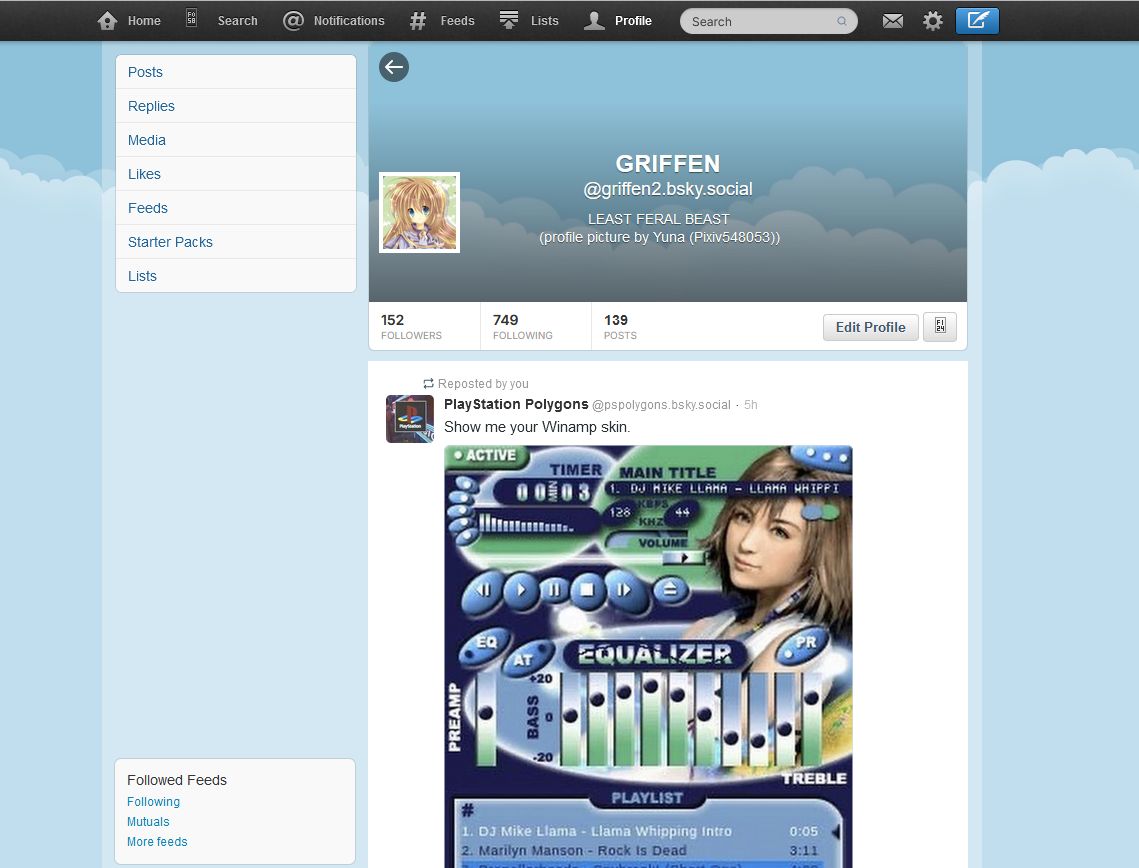
Some people were having issues with the "2014 Blue sky" theme by rlego, this theme fixes the big one.
2014 Bluesky Image Fix by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://bsky.app/
Created
Updated
Code size4.5 kB
Code checksum80b269fa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Also fixes the background when searching.
Doesn't fix the font issues, the copy button, some of the issues with the interaction buttons when searching or the messages button breaking when hovering over it.
