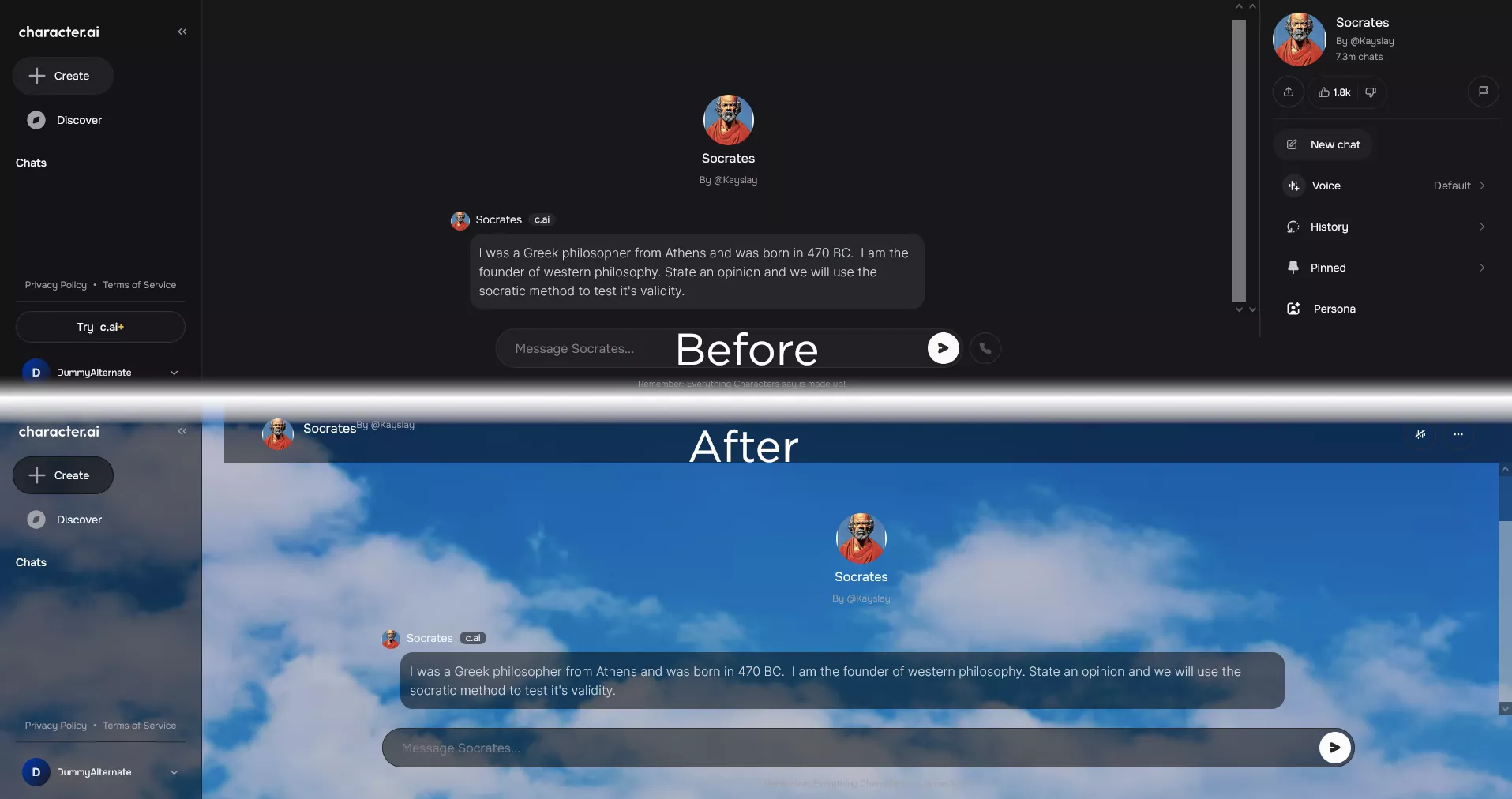
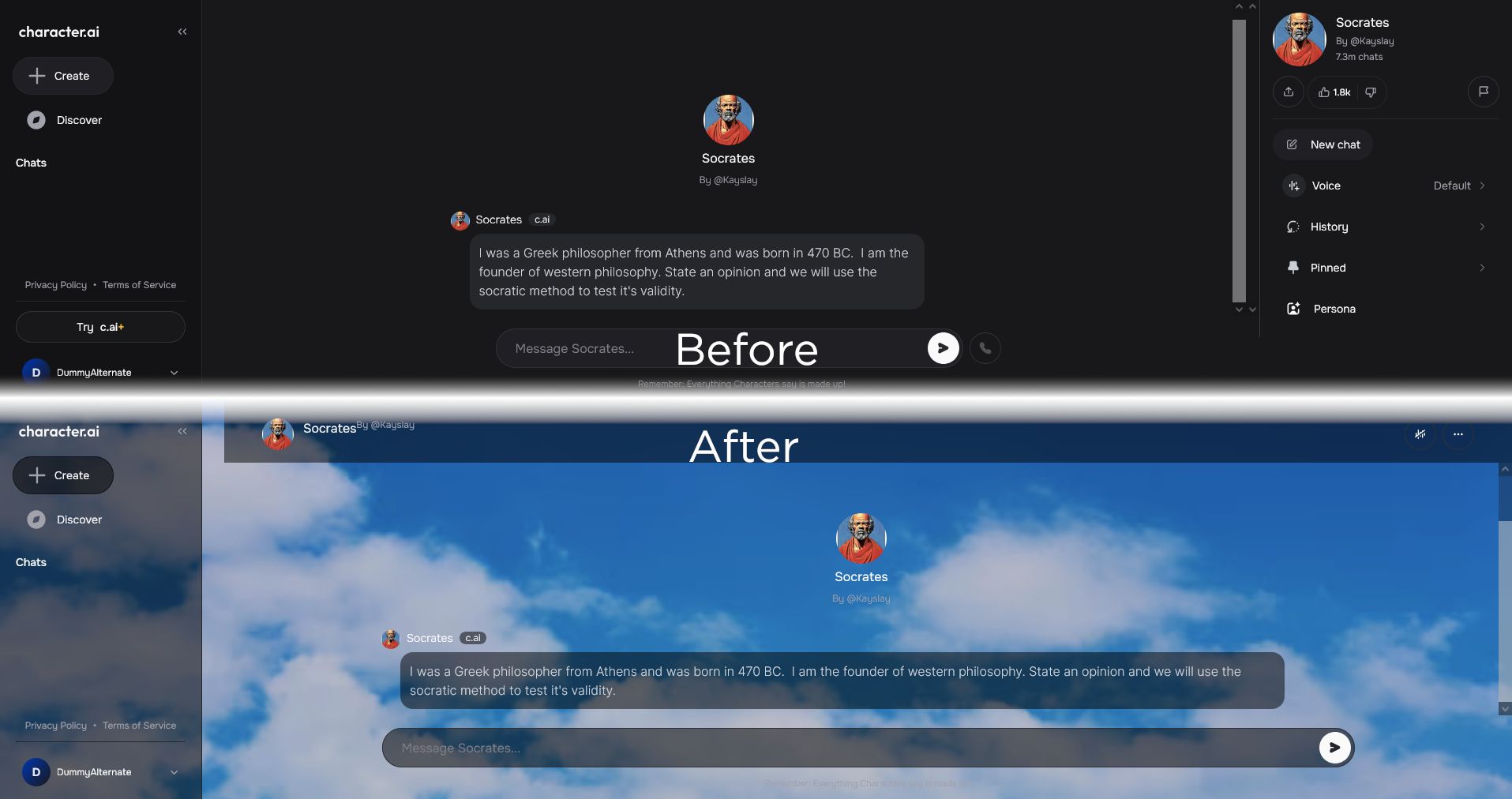
A bunch of fixes aimed to make your experience on the new c.ai website better
QOL New Website Fixes by thite06

Details
Authorthite06
LicenseNo License
Categorycharacter.ai
Created
Updated
Code size44 kB
Code checksum67348d32
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Now accepting feedback!
