Makes Discord's Compact mode more like IRC (and thus better)
Compact++ by Grzesiek11
Imported and mirrored from https://gitlab.com/Grzesiek11/compactplusplus-discord-theme/-/snippets/3628352/raw/main/compactplusplus.user.css

Details
AuthorGrzesiek11
LicenseMIT
Categorydiscord.com
Created
Updated
Code size15 kB
Code checksumf0b697ab
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
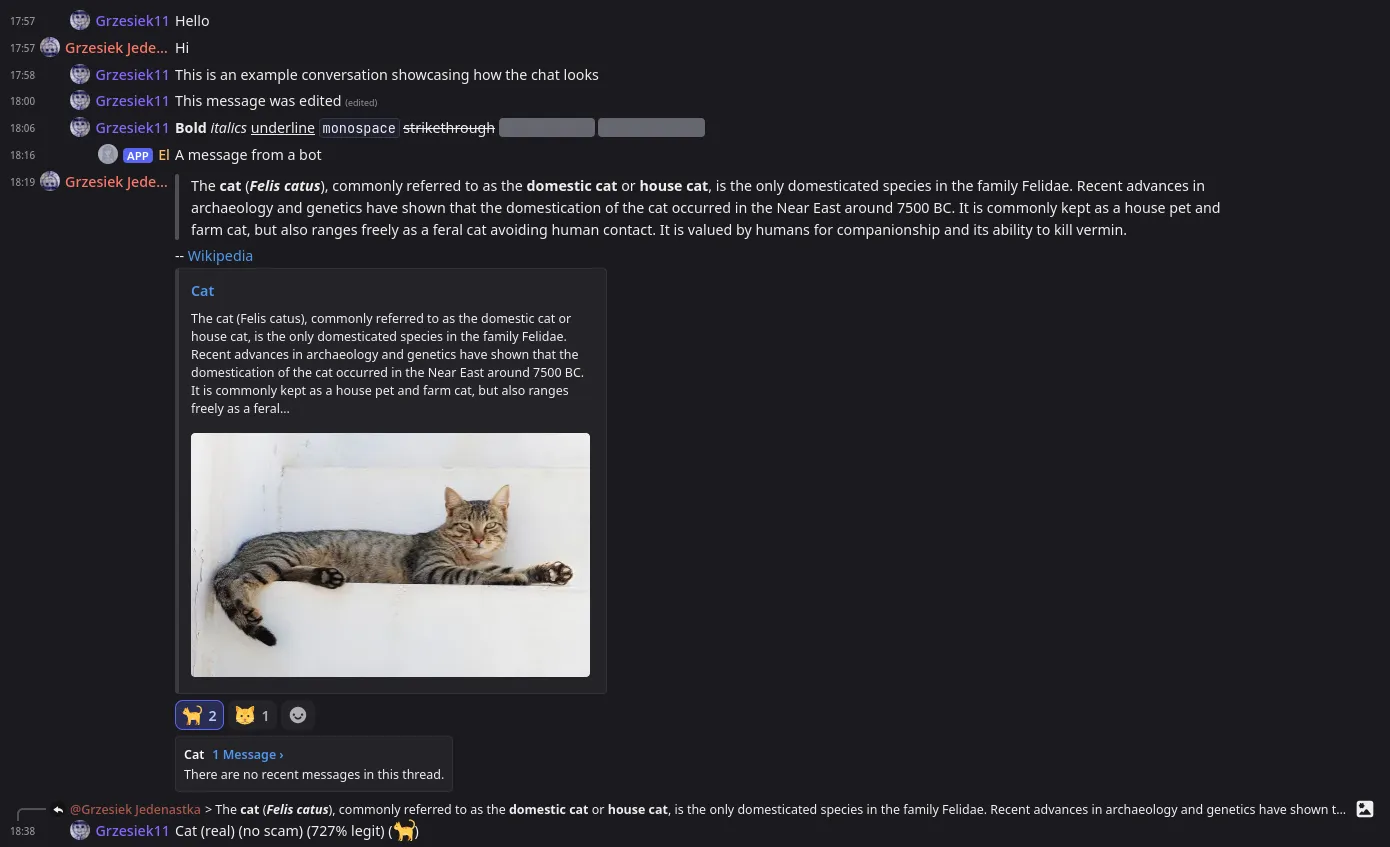
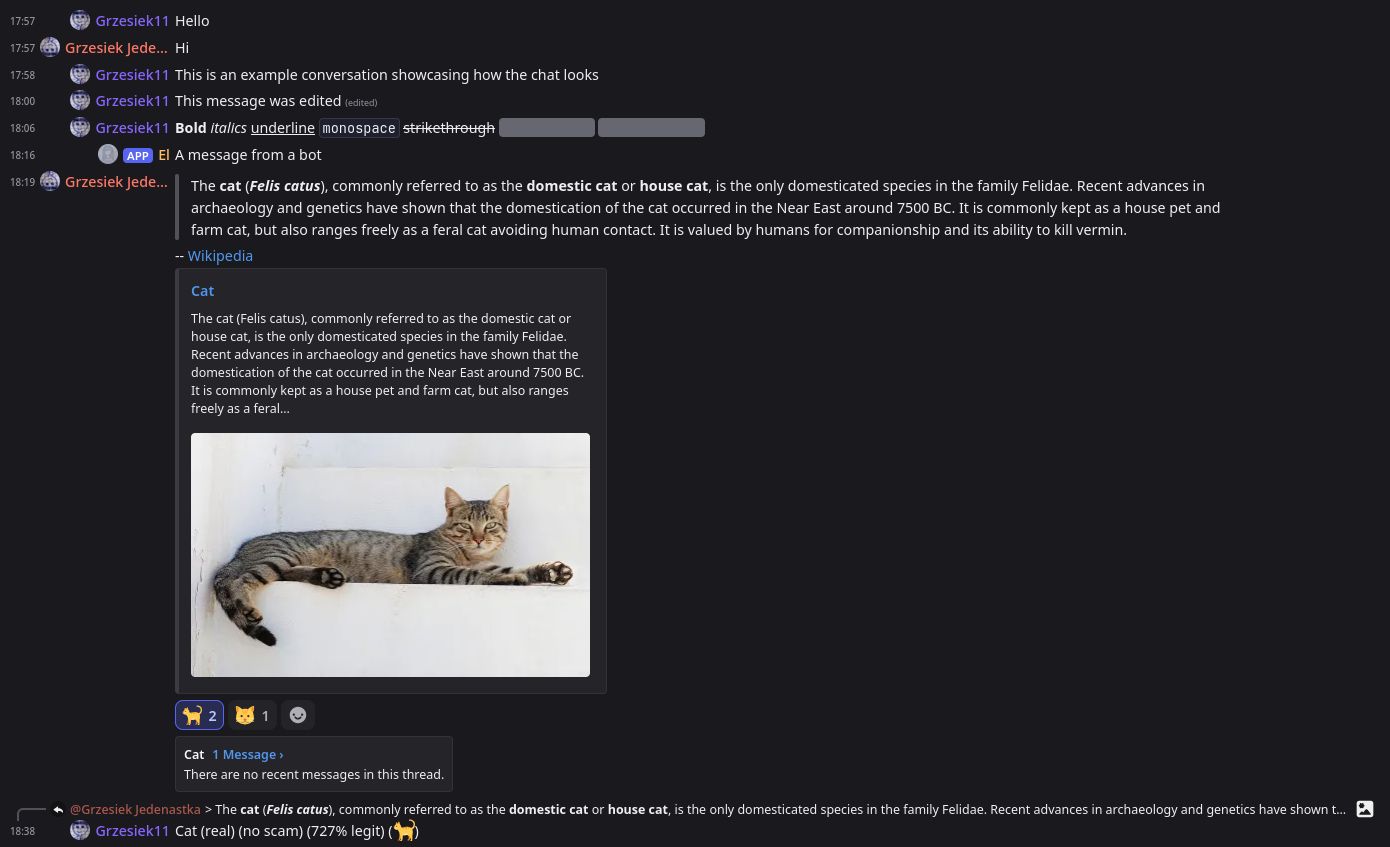
Discord's default Cozy mode is "modern, beautiful, and easy on the eyes"... or so they say. If you disagree with this (oddly emotional) description and prefer the more traditional IRC look, which also fits many more messages on the screen, Discord also has got you covered with Compact mode.