Source code
/* ==UserStyle==
@name 2014 Bluesky Image Fix
@version 20250119.03.23
@namespace https://userstyles.world/user/griffenhiggins
@description Some people were having issues with the "2014 Blue sky" theme by rlego, this theme fixes the big one.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document domain("bsky.app") {
.css-175oi2r .r-13awgt0[style*="background-color: rgb(255"]:before {
content: url("NO IMAGE") !important;
background: url("https://i.imgur.com/twxWTrb.png") repeat-x !important;
width: 100%;
height: 100%;
position: fixed;
}
.r-14lw9ot[style="min-height: 100vh;"] > nav:nth-child(2) {
background: #252525 url(https://i.imgur.com/vehGTUE.png) repeat-x;
}
.r-14lw9ot[style="min-height: 100vh;"] > div:nth-child(2) div:last-child > button > div:first-child::before {
background: url(https://i.imgur.com/ia8uyZT.png) -200px -50px;
}
nav[role="navigation"] > [href] > div:first-child:before {
height: 23px;
background: url(https://i.imgur.com/ia8uyZT.png);
background-position: 0 -50px;
}
a[href^="/profile/"][role="link"] ~ [href]:hover > div:first-child:before {
background-position-y:-80px
}
a[href^="/profile/"][role="link"] ~ [href]:has([style*="font-weight: 800; "]) > div:first-child:before {
background-position-y:-110px
}
a[href^="/profile/"][role="link"] ~ [href="/"] > div:first-child:before {
background-position-x:0
}
nav[role="navigation"] > [href="/feeds"] > div:first-child:first-child:before {
background-position-x:-40px
}
nav[role="navigation"] > [href="/notifications"] > div:first-child:first-child:before {
background-position-x:-80px
}
nav[role="navigation"] > [href="/messages"] > div:first-child:before {
background-position:-87px -877px;
}
nav[role="navigation"] > [href="/messages"] > div:first-child:hover:before {
background-position:-117px -877px !important;
}
a[href^="/profile/"][role="link"] ~ [href="/messages"]:hover > div:first-child:before,
a[href^="/profile/"][role="link"] ~ [href="/messages"]:has([style*="font-weight: 800; "]):hover > div:first-child:before {
background-position:-117px -877px;
}
a[href^="/profile/"][role="link"] ~ [href="/messages"]:has([style*="font-weight: 800; "]) > div:first-child:before {
background-position:-87px -877px;
}
nav[role="navigation"] > [href^="/lists"] > div:first-child:before {
background-position-x:-260px;
}
.r-14lw9ot[style="min-height: 100vh;"] > div:nth-child(2) a[href^="/profile/"][role="link"] ~ [href^="/profile/"] > div:first-child:before {
background-position-x:-120px
}
a[href^="/profile/"][role="link"] ~ [href="/settings"] > div:first-child:before {
background-position-x:-160px
}
.r-14lw9ot[style="min-height: 100vh;"] > div:nth-child(2) > div:last-child > button {
background: url(https://i.imgur.com/vehGTUE.png) repeat-x 0 -140px;
}
.r-14lw9ot[style="min-height: 100vh;"] > div:nth-child(2) div:last-child > button:hover {
background: url(https://i.imgur.com/vehGTUE.png) repeat-x 0 -170px;
}
.r-14lw9ot[style="min-height: 100vh;"] > nav > div:last-child > button {
background: url(https://i.imgur.com/vehGTUE.png) repeat-x 0 -170px;
}
div:is([data-testid^="postThreadItem"], [data-testid^="feedItem-"]) button[style*="border-radius: 999px;"]::before {
background: url(https://i.imgur.com/ia8uyZT.png) no-repeat;
background-position-x: 0%;
background-position-y: 0%;
color:#0084b4;
background-color:#0084b4;
}
.r-14lw9ot[style="min-height: 100vh;"] > nav div:last-child > button > div:first-child::before {
background: url(https://i.imgur.com/ia8uyZT.png) -200px -50px;
}
button[data-testid="replyBtn"]::before {
background-position: 0 -190px !important;
}
button[aria-label="Repost or quote post"]::before {
background-position: -20px -190px !important;
}
[data-testid="postThreadScreen"] > div [style="padding-left: 16px; padding-right: 16px; border-color: rgb(212, 219, 226); padding-top: 16px;"][data-testid^="postThreadItem-"] button[aria-label="Repost or quote post"]::before, [data-testid="postThreadScreen"] > div [style="padding-left: 16px; padding-right: 16px; border-color: rgb(212, 219, 226); padding-top: 16px;"][data-testid^="postThreadItem-"] button[data-testid="postDropdownBtn"]::before {
width: 20px !important;
}
button[data-testid="likeBtn"]::before {
background-position: -40px -190px !important;
}
button[data-testid="postDropdownBtn"]::before {
background-position: -280px -190px !important;
}
}
@-moz-document url-prefix("https://bsky.app/search") {
.css-175oi2r .r-sa2ff0, .r-gjda0u > div:nth-child(1) {
background: #fff;
}
}