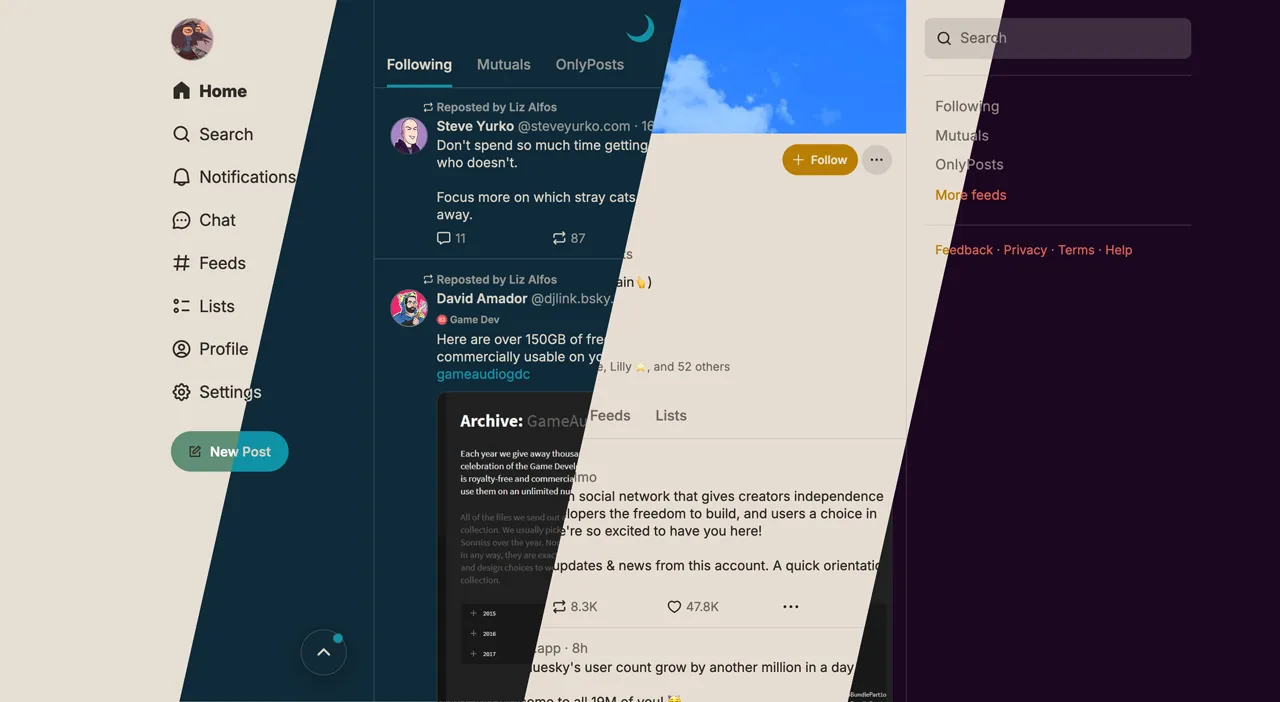
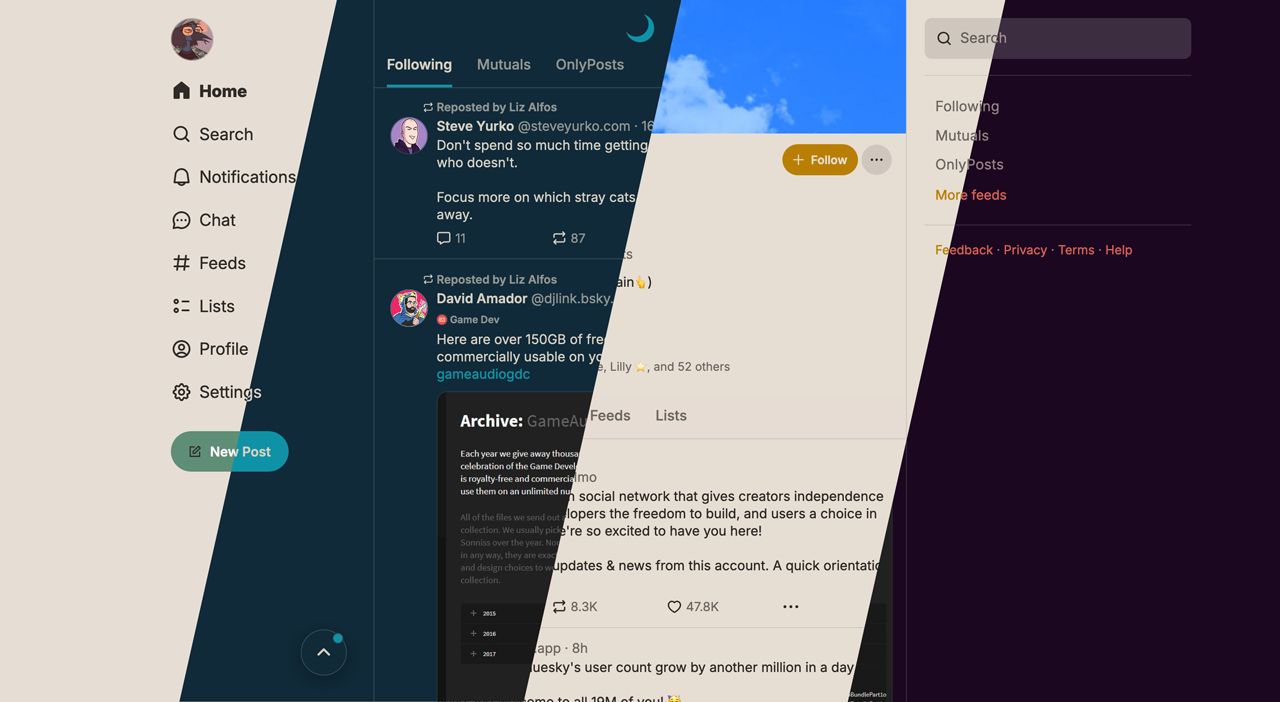
Customisable theme for Bluesky Social.
