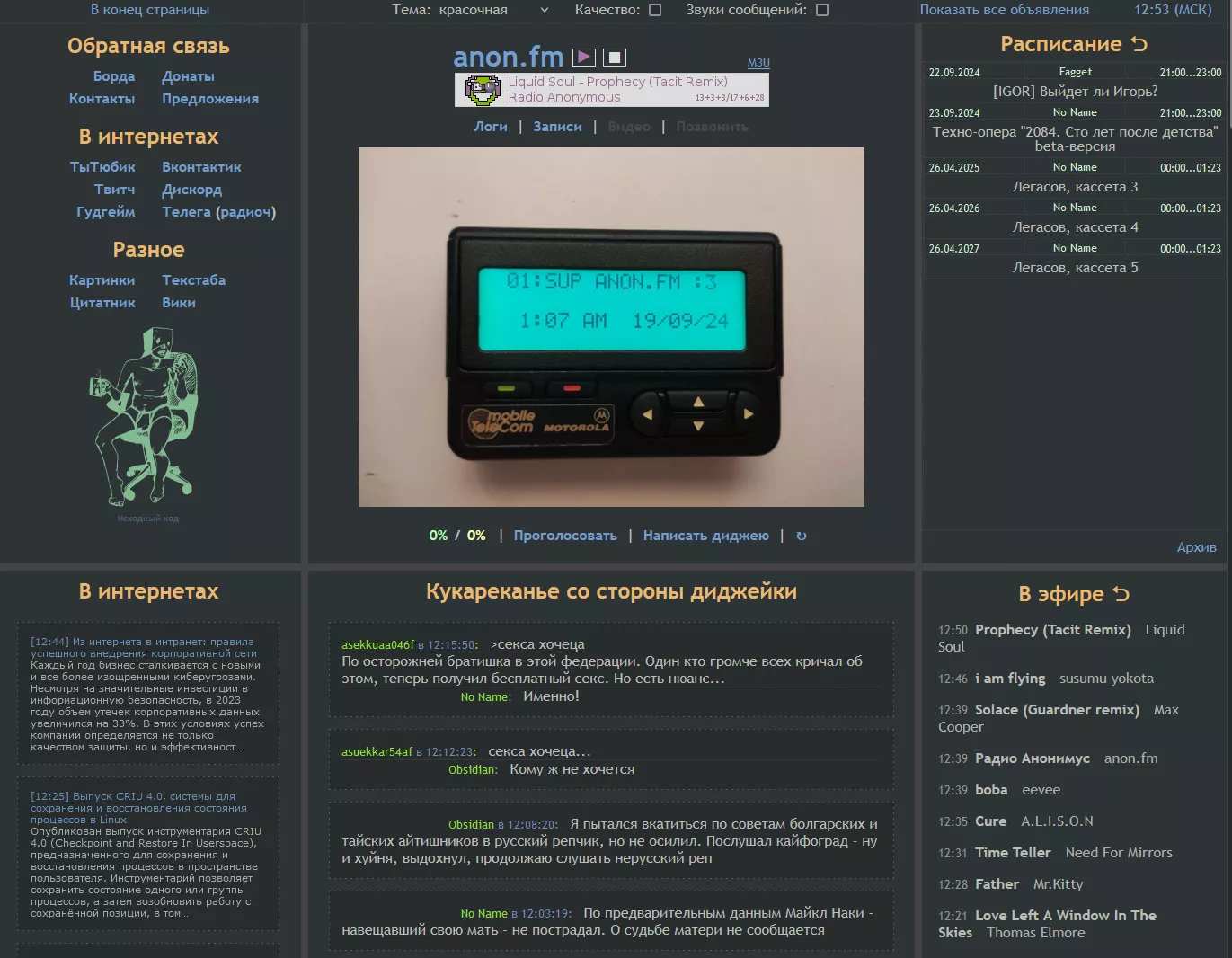
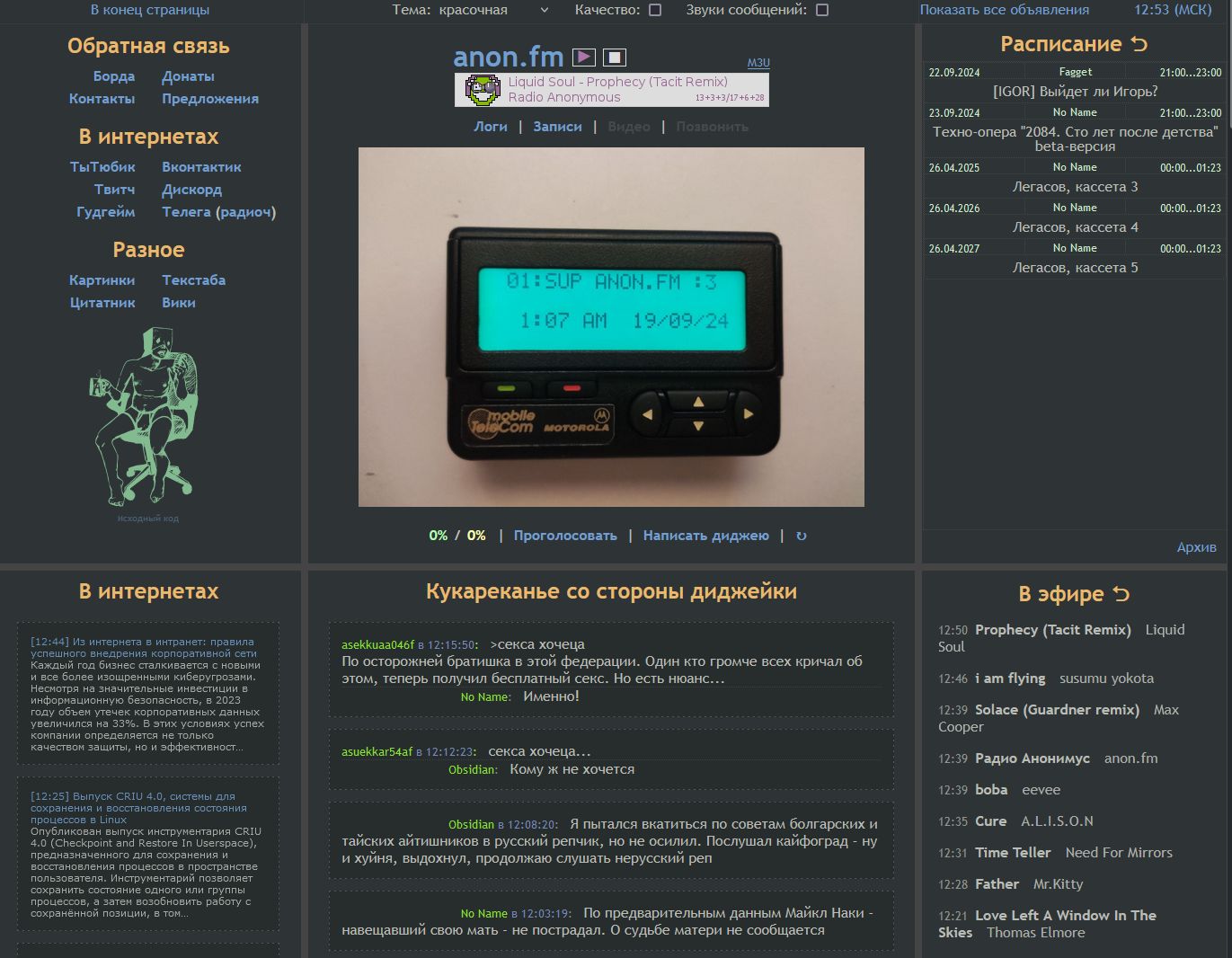
Linux.org.ru tango like
anon.fm LOR tango by alexanderfadeev

Details
Authoralexanderfadeev
LicenseGPL v3 or higher
Categoryanon.fm
Created
Updated
Code size4.5 kB
Code checksumec236c6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name anon.fm LOR tango
@namespace anon.fm
@version 1.0.4
@description Linux.org.ru tango like
@author Me
@license GPL v3 or higher
==/UserStyle== */
@-moz-document domain("anon.fm") {
:root {
color-scheme: light dark;
--my-background: #2e3436;
--my-article-background: #272C2D;
--my-foreground: #babdb6;
--my-userpost: #babdb6;
--my-header-color: #e9b96e;
--my-user-id-color: #8ae234;
--my-timestamp-color: #78b;
--my-link-color: #729fcf;
--my-border-size: 1px;
--my-border-radius: 1em;
--my-border-color: #555753;
--my-dashed-borders: var(--my-border-size) dashed var(--my-border-color);
--my-dotted-borders: var(--my-border-size) dotted var(--my-border-color);
--my-graphics-filter: none;
--my-graphic-buttons-filter: none;
/*
--site-title-color: #eeeeec;
--header-color: #d3d7cf;
--blockquote-color: #909090;
--table-link-color: #eeeeec;
--table-hover-background: #5c3566;
--tag-color: #fcaf3e;
--main-menu-color: #e9b96e;
--signature-remark-color: #AAAAAA;
