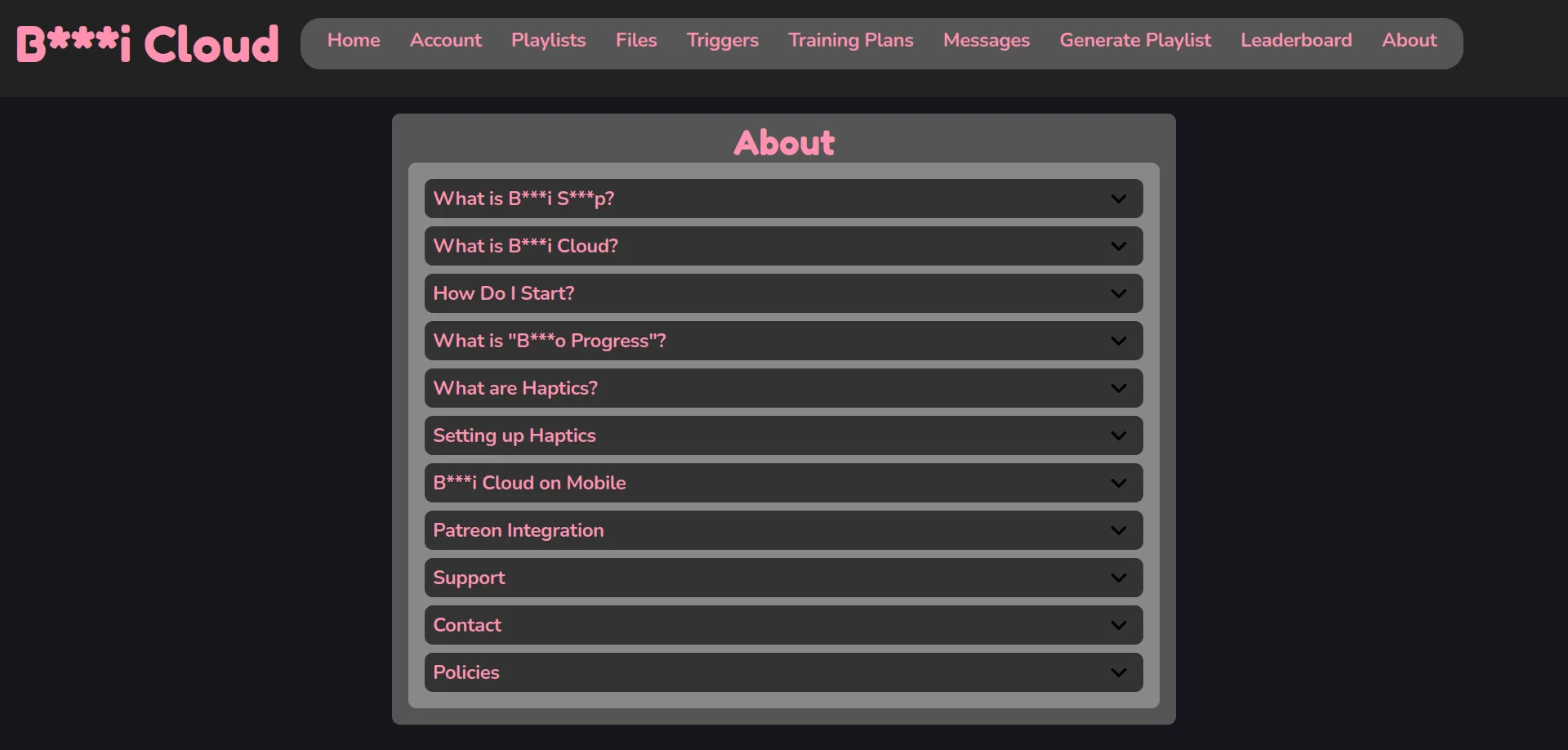
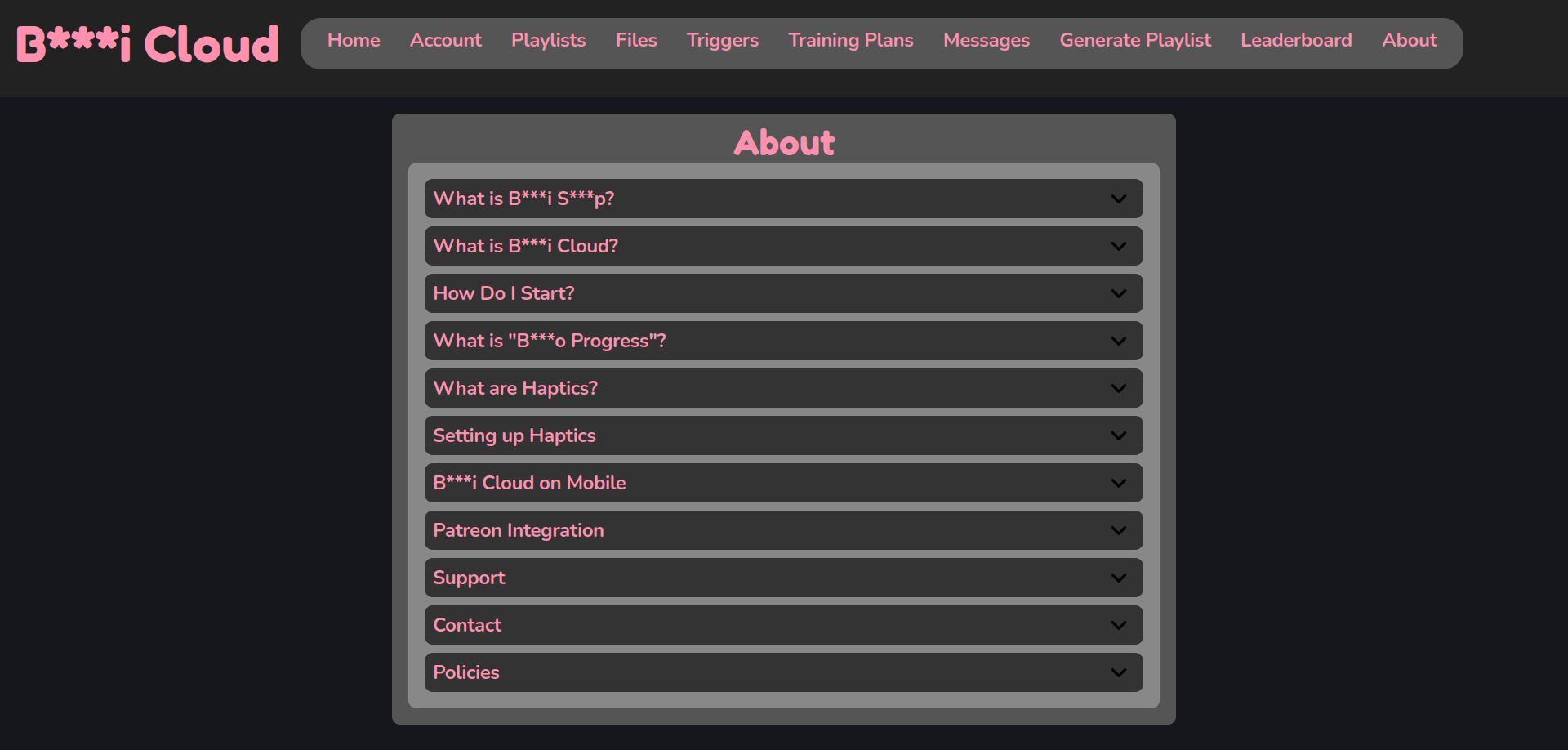
Modernized Dark Theme for BambiCloud with pink text.
