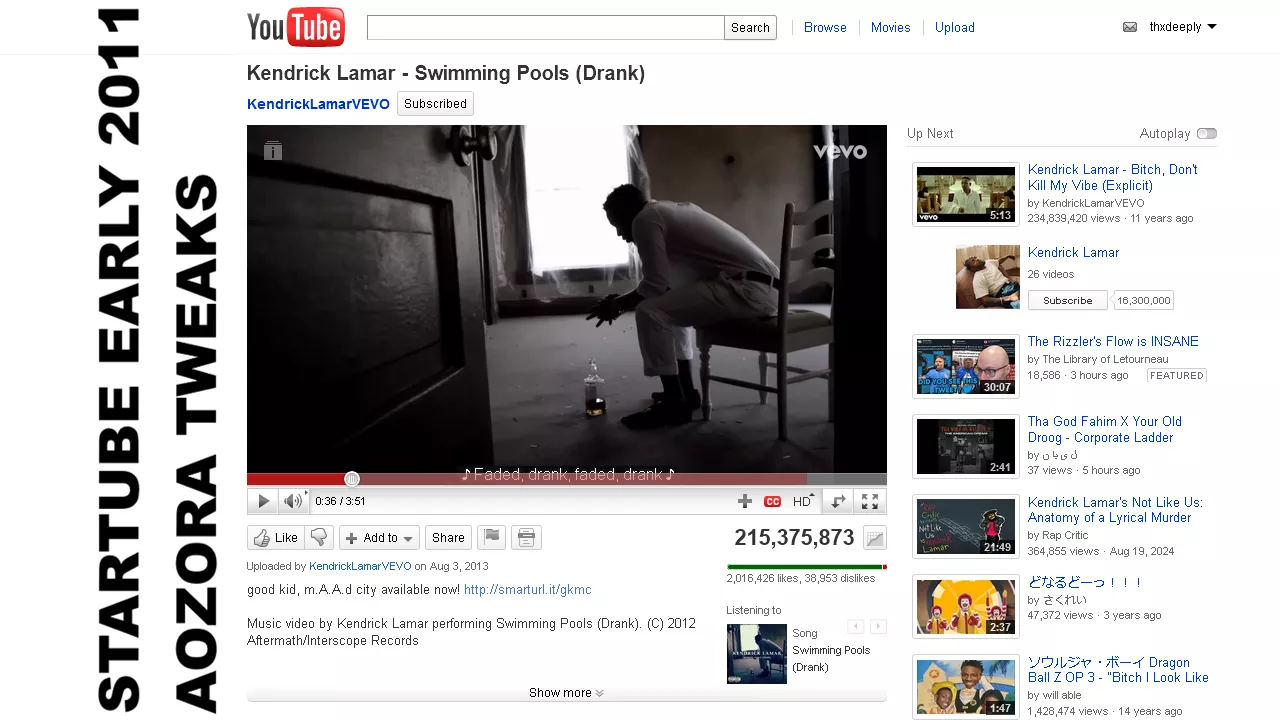
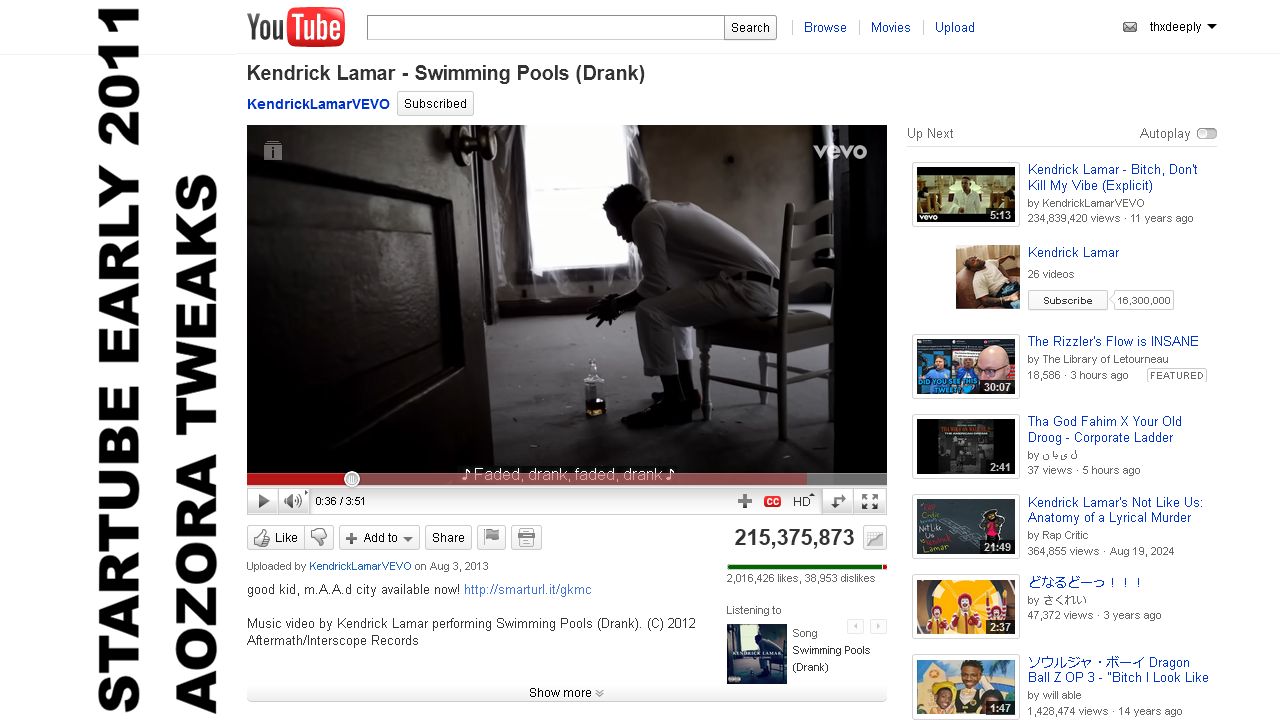
This style, powered with V3 and StarTube's 2011 theme, makes YouTube look more accurate to 2011 while keeping modern features intact.
StarTube Early 2011 Aozora Tweaks by thxdeeply

Details
Authorthxdeeply
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size181 kB
Code checksum5002f237
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Requires Vorapis and StarTube. Enable the 2011 theme in StarTube's settings.
This is a fork of griffenhiggins' theme (https://userstyles.world/style/15437/youtube-2011-theme-for-startube)
2010-2011 player by 11pixels (https://github.com/XYZenix/XYZenixThemes/tree/master/YoutubeThemes/v3-themes)
Dark theme is a fork of macimas' StarTube dark theme (https://macimas.github.io/stylin/v3/dark_mode_for_StarTube/v3.user.css).
Thanks to amy021 for fixing a few things in their fork, this project reuses some of the code (https://userstyles.world/style/19175/aozora-early-2011-tweaks-tweaks)
In order to turn on Dark Mode, enable the "Dark Mode" setting at the bottom of the page, and then switch the Theme in the userstyle settings to "Dark Mode".
20241005.3.0: Added meta stuff and checkbox/slider options
20241005.4.0: Added live chat and playlist designs
20241010.5.0: Added more accuracy, icon fixes, and a few other things
20241021.6.0: Added dark mode
20241115.7.0: Fixed a few things
20250113.8.0: Lots of changes!
20250129.9.0: Fixed dark theme (not on beta yet)
20250329.10.0: Fixed dark theme, changed notification box to feel more time accurate, made notif icon and autoplay toggleable
20250330.10.6: Fixed bug that caused video to be displayed over notification box
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name StarTube Early 2011 Aozora Tweaks
@version 20250330.10.6
@namespace https://userstyles.world/user/thxdeeply
@description This style, powered with V3 and StarTube's 2011 theme, makes YouTube look more accurate to 2011 while keeping modern features intact.
