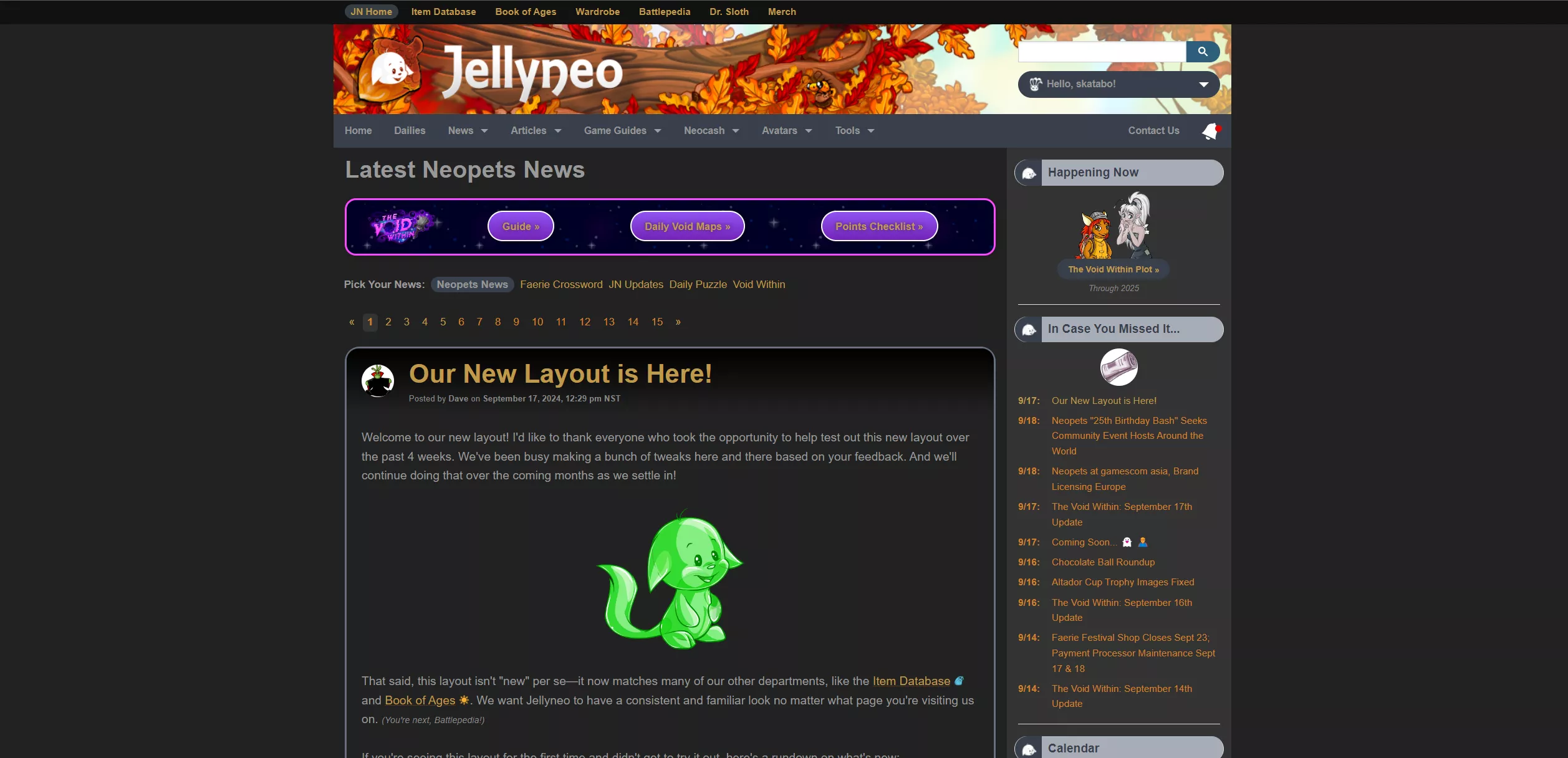
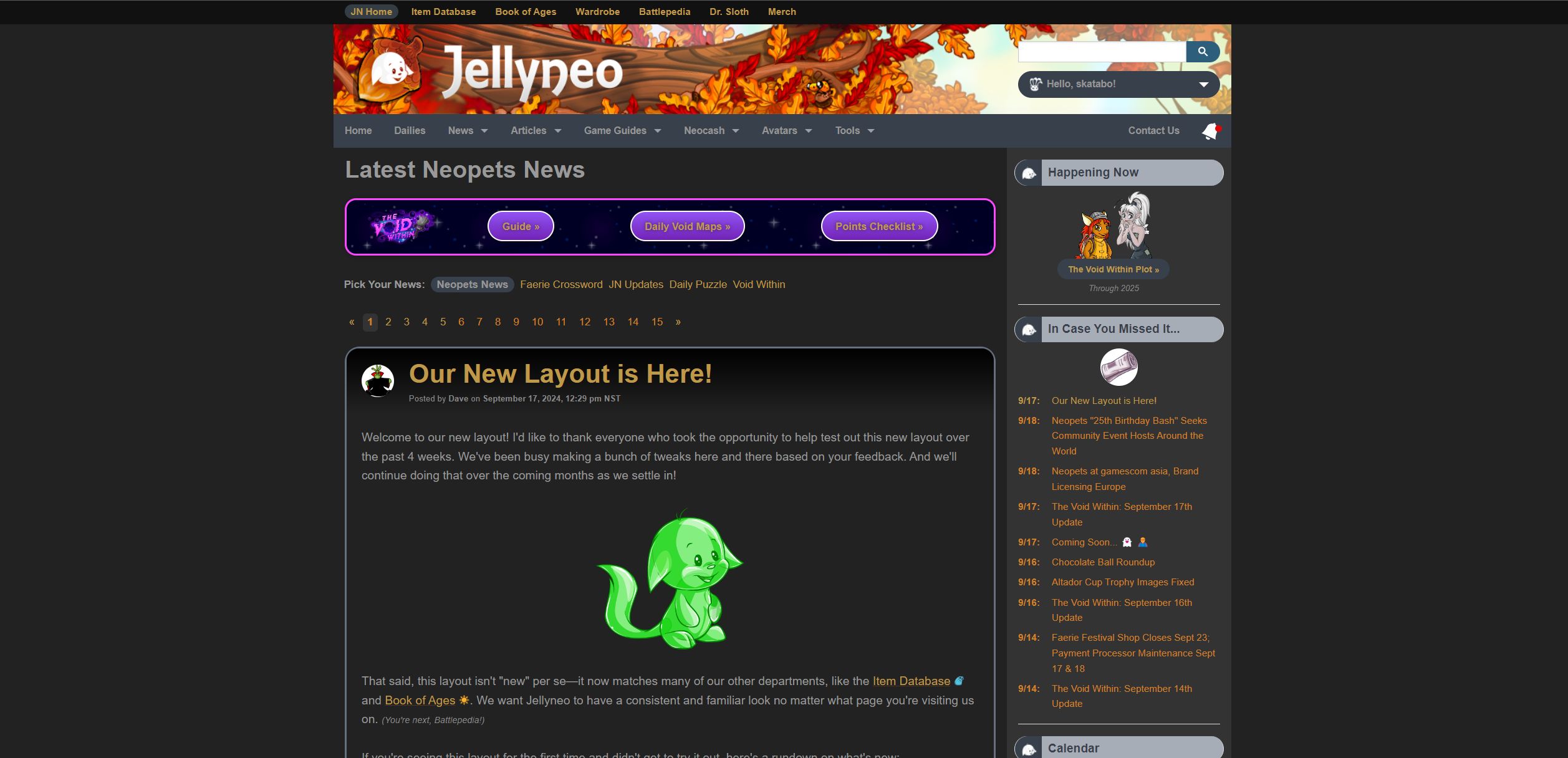
makes post-update jellyneo tolerable to look at. based off of stylin's jn gentle theme https://userstyles.world/style/18151/jn-gentle-theme located here.
JN gentle theme - pitch black by Shiruba

Details
AuthorShiruba
LicenseNo License
Categoryjellyneo.net
Created
Updated
Size8.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
links etc. are orange and work well with orange themes like the fall theme, birthday theme, and altador cup theme. feel free to crack it open and change them to suit your tastes, it is not really my code anyway
Source code
/* ==UserStyle==
@name jellyneo.net - 2024-09-18, 13:37 p.m.
