Firefox and Chrome tested.
Less scrolling with a multi columns interface.....
DuckDuckGo - Multi-Columns (ORGANIC) v.60 (USw) by decembre
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/102738.user.css

Details
Authordecembre
LicenseNo License
Categoryduckduckgo
Created
Updated
Code size89 kB
Code checksum84a3849
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
▶ NOTES (2023.08):
- LESS Update on Userstyles.world (USw) and GreasyFork:
Usersytles.org is broken for me (their new design don't permit Login! - request done 2023.08).
News, i can login ONLY with Chrome (!!!) and the site itself is a garbage now:
- It don't support all browsers
- Its "Design" is awful with too wastes places and a strange interface / functions.
- It limit the size of posted userstyles.
- We don't have a way to sort our userstyles by Update / Number of installs / Name etc ...
It's nearly unusable
Userstyle.world is better in all these points.
Same version in GreasyFork:
DuckDuckGo - Multi-Columns (ORGANIC) (USw) [GreasyFork]
[2023.05] Why "ORGANIC" ?
Because DuckDuckGo seems to deploy a new code and one its characteristic selector is named "organic" !
:-)
This Userstyle fill the windows in a multi-column page (based on window size) .
You can use too the enable options of DuckDuckGo to format the result page:
Many options are provided and you can save your preferences too.
For me on a large screen , this is 3 columns.