Firmament by haraiva

Details
Authorharaiva
LicenseMIT
Categorybsky
Created
Updated
Code size43 kB
Code checksum125215fe
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Latest version: v0.3.4
(Screenshots and full notes available on my Github page)
A customisable theme for Bluesky Social built upon/based on @fenny.zone's amazing "Better Bluesky" userstyle.
You can freely customise the colours in the Stylus UserCSS configuration menu, or if you just want to borrow some of my colour schemes you can check out my readymade palettes below.
Table of Contents
- Features
- Installation
- Readymade Palettes
a. mossy forest
b. secondhand paperback
c. nice day
d. tequila sunset - Credits
Features:
🌈 Customisable colours: Background, text, accent.
🌗 Light/Dark modes: Follows system settings.
🔡 Customisable fonts: System fonts and active fonts. Default is Inter, which is the default bsky font).
💭 Customisable header symbol: Accepts Emoji!
Installation
Install using Stylus on Chrome and Firefox, and the Userscripts app on Safari (desktop and iOS).
See line 37 of the code for instructions on using it with Safari, or download the file in the safari folder, customise it and chuck it into your Userscripts folder.
Readymade Palettes
Copy the few respective lines of code for each colour palette to replace lines 26-31 (the bit starting with //🎨 COLOUR PALETTE: ) in the code.
For Safari: Download the file with the colour scheme of your choice in the safari folder and chuck it in your Userscripts folder.
mossy forest
The default colour scheme for Firmament; soothing warm greens.
//🎨 COLOUR PALETTE: mossy forest
@var color tweak-option-accent "Accent" #5f8e76
@var color tweak-option-bg "Light Mode Background" #e6ded4
@var color tweak-option-text "Light Mode Text Color" #2f2b27
@var color tweak-option-bg-dark "Dark Mode Background" #000f10
@var color tweak-option-text-dark "Dark Mode Text Color" #e9daca
secondhand paperback
A nice warm beige and goldenrod colour scheme.
//🎨 COLOUR PALETTE: secondhand paperback
@var color tweak-option-accent "Accent" #b97f05
@var color tweak-option-bg "Light Mode Background" #e6ddd3
@var color tweak-option-text "Light Mode Text Color" #2d2823
@var color tweak-option-bg-dark "Dark Mode Background" #212124
@var color tweak-option-text-dark "Dark Mode Text Color" #d7cfc0
nice day
Warmer blue tones for warmer blue tone appreciators.
//🎨 COLOUR PALETTE: nice day
@var color tweak-option-accent "Accent" #1092a6
@var color tweak-option-bg "Light Mode Background" #e6dfd3
@var color tweak-option-text "Light Mode Text Color" #0c1e2f
@var color tweak-option-bg-dark "Dark Mode Background" #102a39
@var color tweak-option-text-dark "Dark Mode Text Color" #d7cfc0
tequila sunset
It's like you're really there.
//🎨 COLOUR PALETTE: tequila sunset
@var color tweak-option-accent "Accent" #d95e53
@var color tweak-option-bg "Light Mode Background" #fdf3e0
@var color tweak-option-text "Light Mode Text Color" #380b43
@var color tweak-option-bg-dark "Dark Mode Background" #1b0820
@var color tweak-option-text-dark "Dark Mode Text Color" #d5bfb4
Credits
- based on "Better Bluesky" userstyle by @fenny.zone
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Firmament
@namespace https://bsky.app/profile/haraiva.bsky.app
@version 0.3.4
@description a customisable theme for Bluesky Social by @haraiva.bsky.social based on @fenny.zone's "Better Bluesky" userstyle.