It's not great, though. The alignment of usernames and message contents in columns, known from many IRC clients such as HexChat or WeeChat, is not there, making messages harder to read than on Cozy mode. Moreover, due to a lack of proper testing with new features and overlooked edge cases, it's inconsistent and buggy.
Compact++ aims to be what Discord's Compact mode should have been. Something more than an afterthought.
Features
- Splits message headers (timestamps, avatars and usernames) and contents into two columns, aligning them nicely
- Displays the entire username when it's hovered over
- Always displays timestamps
- Resizes avatars to be slightly larger (customizable)
- Removes or reduces needless margins
- Moves tags and icons to the left of the username
- Fixes alignment of system messages, including AutoMod
- Allows customizing aspects of the theme with CSS variables and build options
- Removes tags and icons from the username (optional)
- Hides reply contents until the message is hovered over (optional)
- Aims to work well with all Vencord plugins (but other clients are supported too!)
Notes
Enabling Compact mode
To have the theme apply, you need to switch to Compact mode first.
Go to User Settings (cogwheel), then to Appearance in the App Settings section. In the Message Display section, switch to Compact.
Enabling avatars in Compact mode
If you'd like to have avatars in Compact mode, you can enable them as well.
Go to User Settings (cogwheel), then to Appearance in the App Settings section. In the Message Display section, enable Show avatars in Compact mode.
Keep in mind this setting is not synced by Discord, so you need to set it every time you log in.
Vencord plugins
IrcColors
IrcColors is a plugin by Grzesiek11, the author of Compact++, that works well together with the theme. It automatically generates unique nickname colors, known from many IRC clients, so the Compact mode is even more readable.
You can enable the plugin by going to User Settings, then to Plugins in the Vencord section. Start searching for IrcColors and enable the toggle. You can configure the plugin by clicking on the cogwheel.
Support
If you like the theme, leave a star on the GitLab repository, and/or vote for it on UserStyles.world, so more people can discover it. I currently don't have a way to take donations.
Contributing
This theme went through a lot of testing, but Discord is big and constantly changing - there's a chance we missed something. If you find a bug, open a new issue describing the problem.
If there's something that you think could be covered by this theme but isn't, or could be done differently - open a new issue describing the feature. If you want to instead provide changes directly - you can open a merge request.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Compact++
@namespace gitlab.com/Grzesiek11/compactplusplus-discord-theme
@version 1.7.5
@description Makes Discord's Compact mode more like IRC (and thus better)
@author Grzesiek11 <grzesiek11@stary.pc.pl> (https://grzesiek11.stary.pc.pl)
@preprocessor less
@license MIT
@homepageURL https://gitlab.com/Grzesiek11/compactplusplus-discord-theme
@supportURL https://gitlab.com/Grzesiek11/compactplusplus-discord-theme/-/issues
@var checkbox hide-tags "Hide tags" 0
@var checkbox hide-icons "Hide icons" 0
@var checkbox minimize-replies "Minimize replies" 0
@var text header-width "Header width" 160px
@var text header-margin-left "Header margin left" 10px
@var text header-margin-right "Header margin right" 5px
@var text message-margin-right "Message margin right" 15px
@var text avatar-size "Avatar size" 1.25rem
@var text reply-link-line-offset "Reply link line offset" 30px
@var text pronoundb-pronouns-width "UserMessagesPronouns pronouns width" 45px
==/UserStyle== */
@-moz-document domain("discord.com") {
:root {
/* Message header width */
--compactplusplus-header-width: @header-width;
/* Message header left margin */
--compactplusplus-header-margin-left: @header-margin-left;