If you want less or more columns, you can play with the width variable of :
#react-layout > div > div section ol.react-results--main li[data-layout="organic"]
(find it in my userstyles and play )
By example to have 2 columns:
/* NEW CODE - RESULTS ITEMS */
#react-layout > div > div section ol.react-results--main li[data-layout="organic"] {
float: left !important;
clear: none !important;
min-height: 155px ! important;
max-height: 155px ! important;
min-width: 49.6% ! important;
max-width: 49.6% ! important;
margin-right: 4px ! important;
margin-bottom: 3px !important;
padding: 1px 1px 1px 0px ! important;
border-radius: 5px !important;
border: 1px solid gray ! important;
}
Also to see the left side panel colored (with the checkmark to show if the result was or not visited before),
use the Dark/Gray Light or the Dark theme and enable the (option "show when visited".
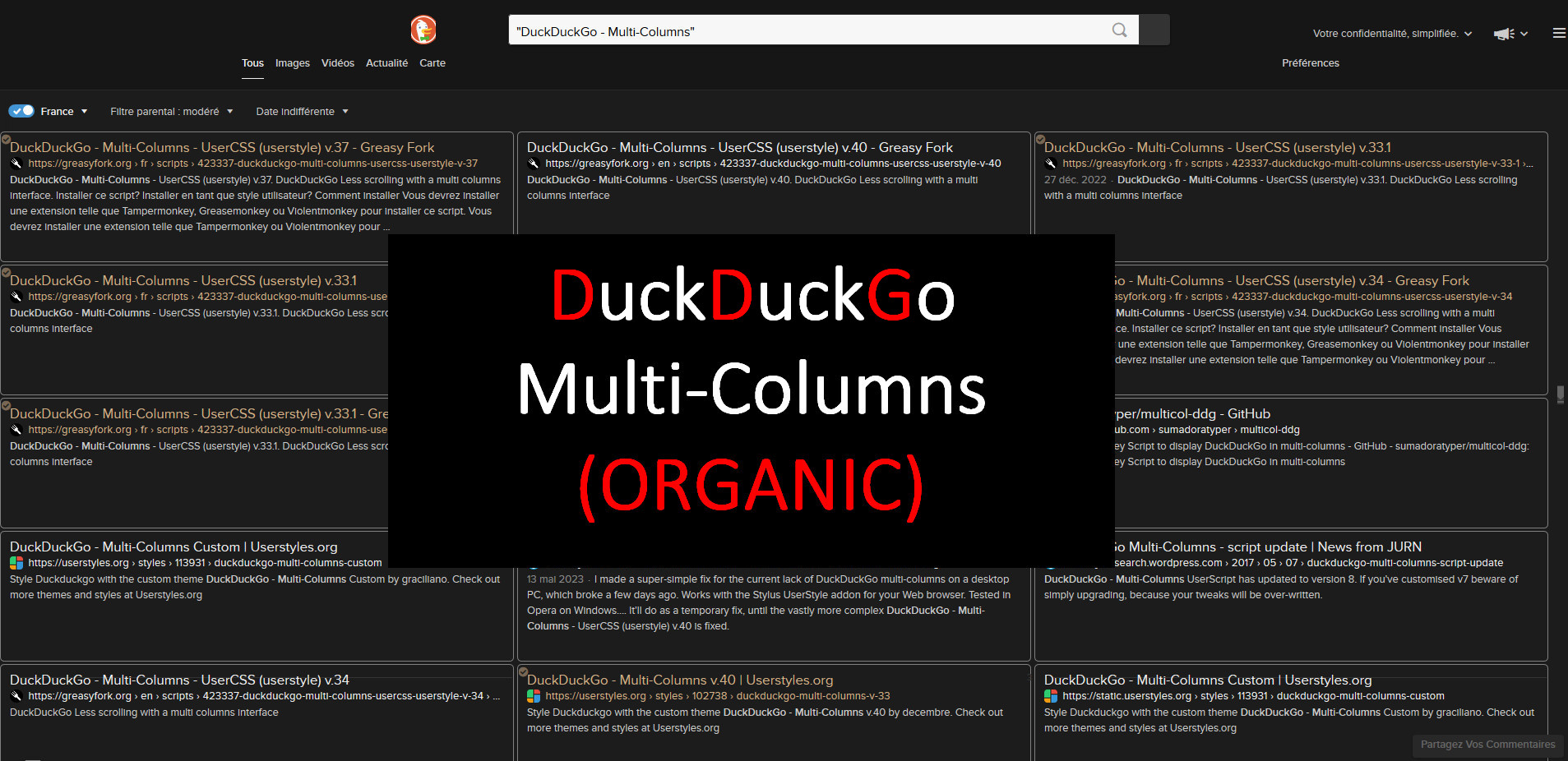
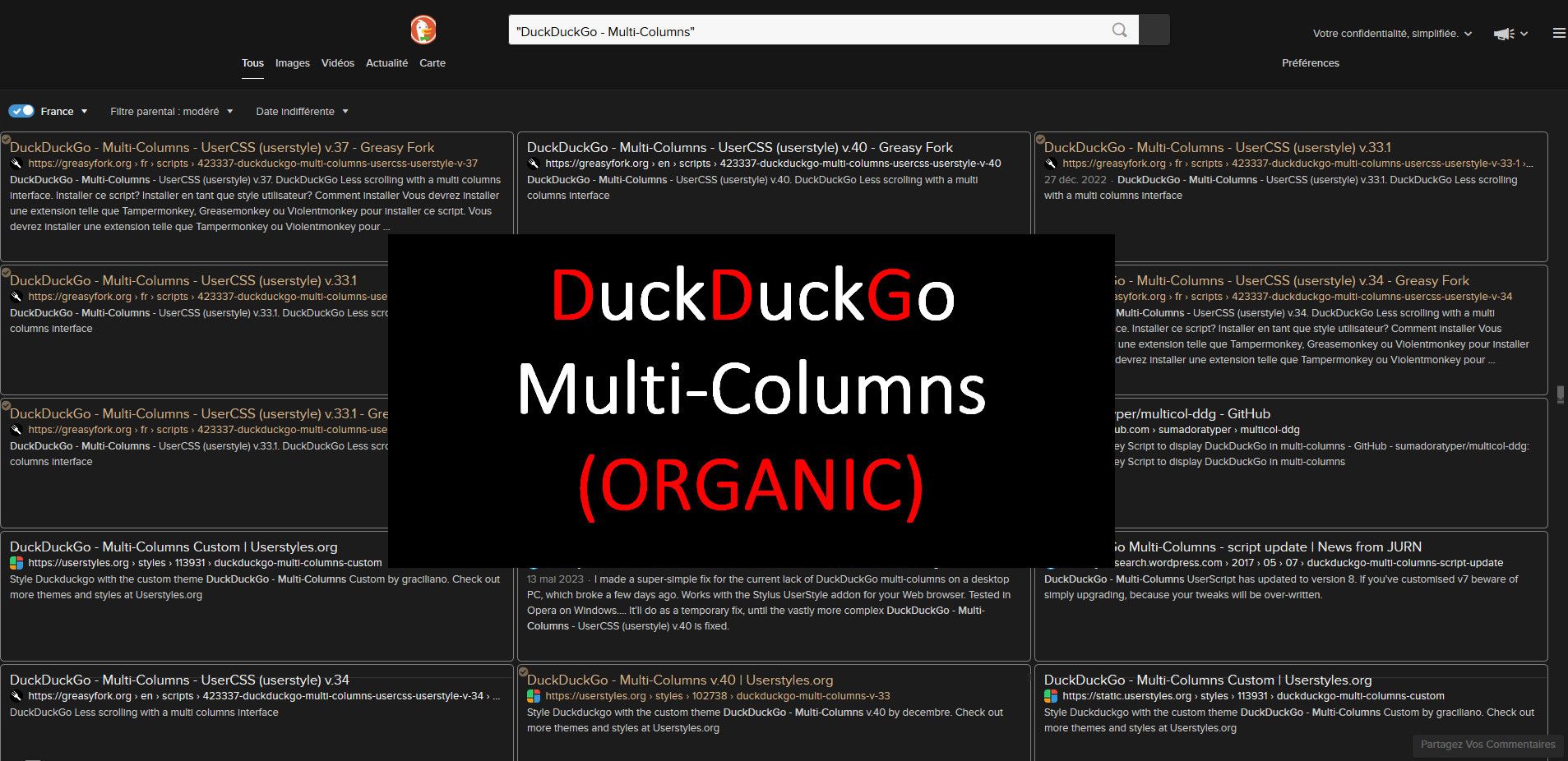
See the screenshot here:
Looks even better than the screenshot with the left side panel colored.
You can test too my:
DuckDuckGo Middle Click Search
"Middle clicking the search Button on DuckDucjGo search icon opens the results in a new tab. Fork of "Youtube Middle Click Search"v. 2.0.5 Kufii (Adrien Pyke?) without using wait-for-elements/wait-for-elements.js"
Adaptation for GM:
- DuckDuckGPT [GrasyFork] - by Adamlui et KudoAI -2024):
Adds AI responses to DuckDuckGo (powered by GPT-4o!)
