За основу взял стиль "Ficbook.net старый дизайн фона by witchhouse17" (https://userstyles.world/style/20818/ficbook-net)
Old Ficbook Design | Старый дизайн Ficbook by Gladiator7G

Details
AuthorGladiator7G
LicenseNo License
Categoryficbook.net
Created
Updated
Code size14 kB
Code checksumf45040c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Сразу прошу прощения у witchhouse17 (если вы читаете это) за то, что использовал ваш стиль в своем без спроса. Не смог найти как с вами связаться, однако оставил ваш ник в том числе и в стиле. Изначально изменял под себя. но решил залить на публику.
Список улучшений/исправлений от меня:
- Исправил, что стиль работал не только на фикбуке, отчего мог возникнуть сдвиг некоторых элементов на других сайтах (у меня немного сдвигалась вправо лента в ВК)
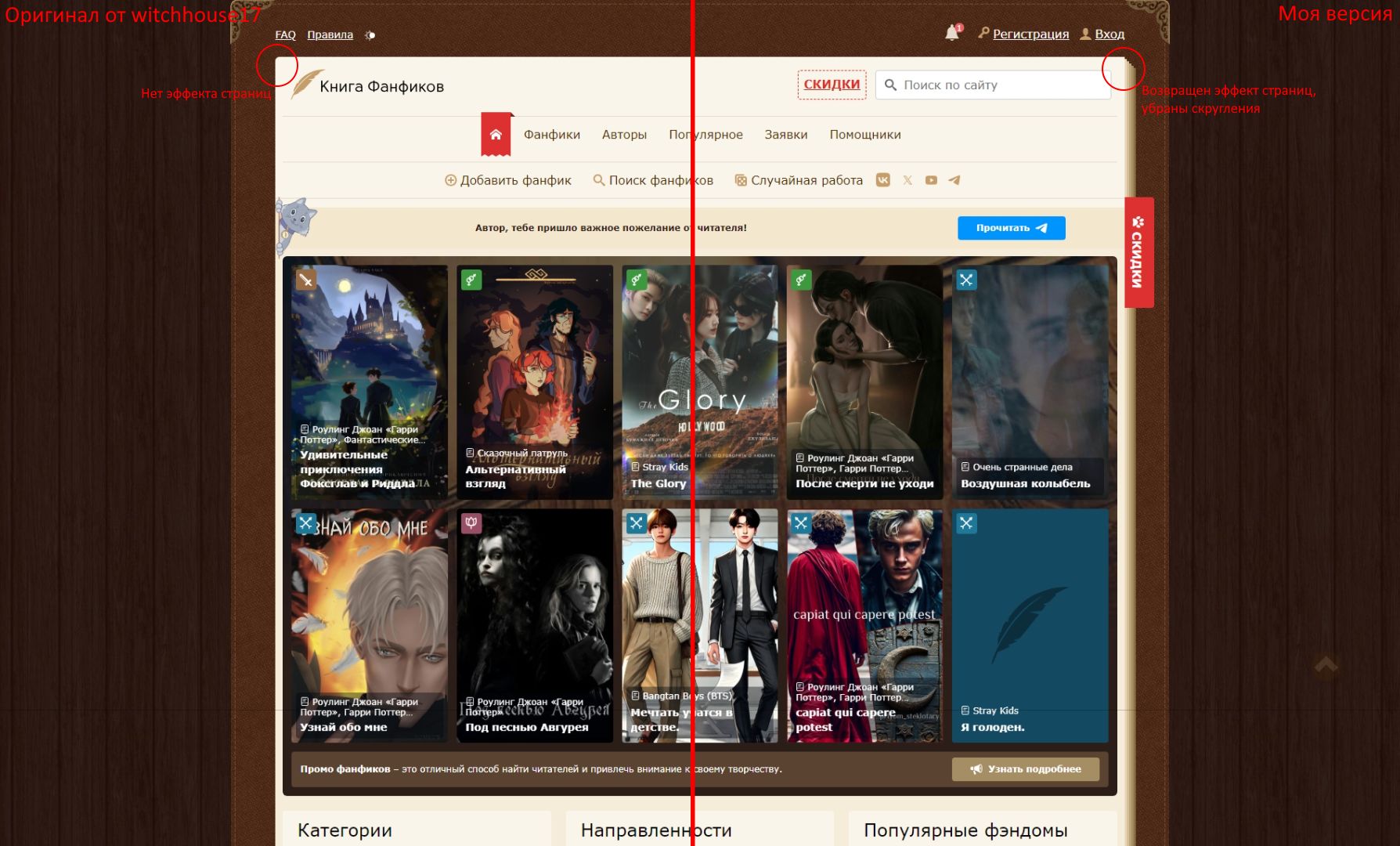
- Добавил эффект подложенных страниц под основную ленту контента фикбука, убрал скругление у ленты

- Улучшил темную тему - цвет обложки книги меняется также как на старом фикбуке

- Переместил навигацию по страницам фэндома в середину страницы (раньше там вообще можно было ввести на какую страницу перейти), а также увеличил размер некоторых элементов)

- Подправил косяк с отсутствием фона у ошибки 404 (не адаптировал для темной темы)

Для связи со мной - gladiator7gst@bk.ru
P.S. Заметил, что Markdown здесь почему-то не отображает картинки, поэтому залил скрины примеров в архив: https://www.sendspace.com/file/rrgqzk
ОБНОВЛЕНИЕ ОТ 11.04.2025:
- увеличил размеры иконок уведомления, новостей, кнопки переключения на темную тему;
- в карточках фанфиков убрал значок фэндома
ОБНОВЛЕНИЕ ОТ 12.04.2025:
Сегодня обнаружил/обратил внимание, что исчезли уголки на обложке книги. Поправил. Пока без рефакторинга.
ОБНОВЛЕНИЕ ОТ 13.04.2025:
Вернул эффект ниток слева, справа, сверху и внизу книжной обложки
ОБНОВЛЕНИЕ ОТ 15.04.2025:
Вернул подчеркивание ссылкам. Если есть подчеркивание где-то, где его быть не должно (описание и т.д.), срочно пишите на почту, и кидайте ссылку где обнаружили
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ficbook.net/home/news
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Old ficbool design
@author Credit for witchhouse17
==/UserStyle== */
@-moz-document domain("ficbook.net") {
body {
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
text-size-adjust: none;
background: #e5dacc url(https://sun9-50.userapi.com/impg/tc2A5lGXFyyH2bT4plwQvSuBjKPNoog-Q_3tqQ/6zNeQyNEa6k.jpg?size=512x512&quality=95&sign=9cb54cdd69cc99060154f2285f13f021&type=album);
min-width: 320px;
}
.text.hidden-xs {
text-decoration: underline;
color: #E4DCC6;
}
a {