@author thxdeeply
@license No License
@preprocessor stylus
@var select autoplay-control "Autoplay Controls" ["slider:Slider", "checkbox:Checkbox", "off:Off"]
@var select logo "Logo Color" ["red:Red", "orange:Orange", "yellow:Yellow", "green:Green", "cyan:Cyan", "blue:Blue", "purple:Purple", "pink:Pink"]
@var select notifs "Notification Position" ["on:On", "off:Off"]
@var select theme "Themes" ["light:Light", "dark:Dark"]
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* Red */
if logo is red {
[exp-aozora-header] body .v3 #yt-masthead #logo {
background: no-repeat url(https://s.ytimg.com/yt/imgbin/www-master-vflai4i-q.png) -41px -120px;
}
}
if logo is orange {
[exp-aozora-header] body .v3 #yt-masthead #logo {
background: no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/logos/orange.png) -41px -120px;
}
}
if logo is yellow {
[exp-aozora-header] body .v3 #yt-masthead #logo {
background: no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/logos/yellow.png) -41px -120px;
}
}
if logo is green {
[exp-aozora-header] body .v3 #yt-masthead #logo {
background: no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/logos/green.png) -41px -120px;
}
}
if logo is cyan {
[exp-aozora-header] body .v3 #yt-masthead #logo {
background: no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/logos/cyan.png) -41px -120px;
}
}
if logo is blue {
[exp-aozora-header] body .v3 #yt-masthead #logo {
background: no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/logos/blue.png) -41px -120px;
}
}
if logo is purple {
[exp-aozora-header] body .v3 #yt-masthead #logo {
background: no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/logos/purple.png) -41px -120px;
}
}
if logo is pink {
[exp-aozora-header] body .v3 #yt-masthead #logo {
background: no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/logos/pink.png) -41px -120px;
}
}
/* Checkbox */
if autoplay-control is checkbox {
.yt-uix-checkbox-on-off {
width: 13px;
height: 13px;
position: relative;
overflow: visible;
top: -2px;
}
.checkbox-on-off {
display: inline!important;
}
.yt-uix-checkbox-on-off label .toggle {
display: none;
}
.yt-uix-checkbox-on-off input[type="checkbox"]:checked + label {
background: transparent no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/checkbox.png) -15px -10px;
border-radius: 0;
}
.yt-uix-checkbox-on-off input[type="checkbox"]:checked + label .checked {
display: none;
}
.yt-uix-checkbox-on-off label {
background: transparent no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/checkbox.png) -18px -29px;
border-radius: 0
}
.checkbox-on-off > label {
line-height: 1.3em;
margin-right: -2px;
}
}
/* Slider */
if autoplay-control is slider {
.yt-uix-checkbox-on-off {
visibility: visible;
width: 18px;
height: 11px;
position: relative;
overflow: visible;
top: -2px;
}
.checkbox-on-off {
display: inline!important;
}
.yt-uix-checkbox-on-off label .toggle {
display: none;
}
.yt-uix-checkbox-on-off input[type="checkbox"]:checked + label {
background: transparent no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/master-vfl181382_2010.png) -60px -142px;
border-radius: 0
}
.yt-uix-checkbox-on-off input[type="checkbox"]:checked + label .checked {
display: none;
}
.yt-uix-checkbox-on-off label {
background: transparent no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/master-vfl181382_2010.png) -80px -142px;
border-radius: 0
}
.checkbox-on-off > label {
line-height: 1.3em;
margin-right: -2px;
}
}
/* Autoplay Off */
if autoplay-control is off {
.checkbox-on-off {
display: none;
}
[rel-head-added="true"] .autoplay-bar .watch-sidebar-head, [rel-head-added="true"] .checkbox-on-off, [poly-layout] #st-ap-hover, [show-card="false"] #st-ap-card-holder {
display: none;
}
}
if notifs is on {
#yt-masthead-user #sb-button-notify {
display: inline;
}
}
if notifs is off {
#yt-masthead-user #sb-button-notify {
display: none;
}
[exp-aozora-header] body .v3 #yt-masthead-user {
padding:3px 0.5em;
margin-right: 0!important;
}
}
/* Other Code */
a:focus {
background-color: #e7ecfa;
outline: 1px solid #e7ecfa;
}
#yt-masthead-user .yt-uix-button-icon-bell {
visibility: visible;
}
#yt-masthead-dropdown {
border-top-color: #000;
margin-left: -3px;
margin-top: 10px;
}
#yt-masthead-dropdown.reversed {
border-bottom-color: #000;
}
#yt-masthead-user-displayname {
font: 12px arial,sans-serif !important;