Add 'Google' button to duckduckgo.com - by klaufir (2019) :
Adds a 'Google' button below the search box to repeat the search at google
- Linkify Plus Plus [ GreasyFork ] in use:
Mark text links "Linkifyed" by GM "Linkify Plus Plus"
test link :
ShowAllGroups - by vispillo chez DuckDuckGo
CHANGES in v.8...v.59:
- Add support for GM: DuckDuckGPT [GrasyFork]
- Correction for width of the results container
- Support for New Code change [2023.05]:
Seems they deploy their new "Organic" design .... - Corrections for specials (first load and change after at refresh ?) loading pages results:
[data-nrn="result"]
.Last one (2004.04 ):
super-wide ol.react-results--main li article
I see it only few time (2 time) yet and don't know why it is serve like that. At refresh it return to its normal state. So it's just a quick fix for it. An idea?) - Top Info Sidebar (Expand on Hoverr) + Fine tuning Top Infos ( Transparent background if empty + add on hover text "No more infos on hover")
- Support the HTLM (Mobile?) version:
https://duckduckgo.com/html/
Others Correction for:
Related Search, Top "News" , Right Infos Panel (Map view), Videos , columns, Auto load, Map Search, Carousel Images / News....
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DuckDuckGo - Multi-Columns (ORGANIC) (USw) v.60
@namespace USO Archive
@author decembre
@description Firefox and Chrome tested. Less scrolling with a multi columns interface.....