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("jellyneo.net") {
/* Insert code here... */
body {
/*background-color: #2b3344 !important;*/
background: #222 !important;
/*background: #455061 !important;*/
color: #999;
}
.content {
background-color: #959caa !important;
/*background-color: #959caa !important;*/
}
#contentshell {
background-color: #959caa !important;
}
.content div {
background-color: #97a0b0 !important;
/*background-color: #97a0b0 !important;*/
}
.form-control {
background-color: #fff !important;
/**/
}
.content-wrapper {
background-color: #222 !important;
/*background-color: #959caa !important;*/
}
.breadcrumbs {
background-color: #222 !important;
/*background-color: #bac0c9 !important;*/
}
a {
color: #d18229 !important;
/*777 #ffbe33 bf994a*/
}
a:visited {
color: #bf994a !important;
}
.goodie-tool-bar {
background-color: #333 !important;
}
.sub-nav {
background-color: #222 !important;
/*background-color: #bac0c9 !important;*/
border-bottom: #bbc3d2 !important;
border-radius: 5px;
}
h3 {
background-color: #bac0c9 !important;
border-top: #bbc3d2 !important;
padding-left: 5px;
border-radius: 5px;
}
#itemdb-sidebar-search {
background-color: #333 !important;
/*
background-color: #868e9d !important;*/
color: white;
}
#itemdb-sidebar-search .row {
background-color: #333 !important;
}
.chosen-choices {
background-color: #fff !important;
/* #9097a1*/
}
li.search-choice {
background: #fff !important;
/*#93a0b4*/
}
.chosen-drop {
background-color: #fff !important;
/*#9097a1*/
}
input[type="text"],
textarea {
background-color: #fff !important;
}
.price-row {
background-color: #222 !important;
}
.found-on-wishlist-data {
background-color: #9097a1 !important;
}
.jnheader {
background-color: #a7adb6 !important;
border-bottom: #a7adb6 !important;
}
.find-this-item {
background-color: #333 !important;
border-right: #a7adb6 !important;
}
.row {
background-color: #222 !important;
/* background-color: #9097a5 !important;*/
}
.table-row:nth-of-type(odd) {
background-color: #bbc1cc;
}
#layout-dept-wrapper {
background-color: #111 !important;
/*
background-color: #7b8390 !important;*/
}
div.news_header {
color: #171718 !important;
}
div.title {
color: #171718;
}
div.trophy-box {
background-color: transparent !important;
}
#layout-nav-menu-wrapper {
background: transparent !important;
/*
background-color: #383f4c !important;*/
}
.top-bar {
background-color: #38404c !important;
color: #969595 !important;
}
.top-bar-section ul {
background-color: #38404c !important;
color: #969595 !important;
}
:root {
color: #969595 !important;
--btn-color: #2d5e7b;
--btn-hover-color: #477c9b;
}
#layout-logo-row-wrapper {
background: transparent !important;
/*background-color: #38404c !important;*/
}
.button {
background-color: #38404c !important;
color: #969595 !important;
}
.top-bar-section a {
background-color: #38404c !important;
color: #969595 !important;
}
.top-bar-section a:hover {
background-color: #4b535f !important;
color: #969595 !important;
}
dd.active a {
background-color: #38404c !important;
color: #969595 !important;
}
.jnheader {
color: #38404c;
}
.jnheader::before {
background-color: #38404c;
}
.contain-to-grid {
background-color: #383f4c !important;
}
#layout-footer-links {
background-color: #4b535f !important;
}
#layout-footer-legal {
background-color: #4b535f !important;
}
#layout-legal-text {
background-color: #4b535f !important;
}
#layout-footer-legal div {
background-color: #4b535f !important;
}
#layout-depts {
background-color: #111 !important;
}
p {
color: #888;
/*
color: #2e2e2e;*/
}
div.article {
color: #2e2e2e;
}
.content div {
color: #2e2e2e;
}
#leftnav {
background: #38404c url('/images/style/BDay/leftbarbg.png') no-repeat bottom right;
}
.news-post-title {
font-size: 35px !important;
}
.news-post-title-row {
background: linear-gradient(#000, #111, #222);
/*
background: linear-gradient(#a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #9DA4B2);*/
}
.news-comment-wrapper {
background: linear-gradient(#111, #222, #333) !important;
border-top-color: #666f81 !important;
padding-bottom: 10px;
}
.news-post-wrapper {
border-color: #666f81 !important;
}
.panel {
background: #333 !important;
}
.staffer {
border-top-color: #697b9b !important;
background: linear-gradient(#000, #111, #222, #333, #444) !important;
}
.label.jn {
background-color: #4c5461;
}
#mainsite-sidebar-search {
background: #333 !important;
/*
background: #868e9d !important;*/
}
em, i {
font-style: italic;
line-height: inherit;
color: #888;
}
h1, h2, h3, h4, h5, h6 {
color: #999;
/*color: #353535;*/
font-weight: bold;
}
ul.pagination li.current a, ul.pagination li.current a:hover, ul.pagination li.current a:focus {
background-color: #333 !important;
/*background-color: #A42828;*/
}
.text-blue {
color: white;
}
label {
font-size: 0.875em;
color: #999;
/*color: #4d4d4d;*/
}
.panel h1, .panel h2, .panel h3, .panel h4, .panel h5, .panel h6, .panel p {
color: #888;
}
#boa-sidebar-search {
background: #333 !important;
/*868e9d*/
}
#wardrobe-sidebar-search {
background: #333 !important;
}
#wardrobe-sidebar-search .row {
background: #333 !important;
}
#layout-depts a.current {
background-color: #353d44;
/*background-color: #353d44;*/
color: #9298a3;
}
#layout-footer {
background-color: #383f4c;
}
#jn-search-bar input[type="text"] {
background: #fff !important
/*
background: #969ba6 !important;*/
}
#jn-search-bar input[type="text"]:focus {
background: #969ba6 !important;
}
.alert-box {
background-color: #555 !important;
}
.alert-box.alert a:not(.button) {
color: #d18229 !important;
text-decoration-color: #d18229 !important;
}
.void-task-box {
background-color: #555 !important;
/*
background-color: #b2baca !important;*/
}
h3 {
background-color: #333 !important;
}
}