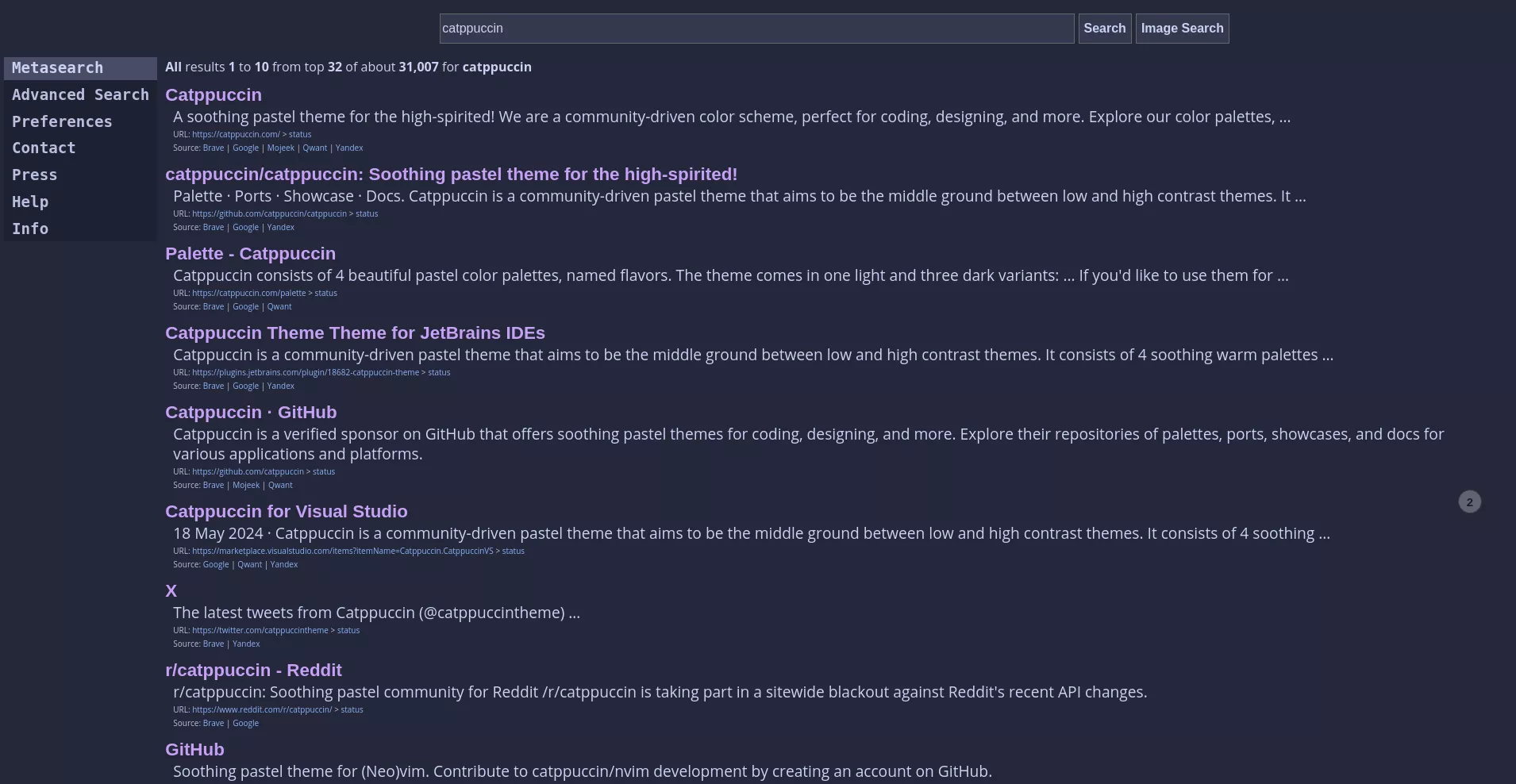
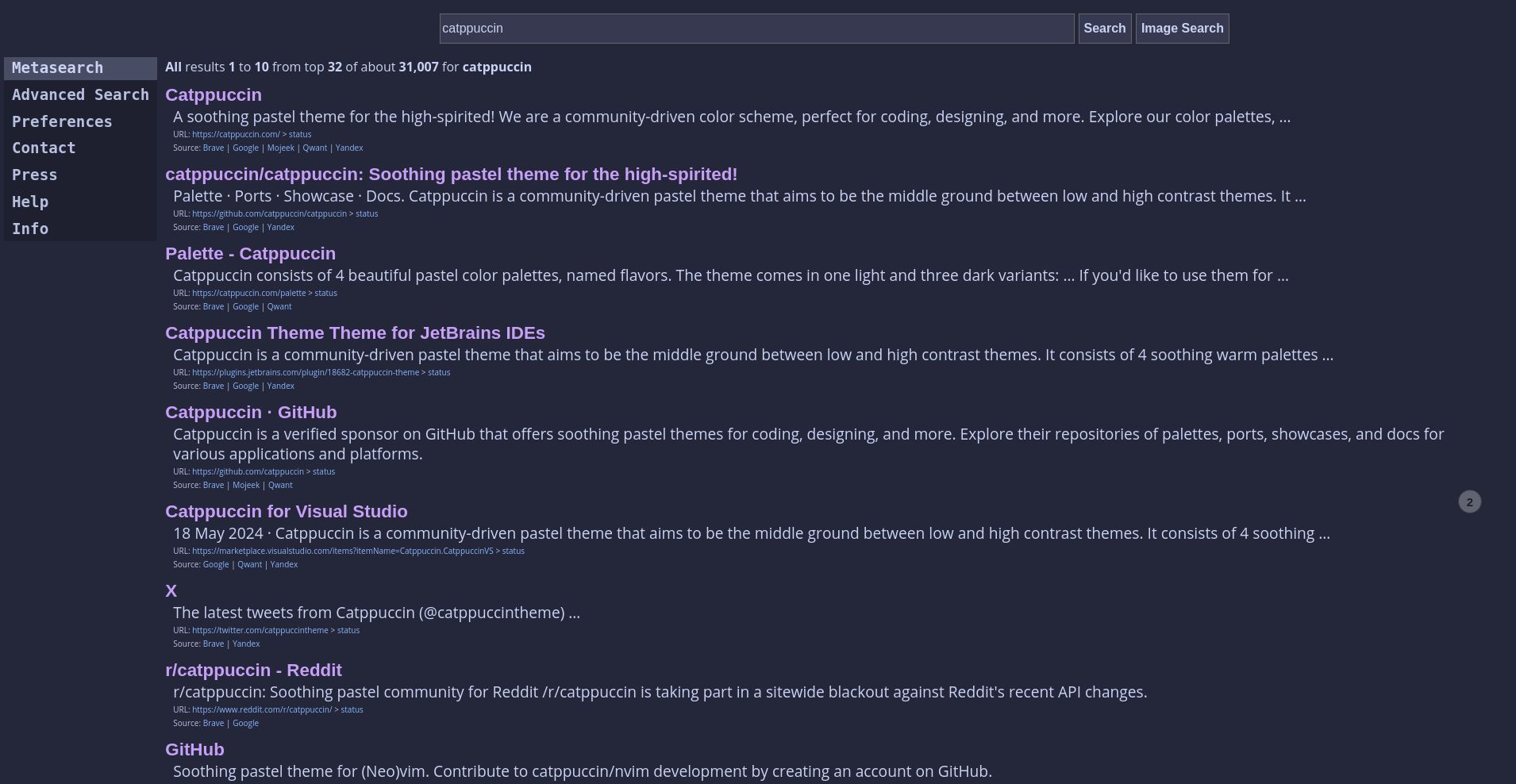
Catppuccin Macchiato for etools.ch
Pairs with my modern theme https://userstyles.world/style/16879/etools-ch-modern-theme
eTools - Catppuccin Macchiato by Deviate2420

Details
AuthorDeviate2420
LicenseAGPL-3.0-or-later
Categoryetools
Created
Updated
Code size3.7 kB
Code checksum1eee172e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name eTools - Catppuccin Macchiato
@description Catppuccin Macchiato for etools.ch
@namespace www.etools.ch
@author Ryan Wilson
@license AGPL-3.0-or-later
@version 0.1.1
@preprocessor stylus
==/UserStyle== */
/* https://github.com/openstyles/stylus/wiki/Writing-UserCSS */
@-moz-document domain("etools.ch") {
/**
* TODO: Support etools mobile
* TODO: 404 page support
* TODO: Make a light theme version
*/
:root {
--text: #cad3f5;
--base: #24273a;
--surface0: #363a4f;
--surface1: #494d64;
--subtext0: #a5adcb;
--subtext1: #b8c0e0;
--mauve: #c6a0f6;
--blue: #89b4fa;
--green: #a6da95;
--yellow: #eed49f;
--red: #f38ba8;
--crust: #181926;
--mantle: #1e2030;
}
body {
background-color: var(--base);
color: var(--text);
border-color: var(--blue);
}
strong,
a.title:visited,
.light {
color: var(--text);
}
p.pageNav,
td.footer table {
color: var(--subtext0)
}
div.boxTop {
border-left: none;
border-right: none;
border-color: var(--blue);
}
div.box {
border: none;
}
td.menuArea {
background-color: var(--base);
}
a:link,
a:visited,
a:hover,
ul.li:hover,
var {
color: var(--blue);
}
a.title:link,
a.title:visited,
a.title:hover {
color: var(--mauve);
}
/* "Did you mean ..." */