(Unsupported Proof of Concept)
BambiCloud Dark Theme (Pink Text Version) by NanashiTheNameless

Details
AuthorNanashiTheNameless
Licensehttps://oql.avris.it/license/v1.2?c=NamelessNanashi%7Chttps%3A%2F%2FNamelessNanashi.dev%2F
Categorybambicloud
Created
Updated
Code size9.8 kB
Code checksumb6d6ef90
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name BambiCloud Dark Theme (Pink Text Version)
@namespace NamelessNanashi.dev
@version 0.2.1.4
@description Modernized Dark Theme for BambiCloud with pink text (Unsupported Proof of Concept)
@homepageURL https://userstyles.world/style/19268/bambicloud-dark-theme-pink-text-version
@author NanashiTheNameless
@license https://oql.avris.it/license/v1.2?c=NamelessNanashi%7Chttps%3A%2F%2FNamelessNanashi.dev%2F
==/UserStyle== */
@-moz-document domain("bambicloud.com") {
body {
background: #16161d !important;
color: #ff91af;
}
body nav {
background: #16161d !important;
color: #ff91af;
}
.tabbed-section .header li[data-active="true"] h4 {
color: #ff91af;
}
.home .welcome-section h2 {
color: #ff91af;
}
.login .login-options a {
color: #ff91af;
}
.generate-playlist .options-section .checkbox label {
color: #ff91af;
}
.section .section-header > h1 {
color: #ff91af;
}
.statistics h4 {
color: #ff91af;
}
.playlist-list h2 {
color: #ff91af;
}
button.bc-button {
color: #ff91af;
}
.messages {
color: #ff91af;
}
button.bc-button-primary {
background: #222;
}
/* This does exist on the site, CSSLint is just beng dumb. */
.custom-slider input::-moz-range-thumb {
background: #ff91af;
}
.checkbox .box.checked:hover {
background: #ff91af;
}
.checkbox .box.checked {
background: #ff91af;
}
.paginator button.MuiButtonBase-root.MuiPaginationItem-root.Mui-selected {
background-color: #222 !important;
color: #ff91af !important;
}
.paginator button.MuiButtonBase-root.MuiPaginationItem-root.Mui-selected:hover {
background-color: #555 !important;
color: #ff91af !important;
}
.paginator .MuiPaginationItem-root {
background-color: #222 !important;
color: #ff91af !important;
}
.paginator .MuiPaginationItem-root:hover {
background-color: #555 !important;
color: #ff91af !important;
}
.profile .profile-content .image-dropzone .dropzone {
background-color: #666 !important;
color: #ff91af !important;
}
.profile .profile-content .image-dropzone .dropzone:hover {
background-color: #444 !important;
color: #ff91af !important;
}
.image-dropzone .dropzone h3,
.dropzone h5 {
color: #ff91af !important;
}
.profile .profile-content .profile-info .info {
background-color: #777 !important;
color: #ff91af !important;
}
.statistics .bimbo-progress {
background-color: #bbb !important;
}
.statistics .bimbo-progress .MuiLinearProgress-barColorPrimary {
background-color: #444 !important;
}
.settings .settings-container {
background-color: #444 !important;
}
.messages .empty-msg {
background-color: #444 !important;
}
.tabbed-section .header h4 {
color: #ff91af;
}
.tabbed-section .header h4:hover {
color: #ff91af;
}
.app-header {
background: #222;
border-bottom: #222 10px solid;
color: #ff91af;
}
.files .filters .more-filters-toggle {
background: #222;
color: #ff91af;
}
.files .filters .more-filters-toggle:hover {
background: #444;
color: #ff91af;
}
.tabbed-section .header .tab-switcher {
background: #222;
color: #ff91af;
}
.tabbed-section .header .tab-switcher:hover {
background: #444;
color: #ff91af;
}
.tabbed-section .header ul::after {
background: #999;
color: #ff91af;
}
.trigger-list-item {
background: #444 !important;
}
.trainingplans .trainingplans-list .item {
background: #444 !important;
color: #ff91af !important;
}
.trainingplans .trainingplans-list .item:hover {
background: #777 !important;
color: #ff91af !important;
}
.trainingplans .trainingplans-list h1 {
color: #ff91af !important;
}
.generate-playlist .options-section {