@license MIT
@match *://*.bsky.app/*
@var select tweak-option-use-title "Use Custom Title" {
"yes:Yes": "none",
"no:No": "0px"
}
@var text tweak-option-title "Custom Title (in quotes)" "'🌙'"
@var text tweak-option-font "Font Family (in quotes)" "'InterVariable'"
@var number tweak-option-line-height "Line Height" [1.3, null, null, 0.05]
@var select tweak-option-text-transform "Text Transform" {
"none:None": "revert",
"lowercase:lowercase": "lowercase",
"uppercase:UPPERCASE": "uppercase"
}
@var select tweak-option-disable-outlines "Disable Focus Outlines (select No if you use keyboard navigation)" {
"yes:Yes": "none",
"no:No": "1px auto"
}
// 🎨 COLOUR PALETTE: fairy forest
@var color tweak-option-accent "Accent" #5f8e76
@var color tweak-option-bg "Light Mode Background" #e6ded4
@var color tweak-option-text "Light Mode Text Color" #2f2b27
@var color tweak-option-bg-dark "Dark Mode Background" #000f10
@var color tweak-option-text-dark "Dark Mode Text Color" #e9daca
}"
==/UserStyle== */
@-moz-document domain("bsky.app") {
/* 🚨📲🚨 if you're using Userscripts for iOS, delete the @-moz-document line
above, and the closing "}" at the very bottom of the file.
Then uncomment the block below and replace the values with your options.
When the theme updates, just remove the @-moz-document lines again, and copy
your customized options block into the new version. */
/* uncomment this block for Safari -- these are your tweaks */
/*
:root {
--tweak-option-use-title: none;
--tweak-option-title: '🌙';
--tweak-option-font: 'InterVariable';
--tweak-option-line-height: 1.3;
--tweak-option-text-transform: revert;
--tweak-option-disable-outlines: none;
--tweak-option-accent: #5f8e76;
--tweak-option-bg: #e6ded4;
--tweak-option-text: #2f2b27;
--tweak-option-bg-dark: #000f10;
--tweak-option-text-dark: #e9daca;
}
*/
/*
Section headings (search for the emoji to jump to them quickly!)
🔘 CONTROLS
📱 UI
🏠 FEED
💬 POSTS
🖱️ CONTEXT MENUS
🪟 MODALS
📝 POST COMPOSER
🖼️ IMAGES
🔍 SEARCH & MY FEEDS
📋 LISTS
🔔 NOTIFICATIONS
👤 PROFILE
🛠️ MODERATION/SETTINGS
*/
:root {
--tweak-accent: var(--tweak-option-accent);
--tweak-bg: var(--tweak-option-bg);
--tweak-fg: var(--tweak-option-text);
--tweak-bg-secondary: color-mix(in srgb, var(--tweak-bg) 90%, black);
--tweak-bg-tertiary: color-mix(in srgb, var(--tweak-bg) 75%, black);
--tweak-bg-translucent: color-mix(in srgb, var(--tweak-bg) 75%, transparent);
--tweak-fg-translucent: color-mix(in srgb, var(--tweak-fg) 65%, transparent);
--tweak-fg-more-translucent: color-mix(in srgb, var(--tweak-fg) 25%, transparent);
--tweak-accent-translucent: color-mix(in srgb, var(--tweak-accent) 50%, transparent);
--tweak-accent-more-translucent: color-mix(in srgb, var(--tweak-accent) 25%, transparent);
--tweak-radius: 14px;
--tweak-blur: blur(30px);
--tweak-shadow: rgba(0, 0, 0, 0.3) 0px 5px 20px;
--background: var(--tweak-bg) !important;
--backgroundLight: var(--tweak-bg) !important;
--text: var(--tweak-fg) !important;
}
/* override inline light mode colors */
@media (not (prefers-color-scheme: dark)) {
[style*="background-color: rgb(255, 255, 255)"],
[style*="background-color: rgb(246, 247, 249)"] {
background-color: var(--tweak-bg) !important;
}
[style*="background-color: rgb(226, 231, 236)"],
[style*="background-color: rgb(240, 242, 245)"],
[style*="background-color: rgb(241, 243, 245)"],
[style*="background-color: rgb(243, 243, 248)"] {
background-color: var(--tweak-bg-secondary) !important;
}
[style*="color: rgb(7, 10, 13)"],
[style*="color: rgb(11, 15, 20)"],
[style*="color: rgb(37, 51, 66)"],
[style*="color:rgb(11, 15, 20)"] {
color: var(--tweak-fg) !important;
}
[style*="color: rgb(66, 87, 108)"],
[style*="color: rgb(102, 127, 153)"],
[style*="color: rgb(111, 134, 159)"] {
color: var(--tweak-fg-translucent) !important;
}
[fill="#000000" i],
[fill="#545664" i],
[fill="#71768A" i] {
fill: var(--tweak-fg-translucent) !important;
}
}
/* override inline dark mode colors */
