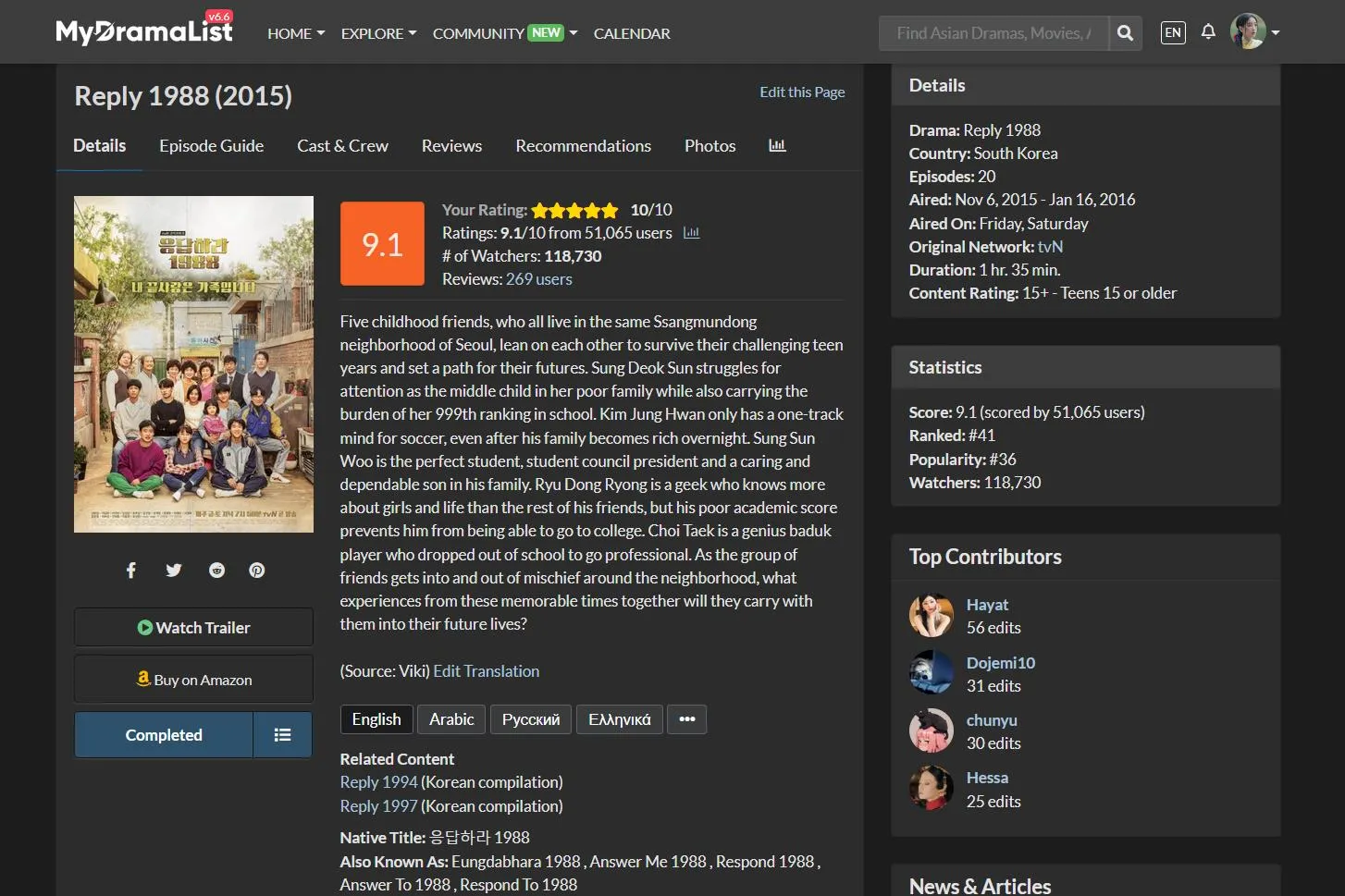
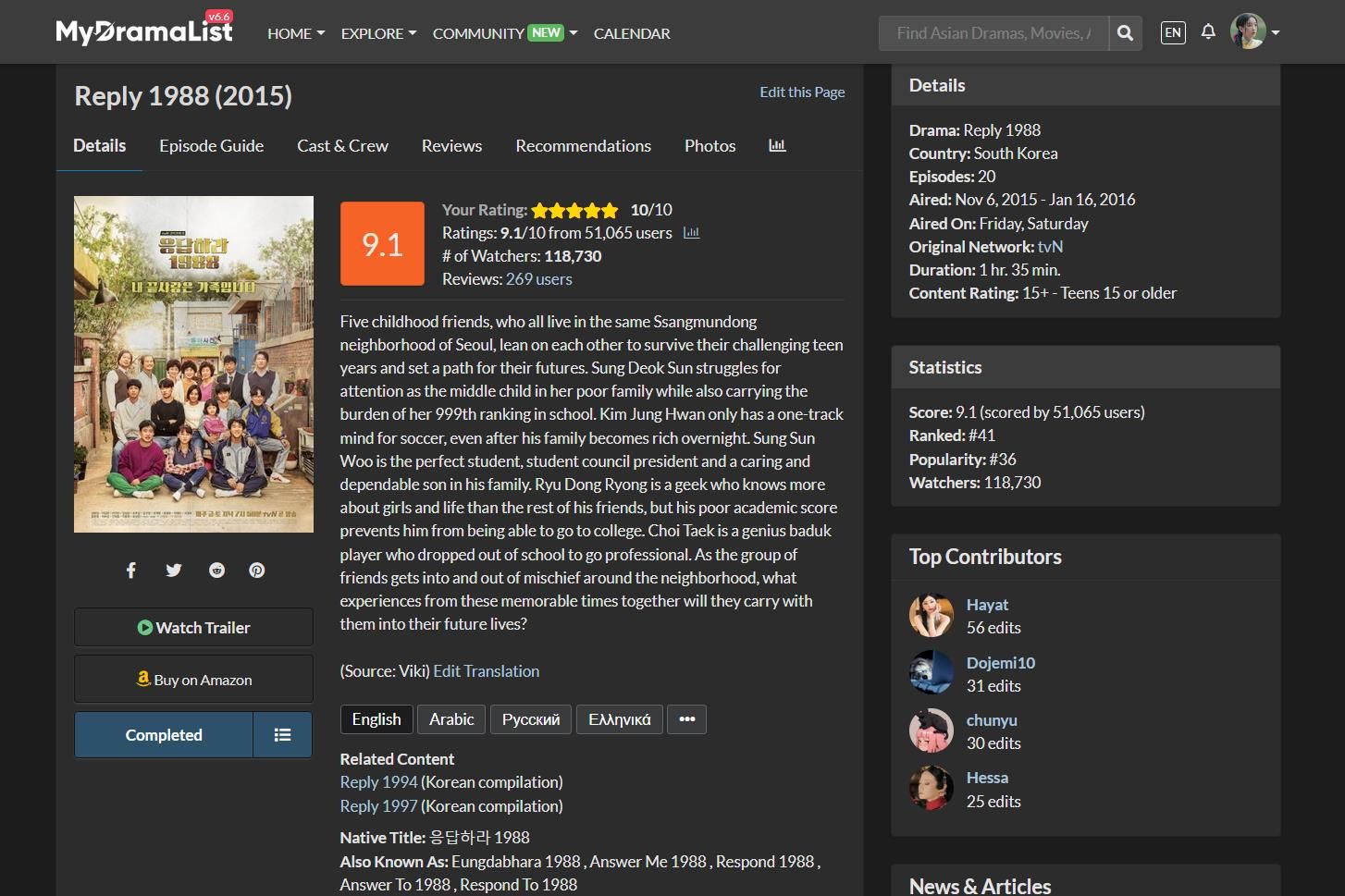
Better dark theme for MyDramaList
MyDramaList - Better dark theme by ashmedai

Details
Authorashmedai
LicenseNONE
Categorymydramalist.com
Created
Updated
Code size3.3 kB
Code checksum12c7650e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name MyDramaList - Better dark theme
@namespace https://userstyles.world/user/ashmedai
@author Ashmedai
@description MyDramaList - Better dark theme
@homepageURL https://userstyles.world/style/18941/mydramalist-better-dark-theme
@version 1.03
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://mydramalist.com/") {
.slideout-panel {
background-color: #1C1C1C;
}
.app-header.black {
background-color:#3c3c3c;
}
.group-manage-list>.btn {
font-weight:700;
color:#fff;
background-color:#2d516a;
}
.primary {
background-color:#3c3c3c
}
.box-grid-section {
border-top: 1px solid #ffffff;
}
.box-grid-section {
background-color: #1C1C1C;
}
.text-primary, .text-primary-hover a:hover {
color: #aac5de;
}
.text-muted {
color: #ffffff;
}
