Редизайн в стиле старого сайта Myshows.me
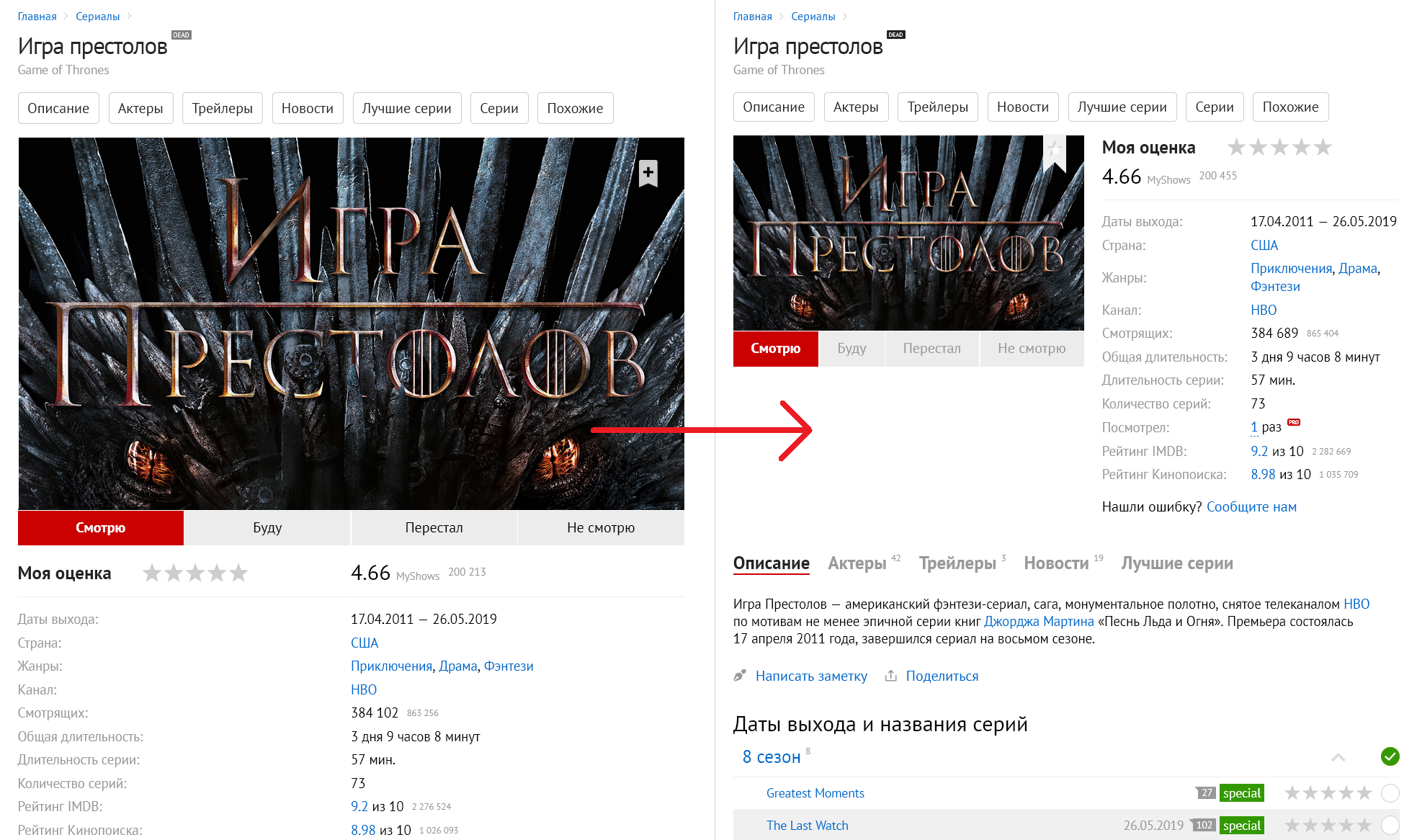
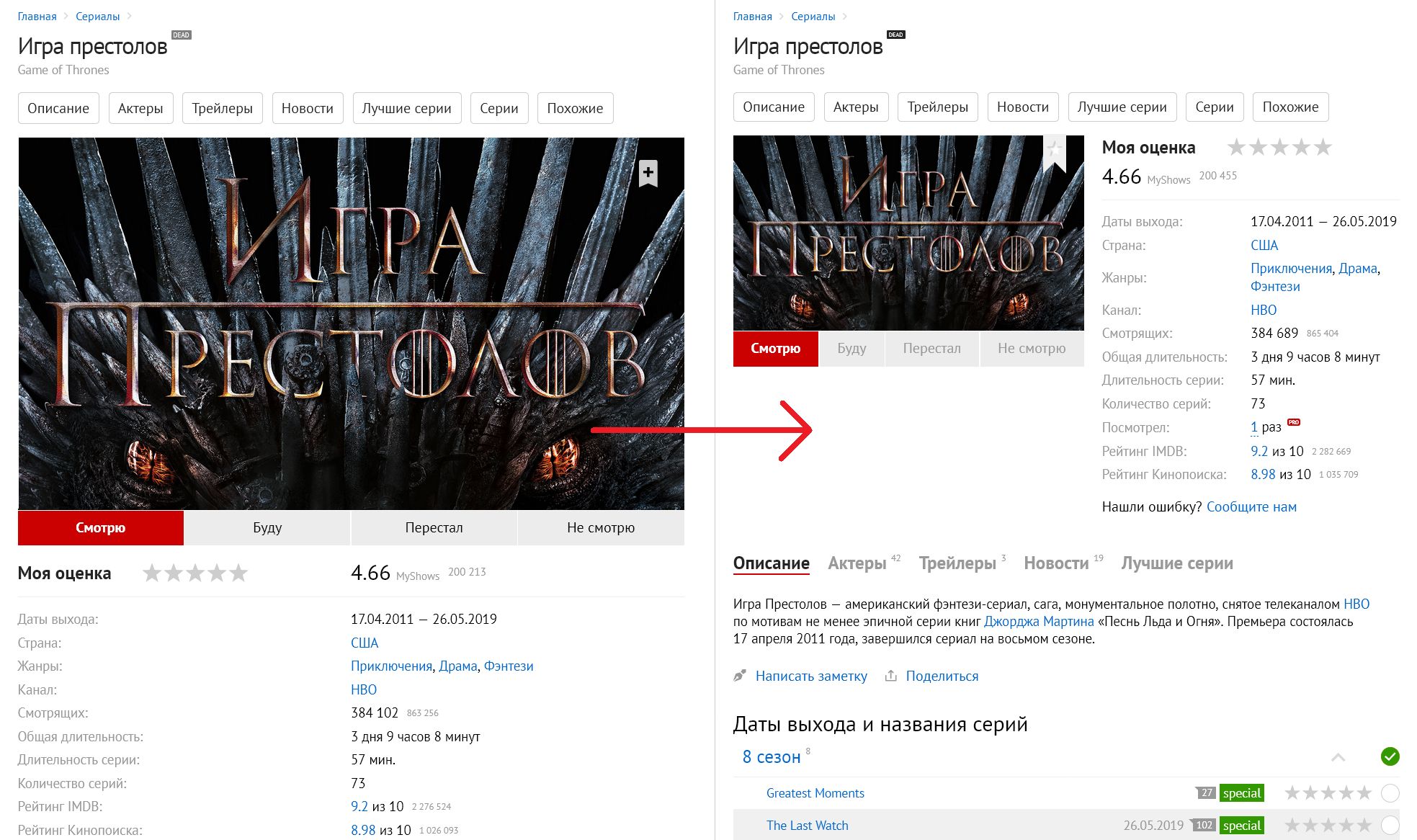
Все (статичные) изменения можно увидеть на этих скриншотах
Old Myshows.me by Shows

Details
AuthorShows
LicenseMIT
Categorymyshows.me
Created
Updated
Code size149 kB
Code checksum9b1b7e0f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Эти же стили в темном цвете (временно не работают).