@media (prefers-color-scheme: dark) {
:root {
--tweak-accent: var(--tweak-option-accent);
--tweak-bg: var(--tweak-option-bg-dark);
--tweak-fg: var(--tweak-option-text-dark);
--tweak-bg-secondary: color-mix(in srgb, var(--tweak-bg) 85%, white);
--tweak-bg-tertiary: color-mix(in srgb, var(--tweak-bg) 75%, white);
}
[style*="background-color: rgb(0, 0, 0)"],
[style*="background-color: rgb(8, 10, 12)"],
[style*="background-color: rgb(22, 30, 39)"],
[style*="background-color: rgb(28, 38, 49)"] {
background-color: var(--tweak-bg) !important;
}
[style*="background-color: rgb(30, 41, 54)"],
[style*="background-color: rgb(38, 53, 68)"],
[style*="background-color: rgb(33, 45, 59)"],
[style*="background-color: rgb(21, 52, 85)"],
[style*="background-color: rgb(10, 95, 186)"]{
background-color: var(--tweak-bg-secondary) !important;
}
[style*="background-color: rgb(46, 64, 82)"]{
background-color: var(--tweak-accent) !important;
}
[style*="color: rgb(215, 221, 228)"],
[style*="color: rgb(255, 255, 255)"],
[style*="color: rgb(241, 243, 245)"] {
color: var(--tweak-fg) !important;
}
[style*="color: rgb(174, 187, 201)"],
[style*="color: rgb(154, 170, 188)"],
[style*="color: rgb(108, 132, 157)"],
[style*="color: rgb(120, 142, 165)"],
[style*="color: rgb(91, 119, 149)"] {
color: var(--tweak-fg-translucent) !important;
}
[style*="color: rgb(147, 165, 183)"] {
color: var(--tweak-fg-translucent) !important;
}
[style*="background-color: rgb(76, 162, 254)"] {
background-color: var(--tweak-fg-translucent) !important;
}
[fill="#FFFFFF" i],
[fill="#B9B9C1" i],
[fill="#707489" i] {
fill: var(--tweak-fg-translucent) !important;
}
}
* {
border-color: var(--tweak-bg-secondary) !important;
-webkit-font-smoothing: auto;
}
*:focus {
outline: var(--tweak-option-disable-outlines, none);
}
*:not(input, textarea) {
text-transform: var(--tweak-option-text-transform, 'lowercase');
}
:not(.material-symbols-outlined, .material-icons) {
font-family: var( --tweak-option-font, InterVariable, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Liberation Sans', Helvetica, Arial, sans-serif) !important;
line-height: var(--tweak-option-line-height, 1.3) !important;
}
::selection {
background-color: color-mix(in srgb, var(--tweak-fg) 25%, transparent);
}
/* accent color override */
[style*='color: rgb(16, 131, 254)'],
[style*='color: rgb(32, 139, 254)'],
[style*='color: rgb(76, 162, 254)'],
.ProseMirror a,
.ProseMirror .autolink {
color: var(--tweak-accent) !important;
}
[style*='background-color: rgb(0, 133, 255)'],
[style*='background-color: rgb(16, 131, 254)'],
[style*='background-color: rgb(32, 139, 254)'],
[style*='background-color: rgb(91, 119, 149)'],
[style*='background-color: rgb(140, 158, 178)'],
[style*='background-color: rgb(185, 185, 193)'] {
background-color: var(--tweak-accent) !important;
}
[style*='text-decoration-color: rgb(32, 139, 254)'] {
text-decoration-color: var(--tweak-accent) !important;
}
[fill^="hsl(211,"] {
fill: var(--tweak-fg) !important;
}
[fill="#0085ff"] {
fill: var(--tweak-accent) !important;
}
/* fix text color for style-colored buttons */
button[style*='background-color: rgb(0, 133, 255)'] div {
color: var(--tweak-bg) !important;
}
/* buttons with gradient backgrounds */
[style*="background-image: linear-gradient"][style*="rgb(90, 113, 250)"] {
background: var(--tweak-accent) !important;
}
[style*="background-image: linear-gradient"][style*="rgb(90, 113, 250)"]:hover {
background: var(--tweak-fg) !important;
}
[style*="background-image: linear-gradient"][style*="rgb(90, 113, 250)"] > div {
color: var(--tweak-bg) !important
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes scale-up {
from {
transform: scale(0);
}
to {
transform: scale(1);
}
}
html, body, #root { background-color: var(--tweak-bg) !important; }
/* 🔘 CONTROLS */
/* text fields */
input,
textarea {
background: var(--tweak-bg-secondary) !important;
}
input::placeholder,
textarea::placeholder,
p[data-placeholder]::befor...