.box, .box-color {
background-color: #2C2C2C;
}
body {
color: rgba(255, 255, 255, 0.87);
font-size: 14px;
background-color: #E9EAED;
-webkit-font-smoothing: antialiased;
}
.box-grid-section {
border-top: 1px solid #1C1C1C;
}
.light {
background-color: #2C2C2C;
}
.light-b {
background-color: #2C2C2C;
}
.btn-manage-list.simple {
background-color: #31313100;
}
.dark-white, .white {
background-color: #2C2C2C;
}
.btn.btn-default, .btn.white {
box-shadow: 0 1px 1px 0 rgba(179,179,179,0.2);
border: 1px solid #212121;
}
h1.film-title {
color: #d8d8d8;
}
.style-default .table tbody tr:nth-child(odd), #dramalist .table tbody tr:nth-child(odd) {
background-color: #2C2C2C;
}
.review .review-body .read-more {
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0),rgba(255,255,255,0.92),#ffffff);
background-image: linear-gradient(to bottom, rgba(255,255,255,0),rgb(54, 56, 62),#2C2C2C);
}
.btn.btn-default, .btn.white {
box-shadow: 0 1px 1px 0 rgba(179,179,179,0.2);
border: 1px solid #151414;
}
.btn-default {
background-color: #2C2C2C;
color: rgba(0, 0, 0, .87);
}