text-decoration: underline !important;
}
.list-unstyled a {
text-decoration: none !important;
}
.navbar-nav a {
text-decoration: none !important;
}
.pagination a {
text-decoration: none !important;
}
.urlized-links a {
text-decoration: underline !important;
}
.fanfic-description-text {
text-decoration: none !important;
}
.pairing-link {
text-decoration: none !important;
}
.btn-on-book-background--premium {
text-decoration: none !important;
}
.hat-actions-container a {
text-decoration: none !important;
}
.part-title {
text-decoration: underline !important;
}
.part-info a {
text-decoration: underline !important;
}
.js-public-beta-author-comment {
text-decoration: none !important;
}
.js-public-beta-dedication {
text-decoration: none !important;
}
.js-public-beta-description {
text-decoration: none !important;
}
.js-public-beta-comment-before {
text-decoration: none !important;
}
.js-public-beta-comment-after {
text-decoration: none !important;
}
.tags a {
text-decoration: none !important;
}
.pull-left {
text-decoration: underline;
color: #E4DCC6;
}
.author {
text-decoration: underline;
}
.book-container {
position: relative;
border-radius: 0;
z-index: 0;
/* Должен быть ниже .book-inner::before */
}
.book-inner {
position: relative;
border-radius: 0 !important;
box-shadow: 6px 0 0 -3px #E7D6B6, -6px 0 0 -3px #E7D6B6, /* Первая подложка */
12px 0 0 -6px #D3BE97, -12px 0 0 -6px #D3BE97, /* Вторая подложка */
18px 0 0 -9px #BAA47D, -18px 0 0 -9px #BAA47D, /* Третья подложка */
24px 0 0 -12px #A98D5B, -24px 0 0 -12px #A98D5B, /* Четвертая подложка */
30px 0 0 -15px #897248, -30px 0 0 -15px #897248;
/* Пятая подложка */
}
.dark-theme .book-inner {
box-shadow: 6px 0 0 -3px #444, -6px 0 0 -3px #444,
12px 0 0 -6px #333, -12px 0 0 -6px #333,
18px 0 0 -9px #222, -18px 0 0 -9px #222,
24px 0 0 -12px #111, -24px 0 0 -12px #111,
30px 0 0 -15px #000, -30px 0 0 -15px #000;
}
.ic_bell {
width: 1.2em;
height: 1.2em;
}
.ic_newspaper {
width: 1.2em;
height: 1.2em;
}
.ic_dark-theme {
width: 1.2em;
height: 1.2em;
}
.ic_fandom {
width: 1.2em;
height: 1.2em;
display: none;
/* Элемент скрыт */
}
.dark-theme .book-container {
background:
url('https://sun9-24.userapi.com/s/v1/ig2/o-kMGMJ5Lx5QlhsKgKNLn69s01Zb262P_decrkRlBjVdFUi7vYF8bYBdQocI1IGkEYnml0A7X6J2_ovAnxPsX1g0.jpg?quality=95&as=32x32,48x48,72x72,108x108,160x161,240x241,300x301&from=bu&u=ZLSLKvlyu65pnXoH6FNA_5Nht37GIuCRD6Eq-FRobIY&cs=300x301') repeat;
background-size:
auto; /* узор */
background-position:
top left; /* узор */
border-radius: 10px;
padding: 30px 60px;
position: relative;
}
nav.pagination {
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
}