/* Message header right margin */
--compactplusplus-header-margin-right: @header-margin-right;
/* Message container right margin */
--compactplusplus-message-margin-right: @message-margin-right;
/* Message avatar size */
--compactplusplus-avatar-size: @avatar-size;
/* Reply link line offset */
--compactplusplus-reply-link-line-offset: @reply-link-line-offset;
/* UserMessagesPronouns pronouns width */
--compactplusplus-pronoundb-pronouns-width: @pronoundb-pronouns-width;
}
/* Message container */
.compact_c19a55.wrapper_c19a55 {
padding-left: 0;
padding-right: var(--compactplusplus-message-margin-right) !important;
}
/* Message content container */
.compact_c19a55 .contents_c19a55 {
margin-left: 0;
padding-left: 0;
text-indent: 0;
}
/* Message markup first header 1 */
.compact_c19a55 .markup__75297 h1:first-child,
/* Message markup first header 2 */
.compact_c19a55 .markup__75297 h2:first-child,
/* Message markup first header 3 */
.compact_c19a55 .markup__75297 h3:first-child {
margin-top: 0;
}
/* Message markup last header 1 */
.compact_c19a55 .markup__75297 h1:last-child,
/* Message markup last header 2 */
.compact_c19a55 .markup__75297 h2:last-child,
/* Message markup last header 3 */
.compact_c19a55 .markup__75297 h3:last-child {
margin-bottom: 0;
}
/* Message markup first unordered list */
.compact_c19a55 .markup__75297 ul:first-child,
/* Message markup first ordered list */
.compact_c19a55 .markup__75297 ol:first-child {
margin-top: 0;
}
/* Message markup list last element */
.compact_c19a55 .markup__75297 li:last-child {
margin-bottom: 0;
}
/* Message markup unordered list */
.compact_c19a55 .markup__75297 ul,
/* Message markup ordered list */
.compact_c19a55 .markup__75297 ol {
margin-bottom: 4px;
}
/* Message markup last unordered list */
.compact_c19a55 .markup__75297 ul:last-child,
/* Message markup last ordered list */
.compact_c19a55 .markup__75297 ol:last-child {
margin-bottom: 0px;
}
/* Message markup code block */
.compact_c19a55 .markup__75297 pre {
max-width: unset;
}
/* Message markup quote container */
.compact_c19a55 .markup__75297 blockquote {
padding-right: 0;
max-width: unset;
min-width: 0;
}
/* Message markup quote line */
.compact_c19a55 .blockquoteContainer__75297 .blockquoteDivider__75297 {
flex-shrink: 0;
}
/* Message header container */
.compact_c19a55 .header_c19a55 {
margin-left: var(--compactplusplus-header-margin-left);
position: absolute;
display: flex;
width: var(--compactplusplus-header-width);
align-items: center;
}
/* Message timestamp */
.compact_c19a55 .header_c19a55 .timestamp_c19a55 {
flex-grow: 1;
margin-right: 0;
text-align: left;
white-space: nowrap;
width: unset;
}
/* Hidden message timestamp */
.compact_c19a55 .timestampVisibleOnHover_c19a55 {
opacity: unset;
}
/* Message avatar */
.compact_c19a55 .avatar_c19a55 {
position: static;
width: var(--compactplusplus-avatar-size);
height: var(--compactplusplus-avatar-size);
margin-left: 5px;
margin-right: 0;
z-index: auto;
order: 1;
}
/* Message username container */
.compact_c19a55 .headerText_c19a55 {
display: flex;
align-items: center;
margin-left: 5px;
margin-right: 0;
min-width: 0;
order: 2;
}
& when (@hide-tags = 1) {
/* Message tag */
.compact_c19a55 .botTag_c19a55,
/* System message tag */
.compact_c19a55 .systemTag__44492,
/* AutoMod notice tag */
.compact_c19a55 .systemTag_df2817,
/* Message clan tag */
.compact_c19a55 .clanTagChiplet_c19a55 {
display: none;
}
}
& when (@hide-tags = 0) {
/* Message tag */
.compact_c19a55 .botTag_c19a55,
/* System message tag */
.compact_c19a55 .systemTag__44492,
/* AutoMod notice tag */
.compact_c19a55 .systemTag_df2817,
/* Message clan tag */
.compact_c19a55 .clanTagChiplet_c19a55 {
margin-left: 0;
margin-right: 5px;
}
/* Message tag */
.compact_c19a55 .botTag_c19a55 {
position: static;
}
/* Message clan tag */
.compact_c19a55 .clanTagChiplet_c19a55 {
white-space: nowrap;
}
}
/* Message username */
.compact_c19a55 .headerText_c19a55 .username_c19a55 {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