.style-default .list-statistics label, #dramalist .list-statistics label {
border: 1px solid #ddd;
color: #fff;
}
body {
background-color: #1C1C1C;
}
.light-b-dk, .light-blue-150 {
background-color: #272727;
}
.box-header.light-b-dk {
color: #d4ebf6;
}
.review .rating-overall {
background-color: #272727;
color: #d4ebf6;
font-weight: bold;
border-bottom: 1px solid #2C2C2C;
border-radius: 3px 3px 0 0;
}
.list-group {
border-radius: 3px;
background: #2C2C2C;
}
.el-dialog {
background: #1C1C1C;
}
.el-dialog__title {
color: #ffffff;
}
.el-dialog__body {
padding: 30px 20px;
color: #ffffff;
font-size: 14px;
}
.carousel-container .carousel-item {
border-left: 1px solid #1C1C1C;
border-right: 1px solid #1C1C1C;
}
.grid-reviews .author {
color: #fff;
}
.box-list-section {
border-top: 1px solid #1C1C1C;
border-right: 1px solid #1C1C1C;
}
#cmtsapp .lang-switcher i {
background-color: #1C1C1C;
}
#cmtsapp .lang-switcher span.active {
border-color: #1C1C1C;
color: #e5e5e1;
}
#cmtsapp .lang-switcher span {
border: 1px solid #50679e00;
box-shadow: 1px 1px 1px #63464600;
}
}