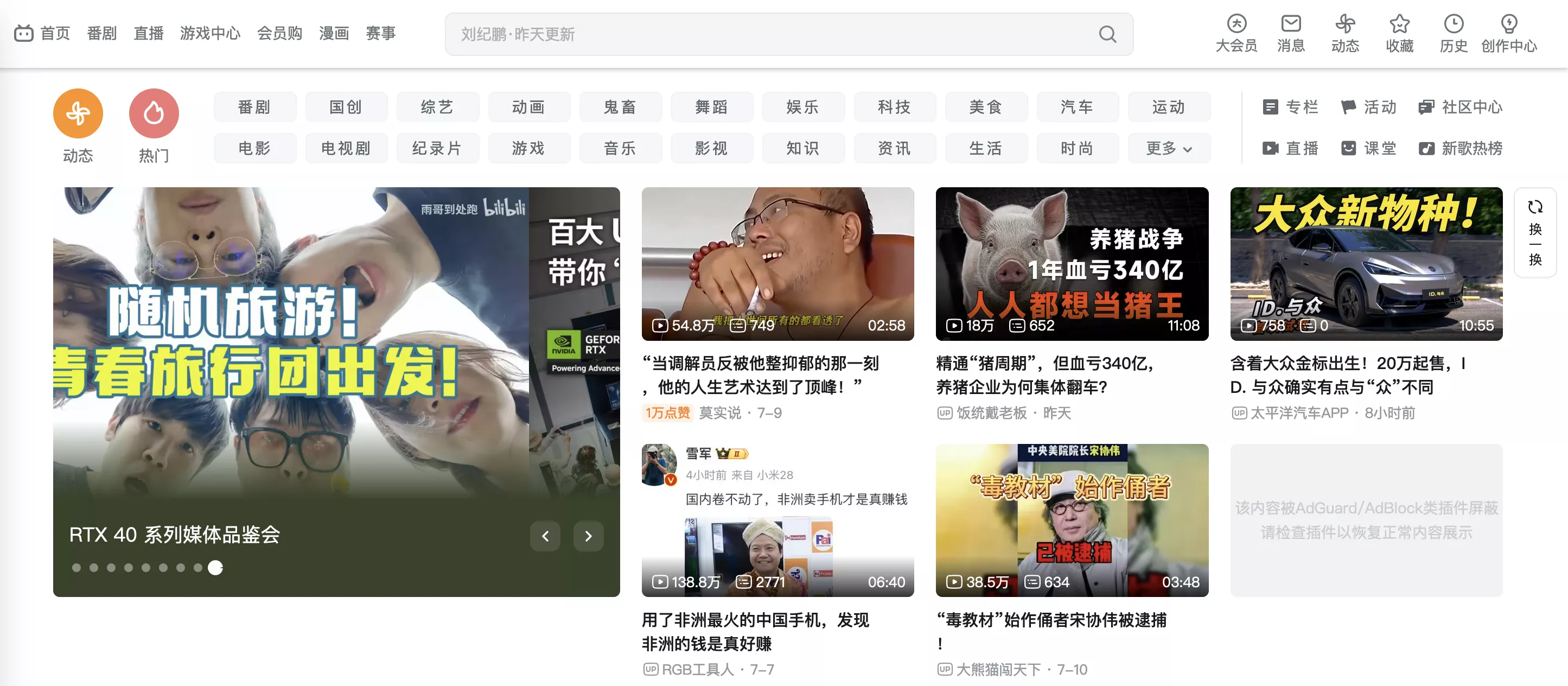
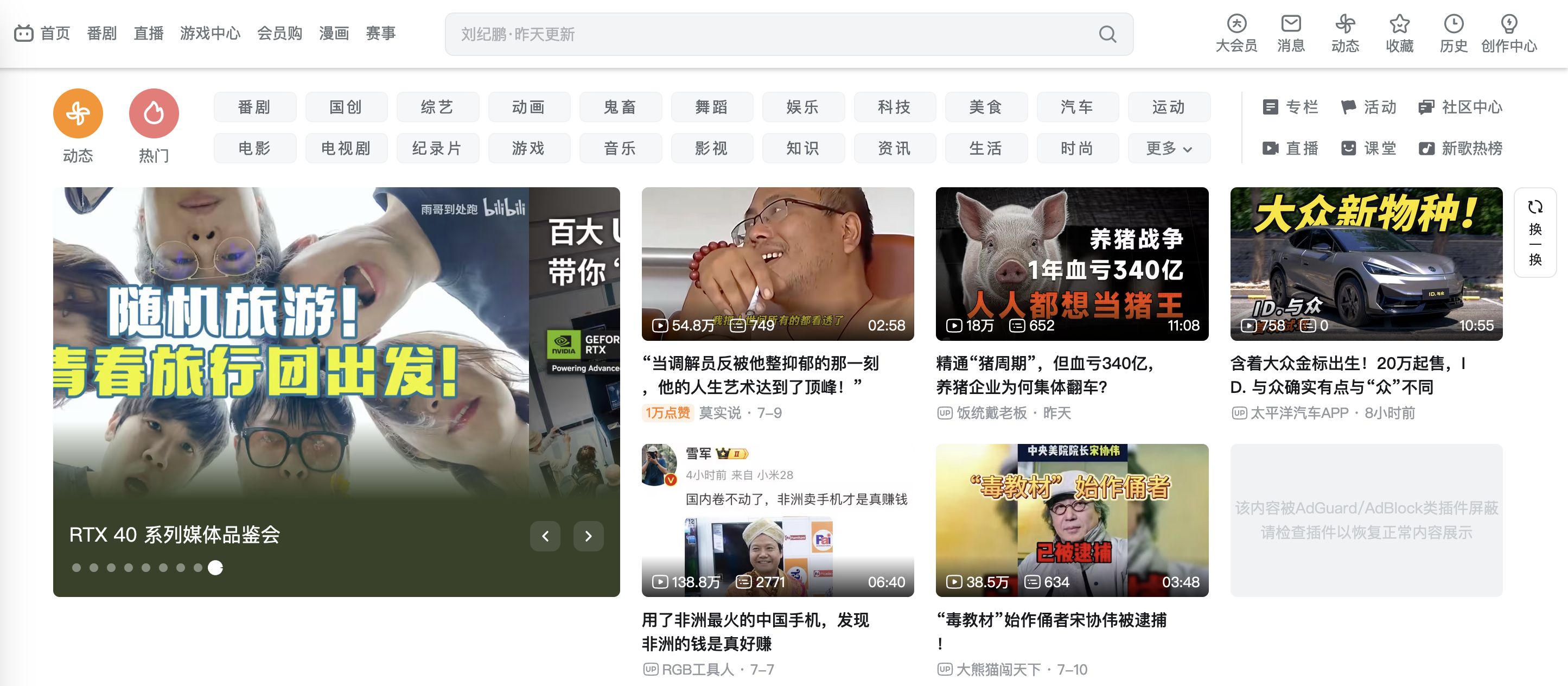
哔哩哔哩隐藏顶部横幅,去除部分菜单
哔哩哔哩隐藏顶部横幅 by icefed

Details
Authoricefed
LicenseMIT
Categorybilibili, b站, 哔哩哔哩, bilibili.com
Created
Updated
Code size2.2 kB
Code checksumdd14a36
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
去除【下载客户端】【投稿】等菜单,【会员购】【漫画】【赛事】未删除,如有需要可以自行修改注释。
2024/10/08 更新:菜单按钮弹出菜单向下展示
Source code
/* ==UserStyle==
@name bilibili-remove-banner
@version 20241008.13.01
@namespace https://userstyles.world/user/icefed
@description 哔哩哔哩隐藏顶部横幅
@homepage https://userstyles.world/user/icefed
@author icefed
@license MIT
==/UserStyle== */
@-moz-document domain("bilibili.com") {
/* remove header banner */
.bili-header .bili-header__banner {
display: none !important;
}
/* header bar add shadow */
.bili-header .bili-header__bar {
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}
/* set header bar height */
.bili-header .bili-header__bar {
position: relative;
top: 0;
z-index: 1002;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 24px;
max-width: 2560px;
width: 100%;
height: 64px;
}
/* remove header bar entry items */
.bili-header .right-entry__outside .right-entry-item:nth-child(7),
