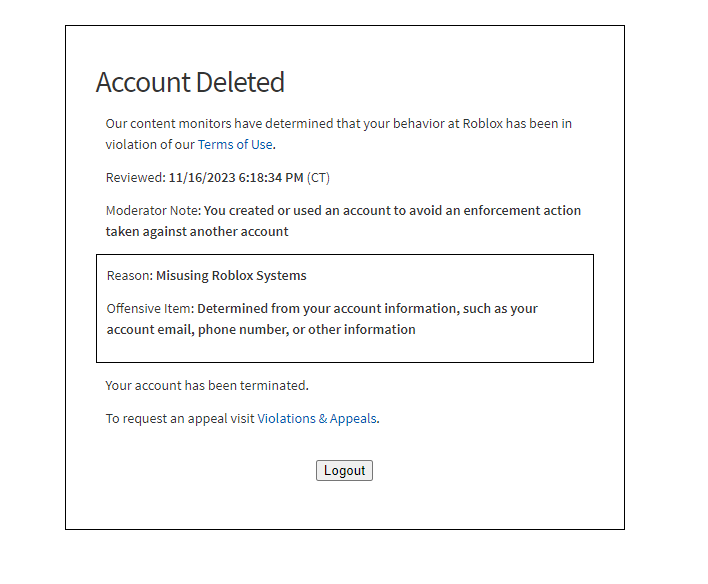
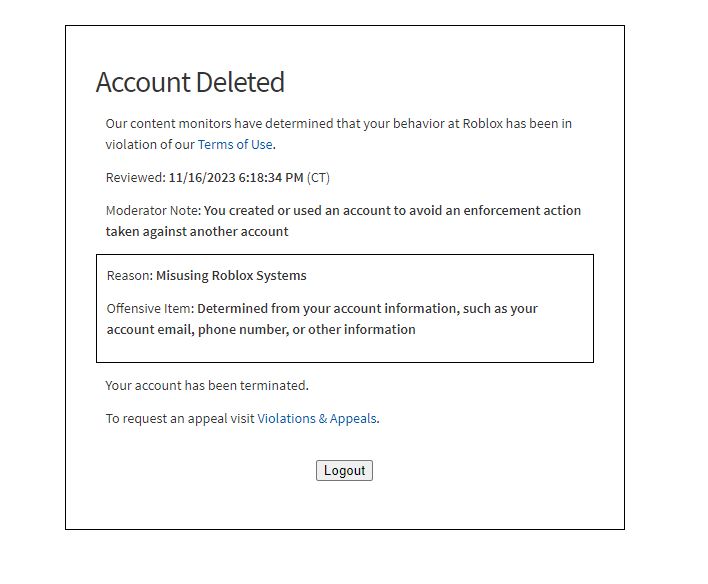
Changes the Roblox ban screen to the 2019-2020 version.
2019-2020 Ban Screen by Explode

Details
AuthorExplode
LicenseNo License
CategoryRoblox
Created
Updated
Code size5.8 kB
Code checksume30a9d23
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You must have Roblox Legacy Old Theme by tersiswilvin (https://userstyles.world/style/5399/roblox-legacy-old-theme) installed for this to work properly.
Credits to boiby.
Source code
/* ==UserStyle==
@name 2019-2020 Ban Screen
@version 20240324.02.09
@namespace ?
==/UserStyle== */
/* ==UserStyle==
@name www.roblox.com/not-approved - Dec 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/not-approved") {
@font-face {
font-family: 'Source Sans Pro'!important;
font-style: normal!important;
font-weight: 400!important;
src: url(https://fonts.gstatic.com/s/sourcesanspro/v18/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwlxdu.woff2) format('woff2')!important;
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD!important;
}
/* latin */
@font-face {
font-family: 'Source Sans Pro'!important;
font-style: normal!important;
font-weight: 500!important;
src: url(https://fonts.gstatic.com/s/sourcesanspro/v18/6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2) format('woff2')!important;
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD!important;
}
/* latin */
@font-face {
font-family: 'Source Sans Pro'!important;
font-style: normal!important;
font-weight: 600!important;
src: url(https://fonts.gstatic.com/s/sourcesanspro/v18/6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwlxdu.woff2) format('woff2')!important;
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD!important;
}
/* latin */
@font-face {
font-family: 'Source Sans Pro'!important;
font-style: normal!important;
font-weight: 700!important;
src: url(https://fonts.gstatic.com/s/sourcesanspro/v18/6xKydSBYKcSV-LCoeQqfX1RYOo3ig4vwlxdu.woff2) format('woff2')!important;
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD!important;
}
/* end of font */
.dark-theme .content {
border-color: black!important;
}
.content {
background-color: white!important;
border-color: black!important;
min-width: 550px!important;
}
.rbx-body {
background-color: white!important;
border-color: black!important;
font-family: "Source Sans Pro", Arial, Helvetica, sans-serif!important;
color: rgb(52, 52, 52)!important;
font-size: 14px!important;
line-height: 1.428!important;
}
.container-footer {
background-color: white!important;
border-color: black!important
}
.not-approved-page-content {
margin-top: 2%!important;
max-width: 560px;
background-color: white!important;
}
.not-approved-page-content .not-approved-page {
padding: 30px!important;
border-color: black!important;
}
.not-approved-page {
border: 1px solid!important;
}
.not-approved-page-content .not-approved-page {
background-color: white!important;
}
.not-approved-page-content .not-approved-page .message-container .error-title {
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif!important;
font-size: 30px!important;
font-weight: normal!important;
color: #343434!important;
letter-spacing: -1px!important;
text-decoration: none!important;
margin-bottom: 12px!important; margin-top: 5px;
background-color: white!important;
border-color: black!important;
}
.punishment-section {
border-color: black!important;
background-color: white!important;
background-color: #fff!important; border: solid 1px #000!important; padding: 10px!important; width: 498px!important;
}
.message-container p, .checkbox label {
font-weight: 500!important;
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif!important;
color: #343434!important;
font-size: 14px!important;
border-color: black!important;
}
.message-container b {
font-weight: bold!important;
border-color: black!important
}
.not-approved-page-content .not-approved-page .message-container .message-section a {
color: #0055B3!important;
border-color: black!important
}
.not-approved-page-content .not-approved-page .message-container .message-section a:hover {
text-decoration: underline!important;
border-color: black!important
}
.not-approved-page .message-container > p, #punishment-created, #moderator-note {
margin-left: 10px!important;
margin-right: 10px!important;
border-color: black!important
}
.action-buttons button, .checkbox input {
all: revert!important;
}
#reactivate-button {
margin-bottom: 10px!important;
}
.checkbox input {
margin: 0px !important;
border-color: black!important
}
.checkbox label:before {
display: none!important;
border-color: black!important
}
.checkbox label {
padding-left: 0px!important;
border-color: black!important
}
.not-approved-page-content .not-approved-page .message-container .checkbox {
margin-bottom: -6px!important;
border-color: black!important
}
}