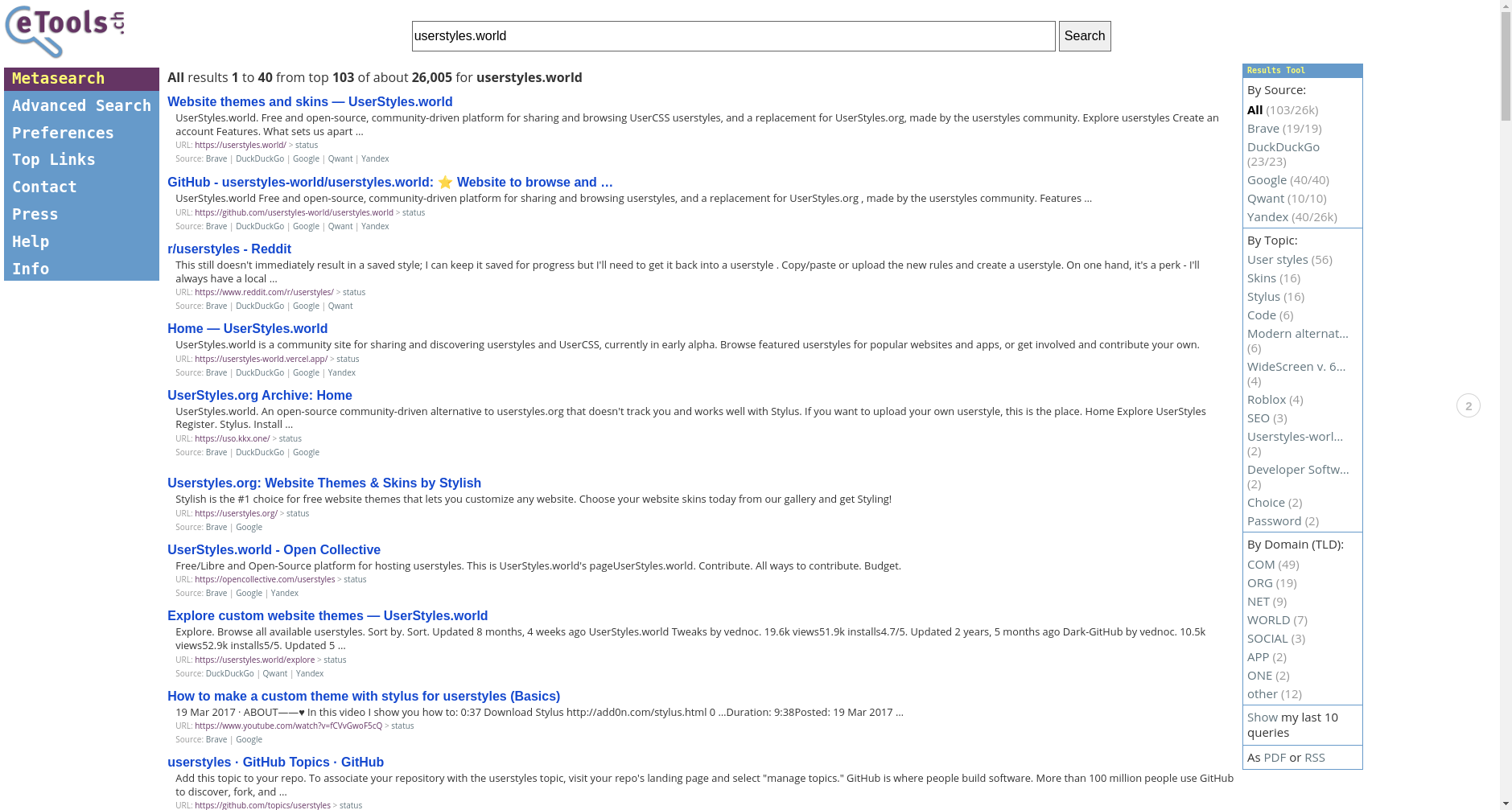
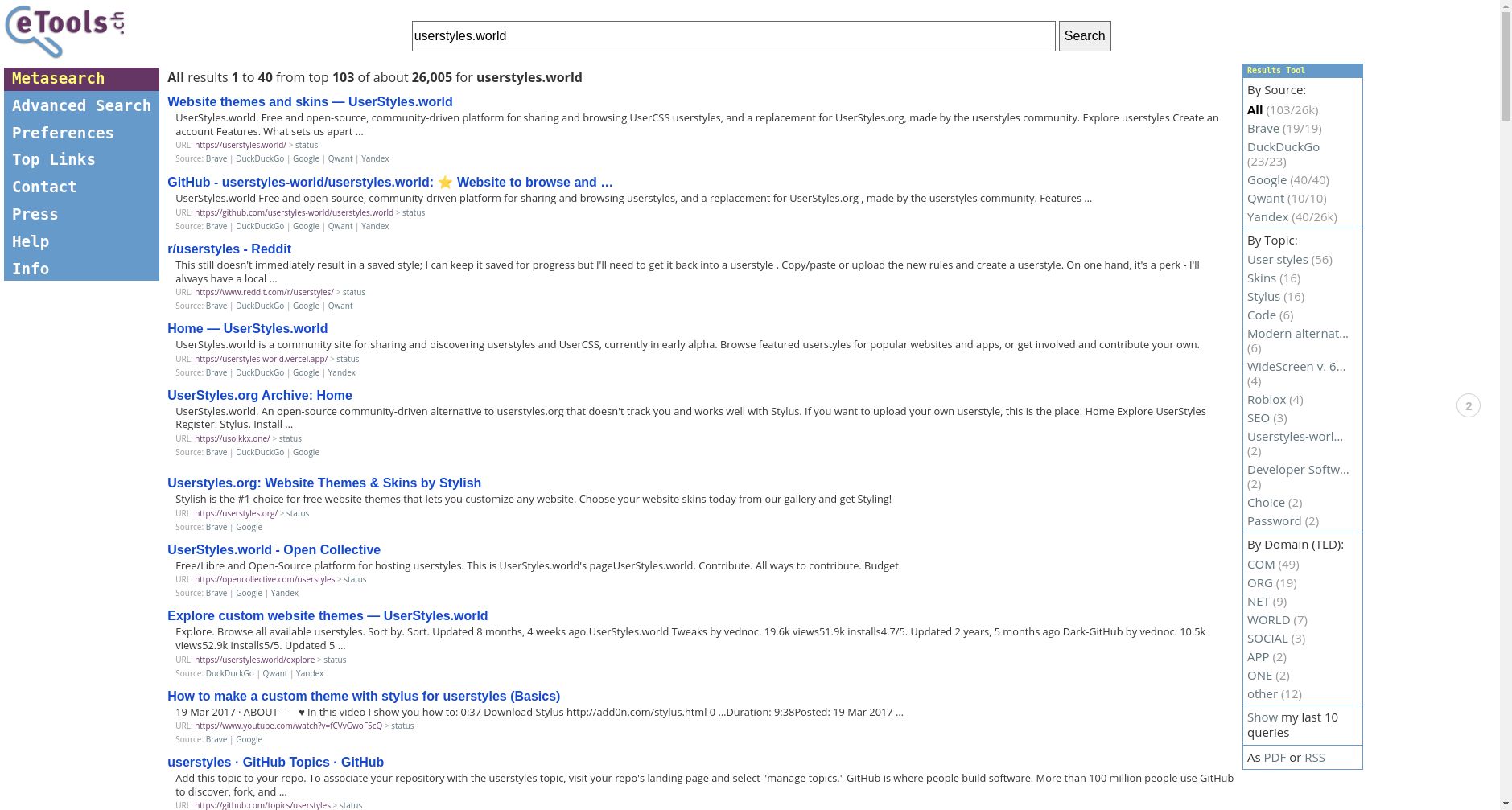
A modern theme for etools.ch
eTools.ch Modern Theme by Deviate2420
Mirrored from https://github.com/MovByte/eTools-Utilities/raw/main/eTools.user.css

Details
AuthorDeviate2420
LicenseAGPL-3.0-or-later
Categorywww.etools.ch
Created
Updated
Code size3.6 kB
Code checksumed9c49
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I recommend that you use:
- My corresponding UserScript
- My uBlock Filter List for eTools
- The Pagetual UserScript
- (optional) My custom Pagetual rule for the mobile version
Source code
/* ==UserStyle==
@name eTools.ch Modern Theme
@description A modern theme for etools.ch
@namespace www.etools.ch
@author Ryan Wilson
@license AGPL-3.0-or-later
@version 0.1.0
@preprocessor stylus
@homepageURL https://userstyles.world/style/16879/etools-ch-modern-theme
@var checkbox disableHighlight "Disable query highlighting" 1
@var checkbox betterSearchBar "Better Search Bar" 1
@var checkbox minimalBoxes "Minimal boxes" 1
@var checkbox braveSearchLinkColors "Brave Search Link Colors" 1
@var checkbox modernFonts "Modern fonts" 1
@var checkbox largerText "Larger text" 1
==/UserStyle== */