@version 202504.11.11.35
@license NO-REDISTRIBUTION
==/UserStyle== */
@-moz-document domain("duckduckgo.com") {
/* ==== 0- DuckDuckGo - Multi-Columns (Organic) (USw) v.60 (new60) ==== */
/* LAST UPDATED VESION on Userstyles.org (broken login - 2023.08):
v.52
20230609.17.10
========================== */
/* USERSCRIPT SUPPORT ==============
Add Google button to duckduckgo.com - by klaufir (2019) :
https://greasyfork.org/fr/scripts/373582-add-google-button-to-duckduckgo-com
================================= */
/* ==== MEMO THEM - DARK AND BLACK - .dark-bg ==== */
/* (new59) TEST - NEWS - FEEDBACK */
[class*="feedback"],
.related-queries,
#wsb-btn {
display: inline-block !important;
}
.module.module--carousel.module--carousel-products + .react-feedback-prompt-mvc-wrapper--products ,
section[data-testid="mainline"] li[data-layout="images"] .react-feedback-prompt-mvc-wrapper.react-feedback-prompt-mvc-wrapper--images[class*="feedback"] > div > div span[data-testid="feedback-prompt"],
section[data-testid="mainline"] li[data-layout="images"] .react-feedback-prompt-mvc-wrapper.react-feedback-prompt-mvc-wrapper--images[class*="feedback"] ,
.react-feedback-prompt-mvc-wrapper--products{
display: none !important;
font-size: 0 !important;
}
/* (new59) CRAROUSEL - PRODUCTS - SMALL */
[data-layout="products_middle"] .module--carousel__body .module--carousel__body__title {
position: absolute !important;
margin: 0 0 0 -9px !important;
left: 0px !important;
/*background: #111 !important;*/
/*border: 1px solid red !important;*/
}
.products-carousel.bing.has-product-ad-extensions.has-8-items-per-page.products-carousel .module--carousel__merchant-badge ,
.products-carousel.bing.has-product-ad-extensions .module--carousel__item .module--carousel__body .module--carousel__merchant-badge {
position: absolute;
display: flex;
bottom: 5px;
}
/* TOP WIDE */
.products-carousel.bing.has-product-ad-extensions.has-8-items-per-page.products-carousel .module--carousel__merchant-badge {
position: absolute;
display: flex;
width: 100% !important;
bottom: 2vh !important;
text-align: center !important;
color: peru !important;
/*background: #111 !important;*/
}
.products-carousel.bing.has-product-ad-extensions.has-8-items-per-page.products-carousel .module--carousel__merchant-badge .module--carousel__gray-text.one-line.no-badge {
width: 100% !important;
white-space: nowrap;
overflow: hidden;
-ms-text-overflow: ellipsis;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
}
.products-carousel.bing.has-product-ad-extensions.module--carousel-products_middle .module--carousel__item .module--carousel__footer .module--carousel__bottom-extension {
position: relative !important;
display: inline-block !important;
height: 1.3vh !important;
line-height: 0.5vh !important;
max-width: 100%;
margin: 0px 0 0 0 !important;
top: 8px !important;
/*border: 1px solid red !important;*/
}
.products-carousel.bing.has-product-ad-extensions.module--carousel-products_middle .module--carousel__item .module--carousel__footer .module--carousel__bottom-extension > div > span {
height: 0.7vh !important;
line-height: 0.5vh !important;
margin: 2px 0 0 0 !important;
font-size: 0.85em !important;
/*border: 1px solid aqua !important;*/
}
/* TEST SIDEBAR - WITHOUT IA - WITH HOVER */
section[data-area="sidebar"] {
position: fixed !important;
height: 90vh !important;
min-width: 23.4% !important;
max-width: 23.4% !important;
right: -23.5% !important;
top: unset !important;
bottom: 0vh !important;
z-index: 500000000 !important;
transition: all ease 0.7s !important;
background: #111 !important;
border: 1px solid red !important;
}
section[data-area="sidebar"]:hover {
position: fixed !important;
min-width: 30% !important;
max-width: 30% !important;
right: 0% !important;
top: unset !important;
bottom: 0vh !important;
z-index: 500000000 !important;
transition: all ease 0.7s !important;
background: #111 !important;
border: 1px solid red !important;
}
section[data-area="sidebar"]:has(li):before {
content: "⪡" !important;
position: absolute !important;
display: inline-block !important;
left: -20px !important;
top: 0 !important;
font-size: 20px !important;
z-index: 5000000 !important;
background: red !important;
border: 1px solid red !important;
}
/* INFOS ABOUT */
section[data-area="sidebar"] .react-module[data-react-module-id="about"] {
display: inline-block !important;
min-width: 100%;
text-align: center !important;