https://forms.gle/jarX6hT2Sx3T4c9B6
A changelog can be found below.
https://docs.google.com/document/d/13EXKppVTLJLRkrxzQrrHjDYlN_wJpEIkXPA4fJdz0Ao/edit?usp=sharing
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name QOL New Website Fixes
@namespace github.com/openstyles/stylus
@version 2.3.2
@description A bunch of fixes aimed to make your experience on the C.ai website better.
@author thite06
@preprocessor stylus
@var checkbox hidecaiplus "Hide C.ai+ button" 1
@var checkbox hidewarn "The \"I'm not an idiot\" setting" 0
@var checkbox hidesidebar "Mobile chat sidebar" 0
@var checkbox widertextbubbles "Wider chat space" 1
@var number textbubblewidth "Wider chat width (recommended 80)" [80, 0, 100, 1]
@var checkbox hideerror "Hide the filter error message when a message is too freaky." 0
@var checkbox hideedit "Hide edited tag" 0
@var checkbox floatinput "Bring back floating chat input" 0
@var select voice "Hide voice features" ["n:None*", "p:Playback", "b:Button", "c:Call", "pb:Playback and Button", "pc:Playback and Call", "bc:Button and Call", "All"]
@var select tags "Hide sender" ["z:None*", "n:Name", "p:PFP", "all:Both"]
@var select context "Where to place context buttons" ["Alternate*", "Left", "Right", "Opposite"]
@var checkbox mobileforce "Force PFP preference on mobile" 0
@var checkbox icontype "Use square PFP in chats?" 0
@var select theme "Theme" ["dark:Transparent Dark", "legacydark:Legacy Dark", "light:Transparent Light", "solid:Solid*", "old:Nostalgic", "mobile:Mobile", "janitor:JanitorAI", "full:Full Transparency (Joke)"]
@var checkbox alt "Extra theme details" 0
@var checkbox blur "Blur for transparent themes" 1
@var number bluramount "Bluer intensity when using the blur option" [20, 1, 50]
@var color backgroundcolor "Background Color" rgba(0, 0, 0, 0)
@var number contrast "Element contrast (Used with \"Background Color\", percent from 0-100)" [50, 0, 100, 1]
@var text backgroundimage "Background Image (link in quotes)" "0"
@var number bgopac "Background image brightness (number from 0-1)" [0.4, 0, 1, 0.1]
@var select bgimagetype "Display mode of custom background image" ["Stretch*", "Distort", "Single", "Tile"]
@var select bgscroll "Scroll type of custom background image" ["scroll:Full Page", "sticky:None, fixed to window"]
@var select bgimagepos "Position of bachround image" ["Top Left*", "Top", "Top Right", "Left", "Center", "Right", "Bottom Left", "Bottom", "Bottom Right"]
@var checkbox lateaprilfools "April Fools" 0
==/UserStyle== */
@-moz-document domain("character.ai")
{
if lateaprilfools
{
html
{
animation: 50s linear 0s infinite running fools
}
@keyframes fools
{
from
{
filter: hue-rotate(0deg);
}
to
{
filter: hue-rotate(360deg);
}
}
}
/* Started a changelog as of 2.1.1.1 which can be found on the userstyles.world notes. */
/* Thanks to u/SnooObjections5414! */
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans:wght@400;700&display=swap');
/* User Options */
if hidesidebar or theme=="mobile"
{
.w-80
{
position: absolute;
right: -500px;
}
#chat-header-background
{
display: flex;
z-index: 5;
}
#chat-header
{
width: 100%
}
