Kindroid mobile website is more customizable (theme) + add new features (scripts).
Kindroid mobile customizations v1.xx by breat
Mirrored from https://gitlab.com/breatfr/kindroid/-/raw/main/css/kindroid_mobile_customizations_v1.xx.user.css

Details
Authorbreat
LicenseBY-NC-ND; https://creativecommons.org/licenses/by-nc-nd/4.0/
Categorykindroid.ai
Created
Updated
Code size22 kB
Code checksum90dea284
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
Lite version of https://userstyles.world/style/14456 for android mobile devices.
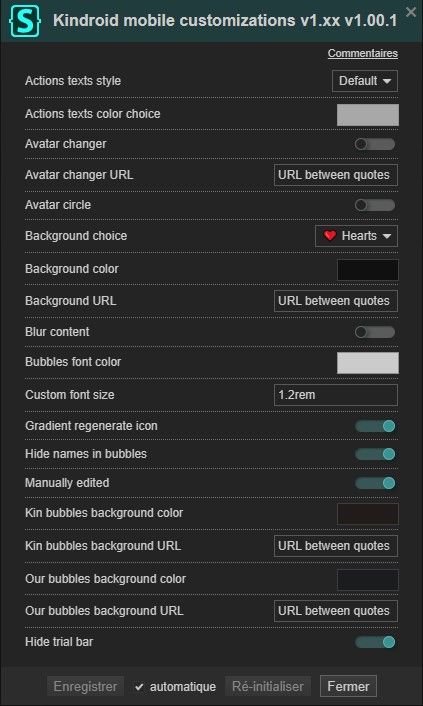
List of available customizations in screenshot.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Kindroid mobile customizations v1.xx
@description Kindroid mobile website is more customizable (theme) + add new features (scripts).
@version 1.0.6
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/kindroid
@supportURL https://discord.gg/fSgDHmekfG
@license BY-NC-ND; https://creativecommons.org/licenses/by-nc-nd/4.0/
@preprocessor stylus
@var select actionsstyle "Actions texts style" {
"Default": "actionsdefault",
"Asterisks": "asterisks",
"Asterisks + bold": "asterisksbold",
"Asterisks + bold + no italic": "asterisksboldnoitalic",
"Bold": "bold",
"Bold + no italic": "boldnoitalic",
"No italic": "noitalic"
}
@var color actionscolor "Actions texts color choice" rgb(136, 136, 136)
@var checkbox avatarchoice "Avatar changer" 0
@var text avatarchoiceurl "Avatar changer URL" "URL between quotes"
@var checkbox avatarcircle "Avatar circle" 0
@var select bgchoice "Background choice" {
"❤️ Hearts": "heartbg",
"⬜ None": "nobg",
"❔ Custom": "custombg"
}
@var color bgcolor "Background color" #101010
@var text custombgurl "Background URL" "URL between quotes"
@var checkbox blurcontent "Blur content" 0
@var color bubblescolor "Bubbles font color" #CBCBCB
@var text fontsize "Custom font size" 1.2rem
@var checkbox gradientregenerate "Gradient regenerate icon" 1
@var checkbox hidenames "Hide names in bubbles" 1
@var checkbox manuallyedited "Manually edited" 1
@var color kinbubblesbgcolor "Kin bubbles background color" rgb(33, 27, 25)
@var text kinbubblesbgurl "Kin bubbles background URL" "URL between quotes"
@var color ourbubblesbgcolor "Our bubbles background color" rgb(27, 28, 30)
@var text ourbubblesbgurl "Our bubbles background URL" "URL between quotes"
@var checkbox hidetrialbar "Hide trial bar" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("kindroid.ai") {
/* ===================================================================================================================================
Whole kindroid domain
=================================================================================================================================== */
/* Loading bar */
#nprogress .bar {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background: -moz-linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
}
/* Actions texts */
if (actionsstyle=="actionsdefault") || actionscolor {
.css-1dhayxc span,
.css-yhhl9h span {
color: actionscolor !important;
}
}
if (actionsstyle=="asterisks") {
.css-1dhayxc span:before,
.css-1dhayxc span:after,
.css-yhhl9h span:before,
.css-yhhl9h span:after {
content: "*" !important;
}
}
if (actionsstyle=="asterisksbold") {
.css-1dhayxc span:before,
.css-1dhayxc span:after,
.css-yhhl9h span:before,
.css-yhhl9h span:after {
content: "*" !important;
}
.css-1dhayxc span,
.css-yhhl9h span {
font-weight: bold !important;
}
}
if (actionsstyle=="asterisksboldnoitalic") {
.css-1dhayxc span:before,
.css-1dhayxc span:after,
.css-yhhl9h span:before,
.css-yhhl9h span:after {
content: "*" !important;
}
.css-1dhayxc span,
.css-yhhl9h span {
font-style: normal !important;
font-weight: bold !important;
}
}
if (actionsstyle=="bold") {
.css-1dhayxc span,
.css-yhhl9h span {
font-weight: bold !important;
}
}
if (actionsstyle=="boldnoitalic") {
.css-1dhayxc span,
.css-yhhl9h span {
font-style: normal !important;