.comment-header-user {
transform: scale(1.4);
/* Увеличивает содержимое на 40% */
padding-left: 25px;
}
.comment-footer {
transform: scale(1.4);
padding-right: 160px;
padding-left: 160px;
}
.quoted {
font-size: 16px;
}
.txt-side {
background: #FAF5EA
}
.book-container {
background:
/* Фон с узором (самый нижний) */
url('https://sun9-68.userapi.com/impg/j-oFdYs1mOdqVizriP9HZxUpi1gOt8Kd5X6oFQ/0-TUl1YvtYA.jpg?size=300x301&quality=95&sign=9864479cf62cf8ad1dfb45f216287a18&type=album') repeat;
background-size:
auto; /* узор */
background-position:
top left; /* узор */
border-radius: 10px;
padding: 30px 60px;
position: relative;
}
.header-top {
margin-top: -15px; /* Сдвигает элемент вверх на 10px */
}
/* Псевдоэлемент для ниточек */
.book-container::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background:
/* Углы поверх */
url('https://psv4.userapi.com/s/v1/d/1jcuRTgTurUIuhL_ndXzpvkpNmPqPcePVf8Fr7e1xF2UtZfAyMnlPtcb1SrltGyAxib1o2QGUCzHLV9HPU99M6vriqK2m_FMwblFmIhUQIxNppWhRjiI-A/lt.png') top left no-repeat,
url('https://psv4.userapi.com/s/v1/d/oLKOHF3injUgUTbw5as-cF4dE0BUow1I7cdXlH4hjbtZBSYh0wp6nivgFsW7lKifNsS8r_79fEMeBUL2scEhYNrIsRZLM0aij7E4NdYmWcGDraIqFkKVPg/rt.png') top right no-repeat,
url('https://psv4.userapi.com/s/v1/d/ocUhJCOghHtsTNbmleJiTEBnI2fz9GXQu1HNQSfevRqHAhBDqo4jS3VkrCYTY9Nu19SVWv-ZjLmB0J0RjEMefZmZSUhFUeZJFvOAOobIBJxb1MLBdqKq9g/lb.png') bottom left no-repeat,
url('https://psv4.userapi.com/s/v1/d/uss53paihH5kviyVXkcnVubk8LdRmYwTdiuZC1zQBe45awmkL1YLZb2nleMibqlA7oMGRs1RGtnP4JBxxakdvVEC29_4raY5ggk1xPquXMcPWbot3u1tkw/rb.png') bottom right no-repeat,
/* Ниточки */
repeating-linear-gradient(to right, #c69e6b50 0 4px, transparent 1px 6px) top 5px left repeat-x,
repeating-linear-gradient(to right, #c69e6b50 0 4px, transparent 1px 6px) bottom 5px left repeat-x,
repeating-linear-gradient(to bottom, #c69e6b50 0 4px, transparent 1px 6px) top left 5px repeat-y,
repeating-linear-gradient(to bottom, #c69e6b50 0 4px, transparent 1px 6px) top right 5px repeat-y;
background-size:
63px 63px,
63px 63px,
63px 63px,
63px 63px,
calc(250%) 1px, /* верхняя нитка */
calc(250%) 1px, /* нижняя нитка */
1px calc(250%), /* левая нитка */
1px calc(250%); /* правая нитка */
background-position:
top left,
top right,
bottom left,
bottom right,
top 5px center,
bottom 5px center,
center left 5px,
center right 5px;
pointer-events: none; /* чтобы не мешать интерактивности */
}
*,
:before,
:after {
box-sizing: border-box;
}
.book-container .book-inner .pages {
bottom: 0;
position: absolute;
top: 0;
}
.book-container .book-stiches-horizontal:before {
top: 5px;
}
.book-container .book-stiches-horizontal:before,