Как установить:
- Зайдите в магазин расширений для вашего браузера или через поисковик наберите "stylus extension" и по желанию допишите название вашего браузера (Хром, Файрфокс, Опера и т.д.), чтобы искомая страница была на первой строчке поиска. Либо перейдите по ссылкам в этом пункте;
- Установите расширение;
- Нажмите на странице редизайна кнопку "Install";
- Дальше нажмите на кнопку "Установить стиль";
- Готово. Не забывайте заходить в ваше расширение и нажимать (два раза) на крутящуюся стрелочку, чтобы обновлять стили по мере выхода новых версий, чтобы исправлять возникающие баги.
Это же на скриншотах
Что сделано/изменено:
- Избавление от гигантизма: элементы на сайте более компактные, почти как на старом сайте: списки, кнопки и т. д.;
- Добавлены забытые разработчиками ховеры (изменение цвета/другие эффекты при наведении мышки на кнопки);
- В профиле сериалов информация о нем теперь снова пишется справа от постера, а не снизу;
- Аватарки стали такого же размера как на старом сайте, на новом они слишком маленькие;
- Возвращены старые кнопки изменения репутации;
- Значки сериалов "Dead", "On Air", "Pause" снова в тех же самых цветах, что и на старом сайте, а также более компактные по сравнению с новым сайтом;
- Возвращен старый эффект при наведении мышкой на главное вертикальное меню сайта;
- Кнопки типа отметки о просмотре серии и позитивной репутации теперь приятного зеленого цвета из старого сайта, а не непонятного салатового;
- В разделе фильмы их названия теперь не пишутся жирным шрифтом, непонятно зачем так сделали, сериалы-то пишутся обычным в аналогичных списках;
- "Зебра" списков такого же цвета как на старом сайте, более серого. На новом сайте на некоторых мониторах её едва видно, настолько она светлая;
- В календаре даты и название сериала + его англоязычное название теперь пишутся в одну строку, как на старом сайте, а не в две, как на новом;
- И ещё много всего по мелочи.
Также рекомендуется установить скрипты другого энтузиаста тут, которые:
- Возвращают старый вариант отображения серии с 12 х 8 на s12e08;
- В профиле вместо округленных чисел вроде 19к будет написано 19 481.
Известные ошибки:
- Эти стили не работают в браузере Сафари.
Опциональные (включаемые) возможности:
- Статусбар сериалов под постером, как на старом сайте. Уже активировано.
- Возможность изменить стиль статусов сериалов на классический, как на старом сайте; Скриншот
- Возможность включить отображение избранных сериалов/фильмов/серий плиткой, как на старом сайте, а не списком; Скриншот
- Старый, ещё более компактный вид списков по всему сайту; Скриншот
- Возможность отключить всё связанное с фильмами, даже новости и уведомления о просмотре фильма друзьями. Важно, чтобы настройка на странице профиля в боковом меню "С фильмами" была включена, иначе исчезнет из статистики отображение общего количества времени просмотра; Скриншот
- Возможность отключить отображение репутации на сайте, как в комментариях, так и в профиле. Скриншот
- Возможность отключить появление окна с выбором эмоций на месте постера.
- Возможность отключить полностью все эмоции на сайте.
- Возможность поменять местами даты выхода серий и количества комментариев местами, чтобы даты всегда были в одну ровную линию.
... по какой-то причине, в редких случаях, некоторые из этих опций могут не включатся. Исправляется удалением и установкой стилей заново. Скорее всего, эта ошибка может появится, если вы когда-то давно установили стиль, а потом его обновили. Кто только что установил стили первый раз, подобной проблемы не должно быть.