.bili-header .left-entry .download-client-trigger,
.bili-header .left-entry .loc-entry,
.bili-header .right-entry .right-entry-item--upload,
/*.bili-header .right-entry .right-entry-item,
.bili-header .left-entry a[href="//game.bilibili.com/platform"],
.bili-header .left-entry a[href="//show.bilibili.com/platform/home.html?msource=pc_web"],
.bili-header .left-entry a[href="//manga.bilibili.com?from=bill_top_mnav"],
.bili-header .left-entry a[href="//www.bilibili.com/match/home/"],
*/
.bili-header .right-entry__outside a[href="//www.bilibili.com/match/home/"] {
display: none !important;
}
/* set header bar icon&text color */
.bili-header .left-entry .entry-title .zhuzhan-icon,
.bili-header span,
.bili-header svg,
.bili-header .right-entry__outside .right-entry-icon,
.bili-header .right-entry__outside .right-entry-text,
.bili-header .bili-header__bar .right-entry .right-entry-item .right-entry__outside .right-entry-text {
color: rgb(109, 117, 122);
}
/* reset search bar width */
.bili-header .center-search-container .center-search__bar {
position: relative;
margin: 0 auto;
max-width: none;
}
/* pop menu move to bottom */
.v-popover.is-top {
position: absolute;
top: 32px;
left: 50%;
}
}