Dearrow - Remove Button from YouTube Extension Dearrow
DeArrow - Remove Dearrow Button by Nick2bad4u
Mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/Dearrow-RemoveDearrowButton.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryyoutube
Created
Updated
Code size1.4 kB
Code checksumfa2893b1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-
Features:
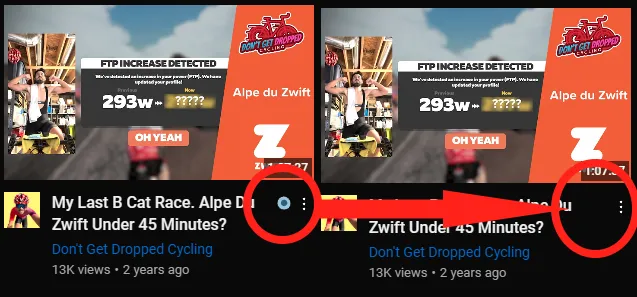
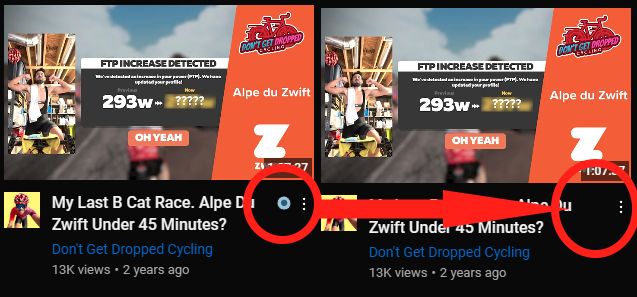
- Removes the Dearrow button from YouTube for a cleaner interface.
-
Links:
-
Changelog:
- Version 20250311.23.27: Updated DeArrow user style to enhance button hiding rules.
- Version 20250311.23.21: Updated DeArrow user style to enhance button hiding rules.
- Version 20241116.23.30: Initial release.
For any issues or suggestions, please raise them in the GitHub repository.
Source code
/* ==UserStyle==
@name DeArrow - Remove Dearrow Button
@version 20250311.23.27
@namespace typpi.online
@description Dearrow - Remove Button from YouTube Extension Dearrow
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@author Nick2bad4u
@license UnLicense
@preprocessor stylus
@var checkbox hidebutton "Hide Button" 1
@var checkbox customdearrowcolor "Change Color of DeArrow Button Color" 0
@advanced dropdown dearrowcolor " Dearrow Button Color" {
Default "Default" <<<EOT 0 EOT;
Pink "Pink" <<<EOT 90 EOT;
Green "Green" <<<EOT 250 EOT;
Red "Red" <<<EOT 150 EOT;
Cyan "Cyan" <<<EOT 340 EOT;
Purple "Purple" <<<EOT 60 EOT;
Blue "Blue" <<<EOT 20 EOT;
Orange "Orange" <<<EOT 150 EOT;
Yellow "Yellow" <<<EOT 200 EOT;
}
==/UserStyle== */
@-moz-document domain("youtube.com")
{
if hidebutton
{
#video-title-link > button > img,
.cbShowOriginal img.cbShowOriginalImage,
.cbTitleButton svg,
.style-scope.ytd-compact-video-renderer > a > h3 > button
{
display: none !important;
}
}
if customdearrowcolor
{
.cbButton img
{
filter: hue-rotate(dearrowcolor deg) saturate(3) !important;
}
}
}