Как включить:
- Во время установки стиля появится панель с переключателями, переключив которые альтернативные стили будут активированы;
- Или если стиль уже установлен, кликнуть на иконку расширения, а дальше на иконку шестерни рядом с названием стиля, и появится та же панель с переключателями. Скриншот.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Old Myshows.me
@namespace github.com/openstyles/stylus
@version 2.0.11
@description Редизайн в стиле старого сайта Myshows.me
@author Shows
@preprocessor stylus
@var checkbox StatusbarOfSeries "Статусбар сериалов под постером" 1
@var checkbox TheClassicStatus "Классический вид статусов" 0
@var checkbox TilesForFavouriteShows "Плитка для избранных сериалов" 0
@var checkbox OldViewOfSeriesProfileLists "Старый компактный вид списков" 0
@var checkbox BoldFontForHeaders "Жирный шрифт для заголовков на странице Мои сериалы" 0
@var checkbox hideFilms "Скрыть отображение фильмов" 0
@var checkbox HideReputationDisplay "Скрыть отображение репутации" 0
@var checkbox HideEmotion "Скрыть окно эмоций на месте постера" 0
@var checkbox HideAllEmotion "Скрыть все эмоции" 0
@var checkbox CellChange "Поменять местами ячейки дат и комментов" 0
==/UserStyle== */
@-moz-document domain("myshows.me") {
:root {
--black-color: #000;
}
.TopNavigation__link {
padding: 3.7px 10px;
}
.Breadcrumbs__arrow {
margin: 0 8px -3px 8px;
}
.comment-rating-voters__rating {
min-width: 38px;
text-align: right;
}
.UnwatchedEpisodeItem__actions {
justify-content: flex-end;
}
.Note__content {
padding: 12px 10px;
}
.MovieStatusLabel__text {
cursor: help;
}
.RowEpisodeBySeason__status.Col {
height: auto;
}
.EpisodesBySeason .title {
margin: 0 0 2px 12px;
}
.RowEpisodeBySeason__number.Col {
padding-left: 12px;
}
.RowEpisodeBySeason {
height: 34px;
}
.ShowWatchStatusIcon {
height: 18px;
width: 18px;
}
.MyLabel.special {
order: -1;
margin-right: 8px;
}
/*.EpisodesBySeason__season:has(.SvgSpriteIcon) .EpisodesBySeason__season-row:hover {
background: #f7f7f7;
}*/
@media (min-width: 1240px) {
.episodes-by-season__episode {
padding-left: 3px;
}
}
.RowEpisodeBySeason__number.Col {
max-width: 45px !important;
font-size: 14px;
}
.UnwatchedEpisodeItem__index {
min-width: 24px !important;
margin: 0 8px 0 0;
}
.EpisodeWatchLabel {
transform: scale(1);
}
.UnwatchedMovies__item {
padding: 6.1px 10px;
}
.UnwatchedMovies__item--watched .UnwatchedMovies__show-title_title {
color: var(--link-color);;
}
.UnwatchedMovies__show-title {
font-size: 16px;
font-weight: 400;
}
.ShowCatalogCard__status-icon .SvgSpriteIcon {
width: 16px;
}
.achievement-users .UserAvatar {
height: 56.4px;
width: 56.4px;
}
.Rating-tabs .TabsItem:first-child .TabsItem-container, .CommunityComments__tabs .TabsItem:first-child .TabsItem-container, .community-comments-movies__tabs .TabsItem:first-child .TabsItem-container {
border-radius: 4px 0 0 4px;
}
.Rating-tabs .TabsItem:last-child .TabsItem-container, .CommunityComments__tabs .TabsItem:last-child .TabsItem-container, .community-comments-movies__tabs .TabsItem:last-child .TabsItem-container {
border-radius: 0 4px 4px 0;
}
.Tabs.compact .TabsItem {
margin-right: .8px;
}
.CommentRating {
width: auto;
}