p.notify {
color: var(--red);
}
/* Right menu list */
ul.menuList,
div.boxTop {
color: var(--subtext1);
background-color: var(--mantle);
}
a.me:link,
a.me:visited {
color: var(--subtext1);
}
li.m0 {
color: var(--subtext0);
}
/** div.attr */
div.attr {
color: var(--subtext1);
}
/** search bar **/
input.query,
input.submit {
background-color: var(--surface0) !important;
color: var(--text) !important;
}
li.m1 {
background-color: var(--surface1);
color: var(--text);
/*opacity: 20%;*/
}
h3 {
background-color: var(--crust);
color: var(--subtext1)
}
.black {
color: #a5adcb
}
/* hide logo */
img#logo {
display: none;
}
/* remove border */
td.footer table {
border: none !important;
}
/* settings page */
/* successfully applied settings */
.message {
color: var(--green);
}
h2 {
color: var(--subtext1);
}
div.dsBox {
border-top: none;
}
td h1 {
border: none;
}
h1 {
color: var(--subtext0);
background-color: var(--mantle);
}
select,
input {
color: var(--text);
background-color: var(--surface0);
}
input[type="checkbox"] {
accent-color: var(--surface0);
}
/* remove border */
td.settingDesc {
border: none;
}
table:nth-child(4) > tbody > tr:nth-child(3) > td:nth-child(2) > div.content:last-child > form > table:last-child > tbody:last-child > tr:nth-child(2) > td.settingDesc:first-child {
color: var(--yellow) !important;
}
/* home page */
/* bullet points */
div.content ul {
list-style-image: none;
}
li::marker {
color: var(--subtext1);
}
/* captcha page */
span.ip, span.appendix {
color: var(--text);
}
strong.ct4, strong.ct3, strong.ct2, strong.ct1, strong.ct6, strong.ct5 {
color: var(--red);
}
}