a simple dark theme for AO3
ao3 - simple dark by mosspunk

Details
Authormosspunk
LicenseCC0
Categoryarchiveofourown.org
Created
Updated
Code size16 kB
Code checksum27eb1584
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
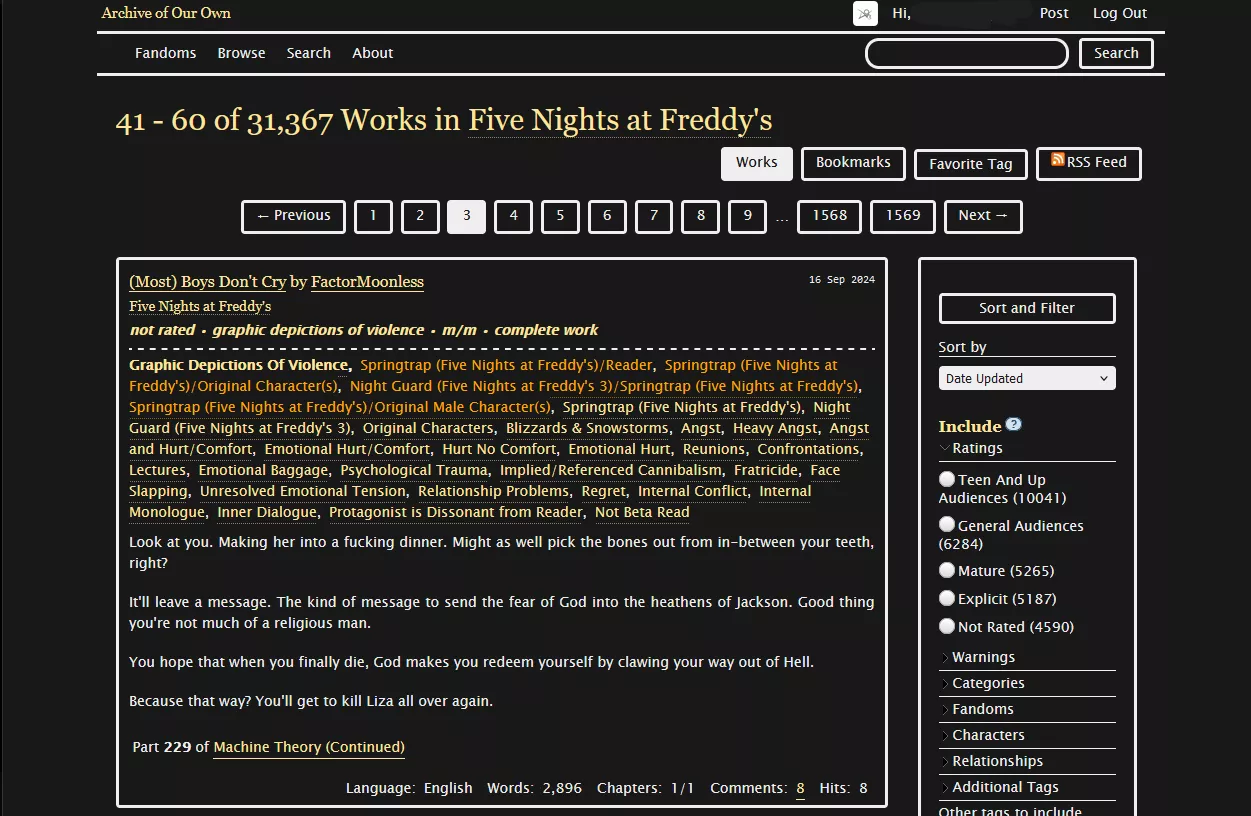
In addition to being a dark mode with an adjusted max-width, this theme comes with a few extra features:
- bigger sized text on work's pages
- text on work's pages is changed to a serif font
- when browsing works, relationship tags are a different color than the other tags
- easier tag set reading; in tag sets, each tag is moved to its own line and surrounded by a border
- on work blurbs, image symbols about the work's rating etc. is changed to text and the images removed
The following codes aren't mine:
- buttons code is from: https://squidgeworld.org/skins/8
- the code to change the image symbols on work blurbs to text is from: https://userstyles.world/style/11862/ao3-high-contrast-bw
- tag set code snippet; i do not know the origins
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ao3 - simple dark
@version 20240919.12.34
@namespace https://userstyles.world/user/mosspunk
@description a simple dark theme for AO3
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://archiveofourown.org/"), url-prefix("https://adastrafanfic.com/"), url-prefix("https://squidgeworld.org/"), url-prefix("https://www.cfaarchive.org/"), url-prefix("https://cfaarchive.org/") {
.tagset.home .wrapper {
border: 3px solid #eee;
border-radius: 25px;
padding: .5rem !important;
box-shadow: none !important;
}
.wrapper .meta {
border: none !important;
}
ol.index.group,
tags.index.group.commas {
background: #191919;
border: none !important;
box-shadow: none !important;
}
.listbox.group {
background: #191919;
border: 3px solid #eee !important;
border-radius: .25rem;
}
.listbox.group .heading {
background: #191919;
}
.tagset .fandom.listbox .tags.index.group li,
.tagset .freeform.listbox .tags.index.group li {
display: block;
padding: .25rem;
line-height: 1.5em;
border: 3px solid #eee !important;
border-radius: .25rem;
}
.tagset .fandom.listbox .tags.index.group li::after {
content: none;
}
li,
ul,
ol {
color: #eee
}
body,
#inner,
#outer,
#login {
background: #191919 !important;
color: #eee;
max-width: 1100px;
margin: auto;
box-shadow: none !important;
}
#previewpane,
.draft,
.child,
.parent,
dd, dl, .notes {
background: #191919 !important;
color: #eee;
}
.wrapper {
box-shadow: none !important;
}
a,
.heading {
color: #ffe599 !important;
}
.viewed.heading {
background: #191919 !important;
color: #eee !important;
font-style: italic;
border-top: 2px dotted #eee;
padding-top: .5rem;
font-size: 90%
}
.bookmark.blurb .user.module.group {
font-style: italic;
border: none;
border-top: 2px dotted #eee
}
a:hover {
background: #000 !important;
color: #eee !important;
}
#footer {
background: #191919;
color: #eee;
border-top: 3px dashed #eee;
}
#footer .heading {
color: #eee;
}
#footer a {
color: #ffe599 !important;
}
#footer a:hover {
background: #000 !important;
color: #ffe599 !important;
}
#header {
margin-left: 1rem;
margin-right: 1rem;
}
.logo,
sup,
p.muted.notice {
display: none
}
.icon,
img {
border-radius: .25rem
}
.primary.navigation.actions {
box-shadow: none !important;
background: #191919 !important;
color: #f44336;
border-bottom: 3px solid #eee;
border-top: 3px solid #eee;
}
.primary.navigation.actions li.dropdown {