.Comment__text {
margin-bottom: 4px;
}
.Comment__actions {
margin-top: 0;
}
.Emotions__reactions.Reactions--full {
grid-template-columns: repeat(4,1fr);
}
.Emotions {
padding: 20px;
}
.Reactions--full {
gap: 16px;
}
.Emotions {
border: 1px solid transparent;
}
.SelectAutocomplete__input {
height: 36px;
}
@media (max-width: 1150px) and (min-width: 767px) {
.Emotions__reactions.Reactions--full {
grid-template-columns: repeat(3,1fr);
}
}
@media (min-width: 992px) {
.episode-col {
display: flex;
}
}
@media (max-width: 480px) {
.UnwatchedEpisodeItem__actions-rating {
display: none;
}
}
@media (min-width: 1240px) {
#episodes .RowEpisodeBySeason .episode-col__meta {
display: grid;
grid-template-columns: repeat(3, auto);
}
.episode-col__meta .episode-col__label {
grid-area: 1/3/2/4;
min-width: 32px;
justify-content: flex-end;
}
.episode-col__meta .episode-col__date {
grid-area: 1/2/2/3;
margin-left: 8px;
}
.episode-col__meta .special {
grid-area: 1/1/2/2;
}
}
.UserShowItem_mode_compact {
padding: 7px 0;
}
.Note__content {
background: #fdffe1;
}
.UserCommentsBlock__title {
font-weight: 400;
}
.calendar-day:not(.calendar-day--selected) .router-link-active:hover {
color: #c00;
text-decoration: none;
}
.calendar-day--selected .router-link-active {
text-decoration: none;
}
.calendar-day .router-link-active {
display: block;
}
.PicturePoster-placeholder {
background: transparent;
box-shadow: inset 0 0 0 1px rgba(37,37,37,0.1);
}
.UserVotes-list .UserAvatar.medium {
height: 60px;
width: 60px;
}
.Radio {
cursor: pointer;
}
.Radio-icon {
transition: border .2s;
}
.Radio:hover > input:not(:checked) + .Radio-icon {
border-color: #a2a2a2;
}
.UserVotes-list .UserItem:not(.vertical) {
align-items: center;
}
.movie-watch-label svg {
transform: scale(.9);
}
.watch-mark__action {
transition: background .2s;
}
.watch-mark__action.mini.plus:hover {
background: #de5e59;
}
.watch-mark__action.mini.minus:hover {
background-color: #666;
}
.Container:not(.Comments-formContainer) .comment-form.Comments-form:first-of-type {
padding-bottom: 11px;
}
.CommentRating--placeholder::before {
transform: scale(1);
}
.WatchSoon-left.WatchSoon-left {
max-width: 70px !important;
}
.MyHome-shows .Col.right.all.condensed {
max-width: 0 !important;
}
.CommentList__separator {
padding-left: var(--container-padding);
}
.comment-voters__voter--positive a, .comment-voters__hand--positive .comment-voters__hand-img {
color: #390;
}
.title-aside {
margin-left: 25px;
}
.ShowRatingTable__cell {
background: #313131;
height: 33px;
line-height: 33px;
}
.ShowStatusLabel.ShowStatusLabel--paused::before {
line-height: .40rem;
}
.ShowCatalogCard__title {
font-weight: 400;
}
.MovieDetails__poster-img {
overflow: visible;
}
.CommentRating.CommentRating--placeholder {
margin-right: 0;
width: auto;
}
.ShowStatusLabel.ShowStatusLabel--dead::before {
background: var(--black-color);
}
.ShowStatusBar__option, .movie-status-bar__option {
transition: background .2s, color .2s;
}
.ShowStatusBar__option:not(.ShowStatusBar__option--active), .movie-status-bar__option:not(.movie-status-bar__option.active) {
color: #999;
}
