise le sélecteur :has():
Donc il n'est utilisable qu'avec un navigateur récent,
supportant celui-ci.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AlloCine Dark WideScreen v.4 (USw)
@namespace https://userstyles.world/user/decembre
@version 4.00.0
@author decembre
@description AlloCine WideScreen and Dark and Gray
@license unlicense
==/UserStyle== */
@-moz-document url-prefix("https://disqus.com/embed/comments/"), domain("allocine.fr") {
/* 0- AlloCine Dark WideScreen v.4 -(new4) - CSS :has - Dev HERE in Quantum ==== */
/* SUPP */
/* OFFRE CANAL */
.ecrin-native-banner-logo ,
.ecrin-native-banner ,
#dfp-nativebanner.ad-nativebanner.ad-item ,
.ad-interstitial,
.header-ads-zone ,
.press-review-notice ,
#disqus_recommendations ,
.js-affinity-badge ,
.titlebar-action-holder.affinity ,
#credential_picker_container ,
.buttons-holder ,
.tooltip.tooltip-blue.tooltip-close.tooltip-bottom ,
.rc-whatsapp-widget ,
#ovw-products {
display: none !important;
}
/* TOP HEADER - .header-min - :not(#credential_picker_container) */
body:not(.header-min) {
padding: 0px 0 0 0 !important;
/*border: 1px solid aqua !important;*/
}
#header-main.header-main ,
.header-min #header-main.header-main {
width: 100% !important;
transform: unset !important;
}
#header-main.header-main {
padding: 0px 0 0 0 !important;
height: auto !important;
/*border: 1px solid pink !important;*/
}
.header-main-center {
position: fixed !important;
width: 100% !important;
min-width: 100% !important;
max-width: 100% !important;
margin: 0 !important;
/*border: 1px solid red !important;*/
}
/* TOP NAV - LEFT - top */
.header-main-top {
position: fixed !important;
float:none !important;
align-items: flex-start;
height: 5vh !important;
max-width: 30% !important;
min-width: 30% !important;
padding: 0px 2% 0 2% !important;
background: #222!important;
border-right: 1px solid #fecc00 !important;
}
/* LOGO */
.header-main-logo-holder {
max-width: 20% !important;
min-width: 20% !important;
height: 3.5vh !important;
margin: 0 1% 0 -6% !important;
/*background: brown !important;*/
}
.header-main-top .header-main-logo {
display: block;
margin-right: 10px !important;
}
.header-main-logo-img {
min-width: 100%;
max-width: 100%;
height: 4vh !important;
overflow: hidden !important;
background-image: url(https://assets.allocine.fr/skin/img/allocine/logo-main.ab1b33da.svg) !;
background-repeat: no-repeat !important;
/*filter: invert(1%) hue-rotate(49deg) brightness(102%) contrast(83%) !important;*/
filter: invert(15%) sepia(30%) saturate(6481%) hue-rotate(0deg) brightness(102%) contrast(100%) !important;
}
/* CUSTOM LOGO - SUPP */
.header-main-logo-holder a.xXx.header-main-logo img[src*="-desktop.gif"] ,
.header-main-logo-holder a.xXx.header-main-logo img[src*="-mobile.gif"] {
display: none !important;
visibility: hidden !important;
}
.xXx.header-main-logo img[class*="logo-custo-"] + span.header-main-logo-name {
display: inline-block !important;
height: 4.5vh !important;
line-height: 4vh !important;
font-family: montserrat !important;
font-weight: 800;
color: gold !important;
}
/* (new3) SEARCH */
.header-main-top form.header-main-search {
flex: 0 1 25rem;
height: 4.5vh !important;
margin: 0 0 0 0 !important;
border: unset !important!
}
.header-main-top .header-search-form-container {
height: 2.8vh !important;
margin: 3px 0 -6px 0 !important;
border: 1px solid red !important;
}
.header-main-top .header-search-input {
display: block;
padding: 0 .875rem 0 0 !important;
font-size: .75rem;
border: unset !important!;
}
.header-main-top form.header-main-search fieldset#search-engine{
height: 2.8vh !important;
margin: 0 !important;
border: unset !important!