/* https://github.com/openstyles/stylus/wiki/Writing-UserCSS */
@-moz-document domain("www.etools.ch") {
/** You should enable highlight and enable this if you want to remove the highlighted queries because disabling highlights in preferences breaks the descriptions in mobile search. I have already reported this bug. */
if disableHighlight {
em {
background-color: unset;
}
}
if braveSearchLinkColors {
a.title:visited {
color: #7431dd;
}
a.title:link,
a.title:visited {
color: #1841d2;
}
}
a:link,
a:visited {
color: #62757e;
}
/* Indent the description of the search results */
div.text,
div.attr {
padding-left: 10px;
}
if modernFonts {
@import url("https://fonts.googleapis.com/css2?family=JetBrains+Mono:ital,wght@0,100..800;1,100..800&family=Open+Sans:ital,wght@0,300..800;1,300..800&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap");
/* Global default font */
body {
font-family: "Open Sans", sans-serif;
font-optical-sizing: auto;
font-style: normal;
font-size: 1rem;
}
/* Search bar */
input.query,
input.submit {
font-size: 16px;
font-family: "Roboto", sans-serif;
font-weight: 400;
font-style: normal;
}
/* Search results */
table.result {
font-size: 1rem;
if (largerText) {
font-size: 1.2rem;
}
}
/* Search Results - titles */
a.title {
font-size: 1.2rem;
if (largerText) {
font-size: 1.4rem;
}
font-family: "Roboto", sans-serif;
font-weight: 700;
font-style: normal;
}
}
/* Fix mobile search bar */
form p {
padding: 0px;
}
}
/* The desktop version only */
@-moz-document regexp("^https://www.etools.ch/((?!mobileSearch\.do|mobileSearchSubmit\.do).)*$")
{
/* Fix the misalignment from the result status to the right sidebar */
p.resultStatus {
padding-top: 0px;
}
/* Fix misalignment of the menulist on the left sidebar */
li.m0 {
margin-top: 0px;
}
if betterSearchBar {
.searchInput {
text-align: center;
border-spacing: 29px;
box-sizing: border-box;
}
input {
min-height: 38px;
}
input.query {
width: 50em;
}
input.submit {
font-weight: bold;
}
}
if minimalBoxes {
td.menuArea {
background-color: #fff;
}
ul.menuList {
background-color: #69c;
}
}
if modernFonts {
/* Sidebar (to the left) menu */
h3,
.menuList {
font-family: "JetBrains Mono", monospace;
font-optical-sizing: auto;
font-style: normal;
}
/* Sidebar (to the right) menu boxes */
div.boxTop,
div.box {
font-size: 15px;
}
/* Sidebar menu (to the right) - titles */
ul.menuList,
h3 {
font-size: 1.2rem;
}
}
}