padding-top: .25rem !important;
}
#header .dropdown a {
color: #eee !important;
}
/*THIS MAKES RELATIONSHIPS TAGS ORANGE (when browsing blurbs). CHANGE AT WILL (but don't remove the background part, then it becomes gray and unreadable*/
.relationships a {
background: #191919 !important;
color: orange !important
}
.relationships a:hover {
color: #eee !important
}
.favorite .tag {
padding: .5rem !important;
background: #191919 !important;
}
#header .dropdown.open a,
#header .dropdown a:hover,
.menu.dropdown-menu,
.menu.dropdown-menu li a:hover {
background: #191919 !important;
color: #eee !important;
}
#header .heading a {
font-size: 105% !important
}
.menu.dropdown-menu {
border: 3px solid #eee;
}
#dashboard .navigation.actions {
border: none !important;
}
#dashboard {
border: 0 !important;
}
#dashboard .current {
border: none !important;
}
.primary.header.module .heading {
border-bottom: 3px dashed #eee;
}
.index.group {
background: #191919;
color: #eee;
box-shadow: none;
}
.group.work,
.group.series,
.bookmark.blurb {
border: 3px solid #eee;
background: #191919;
border-radius: .25rem;
}
.own.user.module.group {
border: 3px solid #eee;
border-radius: .25rem;
}
#main .blurb.picture .header .heading {
margin-left: 65px;
}
.blurb ul.required-tags {
position: relative;
width: auto;
margin-top: 0.375em;
}
.blurb ul.required-tags li,
.blurb ul.required-tags li a,
.blurb ul.required-tags li span {
display: inline;
width: auto;
height: auto;
text-transform: lowercase;
font-style: italic;
font-weight: bold !important;
}
.blurb ul.required-tags span {
background: none;
}
.blurb ul.required-tags li + li + li,
.blurb ul.required-tags li + li + li + li {
position: static;
left: 0;
}
#main .blurb .required-tags span.text {
font-size: 1em;
color: inherit !important;
font-weight: normal;
}
.required-tags .symbol::after {
content: " • ";
color: inherit;
}
.required-tags li:last-child .symbol::after {
content: "";
}
.blurb .header .heading {
margin-left: 0;
}
.picture.module .icon {
display: none;
}
.own.picture.blurb.group,
.own.blurb,
.blurb.group {
border: 3px solid #eee;
border-radius: .25rem;
}
.recent.dynamic {
background: #191919 !important;
}
.work.meta.group {
border: 3px solid #eee !important;
background: #191919;
border-radius: .25rem;
}
#chapters {
font-family: Georgia, Lora, serif;
font-size: 125%;
border-top: 3px solid #eee;
}
.chapter.preface.group {
border: none !important;
}
blockquote {
border-left: 3px solid #eee !important;
}
.userstuff {
border: none !important;
}
form {
background: #191919 !important;
color: #eee;
}
.edit_user dl {
background: #191919 !important;
color: #eee;
box-shadow: none !important;
border: 3px solid #eeee !important;
border-radius: .25rem;
}
#selected_id {
border: 3px solid #eeee !important;
border-radius: .25rem;
background: #191919 !important;
color: #eee;
box-shadow: none !important;
}
.series-show.region .wrapper,
.home.profile .wrapper {
border: 3px solid #eee !important;
border-radius: .25rem;
}
#add_comment_placeholder,
#add_comment fieldset {
border: none;
box-shadow: none !important;
}
.post.comment {
border: none !important;
box-shadow: none !important;
}
.new_comment {
border: 3px solid #eee;
box-shadow: none !important;
border-radius: .25rem;
}
.observe.textlength,
.observe_textlength {
background: #191919 !important;
color: #eee;
border: 3px solid #eee;
border-radius: .25rem;
}