/* This thing broke again. Gonna hope it stays fixed this time, or I'm assuming C.AI is purpousfully sabotaging this feature. */
#chat-header > div.gap-2 > div
{
/* Changed from flex to block to fix the handle for cheap. */
display: block
}
/* Alright, gonna make this fix quick. PC users with hide sidebar are getting destroyed at the moment. */
body:has(.w-80)
{
overflow-x: hidden;
}
}
if icontype
{
div.group.relative.max-w-3xl.m-auto.w-full > div.m-0.flex.items-start.justify-start > div.mt-0 > span, div.swiper-wrapper > div.swiper-slide > div > div > div > div > div > div.mt-0 > span, .m-0.flex.items-start.gap-2.justify-start > .mt-0 > span, span:has(img)
{
border-radius: 5px !important;
}
}
/* Complete rework for the 2.0 update, yay! */
if voice==p or voice==pc or voice==pb or voice==All
{
button:has(.text-voice-blue):not(.p-2)
{
display: none;
}
}
else
{
button:has(.text-voice-blue):not(.p-2)
{
z-index: 999;
}
}
if voice==c or voice==pc or voice==bc or voice==All
{
/*This took too long to find omg*/
button.z-0.text-primary.rounded-md.border-1.text-small.-ml-2:has(path)
{
display: none;
}
/* For those on the preview build. */
div.max-w-3xl > div.justify-center > button.z-0.rounded-md
{
display: none;
}
}
if voice==b or voice==pb or voice==bc or voice==All
{
.w-full.justify-between > .flex.gap-2 > button:has(.size-4)
{
display: none;
}
.flex.flex-col.gap-3.h-fit > div:has(button.z-0):has(div.pl-3)
{
display: none;
}
}
if hidecaiplus/* They literally just changed this from py-3 to pb-3 and thought it'd stop us lol | Update: it's back to py-3. Why? Also removed a couple classes, which isn't good for me. Just gonna leave it at this and hope it doesn't remove anything else. | Update2: They changed it back to pb-3. I'm just gonna hide both now to stop this little goose chase. They also got rid of z-0, which just makes this worse. */
{
.py-3.gap-3
{
display: none;
}
.pb-3.gap-3
{
display: none;
}
}
if hideedit
{
p[title="Message edited by user"]
{
display: none;
}
}
if widertextbubbles
{
.max-w-3xl
{
max-width: textbubblewidth rem;
}
.max-w-xl
{
max-width: textbubblewidth - 10 rem;
/*To make it look nicer, of course*/
}
.max-w-2xl
{
max-width: textbubblewidth rem;
/*It'd look akward without this.*/
}
.max-w-7xl
{
max-width: textbubblewidth rem
}
}
if floatinput
{
/* An experimental feature every so often never hurt anybody. */
/* Immediately updating this because I tried this on mobile and it sucked. */
.overflow-y-scroll.justify-start:not(.pr-2):not(.bg-surface-elevation-2)
{
position: absolute;
height: 100vh;
overflow-y: clip;
}
.max-w-2xl:has(textarea)
{
position: absolute;
bottom: 0px;
}
.overflow-y-scroll.justify-start:not(.pr-2):not(.bg-surface-elevation-2) > div
{
padding-bottom: 100px;
}
}
if theme!=legacydark && theme!=full && theme!=janitor
{
/* OH MY GOODNESS THANK YOU C.AI I CAN FINALLY MAKE THE MOBILE HEADER BE FULLY COLORED */
if theme==solid && backgroundcolor==0 && blur==1
{
/* Empy block? what are you talking about? */
}
else
{
main > div > div > div#chat-header-background:has(.w-full.justify-between)
{
background: var(--G950) !important
}
}
}