.book-container .book-stiches-horizontal:after {
content: "";
background-image: linear-gradient(90deg, #c69e6b50, #c69e6b50 70%, #0000 70% 100%);
background-size: 7px 1px;
width: 100%;
height: 1px;
position: absolute;
left: 0;
}
*,
:before,
:after {
box-sizing: border-box;
}
.book-container .book-stiches-horizontal:after {
bottom: 5px;
}
.book-container .book-stiches-horizontal:before,
.book-container .book-stiches-horizontal:after {
content: "";
background-image: linear-gradient(90deg, #c69e6b50, #c69e6b50 70%, #0000 70% 100%);
background-size: 7px 1px;
width: 100%;
height: 1px;
position: absolute;
left: 0;
}
*,
:before,
:after {
box-sizing: border-box;
}
.book-container .book-stiches-vertical:before {
left: 5px;
}
.book-container .book-stiches-vertical:before,
.book-container .book-stiches-vertical:after {
content: "";
background-image: linear-gradient(#0000 0% 30%, #c69e6b50 30%, #c69e6b50);
background-size: 1px 7px;
width: 1px;
height: 100%;
position: absolute;
top: 0;
}
*,
:before,
:after {
box-sizing: border-box;
}
.book-container .book-stiches-vertical:after {
right: 5px;
}
.book-container .book-stiches-vertical:before,
.book-container .book-stiches-vertical:after {
content: "";
background-image: linear-gradient(#0000 0% 30%, #c69e6b50 30%, #c69e6b50);
background-size: 1px 7px;
width: 1px;
height: 100%;
position: absolute;
top: 0;
}
*,
:before,
:after {
box-sizing: border-box;
}
.book-container .book-corner-top:before {
top: -2px;
left: -2px;
}
.book-container .book-corner-bottom:after,
.book-container .book-corner-bottom:before,
.book-container .book-corner-top:after,
.book-container .book-corner-top:before {
content: "";
background: url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/corner-lt.c3ea5e603ad595db0f22.png) 0 0 no-repeat;
width: 62px;
height: 63px;
position: absolute;
}
*,
:before,
:after {
box-sizing: border-box;
}
*,
:before,
:after {
box-sizing: border-box;
}
*,
:before,
:after {
box-sizing: border-box;
}
.book-container .book-corner-top:after {
top: -2px;
right: -2px;
transform: scaleX(-1);
}
.book-container .book-corner-bottom:after,
.book-container .book-corner-bottom:before,
.book-container .book-corner-top:after,
.book-container .book-corner-top:before {
content: "";
background: url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/corner-lt.c3ea5e603ad595db0f22.png) 0 0 no-repeat;
width: 62px;
height: 63px;
position: absolute;
}
*,
:before,
:after {
box-sizing: border-box;
}
*,
:before,
:after {
box-sizing: border-box;
}
*,
:before,
:after {
box-sizing: border-box;
}
.book-container .book-corner-bottom:after,
.book-container .book-corner-bottom:b...