.odd.comment.group {
background: #252525 !important;
color: #eee;
border: 3px solid #eee;
border-radius: .25rem;
}
.even.comment.group {
background: #191919 !important;
color: #eee;
border: 3px solid #eee;
border-radius: .25rem;
}
.comment.group .heading.byline,
.comment.group .heading.byline a {
background: #eee;
color: #191919 !important;
}
.abbreviated.comment.group {
border: none !important;
}
fieldset,
.verbose.search legend,
fieldset.work.meta,
.post.work legend,
.verbose.post legend {
background: #191919 !important;
color: #eee;
box-shadow: none !important;
border: 3px solid #eee !important;
border-radius: .25rem;
}
.favorite.module .heading,
.news.module .heading,
.random.readings.module .heading,
.social.module .heading {
border-bottom: 0;
}
.post.group {
border: none !important;
}
.account.module {
background: #191919 !important;
color: #eee;
box-shadow: none !important;
border: 3px solid #eee !important;
border-radius: .25rem;
}
.own.picture.blurb.group .header.module,
.own.blurb .header.module,
.blurb.group .header.module {
border-bottom: 2px dashed #eee;
padding-bottom: .5rem;
}
.group.work .header.module,
.group.series .header.module,
.bookmark.blurb .header.module {
border-bottom: 2px dashed #eee;
padding-bottom: .5rem;
}
.heading,
.summary.module .heading,
.notes.module .heading,
#intro.module .heading,
#faq.module .heading,
#rules.module .heading,
.browse.module .heading,
.tweets.module .heading,
.latest.messages.module .heading {
border: 0;
}
.header.module .heading,
.reading.work .header.module .heading,
.byline.heading,
.home.profile .heading,
.series.index.group {
border: none;
}
#header .actions input {
background: #191919;
color: #eee;
display: inline-block;
white-space: nowrap;
overflow: auto;
position: relative;
cursor: pointer;
text-decoration: none;
border: 3px solid #eee !important;
box-shadow: none !important;
}
.works-search.region h4.heading,
.works-search.region h3.heading {
border: none !important;
}
.autocomplete.dropdown li {
color: #191919 !important;
}
#work_search_query,
#work_search_title,
#work_search_creators,
#work_search_revised_at,
#work_search_word_count,
#work_search_language_id,
#work_search_fandom_names_autocomplete,
#work_search_rating_ids,
#work_search_character_names_autocomplete,
#work_search_relationship_names_autocomplete,
#work_search_freeform_names_autocomplete,
#work_search_hits,
#work_search_kudos_count,
#work_search_comments_count,
#work_search_bookmarks_count,
#work_search_sort_column,
#work_search_sort_direction,
#people_search_query,
#people_search_fandom_autocomplete,
#people_search_name_autocomplete,
#bookmark_search_bookmarkable_query,
#bookmark_search_other_tag_names_autocomplete,
#bookmark_search_bookmarkable_type,
#bookmark_search_language_id,
#bookmark_search_bookmarkable_date,
#bookmark_search_bookmark_query,
#bookmark_search_other_bookmark_tag_names_autocomplete,
#bookmark_search_bookmarker,
#bookmark_search_bookmark_notes,
#bookmark_search_date,
#bookmark_search_sort_column,
#tag_search_name,
#tag_search_fandoms_autocomplete,
#tag_search_sort_column,
#tag_search_sort_direction {
border: 3px solid #eee !important;
border-radius: .25rem;
background: #eee !important;
color: #191919 !important;
box-shadow: none !important;
}
#preference_skin_id,
#preference_time_zone,
#preference_work_title_format,
#work_search_words_from,
#work_search_words_to,
#work_search_date_...