--button-border-color: #babdb6;
--button-selected-text-color: black;
--button-primary-background: #204a87;
--button-danger-background: #a40000;
--button-danger-text-color: #eeeeec;
--icon-button-active-color: #c17d11;
--tagpage-group-label-background: #8f5902;
--icon-reply-color: #729fcf;
--icon-pin-color: #e9b96e;
--preview-border-color: #c4a000;
*/
}
html {
color: var(--my-foreground);
background: var(--my-background) !important;
}
h1, h2, h3 {
color: var(--my-header-color) !important;
}
a, a * {
color: var(--my-link-color) !important;
}
body,
body :not(.rolloverc, .userpost, #playbutt, #button_wrapper2, #volume0, #volume, #volume1),
.page-index {
background: var(--my-background);
color: var(--my-foreground);
}
#kookareque > :is(h1,h2,h3),
#newsfeed > :is(h1,h2,h3) {
background: unset;
}
#kookareque :not(h1,h2,h3),
#newsfeed :not(h1,h2,h3) {
background: var(--my-article-background) !important;
}
#kookareque > p,
#newsfeed > p {
border: var(--my-dashed-borders);
/*border: none;*/
border-radius: var(--my-border-radius) !important;
margin: 10pt;
padding: 10pt;
}
.userpost {
display: block;
color: var(--my-userpost) !important;
font-style: italic;
border-left: 5px solid;
border-left-color: var(--my-border-color);
padding-left: 5px;