font-weight: bold !important;
}
}
if (actionsstyle=="noitalic") {
.css-1dhayxc span,
.css-yhhl9h span {
font-style: normal !important;
}
}
/* Blur */
if blurcontent {
/* email in menu */
.css-1dodils > p,
/* Bubbles content */
.css-1joa3p8,
/* Voicecall captions */
.css-1md15gg > div > p {
filter: blur(8px);
-moz-filter: blur(8px);
-webkit-filter: blur(8px);
}
.css-1dhayxc img {
filter: blur(20px);
-moz-filter: blur(20px);
-webkit-filter: blur(20px);
}
}
/* Background */
.css-1yee3lj {
height: calc(100% - 45px);
}
if (bgchoice=="heartbg") {
.css-1lbk8wf,
.css-1qpmsp4,
.css-16qnjy5,
.css-uf0eqr {
background: url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/heart-pattern.png") bgcolor no-repeat 100% !important;
background-size: cover !important;
}
}
if (bgchoice=="nobg") {
/* No background */
.css-1lbk8wf,
.css-1qpmsp4,
.css-16qnjy5,
.css-uf0eqr {
background: var(--chakra-colors-secondaryBlack) !important;
}
}
if (bgchoice=="custombg") {
/* Custom background */
.css-1lbk8wf,
.css-1qpmsp4,
.css-16qnjy5,
.css-uf0eqr {
background: url(custombgurl) bgcolor no-repeat 100% !important;
background-size: cover !important;
}
}
if bgcolor {
.css-1lbk8wf,
.css-1qpmsp4,
.css-16qnjy5,
.css-uf0eqr {
background-color: bgcolor;
}
}
}
@-moz-document url-prefix("https://kindroid.ai/home") {
/* ===================================================================================================================================
Chat page
=================================================================================================================================== */
/* ========================================================================
Header and menu
======================================================================== */
if hidetrialbar {
.css-r1nv3m {
display: none;
}
}
/* Put Log out in orange */
.css-yk3l44 > h2:nth-child(3) {
color: var(--chakra-colors-orange);
}
/* Put Biling in yellow */
.css-1fu7n7b > div > p {
color: var(--chakra-colors-yellow-400);
}
/* Put User Guide and Announcements and Terms in blue */
.css-yk3l44 > h2,
.css-j7qwjs > div:nth-child(7) > p {
color: var(--chakra-colors-blue-400);
}
/* Put email and timer in white */
.css-1dodils,
.css-1g7lxfg {
color: var(--chakra-colors-secondaryWhite);
margin-top: 10px;
}
/* Put Upload Photo text in custom avatar in white to be more visible */
.css-1jcj2pk {
color: var(--chakra-colors-secondaryWhite);
}
/* Billing error box */
.css-dixmdy {
background-color: #161616;
border: 1px solid #6C6C6C;
border-radius: 10px;
color: var(--chakra-colors-secondaryWhite);
}
/* Add some arrows when needed */
button > .css-1cfkm3f::after {
background-image: url("https://unpkg.com/ionicons@7.1.0/dist/svg/chevron-down-outline.svg");
background-size: contain;
background-repeat: no-repeat;
content: "";
display: inline-block;
filter: invert(79%) sepia(6%) saturate(37%) hue-rotate(161deg) brightness(92%) contrast(86%);
height: 20px;
width: 20px;
}
/* Danger zone: delete account */
.css-yk3l44 {
bottom: 150px;
}
.css-19zv6py {
font-weight: 600;
font-size: 18px;
width: max-content;
}
/* Removes top right icons in header */
header > div:nth-of-type(2) {
display: none !important;
}
/* ===================================================================================================================================
Chat
=================================================================================================================================== */
/* Add border to textarea when focus */
textarea:focus {
border: 0;
border-radius: 32px;
box-shadow: 0 0 0 1px rgb(139, 109, 255), 0 0 0 2px rgb(254, 132, 132);
}
/* Remove the resize icon on textarea on chat page */
textarea:not(:focus),
textarea:focus {
resize: none;
}
/* Hide reduce button on avatar */
@media screen and (min-width: 900px) {
ion-app > div > div > div > div:nth-of-type(1) > div > div:nth-of-type(1) > div > div {
display: none;
}
}
/* Modification of date for our bubb...