.ShowStatusBar__option:hover:not(.ShowStatusBar__option--active), .movie-status-bar__option:hover:not(.movie-status-bar__option.active), .AwardYears__button:hover, .AwardYears__link:not(.router-link-exact-active):hover {
color: #666;
background: #e0e1e3;
}
.AwardYears__dropdown-link {
padding: 7.1px 18px;
}
.info-table td {
font-size: 15px;
}
.EpisodeWatchLabel:not(.episode-details-watchLabel), .movie-watch-label {
height: 21px;
width: 21px;
}
@media (min-width: 768px) {
.PicturePoster {
margin-right: 0;
}
}
.HeaderMenu__dropdown .text-menu-item a:hover {
color: #ccc;
text-decoration: underline;
}
@media screen and (min-width: 767px) {
.PicturePoster {
margin-left: 20px;
}
.ShowDetails {
display: grid;
grid-template-columns: repeat(1, 1.05fr .95fr);
grid-template-rows: repeat(4, auto);
row-gap: 0px;
margin-bottom: 5px;
}
.ShowDetails .Container {
margin: 0;
}
.ShowDetails .Container {
grid-area: 2 / 2 / 3 / 4;
}
.ShowDetails .Container:first-child {
grid-area: 1 / 1 / 2 / 4;
}
.ShowDetails-poster {
grid-area: 2 / 1 / 3 / 2;
}
.ShowDetails-status {
grid-area: 3 / 1 / 4 / 4;
}
.ShowDetails .Container:last-child {
grid-area: 4 / 1 / 5 / 4;
}
.ShowDetails__section:first-child {
margin: 0 0 11px;
}
.ShowDetails .ShowRating-info, .ShowDetails .ShowRating {
gap: 10px 0;
flex-wrap: wrap;
}
.ShowStatusBar__list {
margin-bottom: 25px;
}
}
@media (max-width: 560px) {
.ShowRating-title {
margin-bottom: 0;
}
}
.ShowDetails .ShowRating-info {
width: auto;
}
.ShowDetails__section:last-child {
border-bottom: none;
}
.episodes-by-season__season-row:has(.episodes-by-season__season-row_toggle-icon):hover, .Unwatched-season:hover, .TabsItem:not(.active, .router-link-active):hover, .WatchSoon-header:hover, .EpisodesBySeason__season-row:has(.EpisodesBySeason__season-row-toggle-icon):hover {
background: #f7f7f7;
}
.episodes-by-season__season-row {
cursor: default;
}
.episodes-by-season__season-row:has(.episodes-by-season__season-row_toggle-icon) {
cursor: pointer;
}
.Tabs.compact .router-link-active .TabsItem-container {
transition: background .2s;
background: #aeaeae;
}
.Tabs.compact .router-link-active:not(.active) .TabsItem-container:hover {
background: #666;
}
.Unwatched-season {
cursor: pointer;
}
.WatchSoon-item:not(:first-child) {
margin-top: 0;
}
.WatchSoon-header {
padding: .6px 10px;
}
.TabsItem:not(.active) {
cursor: pointer;
}
.TabsItem.active {
background: #f7f7f7;
}
.movie-poster-info__info {
margin-left: 0;
}
.Page__aside .ads-info svg {
margin-top: 1px;
}
.Row-container .MyLabel, .episode-col__meta .MyLabel {
font-size: 11px;
}
.ShowStatusLabel.ShowStatusLabel--onair::before, .movie-watch-label.checked {
background: #390;
}
.movie-watch-label.checked {
border-color: #390;
}
.RowEpisodeBySeason__number {
font-size: 14px;
}
.ShowStatusLabel.ShowStatusLabel--paused::before {
background: #666;
border: none;
color: #fff;
}
.EpisodeWatchLabel.checked {
background: #339900;
}
#eye-watching path:not(:first-child) {
fill: #339900;
}
.episodes-by-season__season-row_column {
padding-left: 10px;
}
.Col {
padding-top: 7.1px;
padding-bottom: 7.1px;
}
.RowEpisodeBySeason__status {
height: 35px;
padding-left: 8.5px;
}
.episodes-by-season__episode:nth-child(2n), .UnwatchedEpisodeItem:nth-child(2n), .unwatched-movies__it...