if mobileforce and tags!=p or tags!=all
{
.m-0.flex.items-start.gap-2.justify-start > .mt-0
{
display: flex
}
}
if tags==p or tags==all
{
.m-0.flex.items-start.gap-2.justify-start > .mt-0
{
display: none
}
div.max-w-3xl > div > div > span
{
display: none
}
}
if tags==n or tags==all
{
div.group.relative.max-w-3xl.m-auto.w-full > div.m-0.flex.items-start.justify-start > div:not(.mt-0) > div.mx-2
{
display: none;
}
div.swiper-wrapper > div.swiper-slide > div > div > div > div > div.mx-2
{
display: none
}
}
if !blur
{
*
{
backdrop-filter: none !important;
}
}
else
{
if theme!=legacydark
{
#chat-header-background
{
backdrop-filter: blur(bluramount px) !important;
}
}
else
{
*
{
backdrop-filter: none !important;
}
}
}
if theme==legacydark
{
/* Look, I'd love to leave this as it was for the sake of it being legacy, but it's slowly breaking with each update. I'll keep the look the same as much as I can, but some things need updating. */
.bg-primary-foreground
{
background-color: rgba(0, 0, 0, 0.5);
}
.w-80
{
background-color: rgba(0, 0, 0, 0.5);
}
#chat-header-background
{
background-color: rgba(0, 0, 0, 0.5) !important;
}
.my-6
{
background: rgba(0, 0, 0, 0)
}
.bg-surface-elevation-1:not(.text-lg)
{
background-color: rgba(0, 0, 0, 0.5)
}
.bg-surface-elevation-1.text-lg
{
background-color: rgba(0, 0, 0, 0)
}
.bg-surface-elevation-2
{
background-color: rgba(0, 0, 0, 0.5)
}
.bg-surface-elevation-3
{
background-color: rgba(0, 0, 0, 0.5)
}
body > div[id*="radix-"]
{
/* had to identify this one differently because otherwise it would freeze stylus? */
background-color: rgba(0, 0, 0, 0.5)
}
.bg-brand-bg
{
background-color: rgba(0, 0, 0, 0.5)
}
.bg-secondary
{
background-color: rgba(0, 0, 0, 0.5)
}
.text-lg-chat
{
background-color: rgba(0, 0, 0, 0.5)
}
.bg-card
{
background-color: rgba(0, 0, 0, 0);
}
.bg-popover
{
background-color: rgba(0, 0, 0, 0)
}
.bg-accent
{
background-color: rgba(0, 0, 0, 0.8)
}
/* Fine, you got me, this isn't the original code. I had to remake this part because I lost most of the actual legacy css. */
main > div > div > div.w-full.justify-between
{
background-color: rgba(0, 0, 0, 0.5);
}
.focus\:bg-accent:focus
{
background-color: rgba(0, 0, 0, 0.5)
}
.pb-4
{
background-color: transparent
}
:root
{
--surface-elevation-2: rgba(0, 0, 0, 0.5);
--surface-elevation-1: rgba(0, 0, 0, 0.5);
--accent: rgba(0, 0, 0, 0.5)
}
}
if theme==light
{
/* May the lord have mercy on anyone that uses this theme ...*/
:root
{
--G850: rgba(255, 255, 255, 0.8);
--G800: rgba(255, 255, 255, 0.8);
--G750: rgba(255, 255, 255, 0.8);
--G900: rgba(255, 255, 255, 0.8);
--G950: rgba(255, 255, 255, 0.8);
--G700: rgba(255, 255, 255, 0.8);
--G0: rgba(0, 0, 0, 1);
--G50: rgba(0, 0, 0, 1);
--G100: rgba(0, 0, 0, 1);
--G150: rgba(0, 0, 0, 1);
--G200: rgba(0, 0, 0, 1);
--G250: rgba(0, 0, 0, 1);
--G300: rgba(0, 0, 0, 1);
}
div.flex.h-screen.w-screen > div.absolute
{
background-color: rgba(255, 255, 255, 0.8)
}
.text-lg-chat
{
if blur
{
backdrop-filter: blur(bluramount px);
}
background-color: rgba(255, 255, 255, 0.8)
}
*
{
color: black
}
.bg-surface-elevation-1.text-lg
{
if blur
{
backdrop-filter: blur(bluramou...