background: #444 !important;
}
.generate-playlist .options-section h4 {
color: #ff91af;
}
.custom-slider .tick {
color: #ff91af;
}
.data-grid .grid {
background: #444 !important;
}
.pagination {
background: #000;
}
.paginator {
display: flex;
justify-content: center;
align-items: center;
padding: 10px;
}
.paginator .MuiPagination-root {
color: #ff91af !important;
}
.paginator .MuiPagination-root {
background: none !important;
}
input[type="text"],
input[type="email"],
input[type="password"],
textarea,
select {
background-color: #bbb !important;
}
.paginator .MuiPaginationItem-root {
background-color: #444 !important;
color: #ff91af !important;
border-radius: 50% !important;
border: 1px solid #555 !important;
}
.paginator .MuiPaginationItem-root.Mui-selected {
background-color: #007bff !important;
color: #ff91af !important;
}
.paginator .Mui-disabled {
color: #888 !important;
background-color: #333 !important;
}
.paginator .MuiPaginationItem-ellipsis {
color: #aaa !important;
}
.paginator .MuiSvgIcon-root {
fill: #ffffff !important;
}
.paginator .MuiPaginationItem-root:hover {
background-color: #555 !important;
color: #ff91af !important;
}
.paginator .MuiTouchRipple-root {
display: none !important;
}
.app-header .nav {
background: #555;
border-bottom: #555 10px solid;
color: #ff91af;
}
.section {
background: #16161d;
}
li > button:hover {
background-color: #333 !important;
border-radius: 10px;
}
.playlist-info .detailed-info {
background: #333;
}
.accordion {
background: #333;
color: #ff91af;
}
.playlist-info .detailed-info .accordion h4 {
color: #bbb;
}
.file-details .track-attributes > div {
background: #333;
}
.playlist-info .actions .play-action {
background: #555;
}
.playlist-info .info {
background: #555;
}
.audio-player {
background: #555;
}
.audio-player .audio-info > div {
background: #444;
}
.volume-slider {
background: #aaa;
}
.section {
background: #555;
}
.track-list {
background: #555;
}
.share-playlist-button {
background: #aaa;
}
.about .content {
background: #888;
}
.data-list ul li {
background: #444;
}
.home .list li {
background: #444;
}
.data-list ul li:hover,
.item:hover {
background: #666;
}
.file-details .triggers-list > element {
background: #444;
}
.playlist-info .actions button h4 {
color: #ff91af;
}
.playlist-info .actions button h4 {
color: #ff91af;
}
.profile .profile-content .image-container .profile-image {
width: 150px;
height: 150px;
border: 5px solid #333;
border-radius: 10px;
}
.messages .empty-msg {
color: #ff91af;
}
.message-entry {
background: #ccc;
}
.message-bubble .bubble .bubble-content {
background: #444;
color: #ff91af;
}
.message-list-item {
background: #444;
}
.message-list-item:hover {
background: #bbb;
}
.track-list .item-action .basic-info .sub-text {
color: #ff91af !important;
}
.track-list .item-action .track-right-icon-container .duration {
color: #ff91af !important;
}
.track-list [data-rbd-droppable-id="droppable"] {
border-radius: 10px !important;
}
.track-list .item {
user-select: none !important;
padding: 0px !important;
background: #444 !important;
border-radius: 10px !important;
}
.track-list .tag.normal {
color: #000 !important;
cursor: initial !important;
}
.track-list svg {
fill: #000000 !important;
}
.track-list .track-num {
font-size: 16px !important;
font-weight: bold !important;
}
.track-list .basic-info h5.main-text {
margin: 0 !important;
font-size: 14px !important;
}
.track-list .basic-info .sub-text {
font-size: 12px !important;
color: #555 !important;
}
.track-list .track-right-icon-container .duration {
font-size: 14px !important;
color: #333 !important;
}
.track-list .right-button {
background: none !important;
border: none !important;
cursor: pointer !important;
}
.track-list .right-button svg {
fill: #fff !important;
width: 24px !important;
height: 24px !important;
}
}