/*
border-bottom: var(--my-dotted-borders);
padding-bottom: 5px;
margin-bottom: 5px;
*/
}
.userpost:after {
content: '';
display: block;
margin: 5px;
padding: 0px;
border-bottom: var(--my-dotted-borders);
}
.userpost + br {
content: '';
display: block;
margin: 0;
padding: 0;
}
.user_id, .user_id *, .dj * {
color: var(--my-user-id-color) !important;
}
.timestamp {
color: var(--my-timestamp-color) !important;
}
img,
canvas,
.rolloverc,
a:before,
input {
clip-path: var(--my-graphics-clip-path);
filter: var(--my-graphics-filter);
}
#captcha > img,
form > ul > li > img,
#button_wrapper,
#button_wrapper + table {
filter: var(--my-graphic-buttons-filter);
}
#kookareque,
#shed,
#newsfeed,
#vnuchaev,
#warn,
#podcasts,
#radiochat {
border: none;
}
table {
border-collapse: collapse;
}
th,
td {
border: var(--my-dotted-borders);
}
/*
@media (prefers-color-scheme: dark) {
:root {
--my-background: #121212;
--my-foreground: #888;
--my-userpost: #008cf0;
--my-border-size: 1px;
--my-border-color: darkgrey;
--my-dashed-borders: var(--my-border-size) dashed var(--my-border-color);
--my-dotted-borders: var(--my-border-size) dotted var(--my-border-color);
--my-graphics-filter: brightness(50%);
--my-graphic-buttons-filter: invert(100%) brightness(50%);
}
}
*/
}