}
.header-main-top .header-search-form-container .container-input-mask {
display: flex;
height: 2.6vh !important;
padding: 0px 0 0 0 !important;
border:none !important;
}
.autocomplete-results {
position: absolute;
width: 100%;
max-height: calc(100vh - 6.25rem);
margin: -0.2vh 0 0 0 !important;
z-index: 1000;
overflow: hidden;
overflow-y: hidden;
overflow-y: auto;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.1);
}
.autocomplete-result-thumbnail {
background: #111 !important;
border: 1px solid #333 !important;
}
/* TOP - RIGHT - bottom */
.header-main-bottom {
position: fixed !important;
display: inline-block !important;
float: none !important;
height: 5vh !important;
min-width: 70% !important;
max-width: 70% !important;
right: 0 !important;
padding: 0px 0 0 0% !important;
font-size: .875rem;
/*background: pink !important;*/
/*border: 1px dashed yellow !important;*/
}
.header-main-bottom nav#header-main-nav.header-main-nav {
position: absolute !important;
display: inline-block !important;
height: auto !important;
top: 0 !important;
bottom: 0vh !important;
left: 0;
right: 0;
margin: 0 0 0 0 !important;
/*background: #222 !important;*/
/*background: red !important;*/
}
/* SEARCH TOP ONLY */
#allocine__search #header-main-nav.header-main-nav ul.header-nav-holder {
position: absolute !important;
height: auto !important;
top: 2vh !important;
bottom: 0vh !important;
left: 0;
right: 0;
margin: 0 0 0 0 !important;
/*background: #222 !important;*/
/*background: red !important;*/
}
.header-subnav-item.is-active::after {
content: "";
width: 100%;
height: 1px;
background-color: #fecc00;
position: absolute;
bottom: 0;
left: 0 !important;
}
.header-main-bottom nav#header-main-nav.header-main-nav ul li {
display: block;
margin: 2px 0 0 0 !important;
padding: 0px 0px 0px 0px !important;
}
.header-main-bottom nav#header-main-nav.header-main-nav ul li a ,
#header-main-nav.header-main-nav li.header-nav-item .header-nav-link {
display: block;
margin: 0 0 0 0 !important;
padding: 2px 10px 2px 10px !important;
}
/* SUB */
.header-main-subnav-holder {
position: absolute !important;
height: auto !important;
min-height: 2.4vh !important;
max-height: 2.4vh !important;
line-height: 2vh !important;
/*bottom: -1.2vh !important;*/
left: 0;
right: 0;
top: 2.6vh !important;
margin: 0 0 0px 0 !important;
/*background: fuchsia !important;*/
border-top: 1px solid #333 !important;
}
.header-main-subnav-holder .header-main-subnav {
display: flex;
justify-content: flex-start;
max-width: 100rem;
margin: 0px 0 0 0 !important;
font-size: .75rem;
}
.header-main-subnav .header-nav-link {
display: inline-block !important;
padding: 0.5vh 5px 0 5px !important;
text-transform: none;
color: #333;
}
.header-main-subnav-holder .header-main-subnav li .header-nav-link {
height: 100% !important;
min-height: 1.5vh !important;
max-height: 1.5vh !important;
line-height: 10px !important;
padding: 0 15px 0 0 !important;
text-transform: none;
color: #333;
}
.header-main-ephemeride:empty {
display: none !important;
}
/* BREAKCRUMB */
.breadcrumb.section-wrap {
position: fixed !important;
display: block;
top: 5vh !important;
width: 100% !important;
left: 0 !important;
padding: 0 0 0 0 !important;
font-size: .6875rem;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center !important;
z-index: 5 !important;
color: #737373;
background: #111 !important;
border-top: 1px solid red !important;
border-bottom: 1px solid silver !important;
}
.breadcrumb .item {
display: inline-block !important;
height: 0vh !important;
line-height: 0px !important;
color: #737373;
}
/* LOGIN */
#header-userspace-nav.header-userspace-nav {
position: fixed !important;
display: inline-block !important;
top: 0vh !important;
width: 7% !important;
left: unset !important;
right: 0 !important;
padding: 0 0 0 0 !important;
font-size: .6875rem;
white-space: nowrap;
text-align: center !important;
color: #737373;
/*background: green !important;*/
}
#header-userspace-nav.header-userspace-nav .xXx.header-nav-userspace-upper-link{
padding: 5px 0 !important;
border-radius: .625rem .625rem 0 0;
overflow: hidden;
}
#content-layout.content-layout {
top: 6.4vh !important;
overflow: visible;
font-size: .8125rem;
}
/* REVIEWS */
/* (new4) REVIEWS DISQUS- MAX TOP HEADER - WITH overscroll-behavior: none !important; */
.gd-col-left .section:has( #disqus_thread) {
position: fixed !important;
top: 7vh !important;
left: 0 !important;
max-width: 23% !important;
min-width: 23% !important;
max-height: 61vh !important;
padding: 0vh 0 0 0px !important;
overflow: hidden !important;
overflow-y: auto !important;
overscroll-behavior: none !important;
border-right: 3px solid #fecc00 !important;
border-bottom: 1px solid #fecc00 !important;
}
.gd-col-left .section:has( #disqus_thread):hover {
max-height: 63vh !important;
border-bottom: 1px solid red !important;
}
.gd-col-left .section:has( #disqus_thread) .titlebar.section-title {
position: relative;
margin: 0 0 0 0 !important;
}
.gd-col-left .section:has( #disqus_thread) .titlebar.section-title + #reconnect-button-container {
display: none !important;
}
#thread__container .nav.nav-primary.nav-primary--refresh{
margin: 0vh 0 0 0 !important;
border-bottom: 2px solid #c2c6cc;
}
#thread__container .nav.nav-primary.nav-primary--refresh a.publisher-nav-color {
padding: 0vh 0 0 0px !important;
}
/* REVIEWS DISQUS - REVIEWS ITEMS - CHILDRENS */
...