color: #000 !important;
margin-top: 0;
}
#yt-masthead #appbar-guide-button ~ #masthead-search {
width: 410px;
}
#yt-masthead-content {
width: 630px;
float: left;
}
body #masthead-expanded-container {
background: #fff;
}
#masthead-expanded .masthead-expanded-menu-item a, #footer-links-primary a, #footer-links-secondary a, .multirow-shelf .yt-uix-expander-head {
color: #03c !important;
}
#footer-links-primary a, #footer-links-secondary a, .multirow-shelf .yt-uix-expander-head {
font: 12px arial,sans-serif;
}
.distiller_yt-thread .channel_owner span {
background-color: #dbe4eb00;
}
.profileLink {
color: #4272db;
font: 11px arial,sans-serif;
}
.distiller_yt_headline {
font-size: 13px !important;
text-transform: capitalize;
}
.distiller_yt_instance {
margin-left: -25px;
}
[exp-legacy-comments] .entries .comment {
padding-left: 30px;
}
.distiller_yt-thread .channel_owner span {
padding-left: 0px;
}
.distiller_yt-thread .author .profileLink {
margin-top: 2px;
}
[exp-aozora-comments] .load-more-link:hover {
opacity: 100%;
}
[exp-aozora-comments] .proflinkPrefix {
visibility: hidden;
}
[exp-aozora-comments] .proflinkPrefix:before {
visibility: visible;
content: "@";
cursor: pointer;
}
[exp-legacy-comments] .proflink {
margin-left: -6px;
}
b {
font-weight: 100 !important;
}
.stream_content > .continuation_item_wrapper > .load-more-button > .jfk-button-text {
background-image: linear-gradient(rgb(255, 255, 255) 0%, rgb(239, 239, 239) 100%) !important;
}
.stream_content > .continuation_item_wrapper > .load-more-button > .jfk-button-text .run {
font-weight: normal;
}
.distiller-standard-button .jfk-button-text {
font-size: 12px;
font-weight: normal;
margin-right: 5px;
}
.distiller-standard-button, .distiller-button.jfk-button-action, .yt-uix-button-primary, .yt-uix-button-primary[disabled], .yt-uix-button-primary[disabled]:hover, .yt-uix-button-primary[disabled]:active, .yt-uix-button-primary[disabled]:focus {
padding: 0 6px !important;
height: 25px !important;
border: 1px solid #ccc !important;
color: #000;
background-image: linear-gradient(rgb(255, 255, 255) 0%, rgb(239, 239, 239) 100%) !important;
border-radius: 3px;
font-weight: normal;
font-size: 12px;
box-shadow: none;
opacity: 1;
}
.distiller-standard-button:hover, .distiller-button.jfk-button-action:hover {
box-shadow: rgb(153, 153, 153) 0px 0px 3px 0px;
border-color: #999 !important;
background-image: linear-gradient(rgb(255, 255, 255) 0%, rgb(235, 235, 235) 100%) !important;
}
.distiller-standard-button:active, .distiller-button.jfk-button-action:active {
background-image: linear-gradient(rgb(204, 204, 204) 0%, rgb(255, 255, 255) 100%) !important;
border-color: #999;
}
.autoplay-bar .checkbox-on-off {
font-size: 13px;
font-weight: normal;
color: #666;
}
#watch7-sidebar-contents .autoplay-bar .watch-sidebar-head {
color: #666;
font-weight: normal;
}
[exp-watch5d] #watch-headline-title {
margin-bottom: 5px;
}
[exp-watch5d] #page.watch {
padding-top: 8px;
}
[exp-aozora-styles] #watch7-sidebar-contents .autoplay-bar .watch-sidebar-head {
padding: 0 0 4px 0;
border-bottom: 1px solid #e2e2e2;
margin: 0 0 10px;
}
[exp-aozora-styles] #watch7-sidebar .watch-sidebar-separation-line {
border-bottom: 0;
}
.all-comments {
padding: 0 3px;
border-bottom: 1px solid #e2e2e2;
color: #666;
font-weight: 400;
line-height: 1.9231em;
font-size: 1.0833em;
}
[exp-watch5c] .watch5 #watch-description-text {
font-size: 13px;
}
#watch7-sidebar .watch-sidebar-section {
position: relative;
z-index: 2;
margin: 0 0 15px 20px;
}
#watch-description #watch-description-content {
margin-top: -2px;
}
#watch-description-extra-info {
padding-top: 13px;
}
#watch5-description {
margin-top: -6px;
}
#watch-description-extra-info .offer-image-thumbnail {
margin: 5px 0 0 30px;
}
#watch5-action-panels {
margin: 7px 0;
}
#watch-description-extra-info .metadata-info-title {
color: #666;
font-weight: normal;
}
#watch-description-extra-info .metadata-info {
margin-left: 30px;
}
#watch-description-extra-info .offer-image-thumbnail {
float: left;
margin: 6px 0 0 30px;
width: 60px;
}
.watch-extras-section .title {
text-align: left;
}
.video-list .video-list-item .description, .video-list .video-list-item .stat {
color: #666;
}
html {
--related-item-width: 106px;
}
[exp-watch5d] .watch5 #watch7-sentiment-actions {
margin-top: 0;
margin-r...