/*border: 1px solid aqua !important;*/
}
section[data-area="sidebar"] .react-module[data-react-module-id="about"] > div {
display: inline-block !important;
max-width: 98% !important;
min-width: 98% !important;
padding: 0 5px 0 5px !important;
text-align: center !important;
/*border: 1px solid green !important;*/
}
section[data-area="sidebar"] .react-module[data-react-module-id="about"] span.expandableItem + a{
display: inline-block !important;
width: 50% !important;
}
/* RELATED SEARCH */
section[data-area="sidebar"] ol.react-results--sidebar li[data-layout="related_searches"] .related-searches .related-searches__lists ol.related-searches__list.related-searches__list--first {
padding-right: 20px !important;
}
/* TEST SIDEBAR - IA IN DUCKDUCKGO */
.standby-btn {
width: 100%;
margin: 0 0 0 0 !important;
padding: 3px 0;
cursor: pointer;
border-radius: 4px;
transition: transform 0.15s ease !important;
color: gold !important;
background: transparent !important;
border: 1px solid #888;
}
section[data-area="sidebar"]:has(ol):has(#ddgpt) {
position: fixed !important;
height: 90vh !important;
min-width: 50% !important;
max-width: 50% !important;
right: -50.5% !important;
top: unset !important;
bottom: 0vh !important;
z-index: 500000000 !important;
transition: all ease 0.7s !important;
background: #111 !important;
border: 1px solid green !important;
}
section[data-area="sidebar"]:has(ol):has(#ddgpt):hover {
position: fixed !important;
min-width: 50% !important;
max-width: 50% !important;
right: 0% !important;
top: unset !important;
bottom: 0vh !important;
z-index: 500000000 !important;
transition: all ease 0.7s !important;
background: #111 !important;
/*border: 1px solid red !important;*/
}
/* SIDEBAR EMPTY */
section[data-area="sidebar"]:has(:not(li)):has(#ddgpt) {
position: fixed !important;
min-width: 50% !important;
max-width: 50% !important;
right: -50.2% !important;
top: unset !important;
bottom: 0vh !important;
z-index: 500000000 !important;
transition: all ease 0.7s !important;
background: #111 !important;
/*border: 1px solid yellow !important;*/
}
/* HOVER IA - NOT HOVER SIDBAR */
section[data-area="sidebar"]:has(#ddgpt:hover):hover {
position: fixed !important;
min-width: 50% !important;
max-width: 50% !important;
right: -50.1% !important;
top: unset !important;
bottom: 0vh !important;
z-index: 500000000 !important;
transition: all ease 0.7s !important;
background: #111 !important;
/*border: 1px solid green !important;*/
}
section[data-area="sidebar"]:has(#ddgpt):hover #ddgpt.fade-in.active {
position: fixed;
width: 488px !important;
max-height: 80vh !important;
top: unset !important;
bottom: -6.5vh !important;
right: 0.9% !important;
z-index: 5000000 !important;
/*border: 1px solid aqua !important;*/
}
section[data-area="sidebar"]:has(#ddgpt):not(:hover) #ddgpt.fade-in.active {
position: fixed;
width: 488px !important;
max-height: 80vh !important;
top: unset !important;
bottom: -14.5vh !important;
right: 0.9% !important;
z-index: 5000000 !important;
/*border: 1px solid pink !important;*/
}
section[data-area="sidebar"]:has(#ddgpt):not(:hover) #ddgpt.fade-in.active .app-name img#ddgpt-logo {
position: fixed !important;
max-width: 18% !important;
height: 4vh !important;
object-fit: contain !important;
object-position: center 12px !important;
}
/* WITH REPLY */
section[data-area="sidebar"]:has(#ddgpt):hover #ddgpt.fade-in.active:has(pre) ,
section[data-area="sidebar"]:has(#ddgpt):not(:hover) #ddgpt.fade-in.active:has(pre) {
position: fixed;
width: 488px !important;
max-height: 80vh !important;
top: unset !important;
bottom: 0.0vh !important;
right: 0.9% !important;
border-radius: 8px 8px 0 0 !important;
z-index: 5000000 !important;
/*border: 1px solid pink !important;*/
}
/* #ddgpt.fade-in.active section */
section[data-area="sidebar"]:has(#ddgpt):hover #ddgpt.fade-in.active:has(pre) > pre ,
section[data-area="sidebar"]:has(#ddgpt):not(:hover) #ddgpt.fade-in.active:has(pre) > pre {
max-height: 68vh !important;
min-width: 95% !important;
line-height: 17.92px;
margin: .99rem 0 7px 0;
padding: 1.25em 1.25em 0 1.25em;
font-size: 14px;
border-radius: 10px;
white-space: pre-wrap;
overscroll-behavior: contain;
overflow: auto;
transition: max-height 0.167s cubic-bezier(0, 0, 0.2, 1) !important;
color: #f2f2f2;
background: #2b3a40cf;
/*border: 1px solid yellow ;*/
}
/* (new58) WITH REPLY - NOT HOVER - SMALL */
section[data-area="sideba...