position: static;
flex-shrink: 1;
z-index: 1;
order: 2;
}
/* Message username on hover */
.mouse-mode .compact_c19a55 .headerText_c19a55 .username_c19a55:hover,
/* AutoMod message username container on hover */
.mouse-mode .compact__44492.usernameContainer__44492 > :nth-child(2):hover,
/* AutoMod notice username container on hover */
.mouse-mode .compact_df2817.usernameContainer_df2817 > :nth-child(2):hover,
/* Vencord UserMessagesPronouns plugin: Message pronouns on hover */
.mouse-mode .compact_c19a55 .headerText_c19a55 .timestamp_c19a55:hover {
/* Show full username */
overflow: visible;
background-color: var(--background-secondary-alt);
outline: 3px solid var(--background-secondary-alt);
border-radius: 3px;
}
/* Role and new member icon container */
.compact_c19a55 .headerText_c19a55 :has(.newMemberBadge_f80704), .compact_c19a55 .headerText_c19a55 :has(.roleIcon_c19a55) {
order: 1;
}
& when (@hide-icons = 1) {
/* Role icon */
.compact_c19a55 .roleIcon_c19a55,
/* New member icon */
.compact_c19a55 .newMemberBadge_f80704 {
display: none;
}
}
& when (@hide-icons = 0) {
/* Role icon */
.compact_c19a55 .roleIcon_c19a55,
/* New member icon */
.compact_c19a55 .newMemberBadge_f80704 {
margin-right: 5px;
margin-left: 0;
}
}
/* Message tag in username container (like the Remix tag) */
.compact_c19a55 .headerText_c19a55 .botTag_c19a55 {
order: 0;
}
/* Silent message icon container */
.compact_c19a55 .badgesContainer_c19a55 {
margin-right: 0;
margin-left: 5px;
}
/* Silent message icon */
.compact_c19a55 .badge__6ba43 when (@hide-icons = 1) {
display: none;
}
/* Silent message icon */
.compact_c19a55 .badge__6ba43 when (@hide-icons = 0) {
position: static;
}
/* Message content */
.compact_c19a55 .contents_c19a55 .messageContent_c19a55 {
display: block;
}
/* Message content */
.compact_c19a55 .contents_c19a55 .messageContent_c19a55,
/* Message embed container */
.compact_c19a55 > .container_b7e1cb,
/* AutoMod referenced message container */
.compact__44492.messageContent__44492,
/* AutoMod referenced message footer */
.compact__44492.footerContainer__44492,
/* Edit input */
.compact_c19a55 .channelTextArea__5126c,
/* Edit actions */
.compact_c19a55 .operations_bab751,
/* AutoMod notice embed */
.embedCard_df2817.compact_df2817 {
margin-left: calc(var(--compactplusplus-header-width) + var(--compactplusplus-header-margin-left) + var(--compactplusplus-header-margin-right));
}
/* Message content of message with empty embed container */
.compact_c19a55:has(> .container_b7e1cb:empty) .contents_c19a55 .messageContent_c19a55 {
/* Make the content have at least 1 line of height, in case the client
* renders a message with no content and no embeds */
/* This has happened before with the 2023-09_soundmoji experiment. If a
* client without the experiment enabled received a message with only a
* soundmoji, it got rendered without content. */
min-height: 1lh;
}
/* AutoMod blocked message notice container */
.blockedNoticeContainer_b7ab2c.compact_b7ab2c {
margin-left: 0;
}
/* AutoMod blocked message accessories container */
.ephemeralAccessories_b7ab2c.compact_b7ab2c {
margin-left: 0;
}
/* System message container */
.compact__235ca {
margin-left: 0;
}
/* System message content */
.compact_c19a55.systemMessage__5126c > .contents_c19a55 > .messageContent_c19a55,
/* Blocked message drawer */
.compact_c19a55 .blockedSystemMessage__7a70a {
margin-left: calc(var(--compactplusplus-header-width) + var(--compactplusplus-header-margin-left) - var(--compactplusplus-avatar-size));
}
/* System message icon */
.compact__235ca .iconContainer__235ca {
margin-right: var(--compactplusplus-header-margin-right);
width: var(--compactplusplus-avatar-size);
height: var(--compactplusplus-avatar-size);
align-items: center;
padding-top: 0;
}
/* Send welcome sticker button */
.compact_c19a55 .welcomeCTA_f5d1e2,
/* Poll closed embed */
.compact_c19a55 .container_f69538 {
margin-left: calc(var(--compactplusplus-avatar-size) + var(--compactplusplus-header-margin-right));
}
/* Non-AutoMo...